Criterios de Accesibilidad
Anuncio

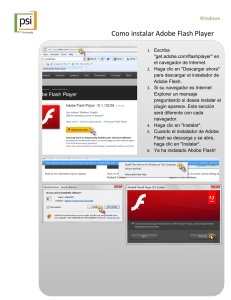
Criterios de Accesibilidad ÍNDICE 1 CRITERIOS DE ACCESIBILIDAD. ____________________________________ 3 2 CRITERIOS DE USABILIDAD. _______________________________________ 4 3 COLORES _______________________________________________________ 6 4 TIPOGRAFÍA _____________________________________________________ 6 5 IMÁGENES_______________________________________________________ 8 6 FLASH __________________________________________________________ 9 1 Criterios de Accesibilidad. La accesibilidad en un sitio Web consiste en garantizar el acceso a la información y a los servicios de sus páginas sin limitación ni restricción alguna por razón de discapacidad de cualquier carácter o condicionantes técnicos, debiendo tener en cuenta que muchas personas que acceden a la información incluida en páginas Web lo hacen desde diferentes dispositivos y contextos. Con el fin de ayudar y facilitar el acceso a la información, las páginas Web deben cumplir una serie de pautas y recomendaciones indicadas por el grupo de trabajo WAI (http://www.w3.org/WAI/), que forma parte del consorcio de W3C (http://w3.org). Tales pautas conforman un estándar de hecho en materia de accesibilidad a las páginas Web. AI establece tres niveles de verificación o adecuación que son; nivel 1 (A), nivel 2 (AA) y el nivel 3 (AAA), cuyo orden de importancia comienza en el nivel 1. La obtención de estos niveles es acumulativa, es decir, el portal no alcanzará el nivel 3 de cumplimento si no se han satisfecho los dos niveles anteriores. Todos los desarrollos en HTML externos a la herramienta Oracle Portal utilizada por Cruz Roja, deben intentar cumplir con los criterios de accesibilidad WAI 2 (AA). XHTML 1.0. El sitio Web debe intentar cumplir con los dos primeros niveles de adecuación (AA), de esta forma, se puede asegurar que la mayor parte de los usuarios pueden acceder a la información publicada. 2 Criterios de Usabilidad. La usabilidad se define como el conjunto de técnicas que ayudan a los seres humanos a realizar tareas en entornos gráficos de ordenador. La usabilidad ayuda a que esta tarea se realice de una forma sencilla analizando el comportamiento humano, y los pasos necesarios para ejecutar la tarea de una forma eficaz (diseño de las páginas Web orientado a la experiencia de usuario). Como principios a seguir para garantizar la usabilidad de las páginas Web se destacan los siguientes: Control por el usuario: Ha de garantizarse la capacidad de elección de opciones por el usuario. Debe Prevalecer la rapidez y fiabilidad sobre el diseño: El usuario de páginas públicas espera resultados (información y servicios) de acceso eficaz y ágil; no pretende estéticas brillantes ni estructuras complejas en la mayoría de los casos. Segmentación de la estructura de navegación: El usuario no quiere que se le presente toda la oferta de contenidos en todas las páginas. Las páginas son para el “áreas temáticas” que deben responder a una adecuada estructura de la navegación convenientemente segmentada en función de diferentes criterios. Lenguaje apropiado: La lectura del formato gráfico es diferente a la del soporte papel, requiriendo mayores esfuerzos. La redacción y el lenguaje han de ser apropiados al medio. Utilización del lenguaje XHTML 1.0 (último estándar publicado por el consorcio W3C) para desarrollar el sitio Web. Los criterios señalados garantizarían, según los niveles dispuestos por el consorcio W3C, el cumplimiento de lo dispuesto para el nivel 2, dado que éste garantiza la separación total de contenidos y presentación. De este modo se podrán realizar páginas donde no tiene porqué ser incompatibles el diseño con la usabilidad y la accesibilidad. Criterio Ámbito Todas las páginas deben disponer de una Guía de Navegación en la página lanzadera. La Guía consiste en una presentación fácilmente comprensible del sistema de navegación por las páginas, y de los criterios de organización de los contenidos y servicios. Páginas en Internet de Información y servicios de carácter general y de comunicación (No obligatorio para páginas en Intranet y para páginas de promoción) Además de los criterios señalados, se debe tener en cuenta los siguientes puntos para que el portal sea usable: - El portal debe requerir el mínimo proceso de aprendizaje para usarlo - Se debe proporcionar información de contexto y orientación. El usuario debe tener conocimiento de dónde se encuentra para lo cual es recomendable arbitrar instrumentos de enrutamiento que permita identificar la navegación efectuada para llegar al documento que se está visualizando. - Proporcionar mecanismos claros de navegación Asegurar que los documentos sean claros y simples Todas las páginas deben disponer de un mapa del Web que comprenda al menos hasta el tercer nivel de navegación. Se procurará evitar al máximo el desplazamiento vertical (scroll) en las páginas de inicio. Se procurará evitar el desplazamiento horizontal (scroll) en la totalidad de páginas. El diseño de páginas se optimizará para su correcta visualización en resolución de pantalla de 1024 x 768 píxeles. En formularios se seguirán estas reglas generales: - Se debe reducir al máximo el número de campos - Hay que evitar, en la medida de lo posible, la utilización de combos. Sólo se debe mantener aquéllos en los que la respuesta está predefinida tipo rangos, valoraciones subjetivas, marcas, etc. No se debe usar para países, provincias, etc. - Si se utilizan combos dinámicos, el usuario debe ser quien ordene la acción, no debe hacerse automáticamente. - Evitar la fragmentación de la información para que no tenga que rellenar varios campos. Ejemplo: tipo de vía, dirección, número, número, código postal. 3 Colores Los colores que predominan en la página son el negro, rojo y el gris, este último se utiliza también como fondo parcial de algunos contenidos, también esta permitido su uso como degradado de gris-blanco aprovechando toda la gama de grises. Los colores utilizados en la guía de estilo deben servir como referencia válida en primer lugar, seguido de las Hojas de estilo (css), para cualquier uso o aplicación posterior, frente a las imágenes en formato .gif o .jpg por sufrir alteraciones en la conversión. Los criterios básicos de diseño para la elaboración de la Web de la Cruz Roja Española han sido la adaptación a Internet de los colores, imágenes y tipografías corporativos, junto con una serie de guiños y recursos gráficos que aligeran y embellecen el conjunto global de las páginas. El blanco esta presente en todas las páginas de la Web y nos ayuda a crear y estructurar espacios, al tiempo que da limpieza y orden a las composiciones. Para suavizar y enriquecer el aspecto de las páginas se utiliza una gama de grises como fondo de algunas zonas y como color principal de los textos. El rojo resulta predominante en todos los titulares y destacados por su fuerza y como un símbolo de llamada de atención. Para los textos de los menús de navegación con fondo rojo se utiliza el color blanco y para los contenidos en general se utilizan el gris y el negro. En particular, el uso del color gris es interesante porque es el color que está a mitad del camino entre el negro y el blanco, color que podemos considerar neutro. Los colores grises-metálicos tienen una imagen lustrosa, adoptando las cualidades de los metales que representan. Dan impresión de frialdad metálica, pero también dan sensación de brillantez, lujo y elegancia, por su asociación con los metales preciosos. El color negro nos da la claridad, simplicidad y consistencia a las páginas y nos transmite toda su nobleza y elegancia. 4 Tipografía Las tipografías utilizadas en la web son: Titulares General. Texto HTML con los siguientes parámetros: - Fuente: Verdana, Arial, Helvetica. Tamaño 14 píxeles. - Color: #BD0000 R:189 G:0 B:0 Texto contenidos Negro. Texto HTML con los siguientes parámetros: - Fuente: Tahoma, Verdana, Arial, Helvetica. Tamaño: 11px - Color: #000000 R:0 G:0 B:0 Texto contenidos Gris. Texto HTML con los siguientes parámetros: - Fuente: Tahoma, Verdana, Arial, Helvetica. Tamaño: 11px - Color: #797979 R:121 G:121 B:121 Texto contenidos Gris. Texto HTML con los siguientes parámetros: - Fuente: Verdana, Arial, Helvetica. Tamaño: 11px - Color: #797979 R:121 G:121 B:121 TAHOMA y VERDANA Se ha optado por la utilización de las fuentes Tahoma y Verdana para uso general en todos los textos de Cruz Roja Española por su reducido tamaño y claridad de lectura. El tratamiento aplicado, bien sea como gráfico, o texto Html determinarán los distintos niveles de información jerárquica en las páginas dadas por el uso de colores, cuerpo de letra y estilos diferentes. La fuente Verdana será utilizada para los títulos y para algunos contenidos de la Web que aparecen como texto html. Se utiliza en un tamaño que oscila entre 12 y 10 px., siendo 11 px el tamaño habitual utilizado en el cuerpo del texto, y excepto en las imágenes, siempre sin suavizado. 5 Imágenes El tratamiento de las imágenes de la Web permite formatos jpg y gif, su utilización debe estar justificada con temas relacionados con las actividades del canal o propios de la Cruz Roja. El uso de imágenes como adorno se debe limitar al máximo ya que no esta permitido y penalizan la descarga de la página en nuestro navegador y están desaconsejadas para la accesibilidad de la W3Com. Siempre que el usuario escriba el código HTML debe colocar el atributo alt dentro del código propio de una imagen. <img src=”nombrefoto.jpg” alt=”descripción de la imagen”> Usuarios con problemas de accesibilidad El porcentaje de usuarios con discapacidad se situa entre el 10 y el 20 % de la población. No todas las discapacidades afectan al acceso de las tecnologías de la información como la Web, el número de usuarios con discapacidad que acceden al Web esta aumentado día a día. Las barreras a las que estos usuarios se enfrentan en las páginas Web cada día, pueden ser variadas: Imagen sin textos alternativos Ausencia de textos alternativos en los mapas del Web Uso incorrecto de los elementos estructurales en las páginas Web Sonidos no subtitulados o imágenes no descritas. Ausencia de información para usuarios que no pueden acceder a la información de los frames o scripts. Tablas difíciles de interpretar. Sitios con un contraste de color pobre o en muchos casos inexistente. 6 Flash Flash es cada vez más usado, pero tiene problemas de accesibilidad. Sin embargo es muy sencillo hacerlo accesible. Dado que el contenido FLASH es actualmente inaccesible, la solución consiste en insertar el código alternativo HTML que queremos que se muestre en lugar de la animación FLASH después del carácter ">" de la etiqueta OBJECT y antes del carácter "<" de la primera etiqueta param. Obviamente este código HTML alternativo debe ser también accesible. Cuando el navegador no puede reproducir el tipo de datos definido en la etiqueta OBJECT pasa a reproducir las siguientes líneas, que pueden ser otro tipo de objeto o, como en este caso, directamente código HTML. Por tanto el navegador debe estar con figurado para no reproducir las animaciones FLASH. Si se trata de un navegador que no soporta la última versión de HTML la etiqueta OBJECT es ignorada y se pasa a reproducir el código alternativo. En cualquier caso, esto nos permite además controlar lo que aparecerá a aquellos visitantes que no tengan instalado el conector o plug-in Sockwave para reproducir Macromedia FLASH. Un ejemplo práctico A continuación se muestra el código de un ejemplo: una felicitación de Navidad. <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase=http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#v ersion=4,0,2,0 align="baseline" border="0" width="350" height="250"> <img src="navidad.gif" alt="Papá Noel con el árbol de Navidad iluminado al fondo nos dice: Esta es la mejor época para sembrar una semilla que traiga esperanza hacia el futuro." width="348" height="250"> <font color="#FF00FF" size="6"> <p align="center">¡FELIZ NAVIDAD Y PRÓSPERO AÑO NUEVO!</p> </font> <param name="movie" value="navidad.swf"> <param name="quality" value="high"> </object> El código alternativo es una imagen (con texto alternativo, por supuesto) y un texto normal a continuación, que transmite el mismo mensaje (sin animación) que se representa en el objeto FLASH original. Los navegadores que no puedan reproducir FLASH mostrarán por tanto el siguiente contenido alternativo: Nota: esta solución se ha probado con éxito en el navegador Opera sin el conector Shockwave instalado y en el navegador sólo-texto BrailleSurf. Para FireFox se puede usar la etiqueta <noembed>.