1. 2. 200 px – 200 px). Ctrol+más
Anuncio

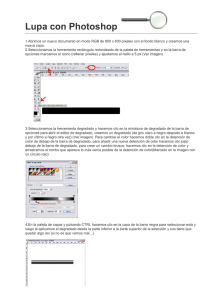
1. Primero creamos un documento nuevo (ctrol+n), con el tamaño que deseemos, Ej (200 px – 200 px). En la opción Modo de color (RGB), después de creada podemos acercar o alejar el área de trabajo para facilitar el trabajo presionando (Ctrol+más) o (Ctrol+menos) “mas y menos son los signos que aparecen en la derecha por defecto del teclado ok” 2. Creamos un circulo, para hacer nuestro boton, una de las formas que hay para hacer esto es de la siguiente forma, con la herramienta Marco elíptico (M), creamos una esfera, “podemos presionar Shift mientras la creamos para que quede bien esférica”. 3. Luego creamos una nueva capa (Capa+Nueva+Capa) le ponemos el nombre que queramos, por Ej: Sombra y presionamos OK. 4. Con la herramienta Degradado (G) “Degradado lineal” editamos el degradado de Negro a Blanco, y dentro de la selección anteriormente hecha y teniendo seleccionada la capa que hemos creado nueva, arrastramos el degradado desde la parte superior hasta la inferior manteniendo presionado el Shift para que el degradado quede parejo. Cuando seleccionen esta herramienta, dan clic en el degradado que aparece en la parte superior del área de trabajo debajo del menú Edición, y ahí le dan los colores que quieran. 5. Luego creamos una nueva capa con los pasos anteriores que vimos para crear capas, yo la nombre: Botón. 6. Ahora extraemos la selección (Selección+Modificar+Contraer…), y le damos un valor de 3. 7. Volvemos a utilizar la herramienta Degradado (G) “linear”,pero ahora le damos el degradado de blanco a rojo, y teniendo seleccionada la nueva capa lo volvemos a aplicar de arriba hacia debajo. 8. Después de esto Deseleccionamos esta selección con (Selección+Deseleccionar) o (Ctrol+D). 9. Ahora seleccionamos la capa de Sombra, una forma es “le damos clic derecho encima del botón que estamos creando con la herramienta Mover (V) y seleccionamos la de Sombra”, para desenfocarla un poco. Vamos a (Filtro+Desenfocar+Desenfoque gaussiano…) y le damos un valor de 3 o 2. 10. Este paso es importante: Seleccionamos la capa Botón nuevamente para aplicarle algunos efecticos para dar la apariencia de 3d, para esto hacemos doble clic sobre la capa o ir a (Capa+Estilo de capa+Sombra interior…) y le vamos a modificar los siguientes valores: Color ------- Carmelita. Opacidad - 55 Angulo ----- -62. Distancia -- 26 Retraer ----- 0 Tamaño ---- 21 Después vamos en esa misma ventana a aplicar un nuevo efecto: Resplandor Interior. Con estos valores: Color ------- blanco, un poco rojizo. Tamaño --- 27. Ahora ya podemos presionar OK. 11. Ahora todo es más fácil, pues ya sabemos hacer lo que sigue, tenemos que dar una luz para que toma la forma de esos botones que vemos con luces, etc… Para eso creamos otra capa, esto de hacer las cosas en capas individuales es para si queremos modificar alguna lo podamos hacer con mayor facilidad, a esta capa yo la nombre: luz. Creamos una esfera como en el paso 2. pero sin presionar Shift para darle una forma parecida a la de la imagen siguiente. Después le aplicamos nuevamente un degradado pero esta ves con un cambio, este lo vamos a dar de blanco a blanco, en la opacidad del color izquierdo le damos un valor de 80 y al de el lado derecho de 0, y lo damos de arriba hacia debajo como le hemos venido haciendo, como esta en la figura siguiente. ¿Les está quedando así? 12. Deseleccionamos la selección con (Ctrol+D) 13. Por ultimo, seleccionamos la capa Botón y escribimos un texto o le colocamos una img a este botón, esto de seleccionar esta capa es para que lo que le pongamos ya sea una imagen o un texto quede por encima de esta capa y por debajo de la luz. 14. Para darle esta forma al texto que pongamos, podemos ir a (Capa+Estilo de capa+Opciones de fusión…) y aquí le damos una sombra interior con los valores que queramos, y un borde también a gusto. Espero que les haya quedado así, gracias y espero que aprendan y disfrutes de este tutorial !!!