Para fijar mascara en una etiqueta se sigue los siguientes
Anuncio

Para fijar mascara en una etiqueta se sigue los siguientes pasos:
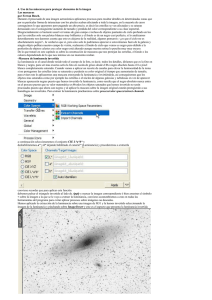
1. definimos la etiqueta
<input type="text" name="miMascara" id="miMascara" /> // es importante fijar el id ya que estara ligada a nuestro script
2.definir una instancia del script,ya que nuestro script es una clase(class Mascara)
var instancia= new Mascara("objeto", { 'opciones' });
objeto:es la etiqueta a controlar en este caso,miMascara
opciones:son los atributos del objeto con los cuales se trabajara en la mascara,detallo los atributos actuales
focus: , utilizado para controlar el focus cuando se quiere trabajar con numeros //este atributo es interno y no se le pasa
como parametro a excepcion de lo demas
fijarMascara: , es la mascara a utilizar, la cual utiliza 2 caracteres importantes: #:para definir que la entrada sea un numero(09) y el caracter &:si la entrada es Letra(a-zA-Z);por lo cual cualquier
otro caracter es omitido,
Ej
si se quiere introducir (D54)-4787-455 nuestra mascara quedaria (&##)-####-###
si se quiere introducir 18/04/2010 nuestra mascara quedaria ##/##/####
si se quiere introducir a5-$345-B451 nuestra mascara quedaria asi &#-$###-&###
esNumero:'',Este atributo puede ser true o false,por defecto esta en false lo cual indica que se trabajara con la mascara
especificada, si esta se declara en true se trabajara con numeros y se omitira cualquier
mascara fijada ,cuando se inicialize nuestra etiqueta tendra como texto por defecto 0.00,
ej
454.04 0.45 55656.54 etc. (numero con 2 decimales fijados)
Ej Practico
...
<head>
<title></title>
<script src="js/mootools-1.2.4.js" type="text/javascript"></script>//el framework utilizado
<script src="js/Mascara.js" type="text/javascript"></script>
//el escript para la mascara
<script type="text/javascript">
window.addEvent("domready", function() { // es imponte que las instancia vayan dentro de esta funcion,
//instancias
var fecha = new Mascara("fecha", { 'fijarMascara': '##/##/####', 'esNumero': false });
var numero = new Mascara("numero", { 'fijarMascara': '##/##/####', 'esNumero': true });
var cuit = new Mascara("cuit", { 'fijarMascara': '&##-########-##', 'esNumero': false });
});
</script>
</head>
<body>
<form>
Fecha: <input type="text" name="fecha" id="fecha" /></br>
Numero: <input type="text" name="numero" id="numero" /></br>
CUIT: <input type="text" name="cuit" id="cuit" />
</form>
</body>
...
Probados en IE ,Mozila y Chrome