T11. MARCOS O FRAMES
Anuncio

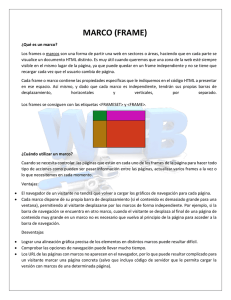
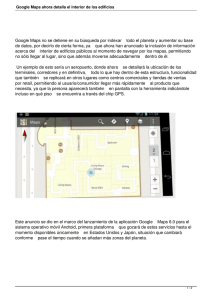
T11. MARCOS O FRAMES 2013 CONCEPTOS BÁSICOS SOBRE HTML 11. MARCOS O FRAMES: <FRAMESET …> 2 Define la estructura de la página Se usa en lugar de la etiqueta <body> La declaración de los marcos de la página sólo debe contener eso: una declaración de marcos. 11. MARCOS O FRAMES 3 Atributos: COLS=“ancho1,ancho2,…” Tamaño que ocupa de ancho el marco. Se puede definir en porcentaje o en pixels. ROWS=“alto1,alto2,…” Tamaño que ocupa de alto el marco. También en porcentaje o pixels. 11. MARCOS O FRAMES 4 Atributos: FRAMEBORDER=“YES|NO|1|0” Indica si el marco presenta bordes en o no. FRAMESPACING=“nº” Indica la distancia que hay entre marcos. BORDER=“nº” Tamaño del borde entre marcos. BORDERCOLOR=“color” Color de los bordes del marco. 11. MARCOS O FRAMES: <FRAME…> 5 Va anidada entre la etiqueta de apertura y cierre <frameset> Individualiza cada marco. Atributos: SRC=“página o url” página o documento HTML que vamos a abrir en ese marco 11. MARCOS O FRAMES: <FRAME…> 6 Atributos: NAME=“nombre” Nombre del marco. Va a servir para referirlo desde otras páginas o marcos. (Por ejemplo, mediante el atributo target). NORESIZE Indica si se puede o no redimensionar el marco, es decir, modificar su tamaño. SCROLLING=“YES|NO|AUTO” Indica si el marco está dotado de barra de desplazamiento o no. 11. MARCOS O FRAMES: <FRAME…> 7 Atributos: FRAMEBORDER=“YES|NO|1|0” Indica si el marco tiene borde o no. BORDERCOLOR=“color” Indica el color de borde MARGINWIDTH=“nº” Indica el margen izquierdo y derecho dentro del marco. MARGINHEIGHT=“nº” Indica el margen superior e inferior dentro del marco. 11. MARCOS O FRAMES: <NOFRAME…> 8 Permite indicar el texto que verán los usuarios que no disponen de marcos o frames en su navegador. 11. MARCOS O FRAMES: EJEMPLO 9 Documento: Marcos.html 11. MARCOS O FRAMES: <NOFRAME…> 10 Enlaces.html Entrada.html 11. MARCOS O FRAMES: <NOFRAME…> 11 Permite indicar el texto que verán los usuarios que no disponen de marcos o frames en su navegador. 11. MARCOS O FRAMES: <NOFRAME…> 12 11. MARCOS O FRAMES: <iframe …>…</iframe> 13 Iframe permite insertar un marco o frame dentro del documento html: un “frame flotante” Funciona de manera similar a la etiqueta HTML <frame> pero en este caso el frame puede ser insertado entre el contenido del documento. 11. MARCOS O FRAMES: <iframe …>…</iframe> 14 11. MARCOS O FRAMES: <iframe …>…</iframe> 15 Atributos Src=“url” Define la dirección del contenido inicial para el marco Scrolling=“auto|yes|no” Decide cómo deberán mostrarse las barras de desplazamiento que se pueden ver en el frame Frameborder=“0|1” Permite indicar si el frame o marco llevará borde (1) o no (0) 11. MARCOS O FRAMES: <iframe …>…</iframe> 16 Atributos Width=“nº” Asigna un ancho al elemento. Height=“nº” Asigna una altura al elemento. 11. MARCOS O FRAMES: <iframe …>…</iframe> 17 11. MARCOS O FRAMES: Uso de <iframe> Incluir un mapa de Google Maps en nuestra página web 18 Para añadir un mapa de Google Maps a nuestra web podemos hacerlo de dos formas: 1. La forma más fácil: copiar el código que nos genera automáticamente Google Maps al buscar una dirección en http://maps.google.es/ Para ello tienes que hacer clic en “Enlazar” , copiar el código de la segunda entrada de texto y pegarlo en el código de tu web (va a ser un iframe). 11. MARCOS O FRAMES: Uso de <iframe> Incluir un mapa de Google Maps en nuestra página web 19 11. MARCOS O FRAMES: Uso de <iframe> Incluir un mapa de Google Maps en nuestra página web 20 2. La segunda opción no es tan fácil pero más versátil y consiste en utilizar el API de Google Maps. Para ello necesitas tener: a. b. c. Una cuenta en google (nótese que es diferente a tener una cuenta en gmail). Puedes registrarte en www.google.com > Acceder > Crear una cuenta ahora Darte de alta para obtener una clave que te permita usar el API: http://code.google.com/intl/es/apis/maps/signup.html Una vez cumplidos los prerrequisitos puedes empezar a leer la documentación básica http://code.google.com/intl/es/apis/maps/documentation/inde x.html FIN DEL TEMA