Clase 2a
Anuncio

© DCM-DCIC-UNS
1
Tecnologías de programación web
Dr. Diego C. Martínez
Universidad Nacional de Catamarca
Noviembre de 2009
JavaScript
JavaScript - ejemplo
Podemos declarar variables con la palabra reservada var. Estas variables no se
declaran con tipos, lo cual es razonable al carecer de clases.
<HTML>
<HEAD>
<TITLE>Ejemplo JS</TITLE>
</HEAD>
var robot = “C3P0”;
var episodio=3;
var estreno = true;
<BODY>
Antes.<BR>
<SCRIPT LANGUAGE="JavaScript">
<!-function mostrar(){
document.write("Hola Javascript!<BR>");
}
// -->
</SCRIPT>
Las sentencias son del estilo del lenguaje Java.
Las funciones se declaran de forma similar, pero sin mencionar los tipos, ausentes
en el lenguaje
function nombre(param1, param2, p…, paramn) {
// sentencias
}
nombre(p1, p2, ... , pn);
5
Objetos en JavaScript
En el medio Hola Javascript!
Despues.
6
© Diego C. Martínez - DCIC-UNS
<HTML><HEAD><TITLE>Ejemplo JS</TITLE>
</HEAD>
Sin embargo, al ser un lenguaje basado en objetos, estos no se crean por medio
de clases, sino por medio de operaciones que definen la estructura del objeto
mismo.
<BODY>
Antes.<BR>
<SCRIPT LANGUAGE="JavaScript">
<!--
function crearObj(param1, param2, p…, paramn) {
this.atributo1 = param1;
this.atributo2 = param2;
…
this.operacion1 = operacion1;
this.operacion2 = operacion2;
}
function imprimir(){
document.write("<");
document.write(this.coordx);
document.write(",");
document.write(this.coordy);
document.write(">");
}
function crearPunto(x,y){
this.coordx=x;
this.coordy=y;
this.imprimir=imprimir;
}
// -->
</SCRIPT>
...
Donde operacion1, operacion2, … son operaciones declaradas en el mismo script.
La función trabaja como un constructor, que al mismo tiempo define los atributos y
las operaciones del objeto.
© DCM-DCIC-UNS
Antes.
JavaScript - ejemplo
Es posible crear objetos en Javascrpt.
© Diego C. Martínez - DCIC-UNS
Ejemplo
En el medio
<SCRIPT LANGUAGE="JavaScript">
<!-mostrar();
// -->
</SCRIPT>
Despues.
</BODY>
</HTML>
Se invocan de la manera tradicional
© Diego C. Martínez - DCIC-UNS
Browser:
7
© Diego C. Martínez - DCIC-UNS
...
En el medio
<SCRIPT LANGUAGE="JavaScript">
<!-p1=new crearPunto(2,3);
p1.imprimir();
// -->
</SCRIPT>
Despues.
</BODY>
</HTML>
Browser:
Ejemplo
Antes.
En el medio <2,3> Despues.
8
2
Tecnologías de programación web
Dr. Diego C. Martínez
Universidad Nacional de Catamarca
Noviembre de 2009
JavaScript + DOM = DHTML
Document Object Model
De todas formas, pocos scripts hacen un uso masivo de los objetos definidos por el
usuario. Para la mayoría de las necesidades de implementación, basta con los
objetos subyacentes.
El Document Object Model es un interfaz para programas de aplicación (API) para
documentos HTML válidos y documentos XML bien formados.
Es un estándar que surge de la unión de diferentes propuestas.
Los programadores pueden crear documentos, navegar su estructura, modificarla.
Todos los elementos HTML y XML pueden encontrarse en el DOM!
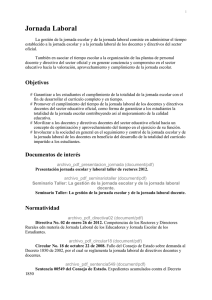
<table>
<tbody>
<tr>
<td>San Fierro</td>
<td>Los Santos</td>
</tr>
<tr>
<td>Las Venturas</td>
<td>San Andreas!</td>
</tr>
</tbody>
</table>
Documento Web
Document Object Model
En los ejemplos anteriores, hemos accedido al objeto document, al cual le
hemos solicitado la operación write.
El objeto document posee además otros objetos que definen la estructura
misma del documento.
<tbody>
<tr>
<td>
San Fierro
Esta colección de objetos se denomina Document Object Model (DOM)
© Diego C. Martínez - DCIC-UNS
<table>
9
Document Object Model
<td>
Los Santos
<tr>
<td>
Las Venturas
<td>
San Andreas!
© Diego C. Martínez - DCIC-UNS
10
Document Object Model
El objeto document es el objeto raíz de los que componen el documento.
DOM posee varios niveles que denotan la evolución del estándar. Por ejemplo, DOM
nivel 0 es la mínima recomendación de la W3C al respecto, DOM nivel 3 es la más
completa.
Podemos acceder otros nodos, o crearlos por medio de operaciones:
●
getElementById()
●
getElementsByTagName()
●
createElement()
●
createAttribute()
●
createTextNode()
Los browsers se apegan al estandar en buen grado, pero con diferencias menores.
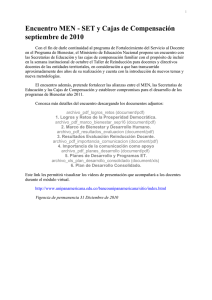
Uso de los browsers en el mercado
IE - 64.64%
Firefox - 25.30%
Safari – 4.3%
Google Chrome - 3.19%
Opera - 1.5%
Otros - 1.12%
Los browsers en general aceptan accesos a otras estructuras de niveles DOM
anteriores, como
Las recomendaciones pueden encontrarse en la página de la W3C.
Articulo sobre migración del Explorer al Mozilla
http://www-128.ibm.com/developerworks/web/library/wa-ie2mozgd/
© Diego C. Martínez - DCIC-UNS
© DCM-DCIC-UNS
●
El arreglo document.images
●
El arreglo document.links
●
El atributo document.bgColor
●
El atributo document.fgColor
Lo correcto es seguir el estándar más reciente, pues los navegadores pueden dejar
de soportar niveles previos.
11
© Diego C. Martínez - DCIC-UNS
12
3
Tecnologías de programación web
Dr. Diego C. Martínez
Universidad Nacional de Catamarca
Noviembre de 2009
Document Object Model - ejemplo
Document Object Model - ejemplo
<html>
<head>
<title></title>
</head>
<body><p>Este es un párrafo</p></body>
</html>
...
<p id="myParagraph">This is a sample paragraph.</p>
...
En este caso la expresión para acceder al tag es:
La siguiente expresión
document.getElementById("myParagraph").tagName
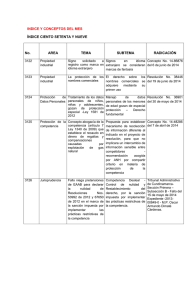
document.documentElement.lastChild.firstChild.tagName
También pueden accederse a todos los tags de un mismo tipo....
es equivalente al nombre “P”, el tag representado por el nodo referenciado:
var nodeList = document.getElementsByTagName("A");
for (var i = 0; i < nodeList.length; i++)
nodeList[i].style.color = "#ff0000";
document.documentElement.lastChild.firstChild.tagName
Tag HTML de la página
Tag BODY
1er. Elemento
del tag BODY
Nombre del
1er. elemento
del tag BODY
Un acceso más simple puede conseguirse ante la posibilidad de nombrar los
elementos de un documento HTML...
© Diego C. Martínez - DCIC-UNS
© DCM-DCIC-UNS
Tutorial simple: http://www.brainjar.com/dhtml/
intro/default.asp
13
© Diego C. Martínez - DCIC-UNS
14
4