GIMP Aula Abierta - Aula-Abierta
Anuncio

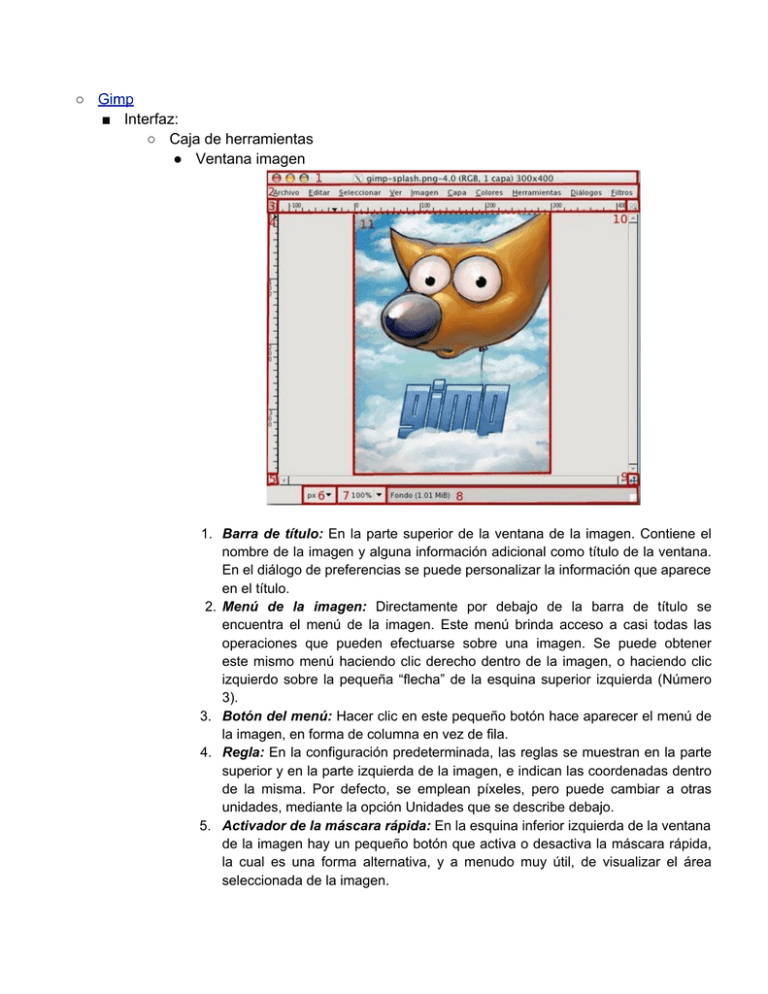
○ Gimp ■ Interfaz: ○ Caja de herramientas ● Ventana imagen 1. Barra de título: En la parte superior de la ventana de la imagen. Contiene el nombre de la imagen y alguna información adicional como título de la ventana. En el diálogo de preferencias se puede personalizar la información que aparece en el título. 2. Menú de la imagen: Directamente por debajo de la barra de título se encuentra el menú de la imagen. Este menú brinda acceso a casi todas las operaciones que pueden efectuarse sobre una imagen. Se puede obtener este mismo menú haciendo clic derecho dentro de la imagen, o haciendo clic izquierdo sobre la pequeña “flecha” de la esquina superior izquierda (Número 3). 3. Botón del menú: Hacer clic en este pequeño botón hace aparecer el menú de la imagen, en forma de columna en vez de fila. 4. Regla: En la configuración predeterminada, las reglas se muestran en la parte superior y en la parte izquierda de la imagen, e indican las coordenadas dentro de la misma. Por defecto, se emplean píxeles, pero puede cambiar a otras unidades, mediante la opción Unidades que se describe debajo. 5. Activador de la máscara rápida: En la esquina inferior izquierda de la ventana de la imagen hay un pequeño botón que activa o desactiva la máscara rápida, la cual es una forma alternativa, y a menudo muy útil, de visualizar el área seleccionada de la imagen. 6. Menú de unidades: Por defecto, las unidades empleadas para las reglas y para la mayoría de los propósitos son los píxeles. Puede cambiar a centímetros, pulgadas, o a varias otras usando este menú. 7. Botón de ampliación (zoom) 8. Área de estado: El área de estado aparece debajo de la imagen. La mayor parte del tiempo, por defecto, muestra qué parte de la imagen se encuentra actualmente activa, y la cantidad de memoria del sistema que está consumiendo. 9. Control de navegación: Éste es un pequeño botón con forma de cruz que se encuentra en la esquina inferior derecha del visor de la imagen. Si se hace clic sobre el mismo y se mantiene presionado el botón del ratón, aparece una ventana que tiene una vista en miniatura de la imagen, con el área visible delineada. Puede desplazarse a otra parte de la imagen moviendo el ratón mientras mantiene su botón presionado. La ventana de navegación es la forma más conveniente de desplazarse por imágenes muy grandes con una pequeña parte visible en la ventana. 10. Botón de escalado de la ventana de la imagen: Si se presiona este botón, la imagen misma se escala cuando se escala la ventana que la contiene. Visor de la imagen: La parte más importante de la ventana de la imagen es, por supuesto, el visor de la imagen o lienzo. Éste ocupa el área central de la ventana, y está rodeada por una línea de puntos amarilla que muestra los contornos de la imagen, contra un fondo gris neutro. Puede cambiar el nivel de ampliación del visor de la imagen de varias formas, como el ajuste Ampliación descrito arriba. ■ Abrir imagen ● Permisos de autoría ● Banco de imágenes con Licencia Creative Commons o similares: ○ Flickr: http://www.flickr.com/creativecommons/ ○ Wikipedia: http://es.wikipedia.org/ ○ Open Clip Art Gallery: http://www.openclipart.org/ ○ Openphoto: http://www.openphoto.net/ ○ Free Digital Photos: http://www.freedigitalphotos.net/ ■ Formatos de una imagen: 1 http://es.wikipedia.org/wiki/JPG Joint Photographic Experts Group 2 http://es.wikipedia.org/wiki/GIF 3 http://es.wikipedia.org/wiki/PNG Portable Network Graphics ■ Tif: Formato muy extendido porque lo genera tanto Windows como MAC y normalmente uno de sus usos más habituales es mandarlo a imprenta. ■ Psd:Formato nativo del Photoshop ■ Xcf: Formato nativo del Gimp. Suponer que una imagen que tengo en psd o en xcf la quiero ponerla en Open Office Writer o cualquier otro procesador de textos, no puedo directamente, primero debo exportar la imagen a formato png, jpg o gif (antes asegurándonos que también la tenemos guardada en formato original por si queremos seguir trabajando con ella) ■ Propiedades de una imagen: ○ Imagen --> Propiedades ○ Información: no es lo mismo hacer imágenes que sabemos van a a ser destinadas a una página Web y ser vistas en la pantalla de un ordenador que imágenes que vamos a utilizar para imprimir (por ejemplo para la carátula de un CD, para un cartel, etc.). El motivo: la pantalla del ordenador permite poner 72 puntos (en el caso de las pantallas píxeles) por pulgada (ppp), mientras que las impresoras de uso doméstico permiten 150 ppp y las profesionales mayor cantidad de puntos. Para que una imagen tenga, por ejemplo, calidad fotográfica debe tener 300 ppp. ■ Captura de pantalla: ○ Desde GIMP: ● Archivo --> Captura de pantalla ■ Una sola ventana ■ Pantalla completa ■ Seleccionar región de captura ○ Desde el portapapeles: ● Completa: comando imp pant ● Ventana activa: alt + imp pant ○ Archivo --> Crear --> Desde el portpapeles HERRAMIENTAS DE TRANSFORMACIÓN: ■ Cambiar el tamaño de una imagen: escalar: ○ Imagen --> Escalar (una vez seleccionada la imagen) ○ Herramientas --> herramientas de transformación --> Escalar ■ Mirar en la barra de título el modo. ○ Si indica RGB en la barra de título, va bien. ○ Si indica indexado o en escala de grises cambiar la imagen: Imagen --> Modo --> RGB. Cada píxel o punto en este modo contiene tres componentes diferentes. R->Rojo, G->Verde y B>Azul. Cada uno puede tener un valor de intensidad entre 0 y 255. Así que, en cada píxel, lo que ve es una combinación aditiva de estos tres componentes. Todas estas combinaciones llevan a una manera de representar millones de colores. ■ Escala de grises: convertir imagen en color a blanco y negro (con muchos tonos de grises). En una imagen de escala de grises, cada punto está representado por un valor de brillo, que va desde el 0 (negro) hasta el 255 (blanco), con valores intermedios que representan diferentes niveles de gris. ■ En esencia, la diferencia entre una imagen en escala de grises y una imagen en RGB es el número de “canales de color”: una imagen en escala de grises tiene uno; una imagen RGB tiene tres. ● Indexed: es el modo generalmente usado cuando interesa el tamaño del archivo o cuando trabaja con imágenes con pocos colores. Implica usar un número fijo de colores, 256 o menos, en cada punto para representar el color en ese punto. La manera predeterminada intenta descubrir la «paleta óptima» para representar mejor su imagen. ○ Si se desea introducir medidas NO proporcionales, hacer clic en el icono con forma de cadenas que se encuentra a la derecha de Anchura y Altura. Aparecerán entonces los eslabones separados y se podrán introducir las cifras de forma independiente. ○ Para impresión: ● resolución: 300 ● Cambio de píxeles a milímetros. ● Tratar imágenes antes de insertar en un documento ■ Recortar una imagen ● Herramientas --> herramienas de transformación --> recortar ● Sobre las esquinas se puede cambiar la zona seleccionada. ■ Voltear una imagen. ● Herramientas --> Herramientas de transformación --> voltear ● Imagen --> Transformar --> Voltear ● Si pulsamos dos veces sobre el botón, se abrirá el diálogo de opciones de la herramienta, si todavía no se muestra en el empotrable bajo la caja de herramientas. ● Usar el diálogo de opciones para cambiar entre horizontal y vertical. También se puede usar la tecla Ctrl para cambiar entre horizontal y vertical. ■ Rotar ● Imagen --> transformar --> Rotar ● Herramientas --> Herramientas de transformación --> Rotar ■ Inclinar ● Herramientas --> Herramientas de transformación --> Inclinar ■ Perspectiva ● Herramientas --> Herramientas de transformación --> Perspectiva ■ HERRAMIENTAS DE SELECCIÓN: ■ HERRAMIENTAS DE PINTURA: ■ HERRAMIENTAS DE COLOR PRÁCTICAS: Para comenzar crearemos una carpeta en el escritorio (recordad que al finalizar la sesión tendremos que eliminarla y vaciar la papelera también). 1. Seleccionamos partes de imágenes: Buscar, descargar y guardar imagen de la red en la carpeta que hemos creado . Abrir Gimp → Archivo → Abrir → Seleccionar imagen → Seleccionar con la varita mágica de la caja de herramientas → Seleccionar → Invertir → copiar (y pegar en nueva imagen que creemos con transparencia de fondo): Guardamos la imagen como como .xcf (formato de Gimp, por si después queremos seguir trabajando con ella). 2. Hacer desaparecer una zona de la imagen por medio de la clonación: Buscar, descargar y guardar imagen de la red en la carpeta que hemos creado. Abrir Gimp → Archivo → Abrir → Seleccionar imagen → Seleccionar la herramienta de recorte de Gimp y ajustamos la zona a recortar → Doble clic en la selección → Herramientas de pintura → clonar (opacidad 50,0 y desvanecimiento seleccionado) → Ctrl + botón primario del ratón (seleccionamos lo que vamos a clonar) → a golpe de clic en el ratón, vamos borrando el elemento que no queramos de la imagen. Con la herramienta nos interese. podemos “desenfocar” los alrededores y resalzar la sección que 3. Montaje de dos imágenes: una sobre otra: Buscar, descargar y guardar 2 imágenes de la red en la carpeta que hemos creado. Abrir Gimp → Archivo → Abrir → Seleccionar imagen (ésta será la imagen base). Abrir Gimp → Archivo → Abrir → Seleccionar imagen → Seleccionar la tijera y recortar (el punto de inicio tiene que coincidir con el final) → Doble clic → Copiar → Creamos una capa → Pegamos → Modificamos el tamaño con Redimensionar (herramienta de transformación) → Mover Podemos añadir un texto (nueva capa). 4. Quitar arrugas a un rostro: Buscar, descargar y guardar imagen de la red en la carpeta que hemos creado Abrir Gimp → Archivo → Abrir → Seleccionar imagen →Duplicar capa (una de referente, la otra la que manipulamos) → Seleccionamos herramienta de saneado procedimiento es el mismo que el de la herramienta de clonado (práctica 2). . El 5. Arreglar color de imágenes: Buscar, descargar y guardar imagen de la red en la carpeta que hemos creado Abrir Gimp → Archivo → Abrir → Seleccionar imagen → Menú → Controles → Niveles → Mover hasta conseguir más color. 6. Quitar ojos rojos: Buscar, descargar y guardar imagen de la red en la carpeta que hemos creado Abrir Gimp → Archivo → Abrir → Seleccionar imagen →Filtro → Realzar → Quitar ojos rojos (seleccionar zona de la imagen). 7. Blanquear los dientes: Buscar, descargar y guardar imagen de la red en la carpeta que hemos creado Abrir Gimp → Archivo → Abrir → Seleccionar imagen →Seleccionar con la elipse o el lazo la zona deseada→ Seleccionar → Activar máscara rápida para ver zona de selección → Desactivar máscara rápida → Colores → Tono y Saturación (y combinar parámetros).