WebRatio GUÍA RÁPIDA DE DESARROLLO CON WEBRATIO
Anuncio

WebRatio
GUÍA RÁPIDA DE DESARROLLO CON WEBRATIO
Versión 1.8
Área de Integración y Arquitectura de Aplicaciones
WebRatio
Preparación Entorno de Desarrollo
Hoja de Control
Título
Guía Rápida de Desarrollo con WebRatio
Documento de Referencia
Responsable
Área de Integración y Arquitectura de Aplicaciones
Versión
1.8
Fecha Versión
24/02/2014
Registro de Cambios
Versión
Causa del Cambio
Responsable del Cambio
Fecha del Cambio
Área de Integración y Arquitectura
1.0
Versión inicial del documento
Modificado plugin de subversion a
Subversive
Área de Integración y Arquitectura
1.1
Nueva nomenclatura de tags en
subversion con guiones bajos no con
puntos en el nombre de versión
Área de Integración y Arquitectura
1.2
1.3
Aclaraciones sobre cómo realizar una
Área de Integración y Arquitectura
entrega y rellenar ficha en GPAP.
de Aplicaciones
Correcciones mínimas.
23/10/2012
1.4
Cambios en realización de una
entrega.
05/11/2012
de Aplicaciones
de Aplicaciones
de Aplicaciones
Área de Integración y Arquitectura
2 de 81
17/09/2012
17/10/2012
19/10/2012
WebRatio
Preparación Entorno de Desarrollo
Versión
Causa del Cambio
Responsable del Cambio
Fecha del Cambio
Indicar el nombre de la base de datos de Aplicaciones
en la solicitud de instalación.
1.5
Modificaciones para incluir proyectos Área de Integración y Arquitectura
Webratio con WorkFlows
de Aplicaciones
11/02/2013
Añadir desconectar despues de
copiar la plantilla
Quitar el commit después de subir
Borrar entidades del modelo durante
el proceso de borrado de todo
1.6
No es necesario hacer el generate full Área de Integración y Arquitectura
web project antes de ejecutar el plan de Aplicaciones
de despliegue
13/05/2013
Incluir "Find model problems" para
ver que no hay problemas.
Revisar entregas incrementales de
modelo de datos, comparar contra
preproducción
1.7
Incluidas modificaciones necesarias
Área de Integración y Arquitectura
para desplegar en Tomcat en lugar de
de Aplicaciones
en Weblogic
13/01/2014
1.8
Apartado 4.1.4: Tras la primera
instalación de una aplicación ATLAS o
WEBRATIO, nos deben devolver el Área de Integración y Arquitectura
fichero
environment.properties de Aplicaciones
configurado, y debemos copiarlo a
nuestro proyecto.
24/02/2014
3 de 81
WebRatio
Preparación Entorno de Desarrollo
Índice
1.
INTRODUCCIÓN................................................................................................................................................ 6
2.
REQUISITOS ....................................................................................................................................................... 6
3.
CREACIÓN DEL PROYECTO Y CONFIGURACIÓN ................................................................................. 6
4.
3.1.
SOLICITAR EL ALTA DEL PROYECTO A TRAVÉS DE LA WEB DE SOPORTESW ................................................. 6
3.2.
CREAR UN PROYECTO WEB A PARTIR DEL ICM_PLANTILLA ......................................................................... 7
3.3.
SUBIDA DEL PROYECTO AL REPOSITORIO SUBVERSION ............................................................................... 11
3.4.
APERTURA DEL MODELO .............................................................................................................................. 17
3.5.
CONFIGURACIÓN DE USO DE WORKFLOWS .................................................................................................. 21
3.5.1.
Uso SIN WorkFlows .............................................................................................................................. 21
3.5.2.
Uso CON WorkFlows ............................................................................................................................ 25
3.6.
CONFIGURACIÓN DE BASE DE DATOS PARA EL MODELO ............................................................................... 32
3.7.
PRUEBA DE CONEXIÓN .................................................................................................................................. 33
3.8.
CONFIGURACIÓN DEL FICHERO WEBRATIO.PROPERTIES .............................................................................. 34
3.9.
CREACIÓN DEL MODELO INICIAL EN BASE DE DATOS ................................................................................. 35
3.10.
CONFIGURACIÓN DE LA AUTENTICACIÓN ................................................................................................. 38
3.11.
PRUEBA DE LA APLICACIÓN ...................................................................................................................... 40
SUBIDA DE CAMBIOS A SUBVERSION Y REALIZACIÓN DE UNA ENTREGA ............................... 43
4.1.
5.
REALIZACIÓN DE UNA ENTREGA .................................................................................................................. 44
4.1.1.
Generación de la aplicación .................................................................................................................. 44
4.1.2.
Generación del Script para el Modelo de Datos ................................................................................... 46
4.1.3.
Actualización de Subversion y Creación del TAG ................................................................................. 49
4.1.1.
Solicitud de la Instalación ..................................................................................................................... 56
DESARROLLO DE MODELO DE DATOS ................................................................................................... 59
5.1.
DESARROLLO DEL MODELO DE DATOS .......................................................................................................... 59
5.2.
CREAR UNA NUEVA ENTIDAD ........................................................................................................................ 59
4 de 81
WebRatio
Preparación Entorno de Desarrollo
6.
7.
8.
5.3.
AÑADIR ATRIBUTOS A LAS ENTIDADES ......................................................................................................... 60
5.4.
EDITAR LAS PROPIEDADES DE LOS ATRIBUTOS ............................................................................................. 60
5.5.
SINCRONIZACIÓN DE LA BASE DE DATOS ...................................................................................................... 61
DESARROLLO DE MODELO DE NEGOCIO ............................................................................................. 61
6.1.
SELECCIONAR SITEVIEW ............................................................................................................................... 61
6.2.
MODELIZADO EN EL ÁREA DE TRABAJO ........................................................................................................ 63
DESARROLLO DE CAPA DE PRESENTACIÓN ........................................................................................ 72
7.1.
LINKS E ICONOS ............................................................................................................................................. 72
7.2.
PERSONALIZACIÓN DE CADENAS .................................................................................................................. 72
CREACIÓN DE PÁGINAS DE GESTIÓN DE GRUPOS Y MÓDULOS ................................................... 73
ANEXO: DESPLIEGUE EN EL ENTORNO DE DESARROLLO/ENTREGAS SIN SOLICITUD POR
GPAP .......................................................................................................................................................................... 75
5 de 81
WebRatio
Preparación Entorno de Desarrollo
1. INTRODUCCIÓN
En este manual se explican los pasos a seguir para el desarrollo de una aplicación con WebRatio. En el apartado 2
se muestran los requisitos necesarios para el desarrollo de aplicaciones. En el apartado 3, se muestra cómo
configurar el modelo de datos. En el apartado 4 se muestran los pasos a seguir para configurar el modelo de
negocio. En el apartado 5 se muestran los temas relacionados con la capa de presentación, y en el apartado 6 la
gestión de perfiles y módulos.
2. REQUISITOS
Para poder utilizar esta guía es necesario haber instalado y configurado el entorno de Webratio según se muestra
en el manual WR_MUS_Preparacion_Entorno_Desarrollo.
3. CREACIÓN DEL PROYECTO Y CONFIGURACIÓN
En este apartado se muestran los pasos a dar para poder crear un proyecto nuevo utilizando WebRatio, y
configurarlo para conectar correctamente con base de datos, servidor de Subversion y autenticación a través de la
intranet (conectando con LDAP).
3.1. Solicitar el Alta del proyecto a través de la web de SoporteSW
Se debe solicitar al Área de Arquitectura:
-
La creación de un esquema WR_XXXX en el entorno de desarrollo, siendo XXXX el código del
proyecto, cuya base de datos será la que se emplee (no será necesaria la instalación de un gestor de
base de datos en local).
-
La creación de un grupo en LDAP en USU, así como la indicación de los perfiles y usuarios que se
deseen tener en el entorno de desarrollo.
-
La creación de un repositorio de Subversion asociado al proyecto
La solicitud debe realizarse a través de la herramienta de soporte disponible en la URL:
http://www.madrid.org/soportesw/
Se indicará la categoría “WEBRATIO” en la solicitud, según se muestra en la siguiente pantalla:
6 de 81
WebRatio
Preparación Entorno de Desarrollo
Una vez creado todo esto en desarrollo, podemos proceder con los siguientes pasos de esta guía.
3.2. Crear un proyecto Web a partir del ICM_Plantilla
Seleccionar Window > Open Perspective > WebRatio para cambiar a la perspective correcta:
Nos aseguramos de que vemos el proyecto “Para poder ver el proyecto “ICM_plantilla” en nuestro listado, es
necesario que activemos la opción “Show All Projects” según se muestra a continuación:
7 de 81
WebRatio
Preparación Entorno de Desarrollo
En el panel WebRatio Explorer pulsamos botón derecho sobre el proyecto ICM_Plantilla y seleccionamos la opción
“Copy”:
Pulsamos con el botón derecho sobre la carpeta “Other Projects” y seleccionamos Paste:
Introducimos el nombre del proyecto seguido de “_wr” y pulsar Finish (recordar que el nombre del módulo ténico
según la normativa es: XXXX_wr):
8 de 81
WebRatio
Preparación Entorno de Desarrollo
Aparecerá el nuero proyecto en la lista de “Other Projects” con el nombre de nuestro proyecto:
Antes de poder subir el proyecto a Subversion, y dado que hemos partido de la plantilla que ya estaba en
Subversion, debemos “desconectar” el proyecto de Subversion. Para ello, debemos pulsar sobre el proyecto
recién generado y seleccionar “Team -> Disconnect”:
9 de 81
WebRatio
Preparación Entorno de Desarrollo
En ese momento preguntará si deseamos borrar la meta-información de subversion, seleccionamos la opción
“Also delete the SVN meta-information from the file system” y pulsamos sore “Yes”:
10 de 81
WebRatio
Preparación Entorno de Desarrollo
3.3. Subida del proyecto al Repositorio Subversion
En este momento ya tenemos creado nuestro proyecto de partida, y es necesario subirlo al repositorio de código
Subversion. La subida inicial de cualquier proyecto desarrollado con Webratio se hace desde el propio entorno.
Los pasos a realizar son:
1. El área de Arquitectura nos proporciona la URL del proyecto en Subversion, por ejemplo:
https://subversion01.madrid.org:8443/svn/semu
Dentro de este repositorio, existe la carpeta entregas (para los tags) y la de versión del proyecto donde se
mantendrá el desarrollo del proyecto (por ejemplo v0).
2. Crear una nueva “Repository Location”. Para ello, seleccionamos en la zona superior izquierda la
perspectiva “SVN Repository Exploring”:
3. En la vista “SVN Repositories” pulsamos con el botón derecho “New -> Repository Location”:
11 de 81
WebRatio
Preparación Entorno de Desarrollo
4. En la siguiente pantalla introducimos la URL del repositorio que nos han indicado, así como las
credenciales de autenticación contra el repositorio de subversion:
5. Ya hemos configurado la “Repository Location” apuntando al repositorio, ahora volvemos a pulsar sobre la
perspectiva “Webratio”, y vamos a enganchar el proyecto con el repositorio, pulsando el botón derecho
sobre la capeta principal y seleccionando Team->Share Project… , mapeado a la carpeta del módulo
técnico dentro de la dirección de la versión proporcionada en el repositorio del proyecto:
12 de 81
WebRatio
Preparación Entorno de Desarrollo
6. Seleccionamos la opción “SVN” y pulsamos sobre “Next”:
13 de 81
WebRatio
Preparación Entorno de Desarrollo
7. Seleccionamos la opción “Use existing repository Location” y el respositorio que acabamos de crear, y
pulsamos “Next”:
8. IMPORTANTE: Introducimos la URL que se nos ha proporcionado, seguida de “/v0/xxxx/xxxx_wr”, según
se muestra a continuación:
14 de 81
WebRatio
Preparación Entorno de Desarrollo
9. Pulsamos Finish, y si nos lo pide introducimos un comentario antes de subir todos los cambios.
10. En este momento ya tenemos el proyecto subido al servidor Subversion. Podemos comprobarlo abriendo
cualquier navegador y accediendo a la URL del proyecto -> v0
15 de 81
WebRatio
Preparación Entorno de Desarrollo
Y pulsando dentro de la carpeta con el nombre del proyecto, accedemos al módulo “XXXX_wr”:
16 de 81
WebRatio
Preparación Entorno de Desarrollo
3.4. Apertura del Modelo
La plantilla de ICM para proyectos de WebRatio incluye una carpeta inicial con el nombre del proyecto, y varias
subcarpetas dentro de éste:
Cada carpeta contiene una parte del proyecto:
·
bpm: directorio con un ejemplo de workflow por si se desea desarrollar un proyecto con esta
característica.
·
src: directorio con el modelo del proyecto (se corresponde con el proyecto webratio, y en el siguiente
paso lo abriremos).
·
web: directorio con la web a desplegar (esta web ser genera a partir del proyecto de webratio utilizando
un plan de despliegue).
·
war: directorio con carpetas para cada uno de los entornos y con los correspondientes ficheros
enviroment.properties. Estos ficheros los utiliza el área de ICM correspondiente de la instalación en los
distintos entornos para configurar la aplicación (el desarrollador no los modifica).
Para abri el modelo de Webratio contenido en el directorio “src”, debemos ir al menú “File -> Import…”, y
seleccionamos la opción “Existing Projects into Workspace”:
17 de 81
WebRatio
Preparación Entorno de Desarrollo
En la siguiente pantalla seleccionamos “Select root directory”, y pulsando sobre “Browse…”, buscamos el
directorio “src” de nuestro proyecto.
MUY IMPORTANTE: desbemos DESACTIVAR la casilla “Copy Projects into Workspace”.
18 de 81
WebRatio
Preparación Entorno de Desarrollo
Vemos que aparece el proyecto “ICM_Modulo_WebRatio”. Dejamos su casilla activada, y pulsamos sobre
“Finish”. En nuestro entorno de trabajo ya podemos ver el proyecto importado:
19 de 81
WebRatio
Preparación Entorno de Desarrollo
Pulsamos con el botón derecho sobre el proyecto, y pulsamos sobre “Rename” para renombrar el proyecto:
Establecemos el nuevo nombre a xxxx:
20 de 81
WebRatio
Preparación Entorno de Desarrollo
Con esto ya tenemos el proyecto importado y enlazado con el servidor subversión:
3.5. Configuración de uso de WorkFlows
Existen dos tipos de proyecto que pueden realizarse partiendo de la plantilla, el que utiliza WorkFlows y el que no
los utiliza. Dependiendo de cada tipo, deben realizarse en este momento una serie de acciones, que se describen
en los siguientes sub-apartados.
3.5.1. Uso SIN WorkFlows
NOTA IMPORTANTE: Sólo se seguirán los pasos indicados en este apartado si nuestra aplicación Web NO va a
hacer uso de WorkFlows, de lo contrario se seguirán los pasos indicados en el próximo.
Hacemos doble click sobre el fichero “Model.wr” para abrir el modelo:
21 de 81
WebRatio
Preparación Entorno de Desarrollo
Pulsamos con el botón derecho sobre el módulo “BP Administration” y seleccionamos la opción “Delete”:
Hacemos lo mismo con el módulo “Lane 1”:
Hacemos doble click sobre el módulo “Activity View”:
22 de 81
WebRatio
Preparación Entorno de Desarrollo
Eliminaremos los módulos “Gestión usuarios”, “Activity Info” y “Pool 1”, pulsando con el botón derecho sobre
ellos y seleccionando “Delete”:
Seleccionamos la opción “Data Model”:
23 de 81
WebRatio
Preparación Entorno de Desarrollo
Eliminamos TODAS las entidades del modelo EXCEPTO “User”, “Group” y “Module”, el modelo de datos debe
quedar así:
Desde la vista general de Webratio, en la zona “Other Projects” localizamos el proyecto xxxx_wr. Pulsamos con el
botón derecho sobre la carpeta “bpm” y seleccionamos “Delete”:
24 de 81
WebRatio
Preparación Entorno de Desarrollo
Pulsamos sobre “OK” en la pantalla de confirmación:
3.5.2. Uso CON WorkFlows
NOTA IMPORTANTE: Sólo se seguirán los pasos indicados en este apartado si nuestra aplicación Web SI va a hacer
uso de WorkFlows, de lo contrario se seguirán los pasos indicados en el anterior.
Para abri el modelo de BPM contenido en el directorio “bpm”, debemos ir al menú “File -> Import…”, y
seleccionamos la opción “Existing Projects into Workspace”:
25 de 81
WebRatio
Preparación Entorno de Desarrollo
En la siguiente pantalla seleccionamos “Select root directory”, y pulsando sobre “Browse…”, buscamos el
directorio “bpm” de nuestro proyecto.
MUY IMPORTANTE: desbemos DESACTIVAR la casilla “Copy Projects into Workspace”.
26 de 81
WebRatio
Preparación Entorno de Desarrollo
Vemos que aparece el proyecto “ICM_Modulo_BPM”. Dejamos su casilla activada, y pulsamos sobre “Finish”. En
nuestro entorno de trabajo ya podemos ver el proyecto importado:
27 de 81
WebRatio
Preparación Entorno de Desarrollo
Pulsamos con el botón derecho sobre el proyecto “ICM_Modulo_bpm”, y pulsamos sobre “Rename” para
renombrar el proyecto:
Establecemos el nuevo nombre a xxxx_bpm:
Ahora es necesario enlazar el proyecto BPM con el proyecto Webratio. Para ello, abrimos el proyecto de Webratio,
pulsamos con el botón derecho sobre “Project” y seleccionamos la opción “Synchronize BPM to Web Project…”:
28 de 81
WebRatio
Preparación Entorno de Desarrollo
En la siguiente ventana pulsamos sobre “Finish”:
29 de 81
WebRatio
Preparación Entorno de Desarrollo
Si desplegamos la opción “BPM Resources” de nuestro proyecto Webratio, podemos ver que ya tenemos el
proceso BPM sincronizado:
Debemos también modificar el nombre del proceso BPM de ejemplo incluido en el proyecto, para ello dentro del
proyecto del BPM desplegamos la carpeta “Processes” y pulsamos con el botón derecho sobre el “Proceso
XXXX.bpm”, seleccionando la opción “Rename”:
Sustituimos XXXX por el nombre de nuestro proyecto:
30 de 81
WebRatio
Preparación Entorno de Desarrollo
Por último, debemos eliminar dos “SiteView” que no se utilizan en los modelos con WorkFlow, denominados
“usuario” y “administrador”. Para ello, pulsamos con el botón derecho sobre cada uno de ellos y seleccionamos la
opción “Delete”:
31 de 81
WebRatio
Preparación Entorno de Desarrollo
3.6. Configuración de base de datos para el modelo
En este momento debemos disponer de un esquema propio en la base de datos del entorno de desarrollo (porque
se solicitó), así que asociamos la misma al nuevo proyecto que hemos creado.
Hacemos doble click sobre el fichero “Model.wr”, para abrir el modelo:
Hacemos doble click sobre “Data Model”. Desde la vista Data Model, en el panel Outline se muestra un nodo de
base de datos denominado “WR_XXXX”, lo seleccionamos:
La conexión a la base de datos en el entorno local del desarrollador se realiza vía jdbc (en los entornos de ICM, con
DataSource). En la vista Properties, se deben modificar las propiedades de la base de datos:
32 de 81
WebRatio
Preparación Entorno de Desarrollo
·
Name: WR_XXXX (sustituir por el nombre del proyecto).
·
Type: Oracle 10g (Thin Driver)
·
URL: jdbc: oracle:thin:@<host>:<port>:<sid>, según nos hayan indicado desde Arquitectura en la
solicitud de creación de la base de datos, como por ejemplo
jdbc:oracle:thin:@icm21:1521:denivel2
·
Username: WR_XXXX siendo XXXX el nombre del proyecto
·
Password: La proporcionada por Arquitectura
·
Default Schema: WR_XXXX siendo XXXX el nombre del proyecto
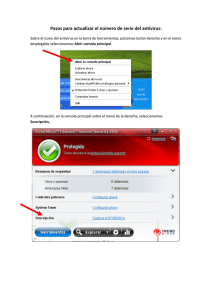
3.7. Prueba de conexión
Se puede probar la conexión a la base de datos pulsando el botón derecho en el nodo de la base de datos en el
panel Outline y seleccionar la opción Refresh. Si la conexión está correctamente establecida, se mostrará un
rectángulo verde en el icono de la base de datos.
33 de 81
WebRatio
Preparación Entorno de Desarrollo
ATENCION
En este momento, si aparece el siguiente error en pantalla, comprobar que se han
seguido correctamente los pasos indicados en la guía de configuración del entorno
relativa a la instalación de las librerías ICM_Librerias.zip.
3.8. Configuración del fichero WebRatio.properties
Debemos configurar el fichero en el que se encuentran los datos de nuestra aplicación. Para ello, tenemos que
desplazarnos hasta el fichero WebContent->WEB-INF->classes->WebRatio.properties, y pulsar sobre él para
editarlo:
34 de 81
WebRatio
Preparación Entorno de Desarrollo
Una vez en este fichero, debemos modificar, como mínimo, las siguientes variables:
-
application=XXXX (El valor debe ser el nombre de nuestro proyecto EN MAYÚSCULAS.Ej: SEMU)
-
icmauth.database.user=WR_XXXX (XXXX es el nombre del proyecto en mayúsculas).
-
trazas.ficheroLog=ZZZZ (Directorio donde queremos dejar el log, por ejemplo C:/)
3.9. Creación del Modelo Inicial en Base de Datos
Para poder conectarnos a nuestra aplicación de forma autenticada, es necesario que generemos el modelo de
datos que viene configurado en la plantilla.
Desde el área de trabajo Data Model, pulsando botón derecho, se elige el commando Synchronize.
35 de 81
WebRatio
Preparación Entorno de Desarrollo
Es posible que se muestre una pantalla en la que deberemos seleccionar el único esquema que aparece y pulsar
sobre “OK”:
Se abre el Synchronize Wizard que muestra los elementos entrantes y salientes:
36 de 81
WebRatio
Preparación Entorno de Desarrollo
Se selecciona el botón Export All Objects del menú y se pulsa el botón Next.
Se muestra el código SQL empleado para la sincronización, y se pulsa el botón Finish.
37 de 81
WebRatio
Preparación Entorno de Desarrollo
Como resultado, en el nodo de Metadata, en el panel Outline, se muestra la metadata de los tablas y vistas
creadas.
3.10.
Configuración de la Autenticación
NOTA IMPORTANTE: Si se trata de un modelo con Workflows, no se debe seguir este apartado, se debe
consultar con Arquitectura para generar un fichero específico para el proyecto que contenga los roles de
la aplicación concreta.
Para poder conectarnos a nuestra aplicación de forma autenticada, es necesario ejecutar un script sql que viene
incorporado en el directorio “DBScripts”, llamado “grupos_modulos.sql”:
38 de 81
WebRatio
Preparación Entorno de Desarrollo
Abrimos una herramienta de ejecución de comandos SQL (por ejemplo PL/SQL Developer), accediendo a la base
de datos con WR_XXXX:
Copiamos el contenido del script en la herramienta, y lo ejecutamos:
39 de 81
WebRatio
Preparación Entorno de Desarrollo
Con esto ya hemos configurado nuestra aplicación para poder autenticarse contra el modelo de datos (intranet).
3.11.
Prueba de la Aplicación
Ya tenemos configurada nuestra aplicación, es el momento de proceder a probarla. Para ello pulsamos sobre el
botón “Generate And Run” (
), de forma que aparecerá la pantalla de autenticación:
40 de 81
WebRatio
Preparación Entorno de Desarrollo
Si hemos configurado la autenticación correctamente según los pasos que se indican en este documento,
podremos acceder a la aplicación con los usuarios que se soliciten en la creación del repositorio del proyecto.
NOTA IMPORTANTE: En el entorno de desarrollo, si no se solicita nada específico se crean dos usuarios de
distintos perfiles:
·
CONSU/CONSU: Para usuarios normales
·
ADMON/ADMON: Para usuarios administradores
41 de 81
WebRatio
Preparación Entorno de Desarrollo
42 de 81
WebRatio
Preparación Entorno de Desarrollo
4. SUBIDA DE CAMBIOS A SUBVERSION Y REALIZACIÓN DE UNA ENTREGA
Durante el desarrollo de nuestro proyecto, debemos ir subiendo las modificaciones al repositorio de Subversion.
Para ello, pulsamos con el botón derecho sobre el proyecto y seleccionamos “Team -> Commit”:
Escribimos un comentario sobre la subida de cambios, y pulsamos sobre “Ok”:
43 de 81
WebRatio
Preparación Entorno de Desarrollo
4.1. Realización de Una Entrega
4.1.1. Generación de la aplicación
Si deseamos realizar una entrega para que la aplicación sea instalada en alguno de los entornos de ICM, debemos
realizar los siguientes pasos:
1. Modificar la variable ${deploy_loc} para que apunte al subdirectorio “web” de nuestro proyecto XXXX_wr.
Para ello accedemos a “Window -> Preferences” y seleccionamos la opción “WebRatio -> Variables”:
Seleccionamos la variable ${deploy_loc} y pulsamos sobre “Edit Variable”, y así buscamos el directorio
“web” dentro de nuestro proyecto llamado XXXX_wr:
44 de 81
WebRatio
Preparación Entorno de Desarrollo
Pulsamos sobre “Ok” y ya habremos modificado la variable.
2. Antes de generar la entrega, comprobamos que el modelo no tiene errores. Para ello, pulsamos sobre el
icono de Menú “Find Model Problems”:
Comprobamos que no salen Problemas en la solapa “Problems”:
3. El siguiente paso es ejecutar el plan de despliegue CREAR_ENTREGA que se adjunta en cada proyecto
webratio creado a partir de la plantilla. Este realiza una copia de la aplicación web generada dentro de la
carpeta web del módulo técnico, para posteriormente realizar el war de despliegue.
45 de 81
WebRatio
Preparación Entorno de Desarrollo
4.1.2. Generación del Script para el Modelo de Datos
4.1.2.1.
Primera instalación en un entorno productivo
Si se trata de la primera instalación en un entorno y el modelo de datos no estaba previamente generado,
se genera el script total de la base de datos con el comando Generate SQL… de WebRatio. Deben marcase
como opción Refresh Database Metadata e Ignore database schema.
46 de 81
WebRatio
Preparación Entorno de Desarrollo
En la siguiente pantalla debe definirse el nombre del fichero generado, que seguirá la nomenclatura
xxxx_total_YYYYMMDD_vA_B_C.sql.
Ejemplo: semu_total_20120921_v1_0_0.sql
47 de 81
WebRatio
Preparación Entorno de Desarrollo
Los ficheros .sql se generan en la carpeta DBScripts.
48 de 81
WebRatio
Preparación Entorno de Desarrollo
4.1.2.2.
Actualizaciones del modelo de datos de una aplicación
Si NO se trata de la primera instalación en un entorno (el modelo de datos ya estaba previamente
generado) , se genera el script con las diferencias introducidas. Para generar el script parcial con las
modificaciones del modelo de datos que se deseen incorporar, se ejecuta el comando “Synchronize…” sobre
la base de datos según se indicó en apartados anteriores.
NOTA IMPORTANTE: Es posible que para ver las diferencias reales entre el modelo y la versión de
producción, sea necesario realizar la comparación del modelo contra la base de datos de pre-producción.
Para ello se solicitará a la Unidad de Paso a Producción un usuario de acceso sólo-lectura al entorno de
preproducción para poder comparar el modelo.
En la siguiente pantalla debe definirse el nombre del fichero generado, que seguirá la nomenclatura
nomenclatura xxxx_incremental_YYYYMMDD_vA_B_C.sql.
Ejemplo: semu_incremental_20120921_act_v1_0_1.sql
4.1.3. Actualización de Subversion y Creación del TAG
Antes de crear el TAG en subversión debemos subir todos los cambios que tenemos en local al repositorio. Para
ello:
4. Revisar el fichero info.txt en la carpeta raíz, revisando que esté correcto el número de versión. Cada nueva
entrega tiene que tener un número de versión distinto, si no la entrega será rechazada durante su
instalación.
49 de 81
WebRatio
Preparación Entorno de Desarrollo
5. Refrescar la carpeta raíz (xxxx_wr). Para ello pulsamos con el botón derecho sobre la carpeta raíz y
pulsamos sobre la opción “Refresh”.
6. Realizamos un Update desde el directorio raíz del proyecto (semu_wr), para bajarnos los cambios que
hayan podido realizar otros desarrolladores, pulsando botón derecho sobre la carpeta y seleccionando
Team->Update:
50 de 81
WebRatio
Preparación Entorno de Desarrollo
7. Realizamos un Commit del proyecto, seleccionando la carpeta raíz (semu_wr), pulsando botón derecho y
seleccionando Team->Commit…:
51 de 81
WebRatio
Preparación Entorno de Desarrollo
52 de 81
WebRatio
Preparación Entorno de Desarrollo
8. Crear el TAG para la entrega pulsando boton derecho sobre carpeta raíz (semu_wr), y eligiendo Team>Tag…:
9. En ese momento aparece un cuadro de diálogo en el que debemos introducir la URL del repositorio en la
que queremos crear el TAG. La URL tendrá el formato que se indica en el siguiente cuadro:
53 de 81
WebRatio
Preparación Entorno de Desarrollo
URL del servidor de Subversion para crear un TAG
URL:
https://RutaServidorSVN/svn/ProyectoMinusculas/entregas/Fecha_Version/ProyectoMinusculas_wr
Valores de las variables:
·
·
·
·
RutaServidorSVN: Ruta del servidor de Subversion (por defecto es
https://subversion01.madrid.org:8443 )
ProyectoMinusculas: Nombre del proyecto en minúsculas (Ej: semu).
Fecha: Fecha en la que se crea el TAG, con formato AAAAMMDD
Version: Versión de la que se trata, separada por guiones bajos, no
por “.”. Ej: 1_0_0
Ejemplo:
https://subversion01.madrid.org:8443/svn/semu/entregas/20120921_1_0_0/semu_wr
En el cuadro de diálogo, introducimos la URL del TAG y un comentario:
54 de 81
WebRatio
Preparación Entorno de Desarrollo
Pulsamos sobre “OK”, y con esto hemos finalizado la creación del TAG. Podemos comprobar que el TAG está
creado correctamente abriendo cualquier navegador y navegando por el servidor hasta el TAG recién creado:
55 de 81
WebRatio
Preparación Entorno de Desarrollo
4.1.4. Solicitud de la Instalación
10. Debemos solicitar la instalación de este TAG en el entorno desesado, utilizando la aplicación GPAP
(Gestión de Pasos a Producción). En la solicitud deberemos indicar, como mínimo:
-
URL del TAG de Subversion.
Ej: https://subversion01.madrid.org:8443/svn/semu/entregas/20120921_v1_0_0/
-
El entorno en el que se desea instalar.
Ej: entregas, validación, producción, etc.
56 de 81
WebRatio
Preparación Entorno de Desarrollo
-
Si deseamos Instalar la Aplicación, el Modelo de Datos, o ambos
-
En caso de instalar el modelo de datos, se deberá indicar:
o
Si se trata de la primera entrega en ese entorno (es necesario crear el esquema) o no.
o
El nombre de la instancia de base de datos donde se desea instalar (ej: icm21_denivel2).
o
El/Los nombres de los scripts SQL a ejecutar
Ejemplo: semu_incremental_20120921_v1_0_1.sql
11. Si se trata de la primera solicitud de instalación de este módulo técnico, en la solicitud a través de GPAP
hay que adjuntar la “Ficha de Instalación de Módulos Técnicos”, disponible en la siguiente URL:
http://intranet.madrid.org/ppro/
Para rellenar la ficha:
1) En la zona “TECNOLOGÍA” seleccionar “WEBRATIO”:
2) En la zona “ENTORNOS DE INSTALACIÓN” seleccionar la opción deseada en función de la
aplicación:
3) En la zona “URL de acceso en DESARROLLO” configurar la URL de nuestra aplicación:
4) Si se han incluído variables en el fichero “environment.properties” que no son las estándar que
vienen con la plantilla, deberá indicarse en la zona “VARIABLES DE
ENVIRONMENT.PROPERTIES”:
57 de 81
WebRatio
Preparación Entorno de Desarrollo
5) En la zona “GESTIÓN DE USUARIOS CENTRALIZADA”, si queremos que se copien los usuarios de
USU o USUI de un entorno de origen (por ejemplo “desarrollo”) a otro de destino (en el que
estamos instalando, por ejemplo “validación”), debemos especificarlo:
Nota
Tras la primera instalación de una aplicación en los entornos de ICM (*), si se
trata de una aplicación en tecnología ATLAS o tecnología WEBRATIO, la Unidad
de Paso a Producción deberá devolvernos el fichero “environment.properties”
configurado correctamente para el entorno (el que ha modificado y utilizado
para desplegar la aplicación).
Debemos sobreescribir nuestro fichero local asociado a ese entorno (en la
carpeta “war”) con el que se nos proporciona.
*: Excepto en el entorno de producción, en el cuál no se devuelve el fichero
environment.properties
58 de 81
WebRatio
Preparación Entorno de Desarrollo
5. DESARROLLO DE MODELO DE DATOS
A continuación se describen los pasos a seguir para desarrollar el modelo de datos y disponer de una base de
datos soporte del mismo.
5.1. Desarrollo del modelo de datos
Desde el panel Data Model se pueden ir incorporando los distintos elementos del modelo de datos: entidades con
sus atributos, relaciones y generalizaciones.
El modelo de datos de WebRatio cuenta de partida con tres entidades que no pueden borrarse:
·
Users: Entidad para gestión interna de usuarios (actualmente sin uso pues se emplean los usuarios
del LDAP corporativo).
·
Groups: son los perfiles de los usuarios, tal y como se han dado de alta en el LDAP que deben
replicarse en esta entidad. También define los módulos a los que tienen acceso y el módulo por
defecto al que acceden los usuarios de un perfil determinado.
·
Modules: son los ID de los distintos elementos del proyecto (suite views, áreas, páginas,...) a los
que se les da acceso restringido.
En el ICM_template se cuenta con módulos predefinidos para la gestión de los módulos y grupos desde las
aplicaciones por parte de los administradores.
5.2. Crear una nueva entidad
Para incorporar una entidad en el modelo, seleccionamos el icono Entity
trabajo.
59 de 81
y pulsamos dentro del área de
WebRatio
Preparación Entorno de Desarrollo
Editamos las propiedades de la entidad en el panel propiedades, como son Name y Duration (ver documento de
normativa sobre nombres y uso de los tipos de persistencia).
5.3. Añadir atributos a las entidades
El siguiente paso es añadir atributos a las entidades, para locual pulsamos botón derecho sobre la entidad y
seleccionamos Add Attribute en el menú de comandos.
5.4. Editar las propiedades de los atributos
Con el atributo seleccionado, se pueden modificar sus propiedades en la vista Properties. Indicaremos su nombre,
tipo y si es un atributo derivado. WebRatio incorpora automáticamente un atributo Id en las entidades que sirve
como atributo clave.
60 de 81
WebRatio
Preparación Entorno de Desarrollo
Y creamos atributos adicionales para el Apellido1, Apellido2 y Email.
5.5. Sincronización de la base de datos
Una vez comprobado que existe conexión a la base de datos y definido el modelo, puede sincronizarse el modelo
de datos con la base de datos. Para ello repetir los pasos indicados anteriormente en este documento, en el
apartado “Creación del Modelo Inicial en Base de Datos”.
6. DESARROLLO DE MODELO DE NEGOCIO
Como ejemplo, se desarrolla un modelo CRUD para gestión de un catálogo. En estas operaciones intervienen
principalmente las unidades Entry Unit, Data Unit, Create Unit, Modify Unit, Is Not Null Unit y Delete Unit.
Los pasos a seguir para realizar estas operaciones sobre una entidad Entity son los siguientes:
6.1. Seleccionar Siteview
Al partir de una copia de ICM_template, se cuenta con dos site views para el desarrollo del modelo de negocio:
·
Public es donde los usuarios de la aplicación acceden, contando con una unidad módulo Login
marcada como Home para restringir el acceso, y donde aencuentra toda su funcionalidad. Este
módulo Login ha de tener la propiedad Custom URL Name con el valor “login” para poder llevar a
cabo la redirección del usuario a dicho módulo en el momento de que este pierda la sesión en la
aplicación.
·
Private es una vista privada que sólo podrán acceder aquellos miembros de grupos con acceso a
este Site View y previamente se hallan logueado en la vista pública a través del formulario de login
que se les presenta al acceder a la aplicación.
61 de 81
WebRatio
Preparación Entorno de Desarrollo
Dentro de este Site View podemos encontrar tres elementos principalmente:
o
Master Page: Página cuyo contenido será visible durante la navegación del site view o
vista private. Como contenido de esta master page podemos encontrar una unidad
específica de ICM que nos devuelve los datos del usuario logueado, enlazada con una
Multi Message Unit que nos permite mostrar al usuario un mensaje. En este mensaje va el
nombre del usuario logueado así como un enlace para cerrar la sesión del mismo.
o
Módulo de gestión de grupos: Módulo con todo lo necesario para poder realizar la gestión
de los grupos de la aplicación. Con este módulo podremos realizar las operaciones típicas
de CRUD (Create, Read, Update y Delete) sobre la entidad group.
o
Módulo de gestión de usuarios: Módulo con todo lo necesario para poder realizar la
gestión de los módulos de la aplicación. Con este módulo podremos realizar las
operaciones típicas de CRUD (Create, Read, Update y Delete) sobre la entidad module.
Nos posicionamos en el site view Public, seleccionando la pestalla que da acceso a su área de trabajo.
62 de 81
WebRatio
Preparación Entorno de Desarrollo
6.2. Modelizado en el área de trabajo
Los pasos a seguir para el desarrollo de una aplición CRUD de gestión de un catálogo son:
1. Incluimos una página y dentro de la misma introducimos una Power Index que muestre todos los atributos
de la entidad SEMU_CLIENTES y una alternativa con dos páginas en su interior.
2. Dentro de la página marcada por defecto incluimos una No Op Content Unit que nos permitirá navegar de
la página marcada por defecto a la otra. Con esto conseguiremos mostrar el formulario de gestión de los
datos de la entidad SEMU_CLIENTES, solo cuando el usuario desee modificar una instancia de la misma o
crear una nueva.
63 de 81
WebRatio
Preparación Entorno de Desarrollo
En la página no marcada por defecto, incluimos por tanto una Entry unit con todos los campos de
SEMU_CLIENTES y Para ello seleccionamos la unidad, pulsamos botón derecho y seleccionamos Field
Wizard.
Y elegimos la entidad SEMU_CLIENTES y pulsamos Next
Seleccionamos todos y marcamos los mismos como preloaded para poder ser precargados a la hora de
modificar una instancia.
64 de 81
WebRatio
Preparación Entorno de Desarrollo
Además, el campo oid tenemos que marcarlo como oculto (hidden) y no modificable (modifiable), y lo
precargaremos en el momento de llevar a cabo una modificación. Para seleccionamos la unidad y
pulsándo botón derecho elegimos la opción Edit Entry Unit:
Y ajustamos las opciones:
3. Incluimos un selector unit en la página no marcada por defecto que nos permitirá llevar a cabo la precarga
de los datos del formulario a la hora de llevar a cabo una modificación eligiendo como entidad
SEMU_CLIENTES t dentro del selector el Oid como atributo de selección:
65 de 81
WebRatio
Preparación Entorno de Desarrollo
Incluimos un enlace de tipo normal, llamado Modificar, entre la Power Index Unit y el selector que
acabamos de incluir, en el coupling de dicho enlace, botón derecho sobre el enlace y Parameters coupling,
asignamos el oid del elemento seleccionado en la Power Index Unit al selector unit.
Incluimos otro enlace entre la No Op Content Unit y el selector, llamado Nuevo cliente y en el coupling de
este último enlace lo dejaremos vacío para que no precargue ninguna información. Adicionalmente
incluímos un enlace de transporte entre el selector y la Entry Unit con el formulario y en el coupling
pasamos todos los campos. Nos queda finalmente:
66 de 81
WebRatio
Preparación Entorno de Desarrollo
4. Introducimos en el modelo 3 unidades de operación Delete Unit, Modify Unit y Create Unit seleccionando
SEMU_CLIENTES como entidad y el oid como parámetro de selección (que se ha seleccionado
automáticamente).
5. Añadimos un enlace entre la Power Index Unit y la Delete Unit y lo denominamos “Eliminar”.
Comprobamos que el coupling de este último enlace es el correcto pasando el oid entre ambas unidades.
67 de 81
WebRatio
Preparación Entorno de Desarrollo
Añadimos una Is Not Null Unit que nos permitirá conocer si la operación a realizar es una creación o una
modificación de una instancia de la entidad Entity. Para dicho fin tenemos que incluir un enlace entre la
Entry Unit y la Is Not Null Unit, llamado Aceptar y en el coupling de dicho enlace especificamos en el valor
input value el campo oid de la Entry Unit que en el caso de ser nulo definimos que la operación es una
creación y en caso contrario una modificación.
Es obligatorio marcar en el enlace la opción Empty String As Null para que haga correctamente la
comparación:
68 de 81
WebRatio
Preparación Entorno de Desarrollo
Incluimos, a continuación, un OK Link y un KO link que tengan como origen la Is Not Null Unit y como
destino el primero la Modify Unit y el segundo la Create Unit.
6. Insertamos en el modelo dos enlaces de tipo transporte, uno entre la Entry Unit y la Create Unit y otro
entre la Entry Unit y la Modify Unit. En ambos enlaces realizamos el coupling de tal forma que los datos
introducidos por el usuario son transferidos a la Create Unit y Modify Unit para que se lleve a cabo la
operación que corresponda. Para la Modify Unit:
69 de 81
WebRatio
Preparación Entorno de Desarrollo
Y para la Create Unit:
Quedando finalmente:
70 de 81
WebRatio
Preparación Entorno de Desarrollo
7. A continuación, incluimos en la página marcada como por defecto en la alternativa (Page 12) una Multi
Message Unit con la que mostrar los mensajes que tienen como origen las unidades de operación Create
Unit, Modify Unit y Delete Unit con los OK Link y KO Link y el coupling en ellos incorporados.
8. Por último, incluimos una Data Unit, denominada Detalles Cliente, conectada a la Power Index Unit
mediante un enlace de tipo normal, llamado Detalle, que nos permita mostrar la información detallada de
una instancia de la entidad SEMU_CLIENTES seleccionada a través de la Power Index Unit. En las
propiedades de la Data Unit hay que marcar la opción Display Attributes.
71 de 81
WebRatio
Preparación Entorno de Desarrollo
7. DESARROLLO DE CAPA DE PRESENTACIÓN
Al derivar el proyecto desde el template, el estilo ICM_style es seleccionado directamente, mostrando la imagen
corporativa en la aplicación.
7.1. Links e iconos
El template desarrollado para ICM asocia automáticamente los iconos según los nombres de los links. En el
siguiente cuadro, se muestra la relación entre el icono y el nombre del enlace que debe incorporarse en el
modelo.
Títulos de enlace
Icono
Search, filtrar, buscar, consult o consultar
New, nuevo, nueva o añadir
Export o exportar
Pdf
Excel
Importar
Generar o generate
Eliminar, delete o borrar
Save, salvar, guardar o almacenar
Modify, modificar, cambiar o editar
Word
Ayuda, help o ayudar
Adjuntar, attachment o attach
Clean o limpiar
Imprimir o print
Mas o plus
Descargar o download
Configurar, config, ajustes o settings
Examinar
Linkedin
Twitter
Doodle
Facebook
Aceptar o accept
Cancelar o cancel
Izquierda, izq o volver
Derecha o der
7.2. Personalización de cadenas
72 de 81
WebRatio
Preparación Entorno de Desarrollo
Para modificar los textos de las cadenas, se debe seleccionar la opción de Localized en las propiedades del
siteview y al pulsar el botón Localize. Desde la opción All o la del siteview, se pueden gestionar las distintas
cadenas de las unidades.
Para modificar los textos de la cabecera, se debe seleccionar la opción de Localized en las propiedades del
siteview y al pulsar el botón Localize, en la sección Custom aparecerán los mensajes.
Para modificar las cadenas, hay que generar la totalidad del proyecto con el botón Generate Full Web Project.
8. CREACIÓN DE PÁGINAS DE GESTIÓN DE GRUPOS Y MÓDULOS
Para gestionar desde la aplicación los perfiles existentes y las secciones a las que tienen acceso, se cuenta en el
siteview Private con dos Module Units denominadas Grupos y Módulos. Dichas unidades pueden incorporarse en
áreas o páginas, que al marcarlas como landmark, aparecerán en el menu de opciones del administrador
permitiendo la gestión:
73 de 81
WebRatio
Preparación Entorno de Desarrollo
74 de 81
WebRatio
Preparación Entorno de Desarrollo
ANEXO: DESPLIEGUE EN EL ENTORNO DE DESARROLLO/ENTREGAS SIN SOLICITUD POR GPAP
Siempre que queramos instalar una aplicación la primera vez en el entorno de desarrollo/entregas, debemos
realizarlo a través de una solicitud con la herramienta GPAP. Sin embargo, las siguientes veces el desarrollador
puede ser autónomo y desplegar sin necesidad de realizar solicitudes adicionales (sólo en el entorno de
desarrollo/entregas).
Lo primero que haremos seguir los pasos indicados en el apartado “4.1.1 Generación de la Aplicación” de este
documento.
Después, desde WebRatio configuraremos las variables necesarias en el fichero “environment.properties” situado
en “xxxx_wr\war\entregas”:
Una vez configurado el fichero, pulsaremos con el botón derecho sobre el fichero “xxxx_wr\build.xml”, y
seleccionaremos “Run As -> Ant Build…”:
75 de 81
WebRatio
Preparación Entorno de Desarrollo
En la ventana que aparece seleccionaremos la pestaña “Classpath”, y pulsaremos sobre “User Entries -> Add
External JARs…”. Nos desplazaremos hasta el directorio “librerias_ant” situado en el directorio de instalación de
WebRatio, y eligiremos los dos archivos que allí se encuentran:
76 de 81
WebRatio
Preparación Entorno de Desarrollo
77 de 81
WebRatio
Preparación Entorno de Desarrollo
Accederemos a la pestaña “Main” y en la zona “” añadiremos el contenido “-Dentorno=entregas”.
IMPORTANTE: Si la aplicación se encuentra desplegada en los servidores TOMCAT y no en los servidores
WEBLOGIC, se debe incluir la variable “-Dtomcat=true”. De lo contrario, no se debe incluir:
78 de 81
WebRatio
Preparación Entorno de Desarrollo
Despliegue en Weblogic:
Despliegue en Tomcat:
79 de 81
WebRatio
Preparación Entorno de Desarrollo
Pulsamos sobre “Apply” y luego sobre “Run”. Entonces se ejecutará la tarea que despliega automáticamente la
aplicación en el entorno de desarrollo/entregas, apareciendo el mensaje “BUILD SUCCESSFUL”:
80 de 81
WebRatio
Preparación Entorno de Desarrollo
81 de 81