MARCO (FRAME) - WordPress.com
Anuncio

MARCO (FRAME)
¿Qué es un marco?
Los frames o marcos son una forma de partir una web en sectores o áreas, haciendo que en cada parte se
visualice un documento HTML distinto. Es muy útil cuando queremos que una zona de la web esté siempre
visible en el mismo lugar de la página, ya que puede quedar en un frame independiente y no se tiene que
recargar cada vez que el usuario cambia de página.
Cada frame o marco contiene las propiedades específicas que le indiquemos en el código HTML a presentar
en ese espacio. Así mismo, y dado que cada marco es independiente, tendrán sus propias barras de
desplazamiento,
horizontales
y
verticales,
por
separado.
Los frames se consiguen con las etiquetas <FRAMESET> y <FRAME>.
¿Cuándo utilizar un marco?
Cuando se necesita controlar las páginas que están en cada uno de los frames de la página para hacer todo
tipo de acciones como pueden ser pasar información entre las páginas, actualizar varios frames a la vez o
lo que necesitemos en cada momento.
Ventajas:
El navegador de un visitante no tendrá que volver a cargar los gráficos de navegación para cada página.
Cada marco dispone de su propia barra de desplazamiento (si el contenido es demasiado grande para una
ventana), permitiendo al visitante desplazarse por los marcos de forma independiente. Por ejemplo, si la
barra de navegación se encuentra en otro marco, cuando el visitante se desplaza al final de una página de
contenido muy grande en un marco no es necesario que vuelva al principio de la página para acceder a la
barra de navegación.
Desventajas
Lograr una alineación gráfica precisa de los elementos en distintos marcos puede resultar difícil.
Comprobar las opciones de navegación puede llevar mucho tiempo.
Los URL de las páginas con marcos no aparecen en el navegador, por lo que puede resultar complicado para
un visitante marcar una página concreta (salvo que incluya código de servidor que le permita cargar la
versión con marcos de una determinada página).
¿Cómo crear un marco?
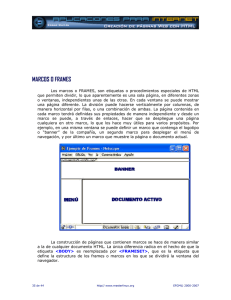
Con la imagen a continuación se le ha definido algunos datos.
La primera forma es hacerlo mediante código HTML, a continuación describo el código.
<html>
<head>
<title>Definición de Frames</title>
</head>
<frameset rows="15%,*,75">
<frame src="pagina1.html">
<frame src="pagina2.html">
<frame src="pagina3.html">
</frameset>
</html>
La segunda forma es hacerlo con Dreamweaver o algún otro programa utilizando las herramientas
disponibles en estos programas.
Seleccionamos uno de los marcos a utilizar, que al igual que en la figura muestran como dividen la página
en marcos.
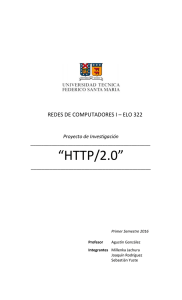
¿Cómo guardar Marcos?
Utilizando Dreamweaver, vamos a la pestaña Archivo en el desplazamiento del menú seleccionamos
Guardar todos los marcos (frames).
Este proceso es muy importante ya que nos permite definir o concretar la manera en que vamos a guardar
y reutilizar los archivos de la página:
Observa que a la carpeta raíz del sitio la hemos llamado marcos, luego vamos a guardar en esta carpeta los
frames creados. Puede ocurrir que Dreamweaver intente guardarlo en otro sitio, en ese caso tienes que
buscar la carpeta marcos dentro del disco duro C. Observa, también, que aparece, aparte de la carpeta
_notes, un documento denominado untitled.htm (más adelante sabremos qué documento es éste).
Lo primero que se va a guardar es el conjunto de marcos o frameset. Dreamweaver le ha puesto un nombre:
UntitledFrameset-9. Nosotros le podemos llamar conjunto o bien index porque es la página que se va a
abrir al principio con todos los marcos cargados. Observa el cordón
nos indica que es el conjunto de marcos lo que estamos guardando.
que recorre todo el espacio, eso
Al ver sitio generalmente aparecen los cuatro documentos ya guardados de cada marco por ejemplo:
index.htm// con la estructura de todos los marcos.
indice.html
//el marco izquierdo.
titulo.htm
//el marco superior.
untitled.htm
//que es el marco principal.
¿Cuándo eliminar un marco?
Arrastre el borde del marco fuera de la página o hasta el borde del marco padre.
Cuando un documento de un marco que se va a eliminar incluye contenido no guardado, Dreamweaver le
pedirá que guarde el documento.
Nota: No se puede eliminar totalmente un conjunto de marcos arrastrando los bordes. Para eliminar un
conjunto de marcos, cierre la ventana de documento que lo muestra. Si se ha guardado el archivo de
conjunto de marcos, elimine el archivo.
Otra manera sería utilizando código
<script language="JavaScript">
function quitarFrame()
{
if (self.parent.frames.length != 0)
self.parent.location=document.location.href;
}
quitarFrame()
</script>
¿Cómo es el comportamiento de JavaScript con marcos?
Existen varios comportamientos JavaScript y comandos de navegación especialmente apropiados para su
uso con marcos:
Definir texto de marco
Sustituye el contenido y el formato de un marco por el contenido que usted especifique. Dicho contenido
puede incluir cualquier código HTML. Utilice esta acción para mostrar información de forma dinámica en
un marco.
Ir a URL
Abre una nueva página en la ventana actual o en el marco especificado. Esta acción resulta especialmente
útil para cambiar el contenido de dos o más marcos con un solo clic.
Insertar menú de salto
Configura una lista de menú con vínculos que abren archivos en una ventana del navegador al hacer clic
en ellos. También puede definir como destino una ventana o un marco concreto para que se abra en el
mismo el documento.
Bibliografía
Desarrollo web, Miguel Alvarez, Manuales de HTML, Frames en html, 2002, disponible en:
www.desarrolloweb.com/articulos/791.php
Desarrollo web, Miguel Alvarez, javascript, Manuales de javascript, 2003, disponible en:
http://www.desarrolloweb.com/articulos/1146.php
Adobe en español, Dreamweaver, Utilización de frames, 2009, disponible en:
http://helpx.adobe.com/es/dreamweaver/using/using-frames.html
Mec en español, Curso de Dreamweaver, Pagina10, 2006, disponible en:
http://roble.pntic.mec.es/apuente/dw_4_ini/diez.htm