- Ninguna Categoria
Capítulo 7 Biblioteca de clases y la generación de Gráficas
Anuncio
Textos Universitarios / Serie Docencia
________________________________________________________________________
Capítulo 7
Biblioteca de clases y la generación de Gráficas
En este Capítulo se presenta una biblioteca formada por las clases, gLibrary y gImage
desarrolladas haciendo uso de los métodos de GDI+ que se revisaron en los capítulos
anteriores.
7.1 Dibujo de Marcos y Bordes con gLibrary
A continuación se presenta el código de la clase gLibrary (desarrollada por un servidor)
en la que se han definido los métodos estáticos brightenit, darkenit, drawTopLine,
drawLeftLine, drawBottonLine, drawRightLine, DrawBorder y DrawFrame para dibujar
bordes y marcos sobre un lienzo.
Clase gLibrary.cs
using System;
using System.Drawing;
using System.Globalization;
namespace JCPGraphics
{
public class gLibrary
{
public gLibrary()
{
//
// TODO: Add constructor logic here
//
}
public static void DrawFrame(Graphics g1,int x1,int y1,int w1,int
h1, int th1,int margin,string c1, string type)
{
if(th1==0) return;
Pen m =new Pen(gLibrary.brightenit(c1,0.4));
Pen n =new Pen(gLibrary.darkenit(c1,0.4));
Pen o =new Pen(gLibrary.darkenit(c1,0.1));
Pen p =new Pen(gLibrary.brightenit(c1,0.8));
Pen q =new Pen(gLibrary.darkenit(c1,0.8));
Pen r =new Pen(gLibrary.darkenit(c1,0.3));
Pen t =new Pen(gLibrary.darkenit(c1,0.0));
Pen temp;
if (th1 > 0)
{
if (type.Equals ("ShadowOut"))
{
for (int i=0; i < th1 ; i++)
{
drawTopLine( g1, m,x1, y1, w1,h1,i,margin);
281
Jenaro C. Paz
________________________________________________________________________
drawLeftLine( g1, m,x1, y1, w1,h1,i,margin);
drawBottomLine( g1, n,x1, y1, w1,h1,i,margin);
drawRightLine( g1, n,x1, y1, w1,h1,i,margin);
}
}
else if(type.Equals ("ShadowEtchedIn"))
{
for (int i=0; i < th1 ; i++)
{
if(i==0)temp=q;
else if(i==th1-1)temp=p;
else temp=r;
drawTopLine( g1, temp,x1, y1, w1,h1,i,margin);
drawLeftLine( g1, temp,x1, y1, w1,h1,i,margin);
if(i==0) temp=p;
else if(i==th1-1) temp=q;
else temp=r;
drawBottomLine( g1, temp,x1, y1, w1,h1,i,margin);
drawRightLine( g1, temp,x1, y1, w1,h1,i,margin);
}
}
else if(type.Equals ("ShadowEtchedOut"))
{
for (int i=0; i < th1 ; i++)
{
if(i==0)temp=p;
else if(i==th1-1)temp=q;
else temp=t;
drawTopLine( g1, temp,x1, y1, w1,h1,i,margin);
drawLeftLine( g1, temp,x1, y1, w1,h1,i,margin);
if(i==0)temp=q;
else if(i==th1-1)temp=p;
else temp=t;
drawBottomLine( g1, temp,x1, y1, w1,h1,i,margin);
drawRightLine( g1, temp,x1, y1, w1,h1,i,margin);
}
}
else
{
for (int i=0; i < th1 ; i++)
{
drawTopLine( g1, n,x1, y1, w1,h1,i,margin);
drawRightLine( g1, m,x1, y1, w1,h1,i,margin);
drawBottomLine( g1, m,x1, y1, w1,h1,i,margin);
drawLeftLine( g1, n,x1, y1, w1,h1,i,margin);
}
}
}
}
public static void DrawBorder(Graphics g1,int x1,int y1,int w1,
int h1, int bw1,int margin,Color clr1)
{
if(bw1> 0)
{
Pen myPen=new Pen(clr1);
for (int i=0; i < bw1 ; i++)
282
Textos Universitarios / Serie Docencia
________________________________________________________________________
{
g1.DrawRectangle (myPen,x1+margin+i,y1+margin+i,
w1-2*margin-2*i-1,h1-2*margin-2*i-1);
}
}
}
public static void drawTopLine(Graphics g, Pen pen,int x, int y,
int w, int h,int iter,int margin)
{
g.DrawLine(pen,x+margin+iter, y+margin+iter, x-iter+w-margin,
y+margin+iter);
}
public static void drawLeftLine(Graphics g, Pen pen,int x, int y,
int w, int h,int iter,int margin)
{
g.DrawLine(pen,x+iter+margin, y+iter+margin, x+iter+margin,
y-iter+h-margin);
}
public static void drawBottomLine(Graphics g, Pen pen, int x,
int y, int w, int h,int iter,int margin)
{
g.DrawLine(pen,x+margin+iter, y-iter+h-margin,
x-iter+w-margin, y-iter+h-margin);
}
public static void drawRightLine (Graphics g, Pen pen,int x,
int y, int w, int h,int iter,int margin)
{
g.DrawLine(pen,x-iter+w-margin, y+iter+margin, x-iter+w-margin,
y-iter+h-margin);
}
public static Color darkenit(Color c, double factor)
{
return Color.FromArgb (Math.Max ((int)(c.R*(1-factor)),0),
Math.Max ((int)(c.G*(1-factor)),0),
Math.Max ((int)(c.B*(1-factor)),0));
}
public static Color darkenit(int r, int g, int b, double factor)
{
Color clr1 = Color.FromArgb(r,g,b);
return darkenit(clr1,factor);
}
public static Color darkenit(string hexColor, double factor)
{
ColorConverter colorConverter = new ColorConverter();
Color clr1 = (Color)colorConverter.ConvertFromString(hexColor);
return darkenit(clr1,factor);
}
public static Color brightenit( Color c, double factor)
{
int r1,g1,b1;
r1 = c.R +(int)((255-c.R)* factor);
g1 = c.G +(int)((255-c.G)* factor);
283
Jenaro C. Paz
________________________________________________________________________
b1 = c.B +(int)((255-c.B)* factor);
return Color.FromArgb (r1,g1,b1);
}
public static Color brightenit( int r,int g, int b,double factor)
{
Color clr1 = Color.FromArgb(r,g,b);
return brightenit(clr1,factor);
}
public static Color brightenit( string hexColor, double factor)
{
ColorConverter colorConverter = new ColorConverter();
Color clr1 = (Color)colorConverter.ConvertFromString(hexColor);
return brightenit(clr1,factor);
}
}
}
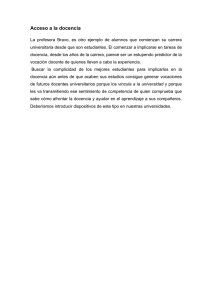
Para hacer uso de los métodos de esta Clase, creamos la forma Web:
DrawFrameAndBorder.aspx
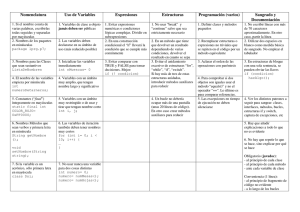
Diseñada con una tabla y los controles que se muestran en la siguiente figura:
Figura 7.1 Forma Web para la aplicación
luego añadimos el código:
DrawFrameAndBorder.aspx.cs
using
using
using
using
284
System;
System.Collections;
System.ComponentModel;
System.Data;
Textos Universitarios / Serie Docencia
________________________________________________________________________
using
using
using
using
using
using
System.Drawing;
System.Web;
System.Web.SessionState;
System.Web.UI;
System.Web.UI.WebControls;
System.Web.UI.HtmlControls;
namespace JCPGraphics
{
public class DrawFrameAndBorder : System.Web.UI.Page
{
protected System.Web.UI.WebControls.Label lblTitle;
protected System.Web.UI.WebControls.TextBox txtGraphW;
protected System.Web.UI.WebControls.TextBox txtGraphH;
protected System.Web.UI.WebControls.TextBox txtGraphBGC;
protected System.Web.UI.WebControls.TextBox txtBorderW;
protected System.Web.UI.WebControls.TextBox txtBorderC;
protected System.Web.UI.WebControls.TextBox txtFrameThick;
protected System.Web.UI.WebControls.DropDownList txtFrameType;
protected System.Web.UI.WebControls.TextBox txtBorderM;
protected System.Web.UI.WebControls.TextBox txtFrameM;
protected System.Web.UI.WebControls.Button btnBuild;
private void Page_Load(object sender, System.EventArgs e)
{
// Put user code to initialize the page here
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
InitializeComponent();
base.OnInit(e);
}
private void InitializeComponent()
{
this.btnBuild.Click += new
System.EventHandler(this.btnBuild_Click);
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
private void btnBuild_Click(object sender, System.EventArgs e)
{
//////////////// Graph parameters //////////
string graphWidth = txtGraphW.Text;
string graphHeight = txtGraphH.Text;
string graphColor = txtGraphBGC.Text ;
/////////////////Border parameters /////////
string borderWidth = txtBorderW.Text;
string borderColor = txtBorderC.Text;
string borderMargin = txtBorderM.Text;
/////////////////Frame parameters //////////
string frameThick = txtFrameThick.Text;
string frameType = txtFrameType.SelectedValue .ToString ();
285
Jenaro C. Paz
________________________________________________________________________
string frameMargin = txtFrameM.Text;
///////////////////////////////////////////////////////////
Response.Write("<p align='left'>" + "<img border='0'
src='ServerFrameAndBorder.aspx?ValueGW=" + graphWidth +
"&ValueGH=" + graphHeight +
"&ValueGC=" + graphColor +
"&ValueBW=" + borderWidth +
"&ValueBC=" + borderColor +
"&ValueBM=" + borderMargin +
"&ValueFTH=" + frameThick +
"&ValueFTY=" + frameType +
"&ValueFM=" + frameMargin + "'>" + "</p>");
}
}
}
Esta forma Web, debe interactuar con otra forma Web que no tiene aspecto gráfico sino
únicamente el código siguiente:
ServerDrawFrameAndBorder.aspx.cs
using
using
using
using
using
using
using
using
using
using
using
using
using
System;
System.Collections;
System.ComponentModel;
System.Data;
System.Drawing;
System.Web;
System.Web.SessionState;
System.Web.UI;
System.Web.UI.WebControls;
System.Web.UI.HtmlControls;
System.IO;
System.Drawing.Imaging;
System.Globalization ;
namespace JCPGraphics
{
public class ServerFrameAndBorder : System.Web.UI.Page
{
int w1,h1,borderWidth,borderMargin,frameThick,frameMargin;
Color bgColor,AppColor, AppBorderColor;
string graphColor, borderColor, frameType;
private void
{
string
string
string
Page_Load(object sender, System.EventArgs e)
ValueGW
ValueGH
ValueGC
= Request.QueryString["ValueGW"];
= Request.QueryString["ValueGH"];
= Request.QueryString["ValueGC"];
string ValueFTH = Request.QueryString["ValueFTH"];
string ValueFTY = Request.QueryString["ValueFTY"];
286
Textos Universitarios / Serie Docencia
________________________________________________________________________
string ValueFM = Request.QueryString["ValueFM"];
string ValueBW = Request.QueryString["ValueBW"];
string ValueBC = Request.QueryString["ValueBC"];
string ValueBM = Request.QueryString["ValueBM"];
w1 = UInt16.Parse(ValueGW);
h1 = UInt16.Parse(ValueGH);
graphColor="#"+ValueGC;
ColorConverter colorConverter = new ColorConverter();
bgColor = (Color)colorConverter.ConvertFromString(graphColor);
//Frame
frameThick = UInt16.Parse(ValueFTH);
frameType=ValueFTY;
frameMargin=UInt16.Parse(ValueFM);
//Border
borderWidth = UInt16.Parse(ValueBW);
borderMargin=UInt16.Parse(ValueBM);
borderColor="#"+ValueBC;
AppBorderColor = (Color)colorConverter.ConvertFromString(borderColor);
ImageFormat outPutFormat = ImageFormat.Jpeg;
string contentType = "image/jpeg";
Stream mystream
= formRectC(); // implemented next
Bitmap recimg = new Bitmap(mystream);
Response.Clear();
Response.ContentType = contentType;
recimg.Save(Response.OutputStream, outPutFormat);
}
public Stream formRectC()
{
Stream mystream = new MemoryStream();
/*
Brush and Pen to draw image
*/
Brush blackBrush = new SolidBrush(Color.Black);
Brush graphBrush = new SolidBrush(bgColor);
Pen mypen = new Pen(Color.FromArgb(0, 0, 255), 1);
// crear una Imagen bitmap y el objeto grafico para dibujar
Bitmap memImg = new Bitmap(w1,h1,PixelFormat.Format24bppRgb);
Graphics g = Graphics.FromImage(memImg);
Rectangle theRect = new Rectangle(0,0,w1,h1);
int myRectMargin=Math.Max(frameMargin+frameThick,0);
g.FillRectangle(graphBrush, theRect);
gLibrary.DrawFrame(
g,0,0,w1,h1,frameThick,frameMargin,graphColor,frameType);
gLibrary.DrawBorder(g,0,0,w1,h1,borderWidth,borderMargin,
AppBorderColor);
memImg.Save(mystream, ImageFormat.Jpeg);
287
Jenaro C. Paz
________________________________________________________________________
return mystream
;
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: This call is required by the ASP.NET Web Form
Designer.
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
}
}
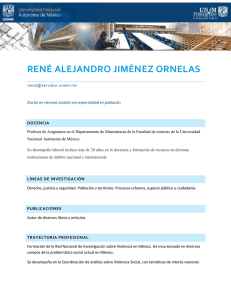
Al introducir información en la forma y pulsar el botón Build Image, este Servidor genera
la siguiente imagen con un marco y un borde como el siguiente.
Figura 7.2. Alimentación de parámetros
288
Textos Universitarios / Serie Docencia
________________________________________________________________________
Tipo de Marco ShadowIn
A continuación se muestran varias imágenes donde se han utilizado diferente tipo de
marcos y bordes
Tipo de Marco ShadowOut
Borde de 1 pixel
Borde de 4 pixeles
Tipo de Marco EtchedIn
Borde de 1 pixel
Borde de 8 pixeles
Tipo de Marco EtchedOut
Borde de 1 pixel
Borde de 16 pixeles
Figura 7.3 Diferentes tipos de marcos y bordes
7.2 Dibujo de cuatro diferentes tipos de Gráficas haciendo uso de la
clase gImage.
A continuación se presenta el código de la clase gImage (desarrollada por un servidor) en
la que se han definido varios métodos para dibujar Gráficas de Columnas, Líneas, Barras
y Columnas en 3D. Para cada una de las diferentes gráficas se presenta un programa que
muestra la manera y orden de llamar los diferentes métodos de ella para obtener los
resultados deseados.
A manera de introducción, enseguida presentamos diferentes métodos de la clase gImage
que están relacionados con la creación de gráficas de columnas para que de manera visual
se entienda el uso de ellos.
289
Jenaro C. Paz
________________________________________________________________________
Primer método a usar:
Figura 7.4
Segundo método a usar:
Figura 7.5
Tercer método a usar:
290
Textos Universitarios / Serie Docencia
________________________________________________________________________
Figura 7.6
Cuarto método a usar:
Figura 7.7
Quinto método a usar:
Figura 7.8
Sexto método a usar:
Figura 7.9
291
Jenaro C. Paz
________________________________________________________________________
Séptimo método a usar:
Figura 7.10
Octavo método a usar para terminar la gráfica.
Figura 7.11
Misma gráfica con otras propiedades:
292
Textos Universitarios / Serie Docencia
________________________________________________________________________
Figura 7.12
293
Jenaro C. Paz
________________________________________________________________________
294
Textos Universitarios / Serie Docencia
________________________________________________________________________
295
Jenaro C. Paz
________________________________________________________________________
296
Textos Universitarios / Serie Docencia
________________________________________________________________________
297
Jenaro C. Paz
________________________________________________________________________
298
Textos Universitarios / Serie Docencia
________________________________________________________________________
299
Jenaro C. Paz
________________________________________________________________________
300
Textos Universitarios / Serie Docencia
________________________________________________________________________
301
Jenaro C. Paz
________________________________________________________________________
302
Textos Universitarios / Serie Docencia
________________________________________________________________________
303
Jenaro C. Paz
________________________________________________________________________
304
Textos Universitarios / Serie Docencia
________________________________________________________________________
Para construir una gráfica de columnas haciendo uso de los métodos de esta clase,
desarrollaremos un formulario Web que tenga como interfaz gráfica de usuario (GUI) la
forma siguiente:
Figura 7.1 Formulario para introducir los parámetros de la Gráfica de Columnas
A continuación se presenta tanto el código HTML (ColumnChart_ASPX.HTML) así
como su código C# (ColumnChart.aspx.cs).
Posteriormente el código C# del servidor (forma Web ServerColumnChartaspx..cs) que
generará la imagen con la Gráfica.
305
Jenaro C. Paz
________________________________________________________________________
306
Textos Universitarios / Serie Docencia
________________________________________________________________________
307
Jenaro C. Paz
________________________________________________________________________
308
Textos Universitarios / Serie Docencia
________________________________________________________________________
309
Jenaro C. Paz
________________________________________________________________________
310
Textos Universitarios / Serie Docencia
________________________________________________________________________
311
Jenaro C. Paz
________________________________________________________________________
312
Textos Universitarios / Serie Docencia
________________________________________________________________________
313
Jenaro C. Paz
________________________________________________________________________
314
Textos Universitarios / Serie Docencia
________________________________________________________________________
Los datos que se van a graficar se encuentran en el método anterior como dos arreglos de
números float y string
que pueden sustituirse por datos dinámicos suplidos por una base de datos mediante una
conexión ADO.NET, dependiendo del tipo de aplicación en donde se desee aplicar la
generación de gráficas.
315
Jenaro C. Paz
________________________________________________________________________
Una vez que el formulario es llenado con la información pertinente y el botón Build
Image pulsado, el mismo formulario recibe la gráfica deseada.
Figura 7.2 Gráfica de Columnas generada
316
Textos Universitarios / Serie Docencia
________________________________________________________________________
El segundo caso es construir una gráfica de líneas haciendo uso de los métodos de esta
clase, desarrollaremos un formulario Web que tenga como interfaz gráfica de usuario
(GUI) la forma siguiente:
Figura 7.3 Formulario para introducir los parámetros de la Gráfica de Líneas
A continuación se presenta tanto el código HTML (LineChart_ASPX.HTML) así como
su código C# (LineChart.aspx.cs).
Posteriormente el código C# del servidor (forma Web ServerLineChart.aspx.cs) que
generará la imagen con la Gráfica.
317
Jenaro C. Paz
________________________________________________________________________
318
Textos Universitarios / Serie Docencia
________________________________________________________________________
319
Jenaro C. Paz
________________________________________________________________________
320
Textos Universitarios / Serie Docencia
________________________________________________________________________
321
Jenaro C. Paz
________________________________________________________________________
322
Textos Universitarios / Serie Docencia
________________________________________________________________________
323
Jenaro C. Paz
________________________________________________________________________
324
Textos Universitarios / Serie Docencia
________________________________________________________________________
325
Jenaro C. Paz
________________________________________________________________________
326
Textos Universitarios / Serie Docencia
________________________________________________________________________
327
Jenaro C. Paz
________________________________________________________________________
Una vez que el formulario es llenado con la información pertinente y el botón Build
Image pulsado, el mismo formulario recibe la gráfica de líneas.
Figura 7.4 Gráfica de Líneas generada
328
Textos Universitarios / Serie Docencia
________________________________________________________________________
La clase BChart cuyo código se presenta a continuación implementa las gráficas de
barras.
329
Jenaro C. Paz
________________________________________________________________________
330
Textos Universitarios / Serie Docencia
________________________________________________________________________
331
Jenaro C. Paz
________________________________________________________________________
332
Textos Universitarios / Serie Docencia
________________________________________________________________________
333
Jenaro C. Paz
________________________________________________________________________
334
Textos Universitarios / Serie Docencia
________________________________________________________________________
335
Jenaro C. Paz
________________________________________________________________________
336
Textos Universitarios / Serie Docencia
________________________________________________________________________
337
Jenaro C. Paz
________________________________________________________________________
338
Textos Universitarios / Serie Docencia
________________________________________________________________________
El tercer caso es construir una gráfica de barras horizontales haciendo uso de los métodos
de esta clase, desarrollaremos un formulario Web que tenga como interfaz gráfica de
usuario (GUI) la forma siguiente:
Figura 7.5 Formulario para introducir los parámetros de la Gráfica de Barras
A continuación se presenta tanto el código HTML (BarChart_ASPX.HTML) así como
su código C# (BarChart.aspx.cs).
Posteriormente el código C# del servidor (forma Web ServerBarChart.aspx.cs) que
generará la imagen con la Gráfica.
339
Jenaro C. Paz
________________________________________________________________________
340
Textos Universitarios / Serie Docencia
________________________________________________________________________
341
Jenaro C. Paz
________________________________________________________________________
342
Textos Universitarios / Serie Docencia
________________________________________________________________________
343
Jenaro C. Paz
________________________________________________________________________
344
Textos Universitarios / Serie Docencia
________________________________________________________________________
345
Jenaro C. Paz
________________________________________________________________________
346
Textos Universitarios / Serie Docencia
________________________________________________________________________
347
Jenaro C. Paz
________________________________________________________________________
348
Textos Universitarios / Serie Docencia
________________________________________________________________________
349
Jenaro C. Paz
________________________________________________________________________
Una vez que el formulario es llenado con la información pertinente y el botón Build
Image pulsado, el mismo formulario recibe la gráfica de barras.
Figura 7.6 Gráfica de Barras generada
350
Textos Universitarios / Serie Docencia
________________________________________________________________________
A continuación se presenta el código que implementa la clase Col3DChart, que nos
servirá para generar gráficas de columnas tridimensionales.
351
Jenaro C. Paz
________________________________________________________________________
352
Textos Universitarios / Serie Docencia
________________________________________________________________________
353
Jenaro C. Paz
________________________________________________________________________
354
Textos Universitarios / Serie Docencia
________________________________________________________________________
355
Jenaro C. Paz
________________________________________________________________________
356
Textos Universitarios / Serie Docencia
________________________________________________________________________
357
Jenaro C. Paz
________________________________________________________________________
358
Textos Universitarios / Serie Docencia
________________________________________________________________________
359
Jenaro C. Paz
________________________________________________________________________
360
Textos Universitarios / Serie Docencia
________________________________________________________________________
361
Jenaro C. Paz
________________________________________________________________________
362
Textos Universitarios / Serie Docencia
________________________________________________________________________
El cuarto y último caso es construir una gráfica de columnas 3D haciendo uso de los
métodos de la clase implementada, desarrollaremos un formulario Web que tenga como
interfaz gráfica de usuario (GUI) la forma siguiente:
Figura 7.7 Formulario para introducir los parámetros de la Gráfica de Columnas 3D
A continuación se presenta tanto el código HTML (Column3DChart_ASPX.HTML) así
como su código C# (Column3DChart.aspx.cs).
Posteriormente el código C# del servidor (forma Web Server3DColumnChart.aspx.cs)
que generará la imagen con la Gráfica.
363
Jenaro C. Paz
________________________________________________________________________
364
Textos Universitarios / Serie Docencia
________________________________________________________________________
365
Jenaro C. Paz
________________________________________________________________________
366
Textos Universitarios / Serie Docencia
________________________________________________________________________
367
Jenaro C. Paz
________________________________________________________________________
368
Textos Universitarios / Serie Docencia
________________________________________________________________________
369
Jenaro C. Paz
________________________________________________________________________
370
Textos Universitarios / Serie Docencia
________________________________________________________________________
371
Jenaro C. Paz
________________________________________________________________________
372
Textos Universitarios / Serie Docencia
________________________________________________________________________
373
Jenaro C. Paz
________________________________________________________________________
Una vez que el formulario es llenado con la información pertinente y el botón Build
Image pulsado, el mismo formulario recibe la gráfica de columnas 3D.
Figura 7.8 Gráfica de Columnas 3D generada
374
Anuncio
Documentos relacionados
Descargar
Anuncio
Añadir este documento a la recogida (s)
Puede agregar este documento a su colección de estudio (s)
Iniciar sesión Disponible sólo para usuarios autorizadosAñadir a este documento guardado
Puede agregar este documento a su lista guardada
Iniciar sesión Disponible sólo para usuarios autorizados