tablas etiquetas básicas de una tabla
Anuncio

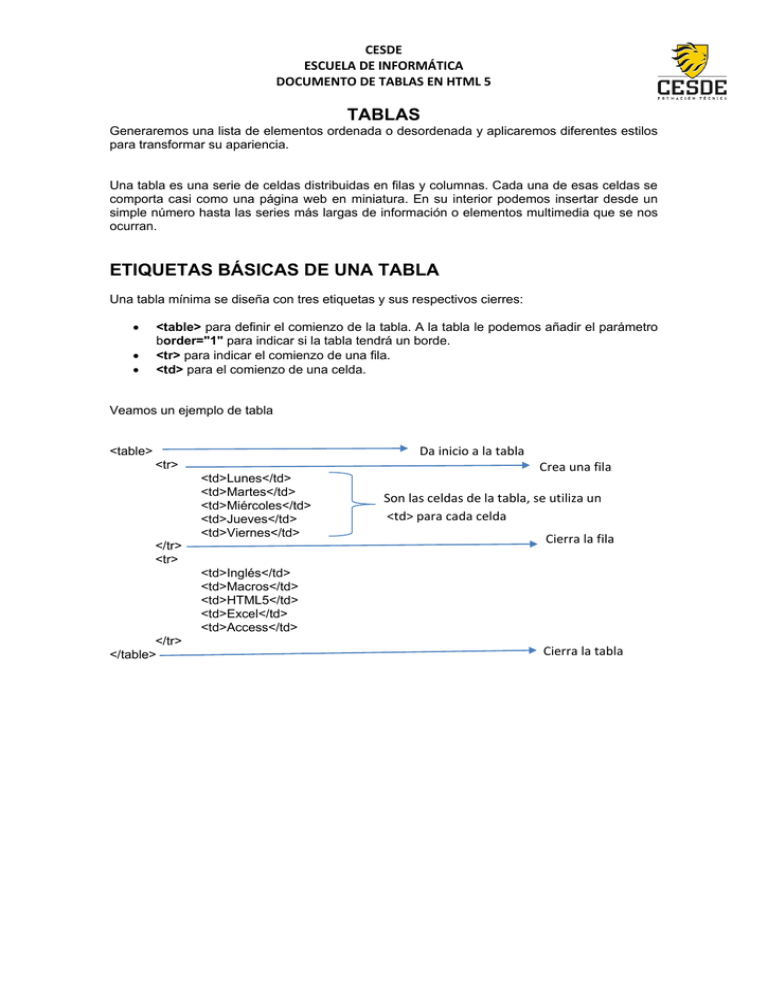
CESDE ESCUELA DE INFORMÁTICA DOCUMENTO DE TABLAS EN HTML 5 TABLAS Generaremos una lista de elementos ordenada o desordenada y aplicaremos diferentes estilos para transformar su apariencia. Una tabla es una serie de celdas distribuidas en filas y columnas. Cada una de esas celdas se comporta casi como una página web en miniatura. En su interior podemos insertar desde un simple número hasta las series más largas de información o elementos multimedia que se nos ocurran. ETIQUETAS BÁSICAS DE UNA TABLA Una tabla mínima se diseña con tres etiquetas y sus respectivos cierres: <table> para definir el comienzo de la tabla. A la tabla le podemos añadir el parámetro border="1" para indicar si la tabla tendrá un borde. <tr> para indicar el comienzo de una fila. <td> para el comienzo de una celda. Veamos un ejemplo de tabla Da inicio a la tabla <table> <tr> <td>Lunes</td> <td>Martes</td> <td>Miércoles</td> <td>Jueves</td> <td>Viernes</td> </tr> <tr> Crea una fila Son las celdas de la tabla, se utiliza un <td> para cada celda Cierra la fila <td>Inglés</td> <td>Macros</td> <td>HTML5</td> <td>Excel</td> <td>Access</td> </tr> </table> Cierra la tabla CESDE ESCUELA DE INFORMÁTICA DOCUMENTO DE TABLAS EN HTML 5 ETIQUETAS COMPLEMENTARIAS <caption>: empleada al comienzo de la tabla, le asigna un nombre general a la tabla. En la figura siguiente hemos definido un caption con el título de la tabla. <colgroup>: a continuación de caption podemos destacar un número de columnas con una línea similar a ésta: <colgroup style="background-color: rgb(220, 220, 200);" span="3"> </colgroup>, cuyo resultado se muestra en la figura. Se emplea el parámetro span para indicar el número de columnas que se verán afectadas. <thead>: permite definir una o varias filas como cabeceras de la tabla. Al utilizarla, en lugar de definir las celdas con<td> emplearemos <th>, mientras que las filas seguirán creándose con <tr>. <tbody>: si utilizamos thead para definir la cabecera, emplearemos también <tbody> para indicar en qué punto comienzan las filas normales de la tabla. <tfoot>: por último, la pareja anterior se complementa con tfoot para establecer las filas que formarán parte del final de la tabla. Ejemplo: <table border="1"> <caption>HORARIO 4 SEMESTRE</caption> <colgroup style="background-color: rgb(220, 220, 200);" span="1"> </colgroup> <thead> <tr> <th>Asignatura</th> <th>Lunes</th> <th>Martes</th> <th>Miércoles</th> <th>Jueves</th> <th>Viernes</th> </tr> </thead> Permite iniciar la fila de la cabecera Inicia la fila Inicia las celdas de la que forman la cabecera Cierra la fila Permite colocar un título a la tabla Permite colocar fondo (background) a la tabla. Se debe usar los colores RGB. Y en este caso con span, le indico que solo lo aplique a una columna. Cierra la cabecera <tbody> <tr> <td>Inglés</td> <td> X </td> <td> X </td> <td> </td> <td> </td> <td> X </td> </tr> Inicia la fila Inicia las celdas de la fila. Cierra la fila <tr> <td>Excel</td> <td> </td> <td> </td> <td> X </td> <td> </td> <td> X </td> </tr> Inicia las filas normales de la tabla, es decir las que no son cabecera. CESDE ESCUELA DE INFORMÁTICA DOCUMENTO DE TABLAS EN HTML 5 <tr> <td>Macros</td> <td> X </td> <td> </td> <td> </td> <td> X </td> <td> </td> </tr> <tr> <td>HTML5</td> <td> X </td> <td> </td> <td> </td> <td> X </td> <td> </td> </tr> Cierra las filas normales de la tabla </tbody> <tfoot> Inicia la fila final de la tabla. <tr> <td>Totales</td> <td>3 </td> <td>1 </td> <td>1 </td> <td>2 </td> <td>2 </td> </tr> </tfoot> </tr> </table> El resultado será: NOTA: Si desea centrar el contenido de alguna fila o celda se aplica el align=”center” en la etiqueta de la fila <tr> o celda respectiva <td>