MANUAL DE CREACION DE FORMULARIOS – PARTE 2
Anuncio

MANUAL DE CREACION DE FORMULARIOS – PARTE 2
En esta parte trabajaremos una serie de formularios para cliente tabla que tiene una Foreign Key la
cual trabajaremos a través de un SELECT en la pantalla de agregar y de modificar.
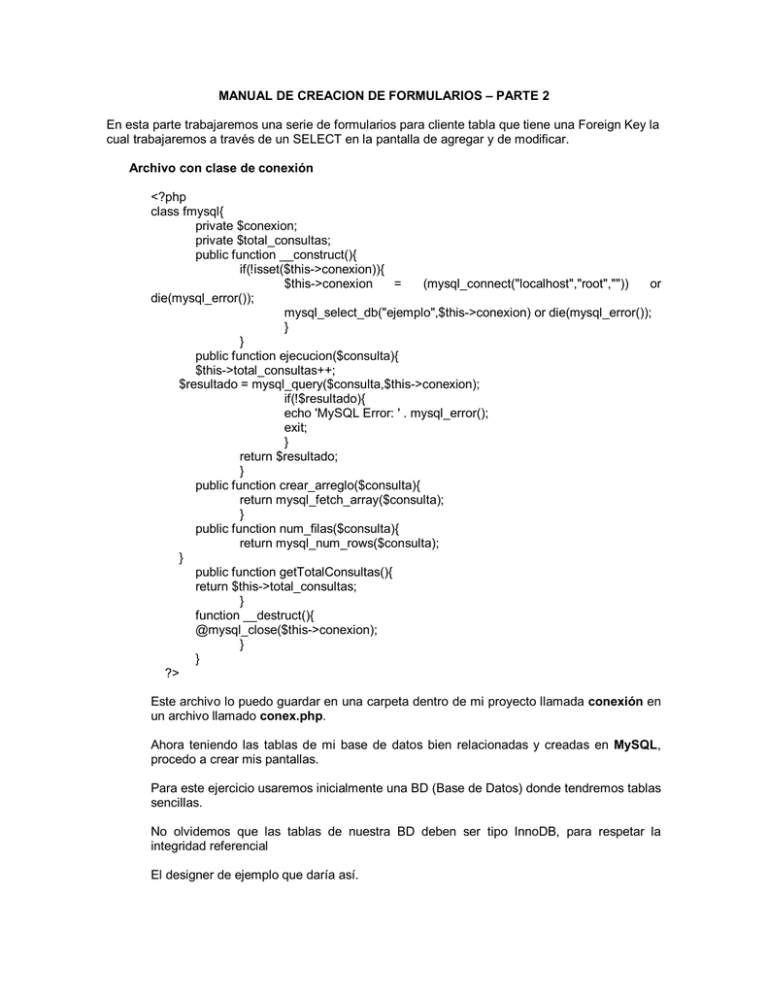
Archivo con clase de conexión
<?php
class fmysql{
private $conexion;
private $total_consultas;
public function __construct(){
if(!isset($this->conexion)){
$this->conexion
=
(mysql_connect("localhost","root",""))
or
die(mysql_error());
mysql_select_db("ejemplo",$this->conexion) or die(mysql_error());
}
}
public function ejecucion($consulta){
$this->total_consultas++;
$resultado = mysql_query($consulta,$this->conexion);
if(!$resultado){
echo 'MySQL Error: ' . mysql_error();
exit;
}
return $resultado;
}
public function crear_arreglo($consulta){
return mysql_fetch_array($consulta);
}
public function num_filas($consulta){
return mysql_num_rows($consulta);
}
public function getTotalConsultas(){
return $this->total_consultas;
}
function __destruct(){
@mysql_close($this->conexion);
}
}
?>
Este archivo lo puedo guardar en una carpeta dentro de mi proyecto llamada conexión en
un archivo llamado conex.php.
Ahora teniendo las tablas de mi base de datos bien relacionadas y creadas en MySQL,
procedo a crear mis pantallas.
Para este ejercicio usaremos inicialmente una BD (Base de Datos) donde tendremos tablas
sencillas.
No olvidemos que las tablas de nuestra BD deben ser tipo InnoDB, para respetar la
integridad referencial
El designer de ejemplo que daría así.
Este es el script de creación de tablas:
CREATE TABLE municipio (
municodi INTEGER(3) UNSIGNED NOT NULL AUTO_INCREMENT,
muninomb VARCHAR(50) NOT NULL,
PRIMARY KEY(municodi)
)
TYPE=InnoDB;
CREATE TABLE cliente (
cliecodi INTEGER(10) UNSIGNED NOT NULL AUTO_INCREMENT,
cliemuni INTEGER(3) UNSIGNED NOT NULL,
clienomb VARCHAR(100) NULL,
cliedire VARCHAR(100) NULL,
clietele VARCHAR(12) NULL,
cliemail VARCHAR(150) NULL,
PRIMARY KEY(cliecodi),
INDEX cliente_FKIndex1(cliemuni),
FOREIGN KEY(cliemuni)
REFERENCES municipio(municodi)
ON DELETE RESTRICT
ON UPDATE CASCADE
)
TYPE=InnoDB;
CREATE TABLE factura (
factcodi INTEGER(6) UNSIGNED NOT NULL AUTO_INCREMENT,
factclie INTEGER(10) UNSIGNED NOT NULL,
factfech DATE NULL,
PRIMARY KEY(factcodi),
INDEX factura_FKIndex1(factclie),
FOREIGN KEY(factclie)
REFERENCES cliente(cliecodi)
ON DELETE CASCADE
ON UPDATE CASCADE
)
TYPE=InnoDB;
CREATE TABLE factdetalle (
fadecodi INTEGER(6) UNSIGNED NOT NULL AUTO_INCREMENT,
fadefact INTEGER(6) UNSIGNED NOT NULL,
fadecant INTEGER(10) UNSIGNED NOT NULL,
fadeiva INTEGER(2) UNSIGNED NOT NULL,
PRIMARY KEY(fadecodi),
INDEX factdetalle_FKIndex1(fadefact),
FOREIGN KEY(fadefact)
REFERENCES factura(factcodi)
ON DELETE CASCADE
ON UPDATE CASCADE
)
TYPE=InnoDB;
Creamos nuestra BD en php my admin. Asi
Luego importamos nuestro script de creación de tablas:
Teniendo ya nuestra BD y el archivo de conexión procederemos a crear los formularios o
pantallas de entrada.
Empezaremos por la mas sencilla, la de agregar municipio.
AGREGAR CLIENTE
Para estas pantallas usaremos una herramienta de interfaz grafica conocida como
Dreamweaver
Seleccionamos Crear nuevo PHP.
Si lo tenemos predeterminado en Diseñador abrirá la siguiente pantalla
Creamos el código para agregar el cliente
<!DOCTYPE
html
PUBLIC
"-//W3C//DTD
XHTML
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
1.0
Transitional//EN"
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Agregar Cliente</title>
<style type="text/css">
<!-.Estilo1 {
color: #0000FF;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
.Estilo2 {
color: #0000FF;
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
font-size: 18px;
}
-->
</style>
</head>
<body>
<?php
//incluimos el archivo de conexion
include("conexion/conex.php");
//instanciamos nuestro objeto, para trabajar los metodos correspondientes
$obj=new fmysql;
?>
<form action="" method="post" name="f_agrclie">
<p align="center" class="Estilo2">AGREGAR CLIENTE </p>
<table width="460" height="113" border="1" align="center">
<tr>
<td
width="238"><div
align="right"><span
class="Estilo1">Identificacion</span>:</div></td>
<td width="346">
<input type="text" name="cliecodi" size="12" maxlength="12" /> </td>
</tr>
<tr>
<td><div align="right"><span class="Estilo1">Municipio</span>:</div></td>
<td><select name="cliemuni">
<option></option>
<?php
//el primer option que hemos colocado es para que siempre que vayamos a
agregar nos parezca el campo en blanco.
//vamos a seleccionar todos los municipio de la tabla municipios y a guardarlos en
una variable $resultado
$resultado=$obj->ejecucion("SELECT * FROM municipio ORDER BY muninomb
ASC;");
//con un while recorremos el arreglo que crearemos con el metodo crear_arreglo
//a la vez llenamos los option de nuestro SELECT
while($fila=$obj->crear_arreglo($resultado)){
$codimuni=$fila['municodi'];
$nombmuni=$fila['muninomb'];
echo "<option value='$codimuni'>$nombmuni</option>";
}
?>
</select>
</td>
</tr>
<tr>
<td><div align="right"><span class="Estilo1">Nombre</span>:</div></td>
<td><input type="text" name="clienomb" size="40" maxlength="40" /></td>
</tr>
<tr>
<td><div align="right"><span class="Estilo1">Direccion</span>:</div></td>
<td><textarea name="cliedire" cols="40" rows="2"></textarea></td>
</tr>
<tr>
<td><div align="right"><span class="Estilo1">Telefono</span>:</div></td>
<td><input type="text" name="clietele" size="12"/></td>
</tr>
<tr>
<td><div align="right"><span class="Estilo1">e-mail</span>:</div></td>
<td><input type="text" name="cliemail" size="50" /></td>
</tr>
<tr>
<td colspan="2"><div align="center">
<input type="submit" name="b_agrega" value="Agregar" />
<input
type="submit"
name="b_salir"
value="Salir"
onclick="this.form.action='cliente.php'" />
</div></td>
</tr>
</table>
</form>
<?php
//usamos un condicional para asegurar que se hizo click en el boton b_agrega
if(isset($b_agrega)){
//con nuestro objeto llamamos el metodo ejecucion, para usar la sentencia INSERT
de MySQL
$obj->ejecucion("INSERT
INTO
cliente(cliecodi,cliemuni,clienomb,cliedire,clietele,cliemail)
VALUES('$cliecodi','$cliemuni','$clienomb','$cliedire','$clietele','$cliemail');");
}
?>
</body>
</html>
La parte verde son estilos para tipos de letra y otras cosas que crea automáticamente DW
cuando cambio tamaño, tipo de letra y más cosillas en mi código de formulario.
La parte azul es el código del html, para el formulario con su tabla cuadro de texto y su
botón submit, para enviar la información a la Base de Datos, nótese que trabajamos el
nombre del cuadro de texto igual que el del campo, pero esto es opcional, podríamos
llamarles diferentes, y segaría funcionando igual, solo hay que tener en cuenta donde
llamamos el text box.
Lo guardamos en un archivo llamado clieagr.php
En este código la parte mas importante y nueva es donde se generan los <option>
para traer la información de los municipios es decir:
…
<tr>
<td><div align="right"><span class="Estilo1">Municipio</span>:</div></td>
<td><select name="cliemuni">
<option></option>
<?php
//el primer option que hemos colocado es para que siempre que vayamos a
agregar nos parezca el campo en blanco.
//vamos a seleccionar todos los municipio de la tabla municipios y a
guardarlos en una variable $resultado
$resultado=$obj->ejecucion("SELECT * FROM municipio ORDER BY
muninomb ASC;");
//con un while recorremos el arreglo que crearemos con el metodo
crear_arreglo
//a la vez llenamos los option de nuestro SELECT
while($fila=$obj->crear_arreglo($resultado)){
$codimuni=$fila['municodi'];
$nombmuni=$fila['muninomb'];
echo "<option value='$codimuni'>$nombmuni</option>";
}
?>
</select>
</td>
</tr>
…
Vale la pena recordar que aquellos textos que aparecen después de // o entre /* y */ en un
código de PHP son comentarios que no intervienen dentro del código, incluso se pueden
quitar y el código sigue funcionando igual. Aquí se utilizan con un fin informativo para el
desarrollador.
Por pantalla muerta algo así
LISTAR CLIENTES
Ahora haremos el formulario de Listar Clientes
Aquí vamos a listar los clientes y a la vez vamos a usar esta pantalla de plataforma para
llamar la de modificar y la de eliminar los mismos.
Para ello usaremos unas imágenes que nos indiquen que vamos a Modificar o Eliminar,
estas imágenes Irán en una carpeta dentro de nuestro proyecto llamada imágenes
(recuérdese que cada programador dará sus propios nombres a las carpetas y archivos
usados, solo debe tener en cuenta como los llama), a la vez usaremos checkbox para
permitir seleccionar varios municipios a la vez; los cuales que serán eliminados al mismo
tiempo.
Usando el DW el código quedaría así:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Listar Clientes</title>
<style type="text/css">
<!-.Estilo1 {
color: #0000FF;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
.Estilo2 {
color: #0000FF;
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
font-size: 18px;
}
.boton1 {
font-family: Arial, Helvetica, sans-serif;
font-size: 1px;
background-image: url(imagenes/Editar.gif);
height: 19px;
width: 18px;
border:thin;
background-repeat: no-repeat;
background-position: center center;
}
.boton2 {
font-family: Arial, Helvetica, sans-serif;
font-size: 1px;
background-image: url(imagenes/Eliminar.gif);
height: 19px;
width: 18px;
border:thin;
background-repeat: no-repeat;
background-position: center center;
}
-->
</style>
</head>
<body>
<form action="" method="post" name="f_lisclie">
<p align="center" class="Estilo2">LISTAR CLIENTES </p>
<table width="1018" height="29" border="1" align="center">
<tr>
<td width="117"><div align="center"><span
class="Estilo1">Identificacion</span></div></td>
<td width="229" height="23"><div align="center"><span
class="Estilo1">Cliente</span></div></td>
<td width="160"><div align="center"><span class="Estilo1">Municipio</span></div></td>
<td width="181"><div align="center"><span class="Estilo1">Direccion</span></div></td>
<td width="75"><div align="center"><span class="Estilo1">Telefono</span></div></td>
<td width="90"><div align="center"><span class="Estilo1">e-mail</span></div></td>
<td width="36"><div align="center">
<label>
<input type="checkbox" name="checkbox" value="checkbox" checked="checked"
disabled="disabled" title="Seleccionar para eliminar" />
</label>
</div></td>
<td width="36"><div align="center"><img src="imagenes/Editar.gif" width="12"
height="13" title="Modificar" /></div></td>
<td width="36"><div align="center"><img src="imagenes/Eliminar.gif" width="11"
height="13" title="Eliminar" /></div></td>
</tr>
<?php
//Como debemos incluir la informacion de Cliente - Municipios dentro de la tabla
insertamos aqui el codigo PHP
//incluimos el archivo de conexion
include("conexion/conex.php");
//instanciamos nuestro objeto
$obj=new fmysql;
/*crearemos el codigo, para cuando hagamos click en el boton Eliminar Seleccionados, lo
vamos a colocar inicialmente ya que
cuando damos click en el boton se ejecuta el codigo, cuando recarga la pagina, asi que es
mejor que elimine primero si se le dio click
al boton Eliminar Seleccionados para luego pintar la tabla con los datos de los que
quedan*/
if(isset($b_elimsel)){
//primero usamos el metodo ejecucion de nuestro objeto para hacer un select
donde guardaremos la info de la tabla cliente y municipio
//aqui hecemos una consulta multitabla
$resultado=$obj->ejecucion("SELECT * FROM municipio, cliente WHERE
cliemuni=municodi ORDER BY clienomb");
/*ahora con un ciclo while recorro el arreglo que tambien crearemos, para
compararlo con los codigos de municipio y cliente
que quedan guardados al seleccionar el checkbox.
Estos codigos de municipio se guardan en un vector, ya que le dimos como name
al checkbox generado elimcl[]
que como podemos darnos cuenta es como se nombra un vector en PHP*/
while($fila=$obj->crear_arreglo($resultado)){
$codiclie=$fila['cliecodi'];
//con la funcion count a veriguamos cuantos datos tiene nuestro vector
elimcl[], este se va llenando con los datos a los que le hemos puesto el Chulito
$numv=count($elimcl);
//recorremos este vector, comparandolo con los datos de la tabla municipio
y si llega a encontrar uguales pues los eliminará
for($i=0; $i<$numv; $i++){
if($elimcl[$i]==$codiclie){
//usamos el metodo ejecucion para realizar la eliminacion
$obj->ejecucion("DELETE FROM cliente WHERE
cliecodi=$codiclie;");
}//cierre del IF
}// cierre del cilo FOR
}//Cierre del ciclo WHILE
}//Cierre del IF del Boton de Eliminar Seleccionados
//usamos el metodo ejecucion, para el SELECT con el que traemos los datos de la tabla
municipio y eso lo guardamos en una variable llamada $resultado
$resultado=$obj->ejecucion("SELECT * FROM municipio, cliente WHERE
cliemuni=municodi ORDER BY clienomb ASC;");
/*con el metodo crear_arreglo pasamos la informacion obtenida en el SELECT y guardada
en la variable $resultado en una matriz asociativa llamada $fila
donde la clave es el nombre del campo y el valor el dato guardado en dicho campo
Con un ciclo while recorremos dicha matriz y creamos filas y celdas para agregar la
informacion obtenida, de la siguiente forma*/
while($fila=$obj->crear_arreglo($resultado)){
$codiclie=$fila['cliecodi']; //guardamos en la variable $nombmuni, el dato del campo
cliecodi
$nombclie=$fila['clienomb']; //guardamos en la variable $nombmuni, el dato del
campo clienomb
$direclie=$fila['cliedire']; //guardamos en la variable $nombmuni, el dato del campo
cliedire
$teleclie=$fila['clietele']; //guardamos en la variable $nombmuni, el dato del campo
clietele
$mailclie=$fila['cliemail']; //guardamos en la variable $nombmuni, el dato del campo
cliemail
$codimuni=$fila['municodi']; //aqui guardamos en la variable $codimuni, el dato del
campo municodi
$nombmuni=$fila['muninomb']; //guardamos en la variable $nombmuni, el dato del
campo muninomb
$form_edit="this.form.action='clieedi.php'"; //variable para luego redireccionar a la
pantalla muniedi.php y llevar datos por el metodo post de este formulario.
$form_elim="this.form.action='clieeli.php'"; //variable para luego redireccionar a la
pantalla munieli.php y llevar datos por el metodo post de este formulario.
//procedemos a crear el codigo de creacion de las filas necesarias en la tabla
//recordemos que por ser html este codigo lo llamamos con echo
echo
"<tr><td>$codiclie</td><td>$nombclie</td><td>$nombmuni</td><td>$direclie</td><td>$tel
eclie</td><td>$mailclie</td><td align='center'><input type='checkbox' name='elimcl[]'
value='$codiclie' title='Seleccionar para eliminar'/></td><td align='center'><input
type='submit' class='boton1' name='codiedit' title='Modificar' value='$codiclie'
onclick=$form_edit /></td><td align='center'><input type='submit' name='codielim'
class='boton2' value='$codiclie' title='Eliminar' onclick=$form_elim /></td></tr>";
}
/*hemos tenido que hacer un arreglo por la forma de trabajo de IEXPLORER, debemos
usar el INPUT TYPE=SUBMIT, pero para mostrar la imagen y no ver el valor, hicimos un
par de estilos llamados boton1 y boton2, para llamarlos lo hacemos asi <input type='submit'
name='codiedit' title='Modificar' class='boton1' onclick=$form_edit>
Para editar usamos la variable $form_edit que nos ejecuta "this.form.action='muniedi.php'",
que nos envia al archivo clieiedi.php
Igual para eliminar clieeli.php*/
?>
</table>
<div align="center">
<p>
<input type="submit" name="b_elimsel" value="Eliminar Seleccionados" />
<input type="submit" name="b_salir" value="Salir" onclick="this.form.action='cliente.php'"
/>
</p>
</div>
<p>&nbsp;</p>
</form>
</body>
La pantalla mostrará algo similar a esto:
Usando los check box de esta pantalla podremos eliminar los municipios que deseemos,
debemos seleccionar bien los que queremos eliminar
Luego de seleccionados damos click en el botón Eliminar Seleccionados y eliminara los
que fueron seleccionados de la lista.
Para eliminar un cliente en particular, usamos el botón de eliminar (Imagen de Basurero)
Vamos ahora a crear la pantalla de eliminar donde trabajaremos con la información
enviada desde el formulario de LISTAR CLIENTES (clielis.php)
ELIMINAR CLIENTE
Con DW el código quedaría asi
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Eliminar Cliente</title>
<style type="text/css">
<!-.Estilo1 {
color: #0000FF;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
.Estilo2 {
color: #0000FF;
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
font-size: 18px;
}
-->
</style>
</head>
<body>
<?php
$codiclie=$_POST['codielim']; //en esta variable guardamos el dato traido con la variable
$codielim, que es el nombre del boton eliminar del archivo clieeli.php
//ahora incluimos nuestra clase de conexion
include("conexion/conex.php");
//ahora instanciamos nuestro objeto
$obj=new fmysql;
//ahora con el metodo ejecucion traemos los datos del municipio cuyo codigo es igual a
$codiclie y creamos el arreglo con crear_arreglo
$resultado=$obj->ejecucion("SELECT * FROM cliente WHERE cliecodi='$codiclie';");
// como sabemos de antemano que solo va a ser un cliente no necesitamos el ciclo while
para conservar los datos
//lo hacemos directamente asi
$fila=$obj->crear_arreglo($resultado);
//ahora guardamos los datos del cliente a eliminar en variables
$codcli=$fila['cliecodi'];
$nomcli=$fila['clienomb'];
?>
<form action="" method="post" name="f_eliclie">
<p align="center" class="Estilo2">ELIMINAR CLIENTE </p>
<p align="center" class="Estilo1">Va a eliminar el cliente <?php echo $nomcli; ?> y con el
eliminara todos los datos relacionados, esta seguro de realizar este proceso????? </p>
<p align="center" class="Estilo1">
<input type="hidden" name="cliecod" value="<?php echo "$codcli"; ?>" />
<input type="submit" name="b_si" value="Si" />
<input type="submit" name="b_no" value="No" />
</p>
</form>
<?php
// el input type="hidden"..... usado en el form es un campo de texto INVISIBLE, donde
guardaremos el dato del codigo del municipio
//Creamos el codigo a ejecutar si damos click en el boton Si
if(isset($b_si)){
//nuevamente usamos el metodo ejecucion, pero esta vez para realizar la
eliminacion del municipio trayendo el dato guardado en el campo de texto INVISIBLE
$obj->ejecucion("DELETE FROM cliente WHERE cliecodi='$cliecod';");
//ahora usamos una sentencia especial de PHP para ir al formulario munilis.php
nuevamente
echo "<META HTTP-EQUIV='Refresh' CONTENT='0; url=clielis.php'>";
}
//ahora el codigo si damos click en el boton No
if(isset($b_no)){
//usamos la sentencia especial de PHP para ir al formulario munilis.php
nuevamente
echo "<META HTTP-EQUIV='Refresh' CONTENT='0; url=clielis.php'>";
}
?>
</body>
</html>
En este código podemos ver como se puede abrir y cerrar PHP para ser utilizado de
acuerdo a nuestras necesidades en diferentes partes dentro del código de HTML.
El proceso para eliminación entonces seria el siguiente:
Damos click en el botón eliminar (el de la imagen de caneca de basura) del municipio que
deseamos borrar (en este caso Barrancabermeja)
Se abrirá el formulario de eliminación así:
Al dar click en Si se devuelve a listar Clientes mostrándonos los datos sin el dato
eliminado.
MODIFICAR UN CLIENTE
En esta pantalla también llamaremos información desde la pantalla de Listar Clientes
(clieilis.php)
Con DW el código quedaría así:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Modificar Cliente</title>
<style type="text/css">
<!-.Estilo1 {
color: #0000FF;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
.Estilo2 {
color: #0000FF;
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
font-size: 18px;
}
-->
</style>
</head>
<body>
<?php
//traemos la informacion del codigo del archivo munilis.php
$codiclie=$_POST['codiedit'];
//incluimos el archivo de conexion
include("conexion/conex.php");
//instanciamos nuestro objeto, para trabajar los metodos correspondientes
$obj=new fmysql;
// en el campo text tenemos un atributo llamado value para que nos muestre por pantalla el
nombre del cliente, alli le haremos las modificaciones para luego guardarlo
//luego de modificar el campo de texto, procedo con un if y el metodo ejecucion a realizar el
script de modificacion del dato; si damos click en Modificar
if(isset($b_modifica)){
$obj->ejecucion("UPDATE cliente SET cliecodi='$cliecodi', cliemuni='$cliemuni',
cliedire='$cliedire', clietele='$clietele', cliemail='$cliemail' WHERE cliecodi='$clcd';");
//El nombre de los campos text coinciden con los nombres de los campos
//Ahora regresamos al formulario Listar, para ver la modificacion realizada
echo "<META HTTP-EQUIV='Refresh' CONTENT='0; url=clielis.php'>";
}
/*en esta pantalla es necesario colocar el codigo del update desde el comienzo, ya
que como todos sabemos el codigo se ejecuta en orden lineal, es decir linea por
linea,
como le colocamos la condicion (if) esta parte aunuqe este al comienzo se
ejecutara solo al
hacer click en el boton Modificar.
OJO el codigo esta al comienzo pero logicamente despues de incluir el archivo de
conexion
y de instanciar el objeto.*/
//usamos el metodo ejecucion, para llamar el dato que vamos a modificar de acuerdo a la
variable ya importada desde clielis.php
$resultado=$obj->ejecucion("SELECT * FROM cliente WHERE cliecodi='$codiclie';");
//Guardamos los datos en $fila con el metodo crear_arreglo, para luego llamarlos y tenerr
bien la informacion
$fila=$obj->crear_arreglo($resultado);
$codcli=$fila['cliecodi'];
$nomcli=$fila['clienomb'];
$muncli=$fila['cliemuni'];
$dircli=$fila['cliedire'];
$telcli=$fila['clietele'];
$maicli=$fila['cliemail'];
?>
<form action="" method="post" name="f_ediclie">
<p align="center" class="Estilo2">MODIFICAR CLIENTE </p>
<table width="460" height="113" border="1" align="center">
<tr>
<td width="238"><div align="right"><span
class="Estilo1">Identificacion</span>:</div></td>
<td width="346"><input type="hidden" name="clcd" size="12" maxlength="12"
value="<?php echo $codiclie; ?>" /><input type="text" name="cliecodi" size="12"
maxlength="12" value="<?php echo $codcli; ?>" />
</td>
</tr>
<tr>
<td><div align="right"><span class="Estilo1">Municipio</span>:</div></td>
<td><select name="cliemuni">
<?php
$resultado=$obj->ejecucion("SELECT * FROM municipio WHERE
municodi=$muncli;");
$fila=$obj->crear_arreglo($resultado);
$codimuni=$fila['municodi'];
$nombmuni=$fila['muninomb'];
echo "<option value='$codimuni'>$nombmuni</option>";
//el primer option que hemos colocado es para que siempre que vayamos a editar
nos aparezca el dato del municipio que esta en la tabla.
//vamos a seleccionar todos los municipios de la tabla municipios y a guardarlos
en una variable $resultado
$resultado=$obj->ejecucion("SELECT * FROM municipio ORDER BY muninomb
ASC;");
//con un while recorremos el arreglo que crearemos con el metodo crear_arreglo
//a la vez llenamos los option de nuestro SELECT
while($fila=$obj->crear_arreglo($resultado)){
$codimuni=$fila['municodi'];
$nombmuni=$fila['muninomb'];
echo "<option value='$codimuni'>$nombmuni</option>";
}
?>
</select>
</td>
</tr>
<tr>
<td><div align="right"><span class="Estilo1">Nombre</span>:</div></td>
<td><input type="text" name="clienomb" size="40" maxlength="40" value="<?php echo
$nomcli; ?>" /></td>
</tr>
<tr>
<td><div align="right"><span class="Estilo1">Direccion</span>:</div></td>
<td><textarea name="cliedire" cols="40" rows="2" ><?php echo $dircli;
?></textarea></td>
</tr>
<tr>
<td><div align="right"><span class="Estilo1">Telefono</span>:</div></td>
<td><input type="text" name="clietele" size="12" value="<?php echo $telcli; ?>" /></td>
</tr>
<tr>
<td><div align="right"><span class="Estilo1">e-mail</span>:</div></td>
<td><input type="text" name="cliemail" size="50" value="<?php echo $maicli; ?>"
/></td>
</tr>
<tr>
<td colspan="2"><div align="center">
<input type="submit" name="b_modifica" value="Modificar" />
</div></td>
</tr>
</table>
</form>
</body>
</html>
Cabe resaltar que en este formulario, hemos colocado el código para modificar al comienzo
del código, después de declarar el incluye y de instanciar el objeto.
Al seleccionar un cliente de la lista para modificar y haciendo click en el botón de modificar
(imagen de hoja y lápiz)
Abrirá la pantalla de Modificacion
Hacemos la modificación
En el código de programación de modificación podemos ver que hay un campo de texto
tipo hidden (invisible, donde guardamos el código original del cliente, esto con el fin de
poder modificar la llave primaria la cual es dicho cócdigo.
Hacemos click en modificar y nos regresara a la Lista de Clientes, modificando el dato
correspondiente
Para finalizar esta segunda parte del manual, crearemos un formulario, que guardaremos
en un archivo llamado cliente.php, que será desde donde llamaremos al de agregar y al de
listar
El DW quedará así:
<!DOCTYPE
html
PUBLIC
"-//W3C//DTD
XHTML
1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Cliente</title>
<style type="text/css">
<!-.Estilo1 {
color: #0000FF;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
.Estilo2 {
color: #0000FF;
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
font-size: 18px;
}
-->
</style>
</head>
<body>
<p align="center" class="Estilo2">CLIENTE</p>
<form action="clieagr.php" method="post" name="f_agmuni">
<div align="center">
<input type="submit" name="agregar" value="Agregar"/>
</div>
</form>
<p>
<form action="clielis.php" method="post" name="f_lismuni">
<div align="center">
<input type="submit" name="listar" value="Listar"/>
</div>
</form>
<p>
<form action="" method="post" name="f_lismuni">
<div align="center">
<input type="submit" name="salir" value="Salir"/>
</div>
</form>
</body>
</html>
La pantalla será
En la tercera y última parte de este manual veremos como trabajar con formularios y
subformularios, los segundo en un estilo que asemeja una grilla e incluiremos un trabajo
especial con JAVA SCRIPT.
Hasta la próxima….
Espero que esto les sirva para su desarrollo como constructores de software y también
personal
“El que Constructor de Software sabe de todo un poco… y lo que no sabe lo investiga o se
lo inventa”
RUBEN DARIO JIMENEZ RAMIREZ
Tecnólogo en Sistemas
TECNOLOGICA FITEC
Profesor
CONVENIO ALCALDIA – UNIVERSIDAD DEL PUEBLO