Usar Expresiones para crear animaciones complejas
Anuncio

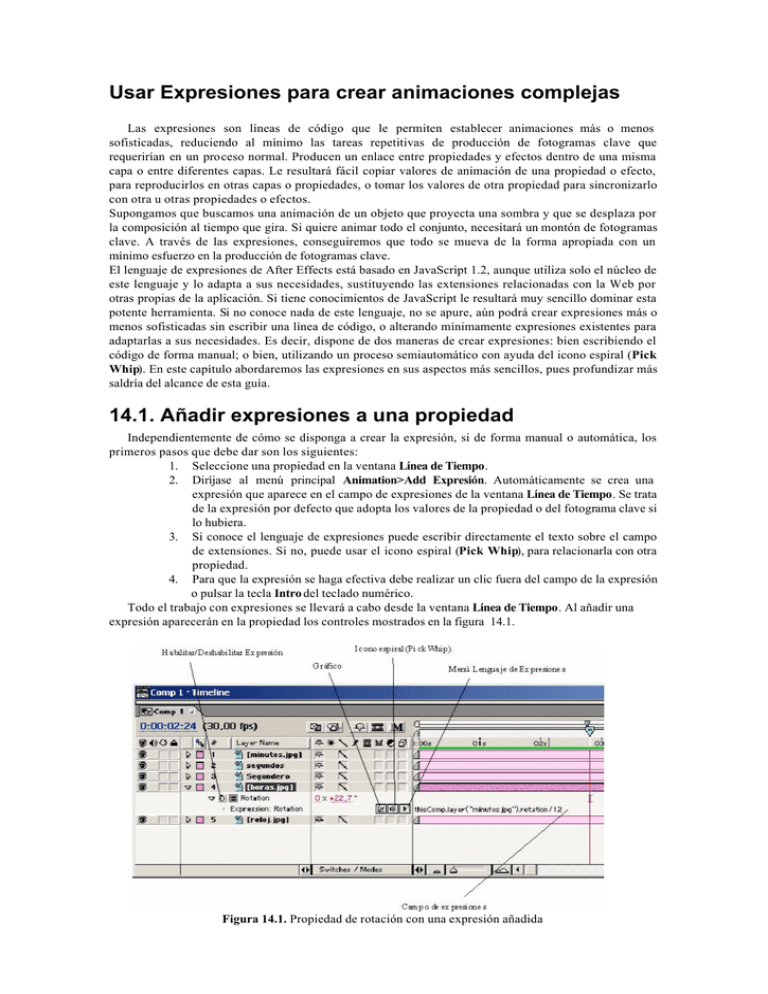
Usar Expresiones para crear animaciones complejas Las expresiones son líneas de código que le permiten establecer animaciones más o menos sofisticadas, reduciendo al mínimo las tareas repetitivas de producción de fotogramas clave que requerirían en un proceso normal. Producen un enlace entre propiedades y efectos dentro de una misma capa o entre diferentes capas. Le resultará fácil copiar valores de animación de una propiedad o efecto, para reproducirlos en otras capas o propiedades, o tomar los valores de otra propiedad para sincronizarlo con otra u otras propiedades o efectos. Supongamos que buscamos una animación de un objeto que proyecta una sombra y que se desplaza por la composición al tiempo que gira. Si quiere animar todo el conjunto, necesitará un montón de fotogramas clave. A través de las expresiones, conseguiremos que todo se mueva de la forma apropiada con un mínimo esfuerzo en la producción de fotogramas clave. El lenguaje de expresiones de After Effects está basado en JavaScript 1.2, aunque utiliza solo el núcleo de este lenguaje y lo adapta a sus necesidades, sustituyendo las extensiones relacionadas con la Web por otras propias de la aplicación. Si tiene conocimientos de JavaScript le resultará muy sencillo dominar esta potente herramienta. Si no conoce nada de este lenguaje, no se apure, aún podrá crear expresiones más o menos sofisticadas sin escribir una línea de código, o alterando mínimamente expresiones existentes para adaptarlas a sus necesidades. Es decir, dispone de dos maneras de crear expresiones: bien escribiendo el código de forma manual; o bien, utilizando un proceso semiautomático con ayuda del icono espiral (Pick Whip). En este capítulo abordaremos las expresiones en sus aspectos más sencillos, pues profundizar más saldría del alcance de esta guía. 14.1. Añadir expresiones a una propiedad Independientemente de cómo se disponga a crear la expresión, si de forma manual o automática, los primeros pasos que debe dar son los siguientes: 1. Seleccione una propiedad en la ventana Línea de Tiempo. 2. Diríjase al menú principal Animation>Add Expresión. Automáticamente se crea una expresión que aparece en el campo de expresiones de la ventana Línea de Tiempo. Se trata de la expresión por defecto que adopta los valores de la propiedad o del fotograma clave si lo hubiera. 3. Si conoce el lenguaje de expresiones puede escribir directamente el texto sobre el campo de extensiones. Si no, puede usar el icono espiral (Pick Whip), para relacionarla con otra propiedad. 4. Para que la expresión se haga efectiva debe realizar un clic fuera del campo de la expresión o pulsar la tecla Intro del teclado numérico. Todo el trabajo con expresiones se llevará a cabo desde la ventana Línea de Tiempo. Al añadir una expresión aparecerán en la propiedad los controles mostrados en la figura 14.1. Figura 14.1. Propiedad de rotación con una expresión añadida El botón Enable Expresión (Habilitar/Desabilitar Expresión) le permitirá desactivar momentáneamente la expresión al hacer un clic sobre él. Un nuevo clic volverá a activarla. El botón Graph (Gráfico) muestra, cuando se activa, un gráfico de valor y velocidad similar al de los fotogramas clave. Con la ayuda del botón Pick Whip (Icono Espiral) podrá crear expresiones sin escribir código. El botón Expression Language Menu (Menú Lenguaje de Expresiones) le ayudará a escribir los códigos de forma manual, insertando objetos de expresiones. Las expresiones se escriben y se editan en el campo de expresiones. Aunque puede escribirlas en cualquier procesador de texto, para luego cortarlas y pegarlas en el campo. Si escribe o edita de forma errónea una expresión, se mostrará un cuadro de diálogo de aviso señalando la falta, y una señal triangular amarilla aparecerá a la izquierda de los botones de la expresión, al tiempo que la expresión se desactiva automáticamente. Cada vez que haga un clic sobre dicho triángulo verá de nuevo el cuadro de diálogo que le indica el error de sintaxis. Cuando necesite eliminar de forma definitiva una expresión, utilice el comando Remove Expresión del menú principal Animation. O bien, borre el texto del campo de expresiones y haga un clic fuera o pulse tecla Intro del teclado numérico. Nota: Para abrir, en la ventana Línea de Tiempo, solo las propiedades de una capa con expresión 14.1.1. el icono espiral para aplicada pulseUsar dos veces seguidas la tecla E. crear expresiones Esta utilidad le permite poder hacer uso de las expresiones sin necesidad de saber acerca de códigos JavaScript. Relaciona propiedades entre capas copiando sus valores y creando automáticamente expresiones. Puede relacionar los valores de la misma propiedad o efecto en distintas capas para evitar la repetición de los fotogramas clave con un importante ahorro de tiempo, o relacionar valores de propiedades o efectos diferentes dentro de una misma capa o de otra distinta para sincronizar acciones. Por ejemplo, imagine que varios objetos o capas tienen que hacer un mismo recorrido en la composición. Únicamente necesitará establecer los fotogramas clave para una de ellas y después, por medio de este icono podrá copiar fácilmente los valores de la propiedad de posición. Si posteriormente modifica la expresión creada, aumenta las posibilidades de manipulación de la animación. Por ejemplo, podría introducir un retardo en el tiempo para que una capa comenzase unos segundos después que la otra, o podría reducir la velocidad para que la capa haga el recorrido a una velocidad diferente. Veamos el método a seguir para usar este elemento: 1. Seleccione, en la ventana Línea de Tiempo, la propiedad que llevará la expresión y ejecute el comando del menú principal Animation>Add Expression. 2. Haga un clic y arrastre desde el icono espiral (Pick Whip) hasta la propiedad de la cual quiere copiar los valores. En el campo de expresión de la ventana aparecerá la expresión. Véase la figura 13.2. Si apuntó con el icono espiral (Pick Whip) al nombre de la propiedad la expresión resultante mostrará los valores en conjunto de la propiedad. Si por el contrario apuntó a uno de los valores en la expresión se mostrará detallado cada uno de los valores. Tenga en cuenta que no todas las propiedades tienen un mismo número de variables. Por ejemplo, la propiedad de posición muestra los valores X e Y para capas 2D o X, Y, Z para capas 3D, mientras que la propiedad de opacidad tiene un único valor. Es posible establecer más de un enlace con el icono espiral (Pick Whip), aunque para separar las expresiones debe previamente fijar un punto y coma que separe las líneas. Las nuevas expresiones se situarán inmediatamente detrás del cursor en el campo de expresiones, cuando éste se encuentre allí. Si no estuviera activo el campo, entonces la nueva expresión reemplazará al texto previo. Si el campo está activo y con texto seleccionado, este se reemplaza con la nueva propiedad marcada por el icono espiral. Una vez generadas las expresiones automáticas con este elemento, puede modificarlas para adaptarlas a sus necesidades. La manera de hacerlo es escribir directamente sobre la expresión en el campo de expresiones de la ventana Línea de Tiempo. Uno de los cambios más comunes y sencillos es la introducción de operadores matemáticos para incrementar o disminuir la acción del código. Así, puede utilizar el signo (+) para sumar, el signo (-) para restar, el signo (/) para dividir y el signo (*) para multiplicar. No son las únicas posibilidades, puede utilizar funciones matemáticas más complejas y disfrutar de mayor libertad de acción. Por ejemplo, la función (*-1) consigue que la acción se aplique a la inversa. Probablemente entienda esto mejor con un ejemplo sencillo: imitaremos los movimientos de las manecillas de un reloj. Tenemos cuatro capas: la esfera del reloj, la aguja de las horas, la de los minutos y la de los segundos que corre en una esfera más pequeña. En realidad lo que hay que modificar es la propiedad de rotación. Pero previamente tendremos que cambiar el eje de anclaje para que el giro se produzca desde la base de la aguja, que coincidirá, obviamente, con el centro del reloj, y con el centro del círculo pequeño en el caso del segundero. Podríamos lograr este efecto animando la rotación de las tres agujas de forma independiente, de manera que las velocidades fueran distintas en cada una de ellas. Sin embargo, comprobará que usando una expresión muy simple logrará el mismo objetivo de una manera mucho más rápida y sencilla, sin necesidad siquiera de escribir una línea de código. 1. Establecemos para la capa que contiene la aguja de los minutos los fotogramas clave para hacerla rotar 360º. Por ejemplo, en tiempo 0 segundos fijamos un valor de rotación 0º y en el tiempo 6 segundos, valor de rotación 360º para el 2º fotograma clave (o 1 en el número de revoluciones). 2. Animamos ahora la capa de la aguja de las horas, pero en lugar de crear fotogramas clave aplicaremos una expresión: abra la propiedad de rotación y ejecute el comando del menú principal Animation>Add Expresión. 3. Hecho esto, hay que relacionar la propiedad de rotación de la capa anterior con esta última. Emplearemos el icono espiral (Pick Whip) de las propiedades de la expresión haciendo un clic y arrastrando hasta la propiedad de rotación de la capa con la aguja de los minutos, la que tenía los fotogramas clave. Observe que, tras efectuar esta acción, aparece en el campo de expresión una línea de código como la siguiente: thisComp.layer("minutos.jpg").rotation. Véase la figura 14.2. 4. Si no alteramos este código ambas capas rotarán al unísono, pero nosotros queremos retrasar la velocidad de la aguja de las horas. Con este objetivo añadiremos, escribiendo directamente en la expresión, los caracteres /12. Así lograremos que la velocidad de la aguja se reduzca, de manera que, cada vez que el minutero dé una vuelta completa, la aguja de las horas avanzará una hora. La expresión debe quedar: thisComp.layer("minutos.jpg").rotation/12. 5. Repitamos el mismo proceso para la aguja de los segundos. Abra su propiedad de rotación y aplique una expresión (Animation>Add Expression). Arrastre el icono espiral (Pick Whip) hacia la propiedad de rotación del minutero. En esta ocasión la aguja de los segundos debería moverse más rápido que la de los minutos, 60 veces más deprisa. Entonces modificaremos la expresión añadiendo *60 y lo habremos conseguido. ¡Así de fácil! Figura 14.2. El icono de espiral crea expresiones de forma automática 14.1.2. Escribir las expresiones manualmente Si tiene conocimientos de JavaScript, quizás le resulte fácil escribir directamente las expresiones, obteniendo el mayor grado de control de esta forma. También los conocimientos en matemáticas le pueden resultar de utilidad, si quiere añadir funciones complejas. No obstante, si estudia algunos ejemplos y prueba con las distintas opciones, es posible que llegue a entender la lógica de este código y pueda realizar animaciones sofisticadas con esta técnica. Es posible crear una expresión desde cero para animar una capa, sin establecer ni un solo fotograma clave. Pero quizás, lo más común sea crear expresiones para relacionarlas con los fotogramas clave de otras capas. Algunas nociones básicas sobre el lenguaje de las expresiones Al escribir expresiones manualmente, no olvide que está trabajando con el lenguaje JavaScript y se rige por sus reglas, así por ejemplo, tenga presente que este lenguaje discrimina entre mayúsculas y minúsculas. Puede emplear tantas líneas de código como sean necesarias, para separarlas debe utilizar un punto y coma. Nota: Si precisa más espacio en el campo de expresiones para ver la totalidad de las líneas de código, puede ampliar la altura del campo situando el cursor en el lado inferior y arrastrando hacia abajo. El lenguaje de expresiones se utiliza para relacionar objetos o propiedades con unos valores numéricos. Para acceder a estos se usa una cadena de objetos u operadores separados por un punto. Una vez que se llega a un valor numérico, a una matriz de números o a un booleano (como verdadero o falso) se concluye la cadena y no se pueden añadir más atributos, aunque sí se pueden añadir operadores matemáticos como /,*,-,+, etc. Objetos globales Todas las expresiones comienzan con un objeto global y el objeto global por defecto, es siempre la capa en la que se escribió la expresión. De modo que en las expresiones se puede obviar su presencia. Por ejemplo, si queremos "llamar" a los valores de la propiedad rotación de una capa denominada "capa1", podríamos utilizar cualquiera de las siguientes expresiones, todas equivalentes: thisComp.layer("capa1").rotation thisLayer.rotation rotation También podríamos escribir directamente un valor para la propiedad suprimiendo incluso la palabra Rotation, pues también está implícita. En este caso si escribimos por ejemplo únicamente 90 en el campo de expresiones, hace referencia al valor de la propiedad de rotación para esa capa, y este será su valor fijo. Unas líneas adelante veremos cómo podemos introducir variables. Si los valores a los que queremos "llamar" están en otra capa, deberemos sustituir el nombre "capa1" en la primera línea por el de la nueva capa. En esta ocasión esta línea sería la única válida. Echemos un vistazo a la expresión creada en el apartado anterior con el icono espiral (Pick Whip), para tratar de entender cuales eran sus instrucciones: thisComp.layer("minutos.jpg").rotation. Esta expresión relaciona la capa y la propiedad actual con la capa de nombre "minutos.jpg" dentro de la composición activa (thisComp), y copia los valores (fotogramas clave) de la propiedad de rotación en la capa con la expresión. Si recuerda el ejemplo anterior, con esta expresión conseguíamos que las dos agujas rotaran al unísono. Recuerde también, que vimos cómo podíamos introducir un operador para cambiar la velocidad, en el ejemplo anterior añadimos /12 para reducir la velocidad con respecto a la otra aguja. Matrices y dimensiones Los valores de las propiedades se representan por números, matrices de ellos o por vectores, cuando indican una dirección, aunque en realidad a estos últimos After Effects los trata igual que cualquier otra matriz. Las matrices aparecen como números separados por una coma y metidos entre corchetes. La cantidad de elementos de la matriz indica la dimensión de la propiedad. Así, tendremos hasta un total de cuatro: una dimensión para aquellas propiedades que muestran un valor único, como por ejemplo las propiedades de rotación y opacidad; dos dimensiones para las propiedades con dos valores, como pueden ser la posición de una capa 2D (ejes X e Y), la escala (altura y anchura) y el punto de anclaje (X,Y); tres dimensiones para las propiedades anteriores en capas 3D (X,Y,Z); y cuatro dimensiones para el color que presenta cuatro canales o variables (rojo, verde, azul y alfa). Por ejemplo, una matriz de dos dimensiones podía ser: [30,100] matriz que podría representar los valores de posición (x,y) de una capa. También podemos utilizar los valores independientes, para ello añadimos al nombre de la composición [0] para el valor de la X, [1] para el valor de la Y y [2] para el valor de la Z. Position[0] corresponde pues al valor X, en el ejemplo anterior sería igual a 30. Position[1] corresponde al valor Y, en nuestro ejemplo sería 100. Es posible establecer variables: X=position[0]; [X, 45] Una expresión equivalente sería: [position[0],45] Estas serían las coordenadas de posición para la capa con la expresión. Podríamos relacionarla con el valor del eje X de otra capa, para ello deberíamos escribir una expresión como la siguiente: [thisComp.layer("capa1").position[0],45] Con estas instrucciones logramos que el valor en el eje X de la capa sea el valor X de otra capa de nombre "capa1", mientras que el eje Y permanece fijo. Si quisiéramos que ambos parámetros fueran variables y que cada uno dependiera de una capa distinta podríamos escribir la siguiente línea: X= thisComp.layer("capa1").position[0]; Y= thisComp.layer("capa2").position[1]; [X,Y] O expresado de otra forma: [thisComp.layer("capa1").position[0], thisComp.layer("capa2").position[1]] Hemos utilizado el nombre de la capa para hacer referencia a ella, pero también es posible usar un número en el orden de apilamiento en la ventana Línea de Tiempo. El número 1 corresponde con la capa superior, el 2 con la segunda y así sucesivamente. Tiene el inconveniente de que si cambiamos el orden de apilamiento la acción de la expresión se puede ver modificada. Así pues, es posible utilizar la expresión thisComp.layer(1).position para relacionar los valores de posición de la primera capa en el orden de apilamiento con la capa que contiene la expresión. El tiempo en las expresiones También se puede introducir el tiempo en las expresiones. En ellas siempre se mide en segundos y se refiere a la duración de la composición en la que aparece la expresión. Si no se indica lo contrario, el tiempo por defecto será el tiempo actual. Es decir, los valores relacionados se corresponderán a los valores de la propiedad en el tiempo actual. Pero esto también se puede modificar. Siguiendo con el ejemplo anterior, si le añadimos el atributo valueAtTime(time) podremos intervenir en el tiempo. thisComp.layer("capa1").position.valueAtTime(10) Esta expresión hace que la capa con el código, presente los valores de posición (ambos X e Y) de la "capa1" en el tiempo 10 segundos. En este caso el valor será fijo en toda la duración. Es posible asignar valores relativos de tiempo introduciendo algún operador a la palabra time. Por ejemplo: thisComp.layer("capa1").position.valueAtTime(time+3) Esta expresión hace que el valor de posición de la capa con el código, sea el mismo que el de la "capa1" a lo largo de toda la duración de la composición, pero tres segundos más tarde. Es decir, en un momento dado del tiempo, digamos a los 10 segundos, la "capa1" tendrá un valor de posición determinado, la capa con la expresión, en ese mismo momento, tendrá el valor de posición que le corresponda a la "capa1" a los 13 segundos. Expresiones para el texto fuente Decíamos que todas las expresiones conducen a un valor numérico o a una matriz de ellos. Pero hay una excepción, cuando trabajamos con la propiedad Source Text (Texto Fuente) de una capa de texto, la expresión interpreta el valor final como un string de JavaScript. Cuando relacione esta propiedad en dos capas de texto, la capa con la expresión adquirirá los caracteres de la capa relacionada, y la fuente de texto será la que presente el primer carácter del texto original de esa capa. Usar el listado desplegable del menú Lenguaje de expresiones Este listado contiene todos los elementos específicos de After Effects que se pueden usar en una expresión. Lo puede utilizar como una referencia de los elementos disponibles y para asegurarse de que la sintaxis es correcta, además le ahorra tiempo evitando tener que escribir cada uno de los elementos. Para añadir objetos y atributos solo tiene que ir seleccionando las distintas opciones del menú, intercalando puntos allí donde haga falta. Por ejemplo, para crear una relación entre la propiedad activa de una capa con el valor de rotación de otra capa dentro de la misma composición, debe seguir estos pasos: 1. 2. Seleccione la propiedad y ejecute el comando Animation>Add Expression Primero establecemos el objeto principal en el menú Global, escogemos la opción thisComp (esta composición). 3. Añadimos un punto al final de la palabra. 4. Para escoger el elemento siguiente nos vamos al menú Comp, puesto que el primer objeto es una composición. De entre todas las alternativas escogemos la opción Layer (name) (capa(nombre)) y sustituimos la palabra name por el nombre de la capa con la que queremos relacionarla. Si en lugar de especificar un nombre escribe un número estará designando el orden de apilamiento de la capa. Supongamos que escribimos un 1 en lugar del nombre. En este caso es la capa superior la que se utilizará. Si cambia el orden de las capas, cambiará también la capa seleccionada. 5. Escribimos otro punto detrás del paréntesis. 6. Lo siguiente es seleccionar del menú un atributo o método de todo lo relacionado con la capa, en cualquiera de los menús Layer, Light o Camera. En nuestro caso será la primera opción: Layer Properties (Capa), allí se recogen todas las propiedades de una capa, nosotros elegiremos la opción Rotation. 7. La expresión debe quedar como sigue: thisComp.layer(1).rotation. De esta manera, la información de los fotogramas clave que tenga la capa superior se utilizará en la capa con la expresión. Veamos otro sencillo ejemplo que nos ayude a entender la dinámica de este proceso. En esta ocasión, tenemos una esfera en una capa con el nombre de "bola1.jpg" que se desplaza por la composición siguiendo una línea de movimiento, y queremos crear más esferas que hagan el mismo recorrido pero con un retardo en el tiempo. 1. Hacemos un duplicado de la esfera (selección de la capa y teclas Control-D) y establecemos una línea de movimiento en ella. La renombramos como "bola2.jpg" 2. En la esfera original (bola1.jpg) asignamos una expresión ejecutando el comando Animation>Add Expresión. 3. Bien escribiendo directamente, bien usando el menú de lenguaje introducimos en el campo de expresiones la siguiente línea: thisComp.layer("bola2.jpg").position.valueAtTime(time - .6). Con lo cual estamos forzando a que la capa bola1 siga el mismo recorrido que la segunda capa, pero el atributo valueAtTime le insta a hacerlo 0.6 segundos después de que haya empezado (time-.6). 4. Queremos ahora añadir más esferas que se unan al desfile; podríamos repetir los pasos 2 y 3 en cada una de las nuevas capas, pero modificando la variación de tiempo, o cambiando la capa de referencia (bola2.jpg). Pero existe una manera más inmediata. En lugar de asignar un nombre a la capa le asignaremos un orden. Así, sustituiremos el objeto layer("bola.jpg") por layer(thisLayer, 1) para indicarle que la posición y el retardo sea relativo a la capa inmediatamente inferior en el orden de apilamiento (si utilizáramos el -1 en lugar de 1 sería la capa superior). 5. Ahora solo resta crear tantas copias de esta capa como haga falta, y cuando previsualice la composición, comprobará que todas las esferas hacen el recorrido con el retardo indicado en la expresión, pero con relación a la capa posterior en el orden de apilamiento. 14.2. Convertir expresiones a fotogramas clave En algunas circunstancias puede resultar interesante transformar una expresión en sus fotogramas clave correspondientes. Por ejemplo, si necesita mayor velocidad en el proceso de interpretación, los fotogramas clave se interpretan más deprisa. O si necesita hacer manipulaciones posteriores, como congelar la imagen, también sería útil disponer de los fotogramas clave para poder efectuar un remapeado de tiempo y congelar la parte de la imagen que nos interese. En cualquier caso, esta conversión resulta muy sencilla, basta con ejecutar el comando del menú principal Animation>Keyframe Assistant>Convert Expression to Keyframes para que desaparezca la expresión y en su lugar se creen fotogramas clave que la sustituyan. 14.3. Efectos Control de Expresiones En el menú principal Effects, existen unos efectos o filtros que tienen como función manipular los valores de las propiedades en las expresiones. Lo ideal es aplicar estos efectos sobre una capa nula que servirá a modo de control. En las otras capas se establece una expresión ligada a las propiedades de estos efectos. Es en la capa nula donde se fijan los fotogramas clave que regirán la animación de las capas relacionadas por medio de la expresión. Primero cree una capa nula mediante el comando Layer>New>Null Object, y luego aplique los efectos con el comando Effect>Expression Controls. En su menú elija cualquiera de estas opciones: 1. Angle Control (Ángulo). Este parámetro contiene valores de rotación, aparece el dial que muestran los efectos para controlar el ángulo. 2. Checkbox Control (Casilla de confirmación). Contiene una casilla con dos posiciones: apagado o encendido. Si establece fotogramas clave para esta propiedad puede usar este control para comenzar o parar la animación a intervalos determinados. 3. Color Control (Color). Este efecto contiene un recuadro de color que abre un selector y el cuentagotas. Lo utilizará para controlar la velocidad de cambio de color de una capa. 4. Layer Control (Capa). Contiene un menú desplegable donde se agrupan todas las capas de la composición. Este es el único efecto en el que no se pueden agregar fotogramas clave. 5. Point Control (Punto). Este parámetro establece un punto de efecto. Contiene pues un valor en coordenadas (x,y) y un botón para fijar el punto directamente haciendo un clic sobre la pantalla. Puede aplicar este punto de efecto para que todas las capas compartan unas mismas coordenadas de aplicación de los efectos. 6. Slider Control (Deslizador). Este control contiene un valor basado en un rango del 1 al 100. Puede fijar valores por encima de este rango. Si quiere usar otro rango distinto haga un clic en el botón derecho del valor para abrir un cuadro de diálogo donde podrá modificar este rango.