yuruparí: instalación educativa interactiva para museo samoga
Anuncio

YURUPARÍ: INSTALACIÓN EDUCATIVA INTERACTIVA
PARA MUSEO SAMOGA MANIZALES
AUTORES:
JUAN PABLO INSIGNARES RENDÓN
LUIS FELIPE SILGADO CORTÁZAR
UNIVERSIDAD DE SAN BUENAVENTURA
FACULTAD DE INGENIERÍA
PROGRAMA DE INGENIERÍA MULTIMEDIA
CALI, COLOMBIA
2014
1
YURUPARÍ: INSTALACIÓN EDUCATIVA INTERACTIVA
PARA MUSEO SAMOGA MANIZALES
AUTORES:
JUAN PABLO INSIGNARES RENDÓN
LUIS FELIPE SILGADO CORTÁZAR
TRABAJO DE GRADO PARA OPTAR POR EL TITULO DE INGENIERO
MULTIMEDIA
DIRECTOR DE PROYECTO:
MG. EN TECNOLOGÍAS DE LA INFORMACIÓN, LA
COMUNICACIÓN Y LOS MEDIOS AUDIOVISUALES
SERGIO BROMBERG DIMATÉ
UNIVERSIDAD DE SAN BUENAVENTURA
FACULTAD DE INGENIERÍA
PROGRAMA DE INGENIERÍA MULTIMEDIA
CALI, COLOMBIA
2014
2
Nota de aceptación:
___________________________________ ___________________________________
___________________________________ ___________________________________
___________________________________ ___________________________________
___________________________________ Firma del presidente de aprobadores
_________________________________ Firma del aprobador
_________________________________ Firma del aprobador
Santiago de Cali (2014)
3
1. RESUMEN
Luis Felipe Silgado
Ingeniero Multimedia
Juan Pablo Insignares
Ingeniero Multimedia
Universidad San Buenaventura
Septiembre de 2014
INSTALACIÓN PEDAGÓGICA INTERACTIVA PARA MUSEO SAMOGA
MANIZALES
Este documento presenta el desarrollo de los contenidos multimediales para la
instalación interactiva “Yuruparí” que hace parte de un proyecto llamado “Los siete
mundos de Samoga”, que busca la recordación y apropiación del territorio cafetero
en los usuarios por medio de actividades que supongan una experiencia de
aprendizaje guiada por el mismo visitante.
El alcance de este proyecto de grado es desarrollar un recorrido 3D, que recrea el
paisaje cultural cafetero en el municipio de Salamina - Caldas.
El recorrido 3D se desarrolló en Unity3D, en él, los usuarios encarnan un Loro
Orejiamarillo (ave endémica del eje cafetero) el cual será manejado imitando los
movimientos de las alas del ave al volar por medio de Kinect con la ayuda de la
librería MS Kinect. El proyecto está pensado para su funcionamiento en Mac,
Windows y web debido a la compatibilidad con los equipos con los que cuenta el
museo.
Palabras clave: Multimedia, Recorrido 3D, Unity 3D, Multiplataforma
4
2. ABSTRACT
This paper presents the development of multimedia content for the interactive
installation "Yuruparí" that is part of a project called "The seven worlds Samoga"
seeking remembrance and appropriation of “territorio cafetero” users through
activities that involve a learning experience guided by the same visitor. This project
was proposed by Samoga interactive museum of the National University of
Manizales.
The scope of this project is to develop a 3D tour, recreating the “zona cafetera” cultural
landscape where the territory comprising the town of Salamina - Caldas.
The course was developed in 3D Unity3D in it, users embody a Parrot eared
(endemic bird in the coffee) which will be handled by imitating the movements of
the bird's wings when flying through Kinect with the help of the MS Kinect library.
The project is designed to operate on Mac, Windows and web due to the support
teams are there in the museum.
5
3. DECLARACIÓN
Declaramos que este documento es de nuestra autoría, y damos fe que no
contiene material que haya sido publicado o escrito por otra persona ni material
que haya sido utilizado para la obtención de otro título en la Universidad de San
Buenaventura ni en otra institución de educación superior, excepto donde se
indique de manera explícita en el documento.
Luis Felipe Silgado, Juan Pablo Insignares
6
4. AGRADECIMIENTOS
En primer lugar deseamos expresar nuestros agradecimientos al director de esta
tesis, Docente Sergio Bromberg, por la dedicación y apoyo que brindó a este
trabajo, por el respeto a nuestras sugerencias e ideas y por la dirección y el rigor
que ha facilitado a las mismas.
Así mismo, agradecemos a nuestros compañeros de Ingeniería Multimedia su
apoyo personal y con quienes hemos compartido proyectos e ilusiones durante
estos años.
Gracias a nuestras familias y amigos, que siempre nos han prestado un gran
apoyo moral y humano, necesarios en los momentos difíciles de este trabajo.
A todos, muchas gracias.
7
TABLA DE CONTENIDOS
1. RESUMEN ................................................................................................................... 4
2. ABSTRACT .................................................................................................................. 5
3. DECLARACIÓN ........................................................................................................... 6
4. AGRADECIMIENTOS .................................................................................................. 7
TABLA DE CONTENIDOS ............................................................................................... 8
5. LISTADO DE TABLAS ............................................................................................... 11
6. LISTADO DE FIGURAS ............................................................................................. 12
7. INTRODUCCIÓN ....................................................................................................... 13
8. OBJETIVOS ............................................................................................................... 15
8.1. OBJETIVO GENERAL ......................................................................................... 15
8.2. OBJETIVOS ESPECÍFICOS ............................................................................... 15
9. METODOLOGÍA ........................................................................................................ 16
10. MARCO TEÓRICO .................................................................................................. 17
10.1.MUSEOGRAFÍA INTERACTIVA ........................................................................ 17
10.2.DISEÑO DE INTERACCIÓN PARA APLICACIONES MUSEOGRÁFICAS. ....... 18
Learning from interactive museum installations about interaction design for
public settings ......................................................................................................... 18
Engagement with an Interactive Museum Exhibit ................................................... 18
10.3.APLICACIONES DE MUSEOGRAFÍA INTERACTIVA ....................................... 18
Interactive humanoid robots for a science museum ................................................ 18
INUIT 3D: An Interactive Virtual 3D Web Exhibition ................................................ 19
Mesa Interactiva: una mirada al pasado ................................................................. 19
Experiencia Inmersiva: Movimiento, la Energía del Pensamiento........................... 20
10.4.MUSEOS INTERACTIVOS EN COLOMBIA ....................................................... 20
Maloka, Centro interactivo ...................................................................................... 21
Museo Interactivo EPM ........................................................................................... 21
Parque explora, Centro interactivo .......................................................................... 21
Samoga .................................................................................................................. 21
10.5.Eje cafetero. ....................................................................................................... 22
Salamina ................................................................................................................. 23
8
10.6.GLOSARIO ............................................................................................................ 25
11.DESARROLLO.......................................................................................................... 28
11.1. GUIÓN ............................................................................................................... 28
11.1.1. PERSONAJES DEL RECORRIDO ............................................................. 30
11.1.2. STORYBOARD .......................................................................................... 32
11.1.3. GUIÓN TÉCNICO ....................................................................................... 37
11.1.4. GUIÓN LITERARIO ................................................................................... 39
11.2. IMPLEMENTACIÓN ........................................................................................ 42
11.2.1. MAPA Y TERRENO ................................................................................... 42
11.2.2. HARDWARE Y SOFTWARE ...................................................................... 43
11.2.3. CONTROL ................................................................................................. 44
11.3.DISEÑO DE LA INTERFAZ GRÁFICA DE USUARIO ........................................ 48
12.PROTOTIPADO ........................................................................................................ 50
PRIMER PROTOTIPO ............................................................................................... 50
SEGUNDO PROTOTIPO. .......................................................................................... 52
TERCER PROTOTIPO ............................................................................................... 53
13.PRUEBAS CON USUARIOS .................................................................................... 54
PRIMERA PRUEBA ................................................................................................... 54
SEGUNDA PRUEBA .................................................................................................. 54
TERCERA PRUEBA................................................................................................... 54
14.RESULTADOS Y CONCLUSIONES. ....................................................................... 55
PRIMERA PRUEBA ................................................................................................... 55
CONCLUSIONES DE LA PRIMERA PRUEBA ....................................................... 55
SEGUNDA PRUEBA .................................................................................................. 55
CONCLUSIONES DE LA SEGUNDA PRUEBA...................................................... 56
TERCERA PRUEBA................................................................................................... 56
CONCLUSIONES DE LA TERCERA PRUEBA ...................................................... 56
15.CONCLUSIONES. .................................................................................................... 57
16.REFERENCIAS......................................................................................................... 58
17.ANEXOS ................................................................................................................... 61
9
CÓDIGO controlador del jugador ............................................................................... 61
CÓDIGO DE CONTROL DE CÁMARA ...................................................................... 69
CUESTIONARIO DE PRUEBAS I y II ........................................................................ 72
CUESTIONARIO DE PRUEBA III............................................................................... 73
MODELOS ................................................................................................................. 74
IMÁGENES Y TEXTURAS ......................................................................................... 79
10
5. LISTADO DE TABLAS
Tabla 1: Listado de personajes. ..................................................................................... 30
Tabla 2: Definición matemática de gestos. .................................................................... 46
Tabla 3: Ecuaciones de acciones. ................................................................................. 47
11
6. LISTADO DE FIGURAS
Figura 1: Diseño del recorrido por el mapa. ................................................................... 29
Figura 2: Personaje de interacción “Chucho Leiva”. ...................................................... 30
Figura 3: Personaje de interacción “Raulito el palomo”.................................................. 30
Figura 4: Personaje de Interacción “La abuela Margarita”. ............................................ 31
Figura 5: Personaje de interacción “Alberto el loro”. ...................................................... 31
Figura 6: Modelo de partida para creación del personaje de interacción “Fausto el
campesino”. ................................................................................................................... 31
Figura 7: Modelo de terreno. .......................................................................................... 42
Figura 8: Puntos de rastreo. ........................................................................................... 44
Figura 9: Comparación de distancia entre puntos. ......................................................... 45
Figura 10: Interfaz de usuario al inicio de la aplicación. ................................................. 48
Figura 11: Interfaz de usuario en pausa. ........................................................................ 49
Figura 12: Asistencia al usuario. .................................................................................... 49
Figura 13: Muestra segundo prototipo. .......................................................................... 50
Figura 14: Proporciones de elementos. ......................................................................... 51
Figura 15: Muestra segundo prototipo. .......................................................................... 52
Figura 16: Muestra tercer prototipo. ............................................................................... 53
Figura 17: Loro Orejiamarillo con alas abiertas. ............................................................. 74
Figura 18: Loro Orejiamarillo con alas cerradas. ........................................................... 75
Figura 19: Burro. ............................................................................................................ 75
Figura 20: Palma. ........................................................................................................... 76
Figura 21: Árbol.............................................................................................................. 77
Figura 22: Quiosco. ........................................................................................................ 78
Figura 23: Textura de casa no. 1. .................................................................................. 79
Figura 24: Textura de casa no. 2. .................................................................................. 79
Figura 25: Textura de casa no. 3. .................................................................................. 80
Figura 26: Textura de casa no. 4. .................................................................................. 80
Figura 27: Textura de casa no. 5. .................................................................................. 81
Figura 28: Textura de casa no. 6 ................................................................................... 81
Figura 29: Textura de casa no. 7 ................................................................................... 82
Figura 30: Textura de balcón. ........................................................................................ 82
Figura 31: Textura de tejado. ......................................................................................... 83
Figura 32: Textura de terreno. ....................................................................................... 83
Figura 33: Imagen de pausa. ......................................................................................... 83
Figura 34: Imagen de play. ............................................................................................ 84
Figura 35: Imagen de stop. ............................................................................................ 84
12
7. INTRODUCCIÓN
Existen museos de primera generación donde pasivamente se contempla el
contenido, de segunda generación donde se interactúa con los módulos temáticos,
y de tercera generación en los cuales se construye nuevo conocimiento a partir de
la oferta museográfica. [1]
En el año 2001 se inaugura el museo interactivo Samoga [1] (La palabra “Samoga”
en lengua Umbra de conformidad con los Etnógrafos Guillermo Rendón y Anielka
Gelemur, significa lugar (ga) de misterio (samo) [2]) como un programa de
extensión de la Universidad Nacional para la ciudad de Manizales, gracias al
apoyo de instituciones públicas y privadas, en una convocatoria nacional que hace
la Universidad Nacional de Colombia para desarrollar el proyecto de Red de
Museos y Centros Interactivos.
Samoga, catalogado como museo de segunda generación, para contribuir a la
apropiación social de la ciencia y la tecnología y a la interpretación de los saberes
populares y ancestrales en los términos de la ciencia moderna, se propone
transformarse en uno de tercera generación. [3]
Para ello nace el proyecto “Los siete mundos de Samoga” (aire, fuego, agua,
tierra, arte, lógica y tecnología) donde se busca generar herramientas pedagógicas
que ayuden a educar a las personas sobre el territorio Colombiano, y que incentive
la apropiación social de este, con el fin de entenderlo y re valorarlo.
En 2013, el museo contactó al programa de ingeniería multimedia con el ánimo de
desarrollar los contenidos interactivos correspondientes a uno de los siete
mundos, desarrollo que abordará temas ligados a la colonización antioqueña del
siglo XIX que es donde hoy se establece el Paisaje Cultural Cafetero. Tal paisaje
cultural se caracteriza por presentar poblados lentos y caminos de arriería,
bahareque, chivas y jeeps.
Este proyecto se propone a desarrollar una aplicación en base a los contenidos
propuestos por Samoga en un recorrido virtual a través del personaje principal, un
loro orejiamarillo(ave endémica del eje cafetero), integrando el medio natural y el
medio cultural como los dos elementos de mayor importancia, analizados desde
puntos de vista socioeconómico y ambiental de la región. Nace de la necesidad
de mejorar la relación de la población del eje cafetero con su paisaje cultural
logrando así un impacto social significativo recuperando la estructura natural y
13
simbólica de la caficultura tradicional para resolver la brecha de productividad de
las comunidades rurales del eje cafetero. Teniendo como principal objetivo
incentivar en los visitantes del museo la apropiación del paisaje cultural cafetero
por medio de una experiencia interactiva, se pretende educar sobre la tierra,
recordar la historia y aprender de ella de manera dinámica.
14
8. OBJETIVOS
8.1. OBJETIVO GENERAL
Diseñar, desarrollar e implementar los contenidos multimediales de una de
las exhibiciones interactivas para el museo Samoga, por medio del cual los
visitantes aprendan a través de una instalación interactiva acerca del
territorio cafetero y se promueva la apropiación social del mismo.
8.2. OBJETIVOS ESPECÍFICOS
-Documentación de antecedentes sobre trabajos similares hechos en
museos interactivos.
-Diseñar un recorrido 3D del poblado de Salamina -Programar
el recorrido 3D.
-Realizar pruebas de usuario para mejoramiento.
15
9. METODOLOGÍA
1. Definición de los temas.
Se definen los temas que se desarrollan en el proyecto.
2. Documentación sobre desarrollos similares en museos.
Se investiga sobre desarrollos multimediales en otras instituciones museísticas y
educativas en Colombia como Maloka, Museo interactivo EPM y Parque explora.
3. Definición de la aplicación.
Se define la aplicación a desarrollar: entorno de desarrollo, librerías a usar,
sistema operativo sobre el cual se va a desarrollar.
4. Definición de criterios para el desarrollo de la aplicación.
Se define bajo qué criterios la aplicación será desarrollada, por ejemplo, a qué tipo
de público va dirigido, el hardware necesario para usarla, tiempo promedio en el
que debe un usuario demorarse usando la aplicación, etc.
5. Diseño e implementación de un recorrido 3D.
Se escribe un Guion donde se describe una breve historia que le da un contexto a
la aplicación. Se diseña un escenario que recrea el poblado de Salamina, Caldas.
Se levanta el nivel completo de la aplicación sin los contenidos gráficos finales.
6. Diseño e implementación de contenidos audiovisuales de la exhibición. Se
diseñan e implementan contenidos gráficos y audios en la aplicación. En este proyecto
los modelos en 3D son modelos de uso libre encontrados en Internet, las texturas son
hechas a base de imágenes corregidas de uso libre al igual que la música de fondo y
efectos sonoros.
7. Desarrollo y codificación de prototipos.
Se desarrolla e implementa un código que permita tener control sobre el personaje
del jugador y se programan eventos en el nivel. Empleando Unity3D para la
creación y programación del recorrido, SketchUp para la creación del terreno, 3DS
MAX para la corrección de modelos, Photoshop para la creación y corrección de
texturas y Pro Tools para la creación y corrección de audios.
8. Compilación y debugging.
Se corrigen errores que se puedan producir en las etapas previas.
16
10. MARCO TEÓRICO
Hasta la actualidad, el objetivo de lograr una fuente más amigable de conocimiento
y un óptimo aprendizaje en la exhibición de contenidos a grupos, puede haber
estado ligado en su mayoría a la evolución tecnológica debido a la efectividad de
entrega de la información al espectador.
Los museos, son instituciones educativas en los que este principio se ha aplicado,
y entran en el campo de museografía interactiva. En esta sección, se definirá este
campo y se mostrarán algunas de sus aplicaciones en el ámbito nacional e
internacional.
10.1. MUSEOGRAFÍA INTERACTIVA
En los museos tradicionales siempre se ha proporcionado información a los
visitantes de manera estática, donde el mensaje siempre es claro y absoluto, las
exhibiciones siempre han sido inertes y duraderas, por lo que los museos pierden
atractivo ante el público joven [23]. Esto no quiere decir que los museos están
condenados a ser siempre iguales y desaparecer, sino que requieren un
replanteamiento en la forma en cómo se comunican con los visitantes.
Para la mayoría de las personas el término interactividad lo familiarizan a una
máquina que pueden manipular de una manera u otra, teniendo a su vez una
retroalimentación. Pero refiriéndonos a museografía interactiva esta idea puede
tomarse como general, ya que también integra un componente de conocimiento al
cual el usuario va acceder y una buena interacción puede interferir en la eficiencia
y eficacia del entendimiento del contenido expuesto. En los museos actuales se
busca cambiar la comunicación unidireccional, por lo tanto, no sólo se conciben
como espacios de contemplación, sino como espacios de expresión, interacción y
exploración. La razón de ello, no está basada en presentar información de forma
detallada de algún tema en específico, sino por el contrario dejar pequeñas pistas
y que el usuario se encargue de descubrir y generar apropiación de lo visto, o
dicho de otro modo, “las respuestas del museo a los interrogantes deberían
parecerse más a lo que ocurre entre dos jugadores de ajedrez, cuando cada uno
mueve una pieza en función de lo que hace el otro, en lugar de a las respuestas
cerradas de <<Verdadero>> o <<Falso>> ante un cuestionamiento [23]”.
Entonces el término museografía interactiva se refiere al uso de la tecnología con
el fin de transmitir mensajes de manera que el usuario pueda construir una
17
comunicación con las exhibiciones en donde ambos alternan los roles de emisor y
receptor, y sea el mismo usuario quien interprete lo que se le presenta.
10.2.DISEÑO DE INTERACCIÓN PARA APLICACIONES MUSEOGRÁFICAS.
En el diseño de interacciones para aplicaciones museográficas los siguientes
artículos nos dan una idea de que lineamientos seguir.
Learning from interactive museum installations about interaction design for public
settings
Una exploración en el diseño de interacción de las instalaciones interactivas para
entornos públicos, utilizando un estudio de caso para evaluar sobre lo que hace a
una instalación ser participativa y cómo se puede ofrecer una experiencia atractiva
para grupos y se obtienen resultados que indican que los visitantes concurren más
las exhibiciones que contienen medios computacionales que aquellas que se
centran en objetos históricos, debido a la cantidad de personas jóvenes que
concurren estos establecimientos con respecto a las personas de más de treinta
años. [4]
Engagement with an Interactive Museum Exhibit
Se describe cómo los niños participan con una exposición interactiva en el Museo
de la Ciencia y se llega a su entendimiento a través de tres categorías: el factor de
participación o interacción, la narración en donde está presente una estructura
lineal y la fantasía y la co-presencia de otros que afirma que la colaboración no es
una característica importante de la concepción de los niños de su aprendizaje
según las pruebas realizadas. [5]
10.3.APLICACIONES DE MUSEOGRAFÍA INTERACTIVA
En esta sección se muestran algunas aplicaciones de museografía interactiva:
Interactive humanoid robots for a science museum
Se informa sobre un estudio de campo con robots humanoides interactivos en un
museo de la ciencia donde se supone que los visitantes a estudiar y desarrollar un
interés por la ciencia. [6]
18
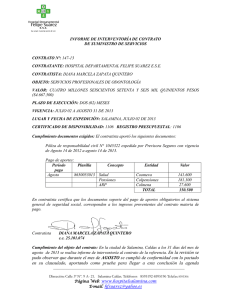
INUIT 3D: An Interactive Virtual 3D Web Exhibition
Inuit 3d es una exhibición en la cual los usuarios interactúan con elementos
modelados en 3d distribuidos en tres distintas salas de presentación que hacen
parte de la colección del museo. [7]
Figura 36. Exhibición virtual
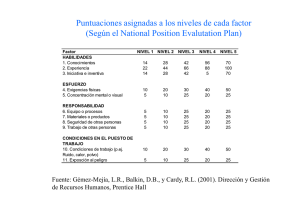
Mesa Interactiva: una mirada al pasado
Proyecto desarrollado por uxinteraction para Proyecto Museo Interactivo DesQbre
Guajira. La mesa interactiva (con retroproyección y detección por infrarrojo) se
desarrolló para explorar la historia del poblamiento de la Guajira, Colombia. La
interfaz permite realizar preguntas a personas de las diferentes etnias de la zona
como: Wayúus, Wiwas, Criollos, Afro Guajiros y Árabes. [24]
Figura 37. Mesa interactiva.
19
Experiencia Inmersiva: Movimiento, la Energía del Pensamiento
Proyecto desarrollado por Maloka para Grupo de Energía de Bogotá. Experiencia
inmersiva para domo que articula interacción audiovisual y escénica. Hace parte
de la exhibición sobre el cerebro que se encuentra en Maloka, Bogotá y que
desarrolla el tema del movimiento como clave evolutiva del pensamiento. A través
de una proyección 360, un domo de siete metros de diámetro se convierte en el
taller de Leonardo, un ingeniero obsesionado con el estudio del cerebro y a través
de las interacciones con el público y dos personajes animados: Sofía, su hermana
y Micaela, neurona se crea una narrativa que acerca a los visitantes a la
comprensión de que somos nuestros cerebros. [25]
Figura 38. Domo inmersivo.
10.4.MUSEOS INTERACTIVOS EN COLOMBIA
Solamente en años recientes los museos colombianos han comenzado a
incorporar en sus exhibiciones contenidos audiovisuales interactivos. Esto supone
que tanto el museo como los visitantes sean vistos y tratados de manera distinta,
donde el visitante se sienta parte de las exhibiciones, que sea capaz de participar
y disfrutar mientras aprende de las exposiciones. En Colombia esta tendencia de
20
implementar contenidos multimediales interactivos da como resultado que los
museos evolucionen a grandes centros de exhibición, como son el caso de:
Maloka, Centro interactivo [8]: Maloka es concebida como un programa de
cobertura nacional con proyección internacional, que aporta significativamente a la
consolidación de:
●
●
●
●
●
Iniciativas de Apropiación Social de la Ciencia, la Tecnología y la
Innovación.
Procesos de educación democratizada y para toda la vida.
Principios y valores ciudadanos.
Encuentros de saberes y culturas.
Un compromiso social con Colombia y con la región.
Museo Interactivo EPM: El Museo Interactivo EPM fue concebido con la idea de
brindar a la ciudad un espacio enmarcado por la naturaleza que diera paso al
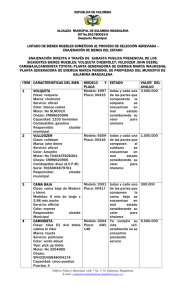
encuentro cultural, didáctico y recreativo. Cuenta con tres niveles; en el segundo y
tercero, con un área de 2.093 metros cuadrados, se muestran fenómenos físicos,
procesos y desarrollos tecnológicos de una manera lúdica. [9]
Parque explora, Centro interactivo: El Parque Explora-Acuario-Planetario es un
centro interactivo para la apropiación y la divulgación de la ciencia y la tecnología
con 22 mil metros cuadrados de área interna y 15 mil de plazas públicas. “Más de
300 experiencias interactivas, un auditorio para proyecciones en 3D, un estudio de
televisión, una Sala Infantil, espacios de experimentación para todos y una sala de
exposiciones temporales, lo convierten en el mayor proyecto de difusión y
promoción científica y tecnológica que Medellín ofrece a su población local y a los
visitantes, para exaltar la creatividad y brindar la oportunidad de experimentar, de
aprender divirtiéndose y de construir un conocimiento que posibilite el desarrollo,
el bienestar y la dignidad.” [10]
Samoga: Samoga, como museo interactivo de ciencia, juego y tecnología, y
dependencia adscrita a la Universidad Nacional de Colombia, es un ente de
carácter público, para actividades educativas y culturales de beneficio social.
Samoga se rige con criterios de equidad, fundamentado en el fomento de la
creatividad y las actividades que permitan el libre acceso a los conocimientos de
diferentes áreas temáticas, relacionada con la ciencia y la tecnología, concebido
21
como instrumento estratégico para el desarrollo regional y estatal, mediante la
ejecución de diversos proyectos científicos, académicos y culturales, en los que se
materialicen procesos de creación, adquisición y transferencia de conocimientos y
el fortalecimiento de valores para la endogenización de la ciencia y la construcción
de la nación colombiana.
10.5.Eje cafetero.
El eje cafetero colombiano es considerado uno de las regiones con mayor
potencial agropecuario en el país, con una productividad en sus suelos hasta siete
veces mayor que el de los llanos orientales. Esta región está conformada por
varios departamentos iniciando por tres que lo conforman en su totalidad: Caldas,
Risaralda y Quindío, y partes del norte del Valle del Cauca, suroccidente de
Antioquia y el noroeste de Tolima. La Figura 39 nos muestra un mapa del eje
cafetero.
Figura 39. Mapa del eje cafetero.
Esta región fue una notable productora de caucho, a comienzos del siglo XX pero
luego se dedicó más al café, uno de los más importantes centros en importación y
22
distribución de mercancías de fabricación europea. El mismo grupo de
comerciantes que promovió estas actividades sería el que años más tarde
impulsará el desarrollo industrial de la zona. El paisaje cultural cafetero de
Colombia fue declarado Patrimonio de la Humanidad por la Unesco en 2011.
Salamina
Salamina es un pueblo pequeño de poco menos de treinta y cinco mil habitantes
conformado por el corregimiento de San Félix y 49 veredas según el plan básico
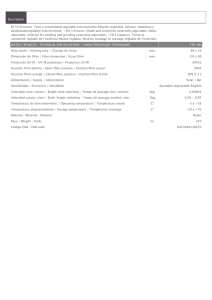
de ordenamiento territorial de Salamina Caldas. Caracterizado por la relevante
distinción de poetas, músicos y escritores que surgen en el mismo municipio, sus
atractivos turísticos como la iglesia Basílica Menor Inmaculada Concepción que se
muestra en la Figura 40
Figura 40. Basílica Menor Inmaculada Concepción
y el bosque natural palma de cera La Samaria, el movimiento económico centrado
en el sembrado de café, yuca, papa, plátano, maíz, tomate, mora, entre otros, y el
23
sistema de construcción aprovechando la implementación del bahareque que se
muestra en la Figura 41.
Figura 41. Bahareque del eje cafetero
Tal arquitectura juega un papel muy importante en la región del eje cafetero,
teniendo en cuenta las condiciones del territorio (clima, geografía, etc...).
24
10.6.GLOSARIO
Territorio: El territorio es el espacio geográfico adscrito a un ser, a una
comunidad, a un ente de cualquier naturaleza, física o inmaterial: el espacio de
vida de un animal, el área de aparición de una especie vegetal, el ámbito de
difusión de una lengua o de cualquier otra práctica social, etc. Cuando se atribuye
a un grupo humano complejo (un pueblo, una nación, una sociedad) se convierte
en uno de los integrantes fundamentales de su proyecto común: en soporte y
recurso básico, ámbito de vida, paisaje propio e invariante en la memoria personal
y colectiva. En definitiva en el espacio geográfico en el que se vive y que
corresponde manejar y administrar para bien de los individuos y del conjunto de la
comunidad. [11]
Cultura: La cultura es una abstracción, es una construcción teórica a partir del
comportamiento de los individuos de un grupo. Por tanto nuestro conocimiento de
la cultura de un grupo va a provenir de la observación de los miembros de ese
grupo que vamos a poder concretar en patrones específicos de comportamiento.
Cada individuo tiene su mapa mental, su guía de comportamiento, lo que
llamamos su cultura personal. Mucha de esa cultura personal está formada por los
patrones de comportamiento que comparte con su grupo social, es decir, parte de
esa cultura consiste en el concepto que tiene de los mapas mentales de los otros
miembros de la sociedad. Por tanto la cultura de una sociedad se basa en la
relación mutua que existe entre los mapas mentales individuales. El antropólogo,
como no puede conocer directamente el contenido mental de una persona,
determina las características de estos mapas mentales a través de la observación
del comportamiento. [12]
Historia: -. Sucesión de hechos y procesos de las sociedades humanas a lo largo
del tiempo y sus transformaciones.
-. Estudio organizado y ordenado de esos hechos y procesos del pasado humano.
La historia, como estudio del pasado, busca entender el presente y abrir puertas
hacia el futuro. Todos necesitamos conocer nuestro pasado para saber cómo
hemos llegado al presente, es por ello que el historiador interroga al pasado para
encontrar huellas que aún persisten y nos ayudan a entender el mundo en el que
hoy vivimos. [13]
Museo: Es una institución permanente, sin fines de lucro, al servicio de la
sociedad y de su desarrollo, abierta al público, que adquiere, conserva, investiga,
25
difunde y expone los testimonios materiales del hombre y su entorno para la
educación y el deleite del público que lo visita. [14]
Exhibición interactiva: El término “interactivo” se ha prestado a muchas
interpretaciones. Puede decirse que el principio de interactividad más básico
estriba en crear exhibiciones que provoquen un cuestionamiento por parte del
público. Este principio de cuestionamiento, proponen los estudiosos del tema,
corresponde a su vez a la base de todo procedimiento científico. Para J.
Wagensberg, la función de los museos de ciencia es tratar de poner al ciudadano
en la piel del científico y, por ello, el museo es un espacio en el que se concentran
“emociones científicas”. El punto clave está en cómo lograrlo. Wagensberg
propone un método museístico al que llama “método de la emoción inteligible”. El
mismo método que se utiliza para comprender la ciencia se emplee en el museo
para aproximarse a los conocimientos científicos. Una de las formas de lograrlo es
buscando que el usuario controle el mayor número posible de grados de libertad
del fenómeno expuesto, pero sin que esto afecte su comprensión. Dicho de otra
forma, la verdadera interactividad se da cuando el visitante experimenta las
emociones del científico al interactuar con las exhibiciones. [15]
Dispositivo: “Tecnológicamente hablando, es la manera en la que están
dispuestas las piezas de una máquina o de un mecanismo y, por extensión, el
mecanismo en sí mismo”. [16]
Kinect: Es un dispositivo que permite al ordenador ver e interpretar directamente
la tercera dimensión (profundidad) de los jugadores y el medio ambiente. También
entiende cuando los usuarios hablan, sabe quiénes son cuando caminan a la
altura, y pueden interpretar sus movimientos y traducirlos a un formato que los
desarrolladores pueden utilizar para crear nuevas experiencias. [17]
Interacción: De los nuevos medios de comunicación, una acción que se desarrolla
de modo recíproco entre dos o más organismos, objetos, agentes, unidades,
sistemas, fuerzas o funciones. [18]
Experiencia de usuario: La experiencia que obtiene el usuario cuando interactúa
con un producto en condiciones particulares [19].
Multimedia: El término multimedia se utiliza para referirse a cualquier objeto o
sistema que utiliza múltiples medios de expresión físicos o digitales para presentar
o comunicar información. De allí la expresión multimedios. Los medios pueden ser
26
variados, desde texto e imágenes, hasta animación, sonido, video, etc. También
se puede calificar como multimedia a los medios electrónicos u otros medios que
permiten almacenar y presentar contenido multimedia. Multimedia es similar al
empleo tradicional de medios mixtos en las artes plásticas, pero con un alcance
más amplio.
Realidad Aumentada (AR, Augmented reality): Es una variación de los entornos
virtuales (VE, Virtual environments) o, realidad virtual, como comúnmente se le
llama llamado. Las tecnologías VE sumergen completamente un usuario dentro de
un entorno sintético.
Aunque inmerso, el usuario no puede ver el mundo real que le rodea. Por el
contrario, AR permite al usuario ver el mundo real, con objetos virtuales súper
puestos o mezclados con el mundo real.
Por lo tanto, la AR complementa la realidad, en lugar de sustituir por completo. Lo
ideal sería que, mostrar al usuario que los objetos virtuales y reales coexisten en el
mismo espacio, al igual que los efectos obtenidos en las películas. La AR puede
ser considerado como el " término medio" entre VE (completamente sintético) y la
telepresencia. [20]
Usabilidad: Es un vocablo que no integra el diccionario oficial de la Real
Academia Española (RAE). Sin embargo, es muy frecuente dentro del campo de la
informática tanto como de la tecnología. El concepto proviene del inglés usability y
hace referencia a la facilidad con que un usuario puede utilizar una herramienta
fabricada por otras personas con el fin de alcanzar un cierto objetivo.
Es la medida en la que un producto se puede usar por determinados usuarios para
conseguir unos objetivos específicos con efectividad, eficiencia y satisfacción en
un contexto de uso dado. [21]
Accesibilidad: es la cualidad de aquello que resulta accesible. El adjetivo
accesible, por su parte, refiere a lo que es de comprensión o entendimiento
sencillo. El concepto de accesibilidad, por lo tanto, se utiliza para nombrar al grado
o nivel en el que cualquier ser humano, más allá de su condición física o de sus
facultades cognitivas, puede usar una cosa, disfrutar de un servicio o hacer uso de
una infraestructura. [22]
27
11.DESARROLLO
11.1. GUIÓN
Para el proyecto fue planeado un recorrido 3D a través de poblado de Salamina en
el que el jugador encarna a un loro orejiamarillo (ave endémica del eje cafetero). A
lo largo del recorrido, el loro, de nombre Yuruparí, se encuentra con personajes
típicos de la región, que le enseñan acerca del paisaje regional.
Durante el recorrido el jugador debe dirigirse desde una palma de cera ubicada en
la Calle 6 con Carrera 4 hasta la casa de un amigo suyo en la Calle 4 con Carrera
5. En este lugar su amigo recita un verso de uno de sus poemas y le da una breve
explicación de quien es. Al finalizar, este le indica que se dirija al parque de Bolívar
y se encuentre con un amigo suyo. Una vez llegado al parque el personaje del
usuario se encuentra con una paloma llamada Raulito la cual le relata sobre la
catedral de Salamina, y lo invita para que siga aprendiendo del poblado. En el
parque de Bolívar el jugador puede aprender de Raulito, Maggy, Fausto y Alberto
de la historia, cultura y otras cosas relativas a Salamina y la zona cafetera.
El mapa está dividido en dos zonas, la zona uno está comprendida por las calles
de Salamina desde la Calle 6 con Carrera 4 hasta la Calle 4 con Carrera 6, y la
zona 2 que está comprendida con el parque de Bolívar, como muestra la figura 1.
Se trabajó de esta manera para poder definir límites en la navegación por el mapa
(se puede avanzar de la zona uno a la zona dos, pero no se puede volver desde la
zona dos a la zona 1).
La figura 5 muestra el recorrido que se hace en un mapa de las calles de Salamina
28
Figura 1: Diseño del recorrido por el mapa.
Figura 1.2. Mapa de Salamina correspondiente al recorrido.
29
11.1.1. PERSONAJES DEL RECORRIDO
En la tabla 1 en la que se muestran los personajes con los que se interactúa durante el
recorrido.
Tabla 1: Listado de personajes.
Nombre
Descripción
Chucho Leiva
Un poeta reconocido del
poblado de Salamina.
Foto
Figura 2: Personaje de
interacción “Chucho Leiva”.
Raulito el palomo
Un joven palomo
conocedor del parque de
Bolívar.
Figura 3: Personaje de
interacción “Raulito el
palomo”.
30
Maggy
Una señora de avanzada
edad que ha vivido toda su
vida en Salamina.
Figura 4: Personaje de
Interacción “La abuela
Margarita”.
Alberto el loro
Un loro orejiamarillo, al
igual que el personaje
principal.
Figura 5: Personaje de
interacción “Alberto el loro”.
Fausto
Elementos y vestimenta del
campesino que cultiva
café, y junto con su burro
frecuenta el parque de
Bolívar.
Figura 6: Modelo de partida
para creación del personaje
de interacción “Fausto el
campesino”.
31
11.1.2. STORYBOARD
32
33
34
35
36
11.1.3. GUIÓN TÉCNICO
- SALAMINA INTRO PARTE 1:
Inicia el loro (Yuruparí, personaje que el jugador controla) de especie orejiamarillo
agarrado de una hoja de la palma de cera, caracterizada por ser una palma nativa
del eje cafetero, saludando con un ala esperando a que alguien se encuentre al
frente del Kinect. Cuando esto ocurra él se tira al aire y aparece una nube que
indica el movimiento o gesto que el usuario debe realizar al frente del Kinect para
que el pajarito no caiga al suelo y logre su objetivo de llegar a donde un
poeta(Hace referencia a chucho leiva, no se da a conocer la identidad del poeta
tan pronto, ya que en la historia se habla de ello) muy importante pero poco
recordado, quien se encuentra en el balcón de su casa en el pueblo de Salamina.
- SALAMINA INTRO PARTE 2 (el poeta olvidado: POETAS):
El poeta llamado CHUCHO LEIVA está recitando el inicio de una poesía llamada
“Los lamentos de un casado”, el cual se ve interrumpido por la llegada y el saludo
del loro. El poeta también le saluda dando una breve descripción acerca del
pueblo y los poetas que en él han llegado a ser reconocidos y a continuación nos
indicará dirigirnos a donde nuestro amigo plumífero (Raulito), quien tal vez nos
tenga alguna anécdota.
- SALAMINA INTRO PARTE 3 (las anécdotas de un amigo plumífero: IGLESIA):
Cuando logramos encontrar a nuestro amigo paloma (Raulito) observando la iglesia
desde el espaldar de una banca, éste nos comienza a contar acerca de la historia de
la iglesia llamada Basílica Menor Inmaculada Concepción. Al término de la información
acerca de la iglesia adquirida por parte de nuestro amigo, nos propone escoger entre
3 zonas de exposición más, a las cuales también deberemos volar y maniobrar con
nuestro personaje.
- SALAMINA OPCIÓN 1 (La hermosa casa de Maggy: BAHAREQUE):
Al llegar (Yuruparí) a la hermosa casa de (Margarita), y así no lo notemos a simple
vista, su personalidad se va a encargar de que la arquitectura de su casa nos
llame la atención, lo que dará pie a que nos entregue algo de información que será
muy útil para nuestro conocimiento acerca del bahareque y algo de historia
enlazada a ella.
37
- SALAMINA OPCIÓN 2 (campesino con burro
lleno de bultos: AGRICULTURA):
El campesino (Fausto) se encuentra dándole de comer al burro lleno de bultos y
cantando una improvisada canción, ubicados en una trocha cercana a la plaza de
Bolívar. Él querrá contarnos un poco más acerca del café, cuán importante es
tanto para el eje cafetero como para toda Colombia y algo de historia referente al
tema.
- SALAMINA OPCIÓN 3 (Alberto: ESPECIE DEL LORO Y PALMA DE CERA): Entre
otros elementos, la plaza de Bolívar cuenta con un kiosco ubicado en su centro, en
donde se da cabida a la interacción entre los habitantes, la narración de historias y el
recitar de poesía de los poetas que salen del pueblo de Salamina. En él se encuentra
nuestro amigo de misma especie de ave (Alberto), él sabe mucho de la especie de
aves “loro orejiamarillo” y nos va a dar algunos detalles acerca de cómo diferenciar un
loro orejiamarillo y donde habitan y nutren.
-SALAMINA FIN DEL RECORRIDO
Luego de visitar a Maggy, Alberto y a Fausto, Yuruparí vuela fuera del parque en
busca de más cosas para aprender, la pantalla se difumina a negro y se termina el
nivel.
38
11.1.4. GUIÓN LITERARIO
- SALAMINA INTRO PARTE 2:
● CHUCHO: “Vengo a contarles señores lo que un pobre me confiesa
cansado ya de sufrir con la maldita pobreza.
Los ojos en triste llanto,
las mejillas palidecen y
todas las ilusiones
de este hombre se desvanecen”... Hola (Yuruparí), ¿A qué debo tu amable
visita?
● CHUCHO: Adivinaré, vienes de tu palma de cera y quieres aprender algo
de historia.
● LORO: (gesto de decir SI)
● CHUCHO: Jaja, lo supuse. Me llaman Chucho Leiva y soy uno de los
poetas más importantes que ha acunado el pueblo de Salamina, pero creo
que me tienen un poco olvidado. A pesar de todo, he dejado unas cuantas
poesías como mi legado al pueblo de Salamina.
● CHUCHO: Lo cierto es que aquí en Salamina la poesía tiene un papel muy
importante y siempre es un honor encontrarse con alguno que se encuentre
recitando una buena poesía.
● CHUCHO: Y es que no por nada se nos denomina como “La ciudad luz”,
esto es a causa de la cantidad de poetas, músicos, actores y escritores que
hemos salido de aquí.
● CHUCHO: Bueno!, creo que me han quitado mucho tiempo ya. Si quieres
aprender más hay algunas anécdotas que podrían interesarte por parte de
tu amigo (Raulito), ve con él, suele estar en la entrada de la iglesia.
- SALAMINA INTRO PARTE 3:
● RAULITO: ¡Hola (Yuruparí)!, Noto que Chucho sigue dándome fama de
hablar mucho…Jejeje. Pues creo que tendré que darte unas clases de
historia para que me ayudes más adelante con este trabajo.
● RAULITO: Hoy quiero hablarte acerca de nuestra hermosa Iglesia apodada
Basílica Menor Inmaculada Concepción construida entre los años 1860 y
1870 a cargo del Presbítero Francisco A. Isaza. ¿Sabías que la fachada
39
que acoraza esta iglesia se reconoce como uno de los más bellos conjuntos
arquitectónicos del estilo románico?
● RAULITO: Pues no solo su fachada es destacable, también su campana
tiene historia, esta fue construida con joyas, metales y monedas de oro
adquiridas por parte de sus habitantes como una donación.
● RAULITO: Sigue tu camino (Yuruparí) y tal vez mañana me cuentes más
acerca de este gran municipio.
- SALAMINA OPCIÓN 1:
● MARGARITA: --Saluda con una sola mano hasta que (Yuruparí) llegue.-● MARGARITA: Hola extraño, percibo algo de interés de tu parte hacia mi
hermosa casa, como todos los que pasan por esta calle, obviamente...
● MARGARITA: Aquí en Salamina predomina el bahareque en cuanto a
arquitectura, lo que envuelve en un ambiente único tanto a habitantes como
a visitantes, adornado con hermosos balcones adosados en lo alto,
embellecidos con coloridas flores y pintados de manera muy atractiva.
● MARGARITA: Esta hermosa casa no es una excepción de esta
arquitectura, que no solo embellece a Salamina, el hecho de ser de
bahareque ha mantenido en pie las casas de este hermoso lugar a lo largo
de los años, teniendo en cuenta los constantes sismos que se presentan.
● MARGARITA: ¡Ay qué sed tengo! Creo que iré por un vaso con agua, ¡que
estés bien extraño!
- SALAMINA OPCIÓN 2:
● FAUSTO: “Ayy mi tierra querida tierra de café, mi tierra paisa como me
gusta porque en ella, veo mis frutos dando de comer”...
● FAUSTO: Veo que te gustan mis improvisadas canciones, de no ser así ya
habrías salido a correr…
● FAUSTO: Me llamo ¡Fausto Ezequiel Orozco!, y me dedico a cultivar las
tierras de café. Ando de lado a lado con “Tino”, un burro trabajador y fuerte
que me ayuda a transportar los bultos de café.
● FAUSTO: Nuestra economía se basa más que todo en el cultivo de
productos que también nos queda para consumir, como lo son la papa, el
café, la yuca, el plátano, la caña panelera, el fríjol, el maíz, el tomate y la
mora.
● FAUSTO: La economía que manejamos no sólo la desarrollamos con
agricultura, también se encuentran presentes la ganadería y la piscicultura.
40
Esta última por si no lo saben es el cultivo de peces y en Salamina se
sustenta con más de 60 estanques.
● FAUSTO: Como verás hay mucho por hacer, así que seguiré con mi trabajo
al lado de “Tino”.
- SALAMINA OPCIÓN 3:
● ALBERTO: ¿Sabías que somos loros de especie orejiamarillo? Bueno pues
nosotros no sólo vemos nuestra fuente nutritiva en las palmas de cera,
también anidamos y dormimos en ellas para mantenernos cerca a nuestro
alimento. Dicha palma de cera es la especie de planta que ha dado a
conocer a Colombia en el exterior, por parte de viajeros que nos habían
visitado en el siglo XIX.
● ALBERTO: El hogar de la mayoría de loros de nuestra especie se
encuentra en el Bosque Natural Palma De Cera La Samaria, ubicado en
San Félix, en las cercanías de Salamina.
41
11.2. IMPLEMENTACIÓN
Para el desarrollo de la aplicación se utilizó Unity3D como entorno de
programación, se empleó una combinación de códigos en los lenguajes de
programación C# y JavaScript para los controles, cámaras e interacción. Para el
desarrollo y optimización del entorno se hizo uso de modelos y planos
acompañados de técnicas de optimización como lo son los prefabs (objetos
prefabricados) y backface culling (limpieza de polígonos que no sean visibles
desde la vista de la cámara).
Los assets gráficos y audios son en su mayoría insumos gratuitos y libres
descargados de internet que fueron adaptados para el proyecto.
11.2.1. MAPA Y TERRENO
Figura 7: Modelo de terreno.
Con la ayuda de “SKETCHUP 2014”, un programa generalmente usado en el
ámbito de la Arquitectura, se extrajo un terreno del poblado de Salamina a partir
de “GOOGLE MAPS” el cual fue exportado como un archivo de formato “3DS”.
Este terreno fue optimizado para reducir en polígonos y ser más ligero con el fin de
librar a la máquina que reproduce la aplicación.
42
11.2.2. HARDWARE Y SOFTWARE
El desarrollo del recorrido 3D requirió de una investigación previa en la que se
estudió las diferentes tecnologías, entornos y lenguajes de programación
disponibles para el desarrollo del mismo. Dado que la aplicación requiere de un
entorno gráfico y compatibilidad con otras tecnologías se decidió trabajar con Unity
3D debido a que dispone de más documentación, el foro hace más sencillo
encontrar proyectos que sirven de guía, además de asesoría de personas
experimentadas en la creación de videojuegos que trabajan con esta plataforma y
el Assets Store ofrece apoyo en cuanto a librerías y otros elementos compatibles
gratuitos y pagos.
Una vez decidido que se trabajaría en Unity 3D se decidió trabajar con C# y
JavaScript ya que son lenguajes familiares y porque Unity 3D ofrece la posibilidad
de integrar Scripts de varios lenguajes.
Para la interacción con el usuario se optó por utilizar Kinect debido a que ofrece
una experiencia de usuarios en conjunto más divertida donde los gestos son
llamativos. Para ello se empleó la librería Kinect with MS-SDK para Unity3d.
En cuanto a los insumos que se emplearon para el proyecto, se procuró que la
aplicación evitará el excesivo procesamiento, por lo que se trabajó con modelos de
bajos polígonos alternado de una serie de técnicas de optimización como el área
visible y texturas optimizadas entre otras.
Pensando en que la aplicación pudiera ejecutarse en web, se desarrolló con
responsive para asegurar congruencia gráfica entre diferentes pantallas.
43
11.2.3. CONTROL
Para este código se programaron controles con uso de Kinect, para lo cual se
usaron como referencia para los gestos, las manos y hombros del jugador como
se muestra en la figura 29.
Figura 8: Puntos de rastreo.
𝐿𝑜𝑠 𝑝𝑢𝑛𝑡𝑜𝑠 𝑒𝑠𝑡á𝑛 𝑛𝑢𝑚𝑒𝑟𝑎𝑑𝑜𝑠 𝑑𝑒𝑙 1 𝑎𝑙 4 𝑐𝑜𝑚𝑒𝑛𝑧𝑎𝑛𝑑𝑜 𝑑𝑒𝑠𝑑𝑒 𝑙𝑎 𝑚𝑎𝑛𝑜 𝑖𝑧𝑞𝑢𝑖𝑒𝑟𝑑𝑎 𝑐𝑜𝑛 𝑒𝑙 1,
𝑙𝑎 𝑚𝑎𝑛𝑜 𝑑𝑒𝑟𝑒𝑐ℎ𝑎 𝑐𝑜𝑛 𝑒𝑙 2, 𝑒𝑙 ℎ𝑜𝑚𝑏𝑟𝑜 𝑖𝑧𝑞𝑢𝑖𝑒𝑟𝑑𝑜 𝑐𝑜𝑛 𝑒𝑙 3 𝑦 𝑒𝑙 ℎ𝑜𝑚𝑏𝑟𝑜 𝑑𝑒𝑟𝑒𝑐ℎ𝑜 𝑐𝑜𝑛 𝑒𝑙 4.
44
Como medida de referencia se usó la distancia entre los hombros de la persona,
para ello se empleó la ecuación:
Entendiendo h1 como hombro izquierdo y h2 como hombro derecho, en la figura 9.
Se muestra como la distancia entre hombros se compara con la distancia de cada
mano y cada hombro respecto de las otras 3 partes del cuerpo que se rastrean.
Figura 9: Comparación de distancia entre puntos.
𝑳𝒂𝒔 𝒍í𝒏𝒆𝒂𝒔 𝒂𝒛𝒖𝒍𝒆𝒔 𝒓𝒆𝒑𝒓𝒆𝒔𝒆𝒏𝒕𝒂𝒏 𝒍𝒂𝒔 𝒅𝒊𝒔𝒕𝒂𝒏𝒄𝒊𝒂𝒔 𝒆𝒏𝒕𝒓𝒆 𝒉𝒐𝒎𝒃𝒓𝒐𝒔 𝒚 𝒎𝒂𝒏𝒐𝒔
𝒚 𝒍𝒂 𝒍í𝒏𝒆𝒂 𝒓𝒐𝒋𝒂 𝒓𝒆𝒑𝒓𝒆𝒔𝒆𝒏𝒕𝒂 𝒍𝒂 𝒅𝒊𝒔𝒕𝒂𝒏𝒄𝒊𝒂 𝒆𝒏𝒕𝒓𝒆 𝒉𝒐𝒎𝒃𝒓𝒐𝒔.
45
Haciendo uso de las operaciones de distancias entre puntos y comparación de
posición de los puntos se definen los gestos. La tabla 2 muestra la definición
matemática de los gestos en función de las comparaciones de posición de puntos
y distancias entre puntos.
Tabla 2: Definición matemática de gestos.
Gesto
Definición matemática
Impulso adelante
(𝑃𝑝1𝑦&&𝑃𝑝2𝑦 > 𝑃𝑝3𝑦 + 𝐷ℎ)&&
(𝑃𝑝1𝑦&&𝑃𝑝2𝑦 > 𝑃𝑝4𝑦 + 𝐷ℎ)
Impulso atrás
(𝑃𝑝1𝑧&&𝑃𝑝2𝑧 < 𝑃𝑝3𝑧 − 𝐷ℎ)&&
(𝑃𝑝1𝑧&&𝑃𝑝2𝑧 < 𝑃𝑝4𝑧 − 𝐷ℎ)
Girar derecha
(𝑃𝑝1𝑦 > 𝑃𝑝3𝑦 + 𝐷ℎ)&&
(𝑃𝑝2𝑦 < 𝑃𝑝4𝑦 − 𝐷ℎ)
Girar Izquierda
(𝑃𝑝1𝑦 < 𝑃𝑝3𝑦 − 𝐷ℎ)&&
(𝑃𝑝2𝑦 > 𝑃𝑝4𝑦 + 𝐷ℎ)
𝑃 = 𝑝𝑜𝑠𝑖𝑐𝑖ó𝑛; 𝑝1 = 𝑝𝑢𝑛𝑡𝑜 1; 𝑝2 = 𝑝𝑢𝑛𝑡𝑜 2; 𝑝3 = 𝑝𝑢𝑛𝑡𝑜 3; 𝑝4 = 𝑝𝑢𝑛𝑡𝑜 4; 𝐷 ℎ
= 𝐷𝑖𝑠𝑡𝑎𝑛𝑐𝑖𝑎 𝑒𝑛𝑡𝑟𝑒 ℎ𝑜𝑚𝑏𝑟𝑜𝑠
46
Una vez que la aplicación detecta que el usuario está ejecutando un gesto emplean
las ecuaciones de la tabla 3 para ejecutar las acciones que afectan al personaje del
jugador.
Tabla 3: Ecuaciones de acciones.
Gesto
Ecuación
Impulso adelante
𝑉 = 𝑣0 + 𝐴
Impulso atrás
𝑉 = 𝑣0 − 𝐴
Girar derecha
𝛼 ∗ 𝑉𝑒𝑙 ∗ (𝐷𝑀𝐼𝑀𝐷 /(5 ∗ 𝐷𝐻𝐼𝐻𝐷)) ∗ 𝛥𝑇)
Girar Izquierda
𝛼 ∗ 𝑉𝑒𝑙 ∗ (−1 ∗ 𝐷𝑀𝐼𝑀𝐷 /(5 ∗ 𝐷𝐻𝐼𝐻𝐷))
∗ 𝛥𝑇)
𝑉 = 𝑉𝑒𝑙𝑜𝑐𝑖𝑑𝑎𝑑; 𝑉 0 = 𝑉𝑒𝑙𝑜𝑐𝑖𝑑𝑎𝑑 𝑖𝑛𝑖𝑐𝑖𝑎𝑙; 𝐴
= 𝐴𝑐𝑒𝑙𝑒𝑟𝑎𝑐𝑖ó𝑛; 𝑦𝑎 𝑞𝑢𝑒 𝑙𝑜𝑠 𝑖𝑚𝑝𝑢𝑙𝑠𝑜𝑠 𝑠𝑒 ℎ𝑎𝑐𝑒𝑛
𝐷𝑢𝑟𝑎𝑛𝑡𝑒 𝑢𝑛𝑖𝑐𝑎𝑚𝑒𝑛𝑡𝑒 1 𝑠𝑒𝑔𝑢𝑛𝑑𝑜, 𝑙𝑎 𝑣𝑎𝑟𝑖𝑎𝑏𝑙𝑒 𝑇 𝑑𝑒𝑠𝑎𝑝𝑎𝑟𝑒𝑐𝑒 𝑑𝑒 𝑙𝑎 𝑒𝑐𝑢𝑎𝑐𝑖ó𝑛 𝑑𝑒 𝑖𝑚𝑝𝑢𝑙𝑠𝑜.
𝛼 = á𝑛𝑔𝑢𝑙𝑜 𝑑𝑒 𝑔(𝑐𝑜𝑛𝑠𝑡𝑎𝑛𝑡𝑒); 𝑉𝑒𝑙 = 𝑣𝑒𝑙𝑜𝑐𝑖𝑑𝑎𝑑 𝑑𝑒 𝑔𝑖𝑟𝑜(𝑐𝑜𝑛𝑠𝑡𝑎𝑛𝑡𝑒);
𝐷𝑀𝐼𝑀𝐷 = "𝐷𝑖𝑠𝑡𝑎𝑛𝑐𝑖𝑎 𝑀𝑎𝑛𝑜 𝐼𝑧𝑞𝑢𝑖𝑒𝑟𝑑𝑎 − 𝑀𝑎𝑛𝑜 𝐷𝑒𝑟𝑒𝑐ℎ𝑎";
𝐷𝐻𝐼𝐻𝐷 = "𝐷𝑖𝑠𝑡𝑎𝑛𝑐𝑖𝑎 𝐻𝑜𝑚𝑏𝑟𝑜 𝐼𝑧𝑞𝑢𝑖𝑒𝑟𝑑𝑜 − 𝐻𝑜𝑚𝑏𝑟𝑜 𝐷𝑒𝑟𝑒𝑐ℎ𝑜"; 𝛥𝑇 = 𝐷𝑒𝑙𝑡𝑎 𝑡𝑖𝑒𝑚𝑝𝑜
47
11.3.DISEÑO DE LA INTERFAZ GRÁFICA DE USUARIO
Se diseñaron 2 interfaces de usuario:
INTERFAZ GRÁFICA DE USUARIO AL INICIO DE LA APLICACIÓN: Esta muestra
un fondo desde donde se puede apreciar el nivel del recorrido en la zona inicial y
un mensaje que pide confirmación del inicio de la aplicación.
Figura 10: Interfaz de usuario al inicio de la aplicación.
INTERFAZ GRÁFICA DE USUARIO EN PAUSA: Se presenta cuando no se
detecta un usuario y propone las posibilidades de seguir con el recorrido, reiniciar
o salir.
48
Figura 11: Interfaz de usuario en pausa.
La aplicación cuenta con asistencia constante de que se debe hacer para seguir
con el recorrido. Ya que se le brinda libertad al usuario, se procura que siempre
sepa qué hacer y cómo hacerlo. Se presenta además en la interfaz que ofrece
algunos datos útiles para el usuario, sin saturar la pantalla y siendo lo más claro
posible.
Figura 12: Asistencia al usuario.
Esta aplicación está pensada para ser usada por personas sin discapacidades
cognitivas o motoras en brazos, ya que su principal mando es el Kinect, el usuario
deberá poder moverse con libertad. No obstante, tiene también calibrados
controles alternativos, como el teclado, por lo que podría ser usado por personas
con discapacidades que aún le permitan usar teclado. En cuanto a discapacidades
de percepción, la aplicación cuenta tanto con elementos auditivos, como con
gráficos, por lo que aunque una persona cuente con discapacidades auditivas,
49
igualmente podrá entender lo que sucede, no así las personas con discapacidades
visuales o de otro tipo.
12.PROTOTIPADO
PRIMER PROTOTIPO
El primer prototipo que se desarrolló fue un terreno con textura en el que se
pretendía representar el poblado se Salamina, junto con algunos cubos en
representación de objetos, esto con el fin de tener una idea de la experiencia en
los controles del jugador. Como se aprecia en la Figura 28, este prototipo nos dio
una idea de los valores necesarios para el comportamiento del jugador, tales como
velocidad, gravedad, fricción entre otros.
Figura 13: Muestra segundo prototipo.
50
En la Figura 29 se puede apreciar de mejor manera las proporciones de los cubos,
teniendo como base la figura humana con una altura promedio de 1.8 metros y en
representación del ave, está un cubo.
Figura 14: Proporciones de elementos.
51
SEGUNDO PROTOTIPO.
En el segundo prototipo se corrigieron varios aspectos en la programación del
controlador del jugador, se redujo la libertad del usuario y se levantó un entorno
con casas y modelos, además de definir los sitios clave de interacción mostrados
en colliders con transparencias. La Figura 30 nos muestra un poco del entorno que
se desarrolló.
Figura 15: Muestra segundo prototipo.
52
TERCER PROTOTIPO
En el tercer prototipo se implementaron los personajes con los que se interactúa
durante el recorrido y se programaron eventos tales como pausa automática
cuando no se detecte jugador. Se programó que en cuanto el personaje entrará en
ciertas áreas se inician diálogos en los que se habla del eje cafetero. La figura 16
muestra un poco de los elementos incorporados para la tercera fase del prototipo.
Figura 16: Muestra tercer prototipo.
53
13.PRUEBAS CON USUARIOS
Con el fin de detectar falencias en la aplicación se hicieron tres pruebas en las que
los usuarios debían seguir instrucciones que sirvieron para evaluar aspectos
como: Funcionalidad, intuitividad, concepto gráfico, coherencia gráfica, opinión del
usuario respecto a la aplicación, errores de programación.
PRIMERA PRUEBA
Para esta prueba se empleó el primer prototipo con el fin de evaluar si los
controles eran usables, y para ellos se le pidió a una serie de personas ajenas al
proyecto y que no contaran con información detallada o amplia experiencia en
juegos de Kinect.
En esta prueba se les pedía en primera instancia que realizan ciertos movimientos
pre programados con el fin de ir de un sitio del mapa a otro y se observó la
reacción de cada sujeto mientras controlaba su personaje. En segunda instancia,
se les preguntó sobre su experiencia y su opinión de la aplicación en un breve
cuestionario (El cuestionario se puede encontrar en los anexos del documento).
SEGUNDA PRUEBA
Para esta prueba se empleó el segundo prototipo y se realizó el mismo
procedimiento que en la primera prueba.
TERCERA PRUEBA
Para esta prueba se empleó el tercer prototipo, en cual se habían implementado
los personajes del juego y se tiene contacto con ellos. El objetivo de esta prueba
era saber si los jugadores aprendieron con la aplicación.
En esta prueba se les pedía hacer parte del recorrido y se observó cómo los
usuarios se relacionaban con la aplicación. Posteriormente se les pidió responder
un tercer cuestionario en el que se les preguntó sobre lo que aprendieron y su
opinión sobre los personajes.
54
14.RESULTADOS Y CONCLUSIONES.
PRIMERA PRUEBA
De la primera prueba se obtuvieron los siguientes resultados:
1.
Los gestos aunque fáciles de realizar, eran difíciles de recordar y ejecutar
en secuencia. Los usuarios requerían de un tiempo para adaptarse a los controles
y aun después de conocerlos, se les dificultaba controlar a su personaje.
2.
Se notó un patrón en los movimientos de los usuarios en momentos
específicos, como cuando estaban a punto de chocar de frente contra algún
elemento del mapa, en este caso la tendencia era aletear hacia adelante, con la
intención de generar un impulso contrario a la dirección en que se encontraban;
cuando querían perder velocidad o cambiar de dirección, en este caso los usuarios
imitaban los movimientos corporales de un ave, inclinando el cuerpo hacia un lado
con los brazos abiertos.
3.
El comportamiento del personaje del jugador tenía mucha libertad y esto lo
hacía difícil de controlar.
En la valoración por parte de los usuarios reveló que aunque era difícil de controlar
la aplicación, pero era entretenida.
CONCLUSIONES DE LA PRIMERA PRUEBA
-Los gestos para controlar al personaje deben replantearse, ya que no son nada
intuitivos y difíciles de recordar.
-La libertad que posee el jugador y la complejidad de los controles desvían la
atención del objetivo del juego.
-Hay que recalibrar valores en el motor físico con el propósito de hacer más
estable el comportamiento del jugador.
SEGUNDA PRUEBA
De la segunda prueba se obtuvieron los siguientes resultados:
1. Los gestos fueron fáciles de entender y usar.
2. Los usuarios no recurrieron a movimientos que no estaban programados, y en
cambio ejecutaron de mejor manera el recorrido.
3. Al reducir la libertad del usuario, este tuvo mejor control de su personaje.
55
En la valoración por parte del usuario, se reveló que la jugabilidad había mejorado.
CONCLUSIONES DE LA SEGUNDA PRUEBA
-Los nuevos gestos fueron una mejoría importante en el prototipo, ya que los
usuarios pudieron controlar sin mucho esfuerzo a su personaje de manera
adecuada.
-Al disminuir la libertad del usuario, este tuvo menos cosas de las que ocuparse y
le dejó concentrarse mejor en las tareas que debía realizar.
-El escenario tuvo un impacto positivo en los usuarios, ya que pese a la utilización
de elementos bajos en polígonos, se logró crear un ambiente agradable a los ojos
del usuario.
TERCERA PRUEBA
De la tercera prueba se obtuvieron los siguientes resultados:
1. Pese a tratarse de un recorrido corto, los elementos empleados lograron
mostrar datos generales del paisaje cafetero.
2. Los personajes tienen coherencia con los temas que se trata con ellos.
3. Los personajes tuvieron buena acogida en los usuarios.
4. Los usuarios antes de intentar cumplir con un objetivo primero navegaban en el
nivel.
CONCLUSIONES DE LA TERCERA PRUEBA
-Los personajes tuvieron un impacto positivo en la aplicación.
-Los contenidos tratados en el recorrido fueron fáciles de asimilar.
-La relación entre personaje y tema fue bien acogida por los usuarios.
-Los usuarios comprendieron rápidamente hacia donde debían dirigirse para
avanzar en la historia.
-Se debe hacer una restricción hasta dónde pueden llegar los usuarios en el nivel,
de manera que se perciba de forma correcta que no está permitido salir de cierta
área.
56
15.CONCLUSIONES.
-
En este proyecto se desarrolló un recorrido virtual en 3D del poblado de
Salamina, con el que se buscaba educar sobre el territorio cafetero y
promover la apropiación por parte de los visitantes del territorio cafetero. El
recorrido fue desarrollado en Unity3D, en él, los usuarios encarnan a un
Loro Orejiamarillo (ave endémica del eje cafetero) e interactúan con
personajes que les enseñan sobre la historia cultural de Salamina, sobre el
bahareque de la zona cafetera y la fauna y la flora del territorio.
-
Para la programación de los controles se planteó el uso de varios tipos de
periféricos, como lo son Wii mote, PS Move, Kinect, Mouse y teclado. De
los anteriores se escogió utilizar Kinect debido a que no requería que los
usuarios lo tocarán, además de contar con un suministro de energía
continuo y que no requiere de cambio de baterías.
Una vez trabajando con Kinect se probó hacer rastreo por silueta, pero con
este método, el rastreo se limitaba a gestos en 2 dimensiones y se
confunde si el color del fondo es similar al de la ropa del usuario. Por esto
se optó por utilizar un método de rastreo por profundidad, que además de
permitir gestos en 3 dimensiones, no se confunde por los colores de la
escena.
-
Para la realización del terreno, inicialmente se probó modelando a mano un
área como la del poblado de Salamina, este método, además de ser
impreciso, toma mucho tiempo, y los resultados no son muy buenos. Por
esto se optó por generar un terreno a partir de un mapa de nivel. El mapa
de nivel se obtuvo de google maps, de esta manera aseguramos mayor
precisión en el terreno, y tenemos referencias de donde están ubicadas las
calles y edificios.
-
Controles más sencillos significa que los usuarios tardarán menos tiempo
en entender cómo manejar a su personaje.
-
En la tercera prueba con usuarios, los usuarios manifestaron que aunque la
aplicación tiene su atractivo, la calidad gráfica podría mejorar.
57
16.REFERENCIAS
[1].
http://www.bdigital.unal.edu.co/6668/1/gonzaloduqueescobar.201224.pdf
Última fecha de acceso: 21/03/2014.
[2].http://www.intecap.edu.co/web-basico/wbgranadoscarlos/descargas/La%20Leyenda%20de%20Yurupary%20Hector%20Orj
uela.pdf
Última fecha de acceso: 21/03/2014
[3]. “Museo Samoga en Manizales será de tercera generación”, Ministerio de
educación
http://www.mineducacion.gov.co/cvn/1665/w3-article-329769.html
Última fecha de acceso: 19/09/2014.
[4]. Eva Hornecker and Matthias Stifter. 2006. Learning from interactive museum
installations about interaction design for public settings. In Proceedings of the 18th
Australia conference on Computer-Human Interaction: Design: Activities, Artefacts
and Environments (OZCHI '06), Jesper Kjeldskov and Jeni Paay (Eds.). ACM, New
York,
NY,
USA,
135-142.
DOI=10.1145/1228175.1228201
http://doi.acm.org/10.1145/1228175.1228201
Última fecha de acceso: 21/03/2014
[5]. Haywood, N., & Cairns, P. (2006). Engagement with an interactive museum
exhibit. In People and Computers XIX—The Bigger Picture (pp. 113-129). Springer
London.
[6]. Shiomi, M., Kanda, T., Ishiguro, H., & Hagita, N. (2006, March). Interactive
humanoid robots for a science museum. In Proceedings of the 1st ACM
SIGCHI/SIGART conference on Human-robot interaction (pp. 305-312). ACM.
[7]. corcoran, F., Demaine, J., Picard, M., Dicaire, L. G., & Taylor, J., (2002).
Inuit3d: An interactive virtual 3d web exhibition.
[8]. http://www.maloka.org/index.php/centro-de-investigacion Última
fecha de acceso 21/09/2014.
[9].
http://www.businesscol.com/varied/museos-colombia/museointeractivoepm.htm
Última fecha de acceso 21/09/2014.
58
[10].http://www.parqueexplora.org/quienes-somos/direccionamiento/-que-eselparque-explora-/#.VB7-1fl5PXo Última fecha de acceso 21/09/2014.
[11]. Giménez, G. (2000). Territorio, cultura e identidades. Rocío Rosales,
Globalización y regiones en México, México, Porrúa, 19-33.
[12]. “¿Qué es cultura?” Derechos reservados © 2002, José Herrero
http://www.galanet.eu/dossier/fichiers/Cultura%20%20Definicio%26%23769%3Bn%20y%20caracteri%26%23769%3Bsticas.pdf
Última fecha de acceso: 26/03/2014
[13]. Carr, Edwar H.; ¿Qué es la historia? (1961)
http://www.siemprehistoria.com.ar/2010/01/%C2%BFque-es-lahistoriaedward-carr/
Última fecha de acceso: 26/03/2014
[14]. Consejo Internacional de Museos ICOM (artículo 2)
http://www.sernageomin.cl/Museo_Geologico/documentos/estatutos_icom.pdf
Última fecha de acceso: 26/03/2014
[15]. Sánchez Mora, C., & Tagüeña, J. (2003). Exhibir y diseñar, ¿para quién? La
visión del público en los museos deficiencias. Elementos: ciencia y cultura, 29-35.
[16]. Agamben, G. (2011). ¿Qué es un dispositivo? Sociológica (México), 26(73),
249-264.
[17]Zhang, Z. (2012). Microsoft Kinect sensor and its effect. Multimedia, IEEE,
19(2), 4-10.
[18]. Rafaeli, S. (1988). Interactivity: From new media to communication. Sage
annual review of communication research: Advancing communication science,
16(CA), 110-134.
[19].
http://www.nosolousabilidad.com/articulos/experiencia_del_usuario.htm
Última fecha de acceso: 04/04/2014
[20]. Azuma, R. T. (1997). A survey of augmented reality. Presence, 6(4), 355-385.
[21]. Interacción persona-ordenador Introducción a
la
IPO (HCI)
http://old.sigchi.org/cdg/cdg2.html#2_1
59
Última fecha de acceso: 31/03/2014
[22].http://definicion.de/accesibilidad/
Última fecha de acceso: 21/03/2014
[23]. Mestre, J. S., & Piñol, C. M. (2010). Manual de museografía interactiva. Trea.
[24] Mesa Interactiva: una mirada al pasado http://uxinteraction.com/ Última
fecha de acceso: 02/10/2014
[25] Experiencia Inmersiva: Movimiento, la Energía del Pensamiento
http://uxinteraction.com/ Última fecha de acceso: 02/10/2014
60
17.ANEXOS
CÓDIGO controlador del jugador
using UnityEngine;
using System.Collections;
public class PlayercontrolerV1 : MonoBehaviour
{
//Puntos del cuerpo de traqueo
public GameObject Shoulder_Center;
public GameObject Shoulder_Left;
public GameObject Hand_Left;
public
GameObject Shoulder_Right;
public GameObject Hand_Right;
//Estos floats son las distancias desde la posicion de un punto del cuerpo a otro.
//la primera letra indica la parte del cuerpo, la segunda si es derecha,
//izquierda o centro, la tercera indica la otra parte del cuerpo y la cuarta letra
indica si es derecha, izquierda
//o centro
//private float DMIHI;
//private float DMIHC;
//private float DMIHD;
private
float DMIMD;
private float
DMIMDY;
private float DHIHC;
private float DHIHD;
//private float DMDHD;
//private float DMDHC;
//private float DMDHI;
//booleanos que indican la accion que se esta
efectuando private bool Arriba = false; private bool Abajo
= false; private bool Adelante = false;
private bool Atras = false;
private bool impulso = false;
61
private bool impulsoinv = false;
//componentes de la fuerza
//private float zeroAcceleration = 0;
private float maxAcceleration = 100000;
private float minAcceleration = -100000;
private float acceleration = 0;
private float
maxSpeed = 30.0f;
private float torque
= 0;
private float v_Torque = 30;
private float pulso = 500.0f;
private float
dismPulso = 100.0f;
private float
maxTorque;
private float minTorque;
private Vector3 eulerAngleVelocity;
private
Quaternion deltaRotation;
private float
constantTorque = 100;
private float tiempo
= 3;
private double tiempoLimite = 0.2;
void FixedUpdate ()
{
//MoverUno ();
MoverDos ();
mueveKinect ();
//print (Arriba+" "+Abajo+" "+Adelante+" "+Atras);
}
void MoverUno ()
{
if (Input.GetKey (KeyCode.W)) {
impulso = true;
impulsoinv = false;
} else if (Input.GetKey (KeyCode.S)) {
impulso = false;
impulsoinv = true;
} else {
impulso = false;
impulsoinv = false;
}
62
}
void MoverDos ()
{
maxTorque = v_Torque;
minTorque = -v_Torque;
//Acelerar hacia adelante
if (impulso) {
if ((rigidbody.velocity.x < maxSpeed &&
rigidbody.velocity.x > -maxSpeed)
&& (rigidbody.velocity.y <
maxSpeed && rigidbody.velocity.y > -maxSpeed)
&& (rigidbody.velocity.z <
maxSpeed && rigidbody.velocity.z > -maxSpeed)) {
acceleration += pulso;
} else {
acceleration -= dismPulso;
}
//Acelerar hacia atras
} else if (impulsoinv) {
if ((rigidbody.velocity.x < maxSpeed &&
rigidbody.velocity.x > -maxSpeed)
&& (rigidbody.velocity.y <
maxSpeed && rigidbody.velocity.y > -maxSpeed)
&& (rigidbody.velocity.z <
maxSpeed && rigidbody.velocity.z > -maxSpeed)) {
acceleration -= pulso;
} else {
acceleration += dismPulso;
}
//desacelerar
} else if (!impulso && !impulsoinv) {
if (acceleration > 0)
acceleration -= dismPulso;
else if (acceleration < 0)
acceleration += dismPulso;
63
}
//print (acceleration);
if (acceleration > maxAcceleration)
acceleration = maxAcceleration;
if (acceleration < minAcceleration)
acceleration = minAcceleration;
if (Input.GetKey (KeyCode.P)) {
if (torque < maxTorque)
torque += (v_Torque / 2) *
Time.deltaTime;
else
torque = maxTorque;
} else if (Input.GetKey (KeyCode.O)) {
if (torque > minTorque)
torque -= (v_Torque / 2) *
Time.deltaTime;
else
torque = minTorque;
} else {
torque = 0;
}
constantForce.relativeForce = Vector3.forward *
acceleration * Time.deltaTime;
eulerAngleVelocity = new Vector3 (0.0f, torque, 0.0f);
Quaternion deltaRotation = Quaternion.Euler
(eulerAngleVelocity * Time.deltaTime);
rigidbody.MoveRotation (rigidbody.rotation * deltaRotation);
/*print ("Acc= " + acceleration + "\n"
+ "Vel= " + rigidbody.velocity);
print ("Arriba= " + Arriba + "\n"
+ "Abajo= " + Abajo);
print ("Adelante=" + Adelante + "\n"
+ "Atras= " + Atras);
64
*/
rigidbody.velocity *= 0;
}
void mueveKinect ()
{
//DMIHI = (Hand_Left.rigidbody.position Shoulder_Left.rigidbody.position).sqrMagnitude;
//DMIHC = (Hand_Left.rigidbody.position Shoulder_Center.rigidbody.position).sqrMagnitude;
//DMIHD = (Hand_Left.rigidbody.position Shoulder_Right.rigidbody.position).sqrMagnitude;
DMIMD = (Hand_Left.rigidbody.position Hand_Right.rigidbody.position).sqrMagnitude;
DMIMD = (Hand_Left.rigidbody.position.y Hand_Right.rigidbody.position.y);
DHIHD = (Shoulder_Left.rigidbody.position Shoulder_Center.rigidbody.position).sqrMagnitude;
DHIHD = (Shoulder_Left.rigidbody.position Shoulder_Right.rigidbody.position).sqrMagnitude;
//DMDHD = (Hand_Right.rigidbody.position Shoulder_Right.rigidbody.position).sqrMagnitude;
//DMDHC = (Hand_Right.rigidbody.position Shoulder_Center.rigidbody.position).sqrMagnitude;
//DMDHI = (Hand_Right.rigidbody.position Shoulder_Left.rigidbody.position).sqrMagnitude;
//Arriba o Abajo
//Arriba
if ((Hand_Right.rigidbody.position.y >
Shoulder_Right.rigidbody.position.y + (1.5 * DHIHD))
65
&& (Hand_Left.rigidbody.position.y >
Shoulder_Left.rigidbody.position.y + (1.5 * DHIHD))) {
if (!Arriba) {
tiempo = 0;
Arriba = true;
Abajo = false;
Adelante = false;
Atras = false;
impulso = true;
print ("Arriba");
}
if (impulso && tiempo <= tiempoLimite) {
tiempo += Time.deltaTime;
if (tiempo >= tiempoLimite) {
impulso = false;
tiempo = 3;
}
}
//Abajo
} else if ((Hand_Right.rigidbody.position.y <
Shoulder_Right.rigidbody.position.y - (1.5 * DHIHD))
&& (Hand_Left.rigidbody.position.y <
Shoulder_Left.rigidbody.position.y - (1.5 * DHIHD))) {
if (!Abajo) {
tiempo = 0;
Arriba = false;
Abajo = true;
Adelante = false;
Atras = false;
impulso = true;
print ("Abajo");
}
if (impulso && tiempo <= tiempoLimite) {
tiempo += Time.deltaTime;
if (tiempo >= tiempoLimite) {
print ("Pulso="
66
+ pulso);
impulso = false;
tiempo = 3;
}
}
//Adelante
} else if ((Hand_Right.rigidbody.position.z <
Shoulder_Right.rigidbody.position.z - (3 * DHIHD))
&& (Hand_Left.rigidbody.position.z <
Shoulder_Left.rigidbody.position.z - (3 * DHIHD))) {
if (!Adelante) {
tiempo = 0;
Adelante = true;
Atras = false;
Arriba = false;
Abajo = false;
impulsoinv = true;
print ("Adelante");
}
if (impulsoinv && tiempo <= tiempoLimite)
{
tiempo += Time.deltaTime;
if (tiempo >= tiempoLimite) {
impulsoinv
=
false;
tiempo = 3;
}
}
//Atras
} else if ((Hand_Right.rigidbody.position.z >
Shoulder_Right.rigidbody.position.z + DHIHD)
&& (Hand_Left.rigidbody.position.z >
Shoulder_Left.rigidbody.position.z + DHIHD)) {
if (!Atras) {
tiempo = 0;
Adelante = false;
Atras = true;
67
Arriba = false;
Abajo = false;
impulsoinv = true;
print ("Atras");
}
if (impulsoinv && tiempo <= tiempoLimite)
{
tiempo += Time.deltaTime;
if (tiempo >= tiempoLimite) {
impulsoinv
=
false;
tiempo = 3;
}
}
} else {
if (impulso && tiempo <= tiempoLimite) {
tiempo += Time.deltaTime;
if (tiempo >= tiempoLimite) {
impulso = false;
tiempo = 3;
}
}
if (impulsoinv && tiempo <= tiempoLimite)
{
tiempo += Time.deltaTime;
if (tiempo >= tiempoLimite) {
impulsoinv
=
false;
tiempo = 3;
}
}
/*Arriba = false;
Abajo = false;
Adelante = false;
Atras = false;*/
}
68
//Derecha o Izquierda
if (Hand_Right.rigidbody.position.y >
Shoulder_Right.rigidbody.position.y + DHIHD
&& Hand_Left.rigidbody.position.y <
Shoulder_Left.rigidbody.position.y - DHIHD) {
eulerAngleVelocity = new Vector3 (0.0f,
20.0f * Time.deltaTime, 0.0f);
deltaRotation = Quaternion.Euler
(eulerAngleVelocity * constantTorque * (-1 * DMIMD / (5 * DHIHD)) *
Time.deltaTime);
rigidbody.MoveRotation (rigidbody.rotation
* deltaRotation);
} else if (Hand_Right.rigidbody.position.y <
Shoulder_Right.rigidbody.position.y - DHIHD
&& Hand_Left.rigidbody.position.y >
Shoulder_Left.rigidbody.position.y + DHIHD) {
eulerAngleVelocity = new Vector3 (0.0f,
20.0f * Time.deltaTime, 0.0f);
deltaRotation = Quaternion.Euler
(eulerAngleVelocity * constantTorque * (-1 * DMIMD / (5 * DHIHD)) *
Time.deltaTime);
rigidbody.MoveRotation (rigidbody.rotation
* deltaRotation);
}
}
}
CÓDIGO DE CONTROL DE CÁMARA
Para el control de la camara se uso el Asset Script en JavaScript llamado
SmoothFollow que proporciona Unity3d como parte de sus librerías y que se
presenta a continuación:
69
***________________________________________________________________
______***
***________________________________________________________________
______***
***________________________________________________________________
______***
/*
This camera smoothes out rotation around the y-axis and height. Horizontal
Distance to the target is always fixed.
There are many different ways to smooth the rotation but doing it this way gives
you a lot of control over how the camera behaves.
For every of those smoothed values we calculate the wanted value and the current
value.
Then we smooth it using the Lerp function.
Then we apply the smoothed values to the transform's position.
*/
// The target we are following var
target : Transform;
// The distance in the x-z plane to the target var
distance = 10.0;
// the height we want the camera to be above the target
var height = 5.0; // How much we var heightDamping =
2.0;
var rotationDamping = 3.0;
// Place the script in the Camera-Control group in the component menu
@script AddComponentMenu("Camera-Control/Smooth Follow")
function LateUpdate () {
// Early out if we don't have a target
if (!target)
return;
70
// Calculate the current rotation angles var
wantedRotationAngle = target.eulerAngles.y;
var wantedHeight = target.position.y + height;
var currentRotationAngle = transform.eulerAngles.y;
var currentHeight = transform.position.y;
// Damp the rotation around the y-axis
currentRotationAngle
=
Mathf.LerpAngle
(currentRotationAngle,
wantedRotationAngle, rotationDamping * Time.deltaTime);
// Damp the height
currentHeight = Mathf.Lerp (currentHeight, wantedHeight, heightDamping *
Time.deltaTime);
// Convert the angle into a rotation
var currentRotation = Quaternion.Euler (0, currentRotationAngle, 0);
// Set the position of the camera on the x-z plane to:
//
distance
meters
behind
the
target
transform.position = target.position;
transform.position -= currentRotation * Vector3.forward * distance;
// Set the height of the camera
transform.position.y = currentHeight;
// Always look at the target
transform.LookAt (target);
}
***________________________________________________________________
______***
***________________________________________________________________
______***
***________________________________________________________________
______***
71
CUESTIONARIO DE PRUEBAS I y II
1. ¿Cómo le pareció la experiencia?
R/________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__
2. ¿Cómo le parecieron los controles?
R/________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__
3. ¿Qué opina usted del aspecto gráfico?
R/________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__
4. ¿Qué opina de la Historia?
R/________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__
5.
¿Qué le parece que se puede mejorar?
72
CUESTIONARIO DE PRUEBA III
1. ¿Qué aprendió con el recorrido?
R/________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__
2.
¿Considera que lo aprendido con el recorrido es relativo a la zona cafetera?
R/___________________________________________________________
_____
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__
3. ¿Qué opina de los temas que trata cada personaje?
R/________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__
4.
¿Cree que los personajes son adecuados para el entorno(No en calidad
sino en concepto)?
R/________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__________________________________________________________________
__
73
MODELOS
Los modelos empleados para el proyecto fueron los siguientes:
Loro orejiamarillo con alas abiertas: es el personaje que maneja el jugador y es el
que se estará viendo la mayor parte del juego.
Figura 17: Loro Orejiamarillo con alas abiertas.
74
Loro orejiamarillo con alas cerradas: es el modelo empleado para representar el
personaje que es controlado por el usuario en momentos específicos de
interacción y para representar a Alberto.
Figura 18: Loro Orejiamarillo con alas cerradas.
Burro: es el modelo usado para la representación del burro del campesino en la
historia.
Figura 19: Burro.
75
PALMA:
Figura 20: Palma.
76
ÁRBOL DE PARQUE:
Figura 21: Árbol.
77
QUIOSCO:
Figura 22: Quiosco.
78
IMÁGENES Y TEXTURAS
Las imágenes y texturas manejadas fueron las siguientes:
Textura de casa no. 1:
Figura 23: Textura de casa no. 1.
Textura de casa no. 2:
Figura 24: Textura de casa no. 2.
79
Textura de casa no. 3:
Figura 25: Textura de casa no. 3.
Textura de casa no. 4:
Figura 26: Textura de casa no. 4.
80
Textura de casa no. 5:
Figura 27: Textura de casa no. 5.
Textura de casa no. 6:
Figura 28: Textura de casa no. 6
81
Textura de casa no. 7:
Figura 29: Textura de casa no. 7
Textura de Balcón:
Figura 30: Textura de balcón.
82
Textura de tejado:
Figura 31: Textura de tejado.
Textura de terreno:
Figura 32: Textura de terreno.
Imagen de Pausa:
Figura 33: Imagen de pausa.
83
Imagen de Play:
Figura 34: Imagen de play.
Imagen de Stop:
Figura 35: Imagen de stop.
84