Tutorial Efecto Puzzle PhotoShop
Anuncio

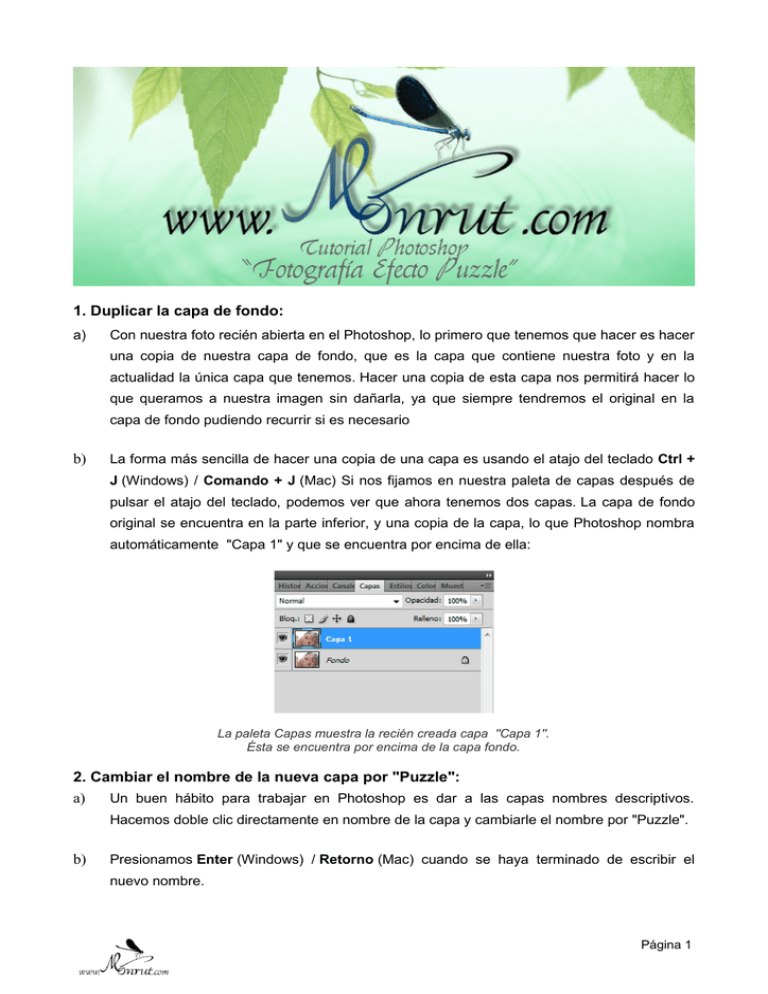
1. Duplicar la capa de fondo: a) Con nuestra foto recién abierta en el Photoshop, lo primero que tenemos que hacer es hacer una copia de nuestra capa de fondo, que es la capa que contiene nuestra foto y en la actualidad la única capa que tenemos. Hacer una copia de esta capa nos permitirá hacer lo que queramos a nuestra imagen sin dañarla, ya que siempre tendremos el original en la capa de fondo pudiendo recurrir si es necesario b) La forma más sencilla de hacer una copia de una capa es usando el atajo del teclado Ctrl + J (Windows) / Comando + J (Mac) Si nos fijamos en nuestra paleta de capas después de pulsar el atajo del teclado, podemos ver que ahora tenemos dos capas. La capa de fondo original se encuentra en la parte inferior, y una copia de la capa, lo que Photoshop nombra automáticamente "Capa 1" y que se encuentra por encima de ella: La paleta Capas muestra la recién creada capa "Capa 1". Ésta se encuentra por encima de la capa fondo. 2. Cambiar el nombre de la nueva capa por "Puzzle": a) Un buen hábito para trabajar en Photoshop es dar a las capas nombres descriptivos. Hacemos doble clic directamente en nombre de la capa y cambiarle el nombre por "Puzzle". b) Presionamos Enter (Windows) / Retorno (Mac) cuando se haya terminado de escribir el nuevo nombre. Página 1 Cambiar el nombre de "Capa 1" a "Puzzle". 3. Añadir una nueva capa en blanco debajo del "puzzle" de Capa: a) A continuación añadimos una nueva capa en blanco debajo de la capa "Puzzle" por lo que aparecerá entre la capa "Puzzle" y la capa fondo. Mantener presionada la tecla Ctrl (Windows) / Comando (Mac) y hacer clic en el icono nueva capa: Mantener presionada la tecla "Ctrl" (Windows) / "Comando" (Mac) y hacer clic en el icono de "Crear una nueva capa" en la paleta Capa. b) Al añadir la tecla Ctrl / Comando para este paso, le estamos diciendo a Photoshop que ha de añadir una nueva capa y colocarla debajo de la capa seleccionada. Podemos ver en la paleta Capas que ahora tenemos una nueva capa en blanco, una vez más el nombre "Capa 1", entre la capa "Puzzle" y la capa Fondo: Una nueva capa en blanco aparece entre las capas "Puzzle" y fondo. Página 2 4. Llenar la nueva capa con color Negro: a) Esta capa se va a utilizar como fondo del puzzle, en un principio vamos a usar el negro como color de fondo, lo que significa que tenemos que llenar esta capa con color negro (Más adelante, ya veremos cómo cambiar el color de fondo).Photoshop tiene un comando construido específicamente para esta tarea. Vamos al menú edición y elegimos rellenar : Ir a Edición > Rellenar. b) Nos aparece en pantalla el cuadro de diálogo Rellenar. Establecer el contenido Negro y a continuación hacer clic en Aceptar para salir del cuadro de diálogo: Activar la opción Contenido Negro. c) Ahora en la vista previa en miniaturas en la paleta de capas, la "Capa 1" está rellana de negro: La vista previa en miniatura de la paleta de capas, la "Capa 1" aparece rellana de color negro. d) Hacemos doble clic directamente en el nombre de esta capa "Capa1" y le cambiamos el nombre por "color de fondo": Página 3 5. Seleccionar la capa "Puzzle" de nuevo: a) Para la creación de las piezas de puzzle hemos de tener seleccionada la capa correcta. Tenemos seleccionada la capa "color de fondo", pero es la capa "Puzzle" la que necesitamos, así que hacemos clic en la capa "Puzzle" en la paleta Capas para seleccionarla: Hacer clic en la capa "Puzzle" en la paleta Capas para seleccionarla. b) ¡Ahora ya estamos listos para convertir la foto en un puzzle! 6. Abrir Filtro Photoshop "texturizar": a) Gracias a una de las texturas que se instala de forma gratuita con Photoshop, la mayor parte del trabajo para la creación del puzzle ya esta hecho. b) La textura "puzzle" está sentada en el disco duro , lista para su uso, pero no esta instalada de forma automática en Photoshop por lo que tendremos que instalarla nosotros mismos. c) Vamos al menú Filtro, elegimos Textura y el submenú Texturizar: Ir a Filtro Textura> Texturizar. 7. Carga la textura "Puzzle": a) Se abre el cuadro de diálogo Texturizar, con una ventana de previsualización a la izquierda y las opciones para el filtro a la derecha. Para cargar la textura "Puzzle" hacemos clic en la flecha situada a la derecha de la opción textura, lo que nos lleva a un menú con una sola opción, Cargar textura. Hacemos clic en él para seleccionarlo: Página 4 Hacemos clic en la flecha a la derecha de la opción de selección de la textura, y a continuación, seleccionamos "Cargar textura". b) Se abre el cuadro de diálogo Cargar textura, lo que nos permite navegar hasta nuestra textura. La textura que estamos buscando se encuentra dentro del directorio de Photoshop en el disco duro, donde se instaló en su momento Photoshop: En un PC (Windows), la ubicación de instalación por defecto se encuentra en la unidad C:\ Archivos de programa \ Adobe \ Photoshop CS3. En un Mac, la carpeta Photoshop se encuentra en el disco duro dentro la carpeta de aplicaciones de directorios. NOTA: El nombre real de la carpeta de Photoshop dependerá de la versión de Photoshop que se este utilizando. c) Una vez hemos localizado la carpeta de Photoshop, hacemos doble clic sobre ella para abrirla. Dentro de la carpeta, encontramos una carpeta llamada Presets. Hacemos doble clic para abrirla, y ahora buscamos la carpeta Texturas y volvemos hacer doble clic para abrirla. Ahora vemos todas las texturas que Photoshop tiene para elegir. Hacemos clic en la textura Puzzle para seleccionarla y, a continuación, hacemos clic en abrir para cargar la textura: Navegamos hasta la carpeta de textura en el directorio de Photoshop, a continuación, seleccionamos la textura de puzzle y abrimos. Página 5 8. Ajustar las opciones de textura: a) Con la textura puzzle cargada, vemos que la opción de textura en el cuadro de diálogo Texturizar se establece ahora en Puzzle. Si, por alguna razón no lo es, seleccionar la textura de puzzle de la lista. b) Ahora tomamos la ventana de previsualización a la izquierda del cuadro de diálogo como guía y ajustamos las opciones de textura. La configuración utilizada dependerá en gran medida de la imagen y el tamaño que se quiere de las piezas del puzzle. c) En mi caso, quiero que las piezas del puzzle que parece sean lo más grande posible, desplazo la opción Escala hasta el 200%. La opción Relieve la pongo a 6 y la opción Luz la pongo Inferior derecha : Ajustar las opciones de la textura puzzle, con el área de previsualización a la izquierda del cuadro de diálogo como guía. d) Hacemos clic en OK para salir del cuadro de diálogo Texturizar y aplicar la textura a la imagen. Aquí está mi foto con la textura puzzle aplicada: La foto aparece ahora dividida en piezas de puzzle. Página 6 9. Seleccionar la herramienta Pluma: a) El efecto del puzzle básico ya está completa, pero vamos a eliminar algunas de las piezas, como si el puzzle estuviera todavía por montar. b) En esta parte del Tutorial se tendrá que saber usar la herramienta pluma de Photoshop. La razón por la que vamos a utilizar la herramienta pluma es porque tenemos que dibujar selecciones alrededor de las piezas del puzzle, y éstas tienen un montón de curvas. La herramienta pluma se ha diseñado específicamente para dibujar curvas. c) Elegimos la herramienta pluma, bien seleccionándola en la paleta de herramientas o simplemente pulsando la letra P del teclado: Seleccionar la herramienta Pluma. d) Con la herramienta Pluma seleccionada, nos aseguramos que en la barra de opciones en la parte superior de la pantalla está seleccionada la opción "Trazados", ya que tenemos que dibujar un trazado con la pluma, no una forma vectorial o una forma basado en píxeles: Seleccionar la opción "Trazados" en la barra de opciones. 10. Dibujar un camino alrededor de una de las piezas del puzzle: a) Usamos la herramienta pluma para dibujar un trazado alrededor de una de las piezas del puzzle. Vamos a cortar esta pieza del puzzle y hacer que parezca estar flotando justo por encima del puzzle, listo para ser encajado en su lugar. b) Hacemos un camino alrededor de la pieza añadiendo puntos de anclaje y arrastrando los controles de dirección, hasta que se haya elaborado con éxito un camino alrededor de la forma completa. Se puede hacer zoom sobre la pieza si es necesario, pulsando Ctrl + barra espaciadora (Windows) / Comando + barra espaciadora (Mac) para acceder temporalmente a la herramienta Zoom, luego hacer clic en la pieza varias veces para acercar la imagen. Página 7 Dibujar un camino alrededor de una de las piezas del puzzle. 11. Convertir el trazado en una selección: a) Una vez hemos terminado de dibujar el camino alrededor de la primera pieza del puzzle, pulsamos Ctrl + Enter (Windows) /Comando + Retorno (Mac) del teclado para convertir el trazado en una forma: "Ctrl + Enter" (Windows) / "Comando + Retorno" (Mac) para convertir el trazado en una selección. 12. Cortar la selección en su propia capa: a) Vamos a cortar la pieza del puzzle seleccionada de la capa "Puzzle" y colocarla en su propia capa, dejando un hueco vacío en su lugar en la capa "puzzle". b) Nos aseguramos que todavía tenemos la capa "Puzzle" seleccionada en la paleta de capas, y luego subimos al menú capa en la parte superior de la pantalla y seleccionamos Nuevo y, a continuación, elegimos Capa, vía Cortar : Página 8 Ir a Capa> Nueva> Capa vía Cortar. c) Esta opción corta la pieza del "puzzle" de la capa y la coloca en su propia capa por encima de la capa "Puzzle" como podemos ver en la paleta Capas. La pieza está ahora en la una capa superior, llamada "Capa 1". Cambiamos el nombre de esta capa por "Pieza_1": La pieza del puzzle ahora aparece en su propia capa por encima de la capa "puzzle". 13. Mover y rotar las piezas del puzzle con Transformación libre: a) Vamos a hacer que esta pieza del puzzle parezca que está a punto de ser encajada en su lugar. Presionamos Ctrl + T (Windows) /Comando + T (Mac) y hacemos clic en cualquier lugar fuera del cuadro de Transformación libre y arrastramos con el ratón para rotar la pieza. Una vez girada, hacemos clic en cualquier lugar dentro del cuadro de Transformación libre y arrastramos el ratón para mover la pieza de su ubicación original. Recuerde que queremos que sea obvio que esta pieza pertenece a este lugar, así que no movemos ni giramos la pieza en exceso. b) Presionamos Enter (Windows) / Retorno (Mac) una vez terminado para aceptar el cambio y salir del comando Transformación libre. Página 9 Utilizamos Transformación libre para mover y girar la pieza del puzzle. 14. Añadir una gota de sombra y relieve: a) Le añadimos a la capa "Pieza_1" una gota de sombra. Hacemos clic en el icono estilo de capa situado en la parte inferior de la paleta Capas, y seleccionamos Sombra paralela de la lista: Seleccionar "Sombra Paralela" de la lista de estilos de capa. b) Nos aparece el cuadro de diálogo Sombra Paralela, bajamos la opacidad de la sombra a un 60% . Tomamos la distancia y el tamaño de alrededor de 2 px : Cambiar las opciones del cuadro de diálogo Sombra Paralela. Página 10 c) Ahora le vamos añadir a la capa "Pieza_1" bisel y relieve. Hacemos clic en el icono estilo de capa situado en la parte inferior de la paleta Capas, y seleccionamos Bisel y relieve de la lista: Seleccionar "Bisel y relieve" de la lista de estilos de capa. d) Nos aparece el cuadro de diálogo Bisel y relieve, cambiamos las opciones tal y como aparecen en las siguientes imágenes: e) El resultado es una pieza de puzzle con un aspecto 3D: Página 11 La pieza parece estar flotando ligeramente por encima del resto del puzzle. 15. Repetimos los pasos 9 al 15 tantas veces como veamos necesario: a) Vamos a realizar repetidamente los pasos 9 al 15 dibujando diferentes piezas del puzzle, también iremos eliminando piezas siguiendo los pasos del 9 al 12 y seguidamente eliminaremos la selección presionando Ctrl + D (Windows) / Comando + D (Mac). b) Aquí está mi foto después de realizar este paso: Cortar o eliminar más piezas del puzzle para aumentar el efecto. 16. Dibujar un camino alrededor de todas las piezas creando un borde y convertir el trazado en una selección: a) Ahora vamos a eliminar todas las piezas del puzzle a lo largo de los bordes. Utilizaremos de nuevo la herramienta pluma para dibujar el trazado. b) Una vez que hemos dibujado el camino, pulsamos Ctrl + Enter (Windows) / Comando + Retorno (Mac) para convertir el trazado en una selección: Página 12 Presionar "Ctrl + Enter" (Windows) / "Comando + Retorno" (Mac) para convertir el trazado en una selección. 17. Invertir la selección y Eliminar las piezas del borde: a) Queremos eliminar todas las piezas que estén a lo largo de los bordes del puzzle, lo que significa que tenemos que tener las piezas de borde seleccionado. Tenemos pues que invertir la selección. Para ello, vamos al menú Selección en la parte superior de la pantalla y elegimos Invertir: Ir a Selección> Invertir para invertir la selección. b) Todas las piezas del puzzle a lo largo de los bordes de la foto ahora están seleccionadas. Con las piezas de borde seleccionadas ahora, nos aseguramos de que tenemos la capa "Puzzle" seleccionada en la paleta Capas y pulsamos Eliminar del teclado para borrar. Presione Ctrl + D (Windows) / Comando + D (Mac) para eliminar la selección: Las piezas de los bordes se borran. Página 13 c) Para cambiar el color de fondo en lugar de negro, hacemos clic en la capa "color de fondo" en la paleta Capas para seleccionarla, y luego subimos al menú edición en la parte superior de la pantalla y elegimos Rellenar. Nos aparece el cuadro de diálogo de relleno y elegimos Blanco para el Contenido, aceptamos para salir del cuadro de diálogo: Cambiar el color de fondo a blanco, seleccionar la capa "Color de fondo", a continuación, seleccionar Rellenar del menú Editar y definir el contenido "Blanco". El fondo se ha cambiado a blanco. 18. Añadir un efecto 3D al Puzzle principal: a) Seleccionamos la capa Puzzle y le aplicamos los estilos del punto15. El final del Efecto "Puzzle Photoshop". Página 14