
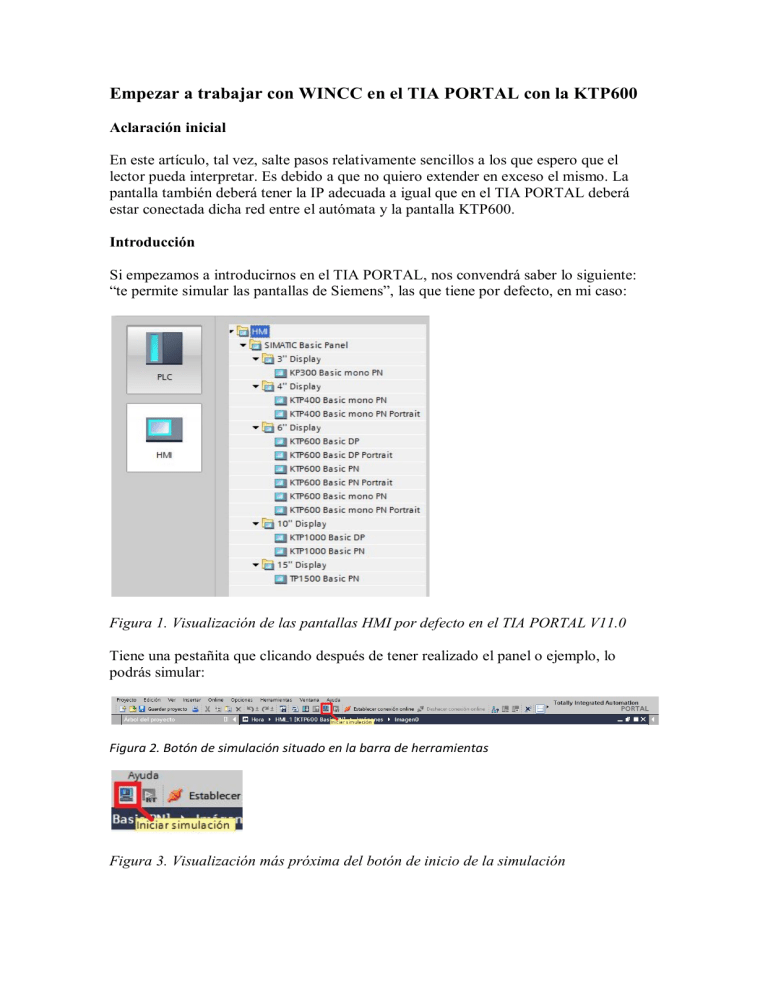
Empezar a trabajar con WINCC en el TIA PORTAL con la KTP600 Aclaración inicial En este artículo, tal vez, salte pasos relativamente sencillos a los que espero que el lector pueda interpretar. Es debido a que no quiero extender en exceso el mismo. La pantalla también deberá tener la IP adecuada a igual que en el TIA PORTAL deberá estar conectada dicha red entre el autómata y la pantalla KTP600. Introducción Si empezamos a introducirnos en el TIA PORTAL, nos convendrá saber lo siguiente: “te permite simular las pantallas de Siemens”, las que tiene por defecto, en mi caso: Figura 1. Visualización de las pantallas HMI por defecto en el TIA PORTAL V11.0 Tiene una pestañita que clicando después de tener realizado el panel o ejemplo, lo podrás simular: Figura 2. Botón de simulación situado en la barra de herramientas Figura 3. Visualización más próxima del botón de inicio de la simulación Configuración con el asistente de la pantalla KTP600 Tenemos distintas maneras de introducir una pantalla dentro del proyecto, una es desde la “Vista del Portal”, eligiendo “Dispositivos y redes > Agregar dispositivo”: Figura 4. Vista desde el PORTAL Y la otra es desde “Vista del proyecto”, en el “Árbol del proyecto > agregar dispositivo”: Figura 5. Vista en el árbol del proyecto Después de elegir la pantalla, en el TIA PORTAL nos saldrá el asistente, con el que elegiremos una configuración inicial: Figura 6.Ventana del asistente del TIA PORTAL De manera inicial, si sólo queremos trabajar en simulación no tenemos porqué introducir el autómata. Figura 7. Ventana del asistente "Formato de Imagen" Dentro de las distintas pestañas que te da a escoger el “Asistente del panel de operador”, podemos colocar una imagen como “logotipo” o introducir la “fecha y hora” del sistema de la pantalla. Entre otras, en la pestaña “Botones” también podremos escoger 4 botones iniciales, además de poderlos distribuir en distintas zonas como “izquierda,derecha y abajo”. Para trabajar con ellos, simplemente deben arrastrarse y situarlos en los cuadros correspondientes: Figura 8.Ventana del asistente "Botones" Clicando en el botón “Finalizar”, llegamos a la pantalla que sale en la Figura 9: Figura 9. Pantalla de inicio en el TIA PORTAL Con la configuración inicial hecha a través del asistente, podremos realizar una prueba con la simulación. Clicando al botón que he indicado en el apartado de introducción: Figura 10. Simulación de la configuración inicial de la pantalla HMI Configuración de la pantalla desde el TIA PORTAL Cuando configuramos con el asistente, no podemos desarrollar la pantalla HMI como nosotros deseamos. No es posible la introducción de variables, gráficos y otros elementos de información, con lo que vamos a partir de la “Vista del proyecto”. Entorno del TIA PORTAL En la imagen que a continuación coloco, podremos fijarnos en distintos elementos que puede servir para adentrarnos a este entorno: Figura 11. Entorno inicial del TIA PORTAL con WINCC Brevemente puedo explicar que: 1. En el árbol del proyecto podemos ver los distintos menús y submenús con los que se pueden trabajar en su configuración. 2. En área de trabajo vemos cómo es la pantalla HMI que está siendo configurada 3. En las task cards, se observan distintas pestañas: Tareas, Instrucciones, Diseño y Herramientas. En este caso, la pestaña “Diseño” contiene otros menús en el que se observan: Zoom, Niveles, Cuadrícula… Lo nuevo para trabajar con pantallas es que se introducen nuevas “task cards” y aparece un nuevo menú en “Árbol del proyecto” para trabajar con la pantalla elegida. Ejemplo de implementación A continuación explico mediante un ejemplo un poco más concreto el entorno y la propia implementación en la pantalla HMI. Serán dos ‘imágenes’, en una se visualizará la ‘fecha y hora’ en una variable y en otra imagen estará separada en campos ‘fecha’ y ‘hora’. Introduciendo un logo en la parte superior izquierda. Figura 12. Aplicación con dos imágenes en el entorno TIA PORTAL Introducir de las variables en la pantalla Para poder visualizar las variables que estamos utilizando del autómata en la pantalla hmi, podemos realizarlo de la siguiente manera: •Dentro del “Árbol de proyecto” clicamos en la sección del “PLC_1” el bloque de datos o en “Variables del PLC”, paralelamente en la sección de “HMI_1” procederemos de igual manera. •Deberemos clicar en “Tabla de variables estándar” y para nuestra aplicación, dentro de bloques de programa “Bloque de datos_1” relacionando así la variable DTL, y para relacionar las variables del PLC, seleccionaremos la “Tabla de variables estándar”. Dividiendo el área de trabajo, arrastraremos la variable del proyecto “PLC_1” a la ventana de las variables del HMI. En este caso, en la imagen aparece le bloque de datos “DB2”, si seleccionáramos la “Tabla de variables estándar” aparecería en su lugar: Figura 13. Ventanas en el área de trabajo de las variables del HMI y del PLC Así ya tendremos dentro del proyecto del HMI las variables, que podremos introducir en la imagen que queramos. También mediante el método de arrastrar, como a continuación aparece en la imagen: Figura 14. Desplazamiento de la variable al HMI Nos colocaremos encima de la pestaña que está en recuadro y la desplazamos hacia el entorno de la HMI, de igual forma se procederá para el paso del resto de variables. La imagen que aparece en la parte superior es como aparece inicialmente, a posteriori habrá que retocarla en sus propiedades, una vez seleccionada. Introducir la imagen o logo Para introducir una imagen podemos seleccionar la pestaña “Herramientas”, dentro de la sección “Task cards”: Figura 15. Visualización del desplazamiento del objeto Una vez desplazado el objeto, deberemos seleccionar el archivo que queremos asociar para ello deberemos ir a “Propiedades > General”. Figura 16. Elección del camino hacia el archivo imagen Posteriormente clicaremos en la pestaña “Crear gráfico a partir de archivo”. Una vez seleccionado el gráfico, iremos a “Representación”: Figura 17. Selección de la adaptación en función del tamaño En la imagen anterior se observa que está seleccionado “Adaptar gráfico a tamaño objeto”. Aparecerá en el “Área de trabajo” dicha imagen donde podremos adaptar su tamaño de manera manual de manera intuitiva. Fijar la imagen inicial Cuando estamos tratando de configurar nuestro panel en el HMI, deberemos fijar una imagen como principal, será la imagen que aparecerá inicialmente en panel de usuario. Figura 18. Configurar la imagen inicial Sabremos que está configurada cuando salga el icono verde, señalado en la imagen posterior. Configurar los botones ‘Fx’ Una de las maneras para interactuar con el usuario es configurando los denominados ‘eventos’, es aquí donde deberemos asociar los botones a estos. Hasta ahora hemos estado viendo que unas pestañas marcadas con color, eso quiere decir que tienen funciones asociadas cuando son pulsadas. A continuación procederé a explicar cómo empezar. Asociaremos F6 para salir de la pantalla del operador cuando pulsemos la tecla. 1. Deberemos clicar inicialmente en la imagen asociada a dicho botón. 2. Pulsar en la ventana “Eventos”. 3. En dicha ventana, clicar en “Pulsar tecla” 4. Colocarnos en “< Agregar función>” y clicar sobre ella. Figura 19. Configurar un evento A continuación deberemos elegir la función a desarrollar al pulsar la tecla, en nuestro caso “Otras funciones > PararRuntime”. Figura 20. Función de la tecla F6 Observamos mediante una imagen como queda marcada la tecla mediante un triángulo amarillo: Figura 21. Indicación de tecla configurada En la función de eventos también aparece la acción de activar otra imagen, propongo a lector como ejercicio la búsqueda de tal efecto. Finalmente cargaremos el programa para ver la ejecución.