Model-View-Controller - Departamento de Ingeniería de Sistemas
Anuncio

Programación Orientada a
Objetos
Model-View-Controller
César Julio Bustacara Medina
Facultad de Ingeniería
Pontificia Universidad Javeriana
28/04/2016
1
Agenda
Introducción
Model-View-Controller
Ejemplo
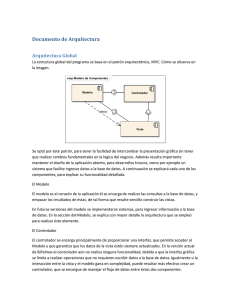
Contexto
Problema
Solución
Estructura
Dinámica
Implementación
Introducción
• Los sistemas de hoy permiten un alto grado de
interacción con el usuario, principalmente
lograda con la ayuda de la interfaz gráfica de
usuario.
• El objetivo es ampliar la usabilidad de una
aplicación.
• Los sistemas de software usables proporcionan
acceso conveniente a sus servicios, entonces
permite a los usuarios aprender la aplicación para
producir resultados rápidamente.
Introducción
• Cuando se especifica la arquitectura de tales
sistemas, el reto es mantener el núcleo
funcional independiente de la interfaz de
usuario.
• El núcleo del sistema interactivo está basado
en los requerimientos funcionales para el
sistema, y usualmente permanece estable.
• Las interfaces de usuario, sin embargo, son
objeto de cambios frecuentes y adaptación.
Introducción
• Por ejemplo, pueden soportar diferentes
estándares de interfaz de usuario, metáforas
específicas del cliente, o interfaces que deban
ser ajustadas a los procesos de negocio del
cliente.
• Esto requiere la adaptación de partes de la
interfaz de usuario sin causar mayores efectos
a la funcionalidad del software.
Introducción
• Se describen dos patrones arquitectónicos de
organización para sistemas de software
interactivos:
– El patrón Model-View-Controller (MVC). Divide
una aplicación interactiva en tres componentes.
• El modelo contiene la funcionalidad central y los datos.
• La vista presenta la información al usuario.
• Los controladores manejan la entrada de usuario. Un
mecanismo de propagación de cambios asegura la
consistencia entre la interfaz de usuario y el modelo.
Introducción
• El patrón Presentation-Abstraction-Control (PAC).
Define una estructura para sistemas de software
interactivos en forma de una jerarquía de agentes
cooperantes.
– Cada agente es responsable de un aspecto específico
de la funcionalidad y consiste de tres componentes:
presentación, abstracción, y control.
– Esta subdivisión separa los aspectos de interacción
hombre-máquina del agente de su funcionalidad
central y su comunicación con otros agentes.
Model-View-Controller (MVC)
• Divide una aplicación interactiva en tres
componentes.
– El modelo contiene la funcionalidad central y los
datos.
– La vista presenta la información al usuario.
– Los controladores manejan la entrada del usuario.
Ejemplo
• Considere un sistema de información simple para
elecciones políticas con representación proporcional.
• Este ofrece una hoja de cálculo para ingresar los
datos y varios tipos de tablas y diagramas para
presentar los resultados actuales.
• Los usuarios pueden interactuar con el sistema a
través de una interfaz gráfica.
• Toda la información debe reflejar los cambios a los
datos de votación inmediatamente..
Ejemplo
Negro: 43%
Rojo: 39%
Azul: 6%
Verde: 10%
Otro: 2%
50
40
30
20
10
0
Negr o Rojo
Azul Ver de Ot r o
Negro
Rojo
Azul
Verde
Otro
43
39
6
10
2
Ejemplo
• Debe ser posible integrar nuevas formas de
presentación de datos, como la asignación de
sillas parlamentarias a partidos políticos, sin
mayor impacto en el sistema. Además, el
sistema debe ser portable a plataformas con
diferente “look and feel”, como estaciones de
trabajo corriendo KDE o PCs corriendo Mac o
Windows.
Contexto
• Aplicaciones interactivas con interfaz hombremáquina flexible.
Problema
• Las interfaces gráficas son especialmente propensas a
modificaciones. Cuando se extiende la funcionalidad de
una aplicación, se deben modificar los menús para
acceder a las nuevas funciones.
• Un cliente puede llamar para la adaptación de una interfaz
de usuario específica, o se puede necesitar portar un
sistema a otra plataforma con un “look and feel”
diferente.
• Aún la actualización a una nueva versión de su sistema
gráfico puede implicar cambios al código.
• La interfaz gráfica de sistemas de larga duración presenta
un objetivo en movimiento.
Problema
• Diferentes usuarios tienen requerimientos conflictivos en la
interfaz de usuario, los digitadores querrán ingresar la
información en formularios mediante el teclado, un
administrador querrá usar el mismo sistema principalmente
usando el ratón. Por tanto, se debe poder incorporar
fácilmente soporte para varios paradigmas de interfaz de
usuario.
• Construir un sistema de tales características es costoso y
propenso a errores si la interfaz de usuario está altamente
acoplada con la funcionalidad central. Lo que puede resultar
en el desarrollo y mantenimiento de varios sistemas
diferentes: uno por cada implementación de la interfaz de
usuario.
Problema
• Fuerzas :
– La misma información es presentada de forma distinta
en ventanas diferentes.
– La presentación y comportamiento de la aplicación
deben reflejar la manipulación de datos
inmediatamente.
– Los cambios a la interfaz de usuario deben ser fáciles,
y posibles en tiempos de ejecución.
– Soportar diferentes “look and feel” o el portar la
interfaz de usuario no debe afectar el código en el
núcleo de la aplicación.
Solución
• El patrón MVC divide una aplicación interactiva
en tres áreas: procesamiento, entrada, y salida.
– El Modelo encapsula los datos y la funcionalidad
central; es independiente de las representaciones
específicas de la salida o el comportamiento de la
entrada.
– La Vista presenta la información al usuario. Una vista
obtiene los datos del modelo. Puede haber múltiples
vistas del modelo. Cada vista tiene asociado un
componente Controlador.
Solución
– Los Controladores reciben entradas, usualmente
como eventos que codifican el movimiento del
ratón, la activación de los botones del ratón, o el
teclado. Los eventos son trasladados a solicitudes
de servicio al modelo o a la vista. El usuario
interactúa con el sistema únicamente a través de
los controladores
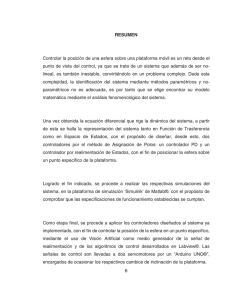
Estructura
Estructura
Imagen tomada de: Programming in Java using the MVC architecture, Afzaal Ahmad
19
Zeeshan
Estructura
Modelo
– Contiene la funcionalidad central de la aplicación.
– Encapsula los datos apropiados, y exporta
procedimientos que ejecutan procesamiento
específico de la aplicación. Los controladores
invocan estos procedimientos en beneficio del
usuario.
– El modelo proporciona funciones para acceder a
los datos que son usados por los componentes
vista para adquirir los datos a ser presentados.
Estructura
Modelo
– El mecanismo de propagación mantiene un
registro de los componentes dependientes del
modelo.
– Todas las vistas y los controladores seleccionados
registran su necesidad de ser informados sobre los
cambios.
– Los cambios al modelo disparan el mecanismo de
propagación del cambio, quien es el único vínculo
entre el modelo y las vistas y controladores.
Estructura
Vista
– Presentan la información al usuario.
– Diferentes vistas presentan la información del modelo
en formas distintas.
– Cada vista define un procedimiento de actualización
que es activado por el mecanismo de propagación de
cambios.
– Cuando la actualización es invocada, una vista
recupera los valores reales de los datos del modelo
para ser presentados, y puestos en la pantalla.
Estructura
Vista
– Durante la inicialización todas las vistas son
asociadas con el modelo y registradas con el
mecanismo de propagación de cambios.
– Hay una relación uno a uno entre las vistas y los
controladores.
– Las vistas frecuentemente ofrecen funcionalidades
que permiten a los controladores manipular la
presentación, útil para operaciones que no
afectan el modelo, como el desplazamiento.
Estructura
Controlador
– Aceptan entradas del usuario como eventos. Cómo
tales eventos son pasados al controlador depende de
la interfaz gráfica.
– Los eventos son transformados en solicitudes para el
modelo o la vista asociada.
– Si un comportamiento de un controlador depende del
estado del modelo, el control se registra con el
mecanismo de control de cambios, esto es útil cuando
un cambio en el modelo activa o no una entrada en el
menú.
Estructura
Estructura
• Escenario 1. La entrada del usuario cambia el
modelo y dispara el mecanismo de cambiopropagación.
Controlador
evento
View
Modelo
servicio
notificación
actualizar
obtener datos
actualizar
obtener datos
vista actualizada
vista actualizada
desplegar
Estructura
• Escenario 2. Muestra como la triada MVC es
inicializada.
Implementación
• Separar la funcionalidad
esencial de la interacción
humano-computador.
• Implementar el mecanismo de
cambio-propagación.
• Diseñar e implementar las
vistas.
• Diseñar e implementar los
controladores.
• Diseñar e implementar la
relación entre vistas y
controladores.
• Implementar:
– La inicialización del MVC
completo,
– La creación de dinámica de
vistas,
– La controladores que capturan
diferentes eventos,
– La infraestructura jerárquica
para vistas y controladores,
– Componentes del sistema, con
bajo acoplamiento.
Consecuencias
• Ventajas
– Vistas múltiples del mismo modelo. La separación
estricta del modelo de los componentes de la interfaz
de usuario, permite que múltiples vistas sean
implementadas usando un único modelo.
– Vistas sincronizadas. El mecanismo de propagación del
modelo asegura que todos los observadores
conectados son notificados de cambios a los datos de
la aplicación en el momento correcto. Esto sincroniza
todos las vistas y controladores dependientes.
Consecuencias
• Ventajas
– Vistas y controladores conectables. La separación
conceptual de MVC permite intercambiar los objetos
vista y controlador de un modelo. Los objetos de
interfaz de usuario pueden ser sustituidos en tiempo
de ejecución.
– Intercambiabilidad de “look and feel”. Como el
modelo es independiente de todo el código de la
interfaz de usuario, el portar la aplicación a una nueva
plataforma no afecta el núcleo funcional de la
aplicación.
– Framework potencial. Es posible basar un framework
en este patrón
Consecuencias
• Desventajas
– Incrementa la complejidad. No siempre seguir la
estructura MVC es la mejor forma de construir una
aplicación interactiva. GoF argumenta que usar
componentes separados MVC para menús y elementos
de texto incrementa la complejidad sin ganar
flexibilidad.
– Número potencialmente excesivo de actualizaciones. Si
una única acción resulta en muchas actualizaciones, el
modelo puede saltarse notificaciones innecesarias de
cambios. Puede ser que no todas las vistas estén
interesadas en cada cambio propagado por el modelo.
Consecuencias
• Desventajas
– Conexión íntima entre vista y controlador. El
controlador y la vista son independientes pero
relacionados cercanamente, lo que tiende a ocultar
su reutilización individual. Una vista puede ser
usada sin su controlador y viceversa.
– Acoplamiento de vistas y controladores al modelo.
Tanto la vista como el controlador hacen llamadas
directas al modelo. Esto implica que los cambios a
la interfaz del modelo romperán el código de la
vista y el controlador.
Consecuencias
• Desventajas
– Ineficiente acceso a datos en la vista. Dependiendo de
la interfaz del modelo, una vista puede necesitar hacer
múltiples llamadas para obtener todos los datos que
necesita presentar. Solicitud de datos innecesarios al
modelo golpea el rendimiento si las actualizaciones son
frecuentes. Usar un caché de datos en la vista mejora el
tiempo de respuesta.
– Inevitablemente se deben cambiar vista y controlador
cuando se porte la aplicación. Todas las dependencias a
la plataforma gráfica están encapsuladas en la vista y el
controlador. Sin embargo, estos componentes también
tienen código que es independiente de la plataforma.
Cómo se implementa MVC en Java?
• View
• Controller
• Model
34
View
• AWT (Abstract Window Toolkit): Contiene
todas las clases para crear interfaces de
usuario y para pintar gráficas e imágenes. Es la
base para las clases Swing.
• Definido en el package java.awt
• SWING: Es un conjunto de librerías para crear
interfaces graficas de usuario (GUI)
independiente de la plataforma.
• Definido en el package javax.swing
35
Jerarquía AWT
0..*
Component
Tomada de: Java Programming Tutorial Programming Graphical User Interface (GUI)
36
Component
La clase Component define datos y métodos
que son relevantes para TODOS los
componentes
setBounds
setSize
setLocation
setFont
setEnabled
setVisible
setForeground
-- colour
setBackground
-- colour
37
Container
• Contiene componentes
• Para que un componente se visualice se debe colocar
en un Container
• Container define todos los datos y métodos necesarios
para manejar grupos de componentes
add
getComponent
getMaximumSize
getMinimumSize
getPreferredSize
remove
removeAll
38
Jerarquía SWING
Tomada de: Java Programming Tutorial Programming Graphical User Interface (GUI)
39
Componentes de la Vista
• Containers : contenedores de componentes
gráficos
– Frame (JFrame): Posee titulo y bordes.
– Panel (JPanel): provee un espacio de trabajo.
– Window (JWindow): ventana sin bordes y sin
barra de menú.
40
JFrame
java.lang.Object
java.awt.Component
java.awt.Container
java.awt.Window
java.awt.Frame
javax.swing.JFrame
41
Ejemplo JFrame
package Presentacion;
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
public class VentanaPrincipal extends JFrame {
private JPanel contentPane;
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
VentanaPrincipal frame = new
VentanaPrincipal();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public VentanaPrincipal() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
contentPane.setLayout(new BorderLayout(0, 0));
setContentPane(contentPane);
}
/**
* Launch the application.
*/
}
42
Controller
• Se encarga de recibir los eventos del usuario y
delegar al modelo la lógica de ejecución.
• De acuerdo al resultado, invoca la vista
necesaria para completar la solicitud.
43
Eventos en Java
• Todo componente de la GUI puede generar eventos
– Acciones del usuario sobre el componente
– Temporizaciones
– Cambios de estado, etc.
• Modelo de Delegación
– La responsabilidad de gestionar un evento que sucede en
un componente (Fuente) la tiene otro objeto (Oyente)
• Propagación de Eventos
– El componente Fuente del evento invoca a un método del
objeto Oyente, pasándole como un argumento un objeto
que almacena toda la información relativa al evento
44
Fuentes
45
Oyentes (Listeners) de Eventos
• Son objetos que implementan la interfaz
correspondiente al tipo de evento a escuchar:
–
–
–
–
ActionListener
WindowListener
MouseListener
etc.
• Las clases que extienden estas interfaces tienen que
implementar TODOS los métodos de la interfaz
– ¿Qué pasa si sólo nos interesa uno de los eventos?
• Muchos métodos vacíos
• Poca legibilidad
• Solución: Adaptadores
46
Bibliografía
• Pattern-Oriented Software Architecture: A System of
Patterns, F. Buschmann, R. Meunier, H. Rohnert, P.
Sommerlad, M. Stal. John Wiley & Sons, 1996