Programando WebParts – Parte 5 Interconectando WebParts
Anuncio

Programando WebParts – Parte 5
Interconectando WebParts
Autor :
Para
:
Fecha :
Versión :
Gustavo Velez
www.gavd.net/servers/
02-27-2005
1.0.0
Tal vez la actividad mas común cuando hablamos de programar para SharePoint, es hacer
WebParts (“Elementos Web”, según la traducción de Microsoft). WebParts nos permiten
añadir funcionalidad y personalizar una instalación de SharePoint/WSS de una manera fácil
y rápida.
Esta serie de artículos describen las diferentes posibilidades en cuanto a programación de
WebParts:
Parte 1 – Programando una WebPart básica
Parte 2 – Propiedades y Panel de Herramientas
Parte 3 – Distribución, archivos dwp y gallerías de WebParts
Parte 4 – WebParts con código de cliente
Parte 5 – Interconectando WebParts
Parte 6 – WebPart asincrónicas
Requisitos
-
-
-
WSS o SharePoint instalados y funcionando
Conocimientos de cómo usar WebParts in SharePoint
Visual Studio DotNet 2003
Plantillas para la creación de WebParts en Visual Studio. Se pueden bajar del sitio
de Microsoft
(http://www.microsoft.com/downloads/details.aspx?FamilyID=14D5D92F-C3A6407C-AAD7-B8C41A4991BE&displaylang=en)
Conocimientos de programación y alguna experiencia sobre como usar Visual
Studio. Todo el código en esta serie de artículos es escrito en C#, pero es
fácilmente adaptable a VB.
Conocimientos básicos del Modelo de Objetos (API) de SPS
Los conocimientos básicos de cómo programar una WebPart y como registrarla se
encuentran en la primera y segunda parte de la serie.
WebParts Interconectadas
A veces es necesario hacer que WebParts se pasen información de una a otra. El caso
típico es una WebPart que muestra una lista desde una base de datos (WebPart Proveedor)
y otra WebPart que muestra los detalles del record seleccionado (WebPart Consumidor).
Las dos WebParts pueden intercambiar su información utilizando el servidor (modo
ServerSide), el cliente (modo ClientSide) o una mezcla de los dos.
En el ejemplo de este artículo se realiza un intercambio de información básica entre dos
WebParts: el texto que se escribe en una de ellas es pasado a la segunda usando el modo
ServerSide.
Interfaces para la conexión
Para realizar la interconexión es necesario definir primero que tipo de interfase es
necesaria. El FrameWork provee seis pares de interfaces:
Interface par
Descripción
ICellProvider, ICellConsumer
Para cuando es necesario trabajar con un solo valor que es
necesario transferir
Para filtrar la forma en la que la información es mostrada en una
lista
Transfiere listas completas al consumidor, no solo un renglón
Para normalizar la comunicación de parámetros entre diferente
IFilterProvider, IFilterConsumer
IListProvider, IListConsumer
IParametersInProvider,
IParametersInConsumer
IParametersOutProvider,
IParametersOutConsumer
IRowProvider, IRowConsumer
tipos de WebParts
Igual a la anterior interfase, pero el proveedor mantiene el control
sobre los parámetros
Para trabajar con un renglón de datos
Tanto el Proveedor como el Consumidor tienen que implementar el mismo par de
interfaces. Si no es así, es necesario escribir un “Transformador” que convierte el tipo de
datos que se envía en el tipo que se espera al lado del Consumidor.
El ejemplo implementa “ICellProvider” y “ICellConsumer” porque solamente es necesario
transferir un campo de datos.
El Proveedor
1 - Luego de crear un proyecto de VisualStudio (vea la primera parte de esta serie de
artículos), lo primero que hay que hacer es implementar el tipo de interfase correcto
public class ProveedorWebPart : WebPart, ICellProvider
{
…
2 – Los eventos necesarios tienen que ser declarados
public event CellProviderInitEventHandler CellProviderInit;
public event CellReadyEventHandler CellReady;
3 – El método “EnsureInterfaces” notifica a la WebPart que tiene que registrar su interfase
usando el método “RegisterInterface”
public override void EnsureInterfaces()
{
try
{
RegisterInterface("ProveedorInterface_WPQ_", "ICellProvider",
WebPart.UnlimitedConnections,
ConnectionRunAt.Server, this,
"ProveedorClienteInterface_WPQ_",
"Provee un valor desde un TextBox",
"Pasa el valor del TextBox a la WebPart 'Consumidor'");
}
catch(SecurityException e)
{
Los parámetros del método “RegisterInterface” son:
interfaceName
interfaceType
maxConnections
runAtOptions
interfaceObject
isVisible
interfaceClientReference
menuLabel
Description
allowCrossPageConnection
Nombre de la interfase
Tipo de la interfase, por ejemplo IRowProvider
Numero de conexiones que la interfase puede realizar. Posibles valores:
WebPart.LimitOneConnection y WebPart.UnlimitedConnections.
Específica donde puede ejecutar la interfase. Posibles valores:
ConnectionRunAt.None, ConnectionRunAt.Server, ConnectionRunAt.Client
y ConnectionRunAt.ServerAndClient.
Referencia al objeto que implementa la interfase.
Un Boolean que especifica si la interfase es visible.
Para conexiones de modo client-side. Especifica el objeto cliente que
implementa la interfase.
Un nombre general para identificar la interfase y que será mostrado en la
pantalla cuando se conecte la WebPart.
La descripción de la interfase.
Usado por FrontPage para especificar si la conexión se puede realizar a
través de diferentes paginas
4 – Un “Override” del metodo “CanRunAt” es necesario para indicar la forma de conexión
public override ConnectionRunAt CanRunAt()
{
return ConnectionRunAt.Server; //WebPart ejecuta en el servidor
}
5 – El método “PartCommunicationConnect” se encarga de avisar cuando y que WebPart
se ha conectado
public override void PartCommunicationConnect(string interfaceName,
WebPart connectedPart, string connectedInterfaceName,
ConnectionRunAt runAt)
{
EnsureChildControls();
//Cuenta el numero de coneciones
if(interfaceName == "ProveedorInterface_WPQ_")
{
webpartConnected = true;
intNumberOfConnections++;
connectedWebPartName = SPEncode.HtmlEncode(connectedPart.Title);
}
}
6 – Cuando la WebPart es inicializada, ejecuta todos los eventos en cuyo nombre esta
“Init”. El método “PartCommunicationInit” tiene que ser override
public override void PartCommunicationInit()
{
if(webpartConnected == true)
{
if (CellProviderInit != null)
{
CellProviderInitEventArgs cellProviderInitArgs = new
CellProviderInitEventArgs();
cellProviderInitArgs.FieldName = cellName;
cellProviderInitArgs.FieldDisplayName = cellDisplayName;
CellProviderInit(this, cellProviderInitArgs);
}
}
}
7 – El metodo “PartCommunicationMain” transmite los datos a la WebPart conectada
public override void PartCommunicationMain()
{
if(webpartConnected == true)
{
if (CellReady != null)
{
CellReadyEventArgs cellReadyArgs = new CellReadyEventArgs();
cellReadyArgs.Cell = InputBox.Text;
CellReady(this, cellReadyArgs);
}
}
}
8 – Finalmente, los métodos “RenderWebPart” y “createChildControls” se encargan de
crear la parte visual de la WebPart, como en una WebPart normal.
9 – Cree un nombre seguro para la WebPart (vea el primero de esta serie de artículos),
configure el archivo “web.config” e instale la WebPart en una pagina
La WebPart muestra un mensaje que indica que no esta conectada, y los controles de
TextBox y botón están desactivados.
El Consumidor
1 – Siga los pasos 1 a 6 del Proveedor, cambiando el código cuando sea necesario según
indica el código fuente que acompaña el articulo (el código fuente puede ser bajado desde
el mismo sitio en donde encontró este articulo)
2 – Para recolectar la información que el Consumidor necesita se usa el método
“GetInitEventArgs”
public override InitEventArgs GetInitEventArgs(string interfaceName)
{
if (interfaceName == "ConsumidorInterface_WPQ_")
{
EnsureChildControls();
CellConsumerInitEventArgs cellConsumerInitArgs = new
CellConsumerInitEventArgs();
cellConsumerInitArgs.FieldName = cellName;
return(cellConsumerInitArgs);
}
else
{
return(null);
}
}
3 – El Proveedor usa el manejador de eventos “CellProviderInit” para enviar información
sobre como inicializar el Consumidor
public void CellProviderInit(object sender, CellProviderInitEventArgs cellProviderInitArgs)
{
connectedFieldName = SPEncode.HtmlEncode(cellProviderInitArgs.FieldDisplayName);
}
4 – Durante la comunicación entre Proveedor y Consumidor, el Proveedor pasa la
información más importante usando el método “CellReady”
public void CellReady(object sender, CellReadyEventArgs cellReadyArgs)
{
if(cellReadyArgs.Cell != null)
{
displayLabel.Text = cellReadyArgs.Cell.ToString();
}
}
5 – Los métodos “RenderWebPart” y “createChildControls” se encargan de crear la parte
visual de la WebPart, como en una WebPart normal.
6 – Cree un nombre seguro para la WebPart, configure el archivo “web.config” e instale la
WebPart en una página
La WebPart muestra un mensaje que indica que no esta conectada.
Conectando Proveedor y Consumidor
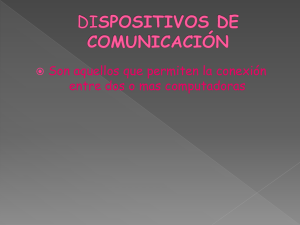
1 – En el Proveedor, vaya a “Modificar Elemento Web compartido” y verá que aparece un
nuevo renglón en el menú para realizar la conexión:
Con una lista de todas las WebParts que utilizan una interfase compatible con el Proveedor
(en nuestro caso, la “Consumidor WebPart”)
2 – Igualmente, desde el Consumidor aparece también un menú para realizar la conexión:
3 – Al seleccionar el Consumidor desde el Proveedor, o al contrario, se realiza la conexión
entre las dos WebParts:
Desaparece el mensaje de alerta, aparece un mensaje indicando como están conectadas
las WebParts, y la funcionalidad del Proveedor es activada: