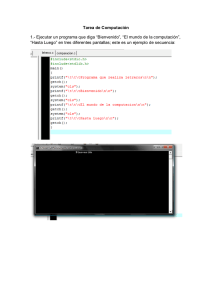
Módulo Computación Gráfica
Anuncio

UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica UNIDAD 1 FUNDAMENTOS DE COMPUTACIÓN GRÁFICA ..................................................................... 7 CAPÍTULO 1 Evolución de la computación gráfica................................................................... 9 Lección 1 Anticipando la tecnología .............................................................................................. 9 Lección 2 Los primeros aportes ................................................................................................... 11 Lección 3 Teorías y planteamientos ............................................................................................ 13 Lección 4 La revolución ............................................................................................................... 16 Lección 5 Cronología en el desarrollo de la computación gráfica............................................... 17 CAPÍTULO 2 Fundamentos de computación gráfica .............................................................. 21 Lección 6 Tipos de graficación computacional ............................................................................ 21 Lección 7 Sistema de coordenadas ............................................................................................. 25 Lección 8 Introducción a la teoría del color ................................................................................ 27 Lección 9 Modelos de color......................................................................................................... 31 Lección 10 Representación del color en computación gráfica.................................................... 35 CAPÍTULO 3 El hardware y el software para computación gráfica ...................................... 39 Lección 11 Dispositivos de vectores ............................................................................................ 41 Lección 12 Dispositivos de ráster ................................................................................................ 42 Lección 13 Hardware gráfico para monitores - La tarjeta de video ............................................ 43 Lección 14 Dispositivos de entrada ............................................................................................. 46 Lección 15 Software de graficación............................................................................................. 49 UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica ASPECTOS DE PROPIEDAD INTELECTUAL Y VERSIONAMIENTO El contenido didáctico del curso académico Computación Gráfica fue diseñado inicialmente en el año 2005 por Adriana rocío Lizcano Dallos, docente de la UNAD, Bogotá, ingeniera de sistemas, en su desempeño como tutora. Se han realizado las siguientes actualizaciones al contenido didáctico: Adecuación del diseño según plantilla material didáctico UNAD. Distribución de unidades, capítulos y lecciones según el estándar CORE. Adición del capítulo 4 Requerimientos de software. Actualización de herramientas para el desarrollo, codificación y librerías. Estos cambios fueron realizados por Oscar Javier Abaunza García, docente de la UNAD, CEAD Bucaramanga, ingeniero de sistemas, especialista en educación superior a distancia, en su desempeño como tutor y director del curso a nivel nacional. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica INTRODUCCIÓN Gracias a la paranoia de la Guerra Fría, el Departamento de Defensa de Estados Unidos creó la Agencia de Proyectos de Investigación Avanzada (ARPA, por sus siglas en inglés). En torno a esta organización, jóvenes ingenieros trabajaron en varios centros académicos de Estados Unidos para lograr que la computación dejara de ser un campo reservado a expertos, como lo era a mediados del siglo XX. Efectivamente, a inicios de la década de los sesenta, la computación ya se había abierto un poco a las universidades, pero seguía siendo asunto de una élite. Sin embargo, a principios de la siguiente década, la computación se convirtió en una industria y comenzó a perfilarse como una subcultura. El equipo que durante varios años fue auspiciado por el ARPA estuvo dirigido por Douglas C. Engelbart. El concepto de microcomputadora actual surgió de aquel grupo; Engelbart insistía en que las nuevas computadoras debían poder ser utilizadas por personas no especialistas. Para ello, fue necesario el desarrollo e integración de la computación gráfica, la computación interactiva y la de tiempo compartido. Ivan Sutherland, del Lincoln Laboratory del MIT y parte del grupo de Engelbart, desarrolló el campo de la computación gráfica, es decir, la incorporación de una pantalla a una computadora. En 1962, creó el primer sistema de interfaz gráfica, el Sketchpad. Poco después, la computadora DEC-PDP-1, financiada por la DEC (Digital Equipment Corporation), y diseñada por ingenieros del MIT, fue la primera microcomputadora que mostraba información en una pantalla. Atrás quedaba la penosa comunicación con la computadora por medio de tarjetas y cintas que confundía la interpretación y requería de un especialista en todo momento. El segundo concepto, el de la computación interactiva, se refiere al uso de una computadora en tiempo real; es decir, durante los primeros años de la década de los sesenta, en paralelo a la evolución de la computación gráfica, se desarrollaron las técnicas que permitieron que las computadoras pudieran usarse como un músico lo hace con su instrumento: al tiempo que lo toca escucha el resultado de su operación. La intención fue dejar atrás la mecánica de uso asincrónica, al menos en tres tiempos: el acceso de información y/o programas por medio de tarjetas y cintas perforadas, el lapso de espera mientras la máquina procesaba, y la salida de resultados también en forma impresa. La computación interactiva se desarrolló fundamentalmente en el Instituto de Investigaciones de la Universidad de Stanford. En tercer lugar, también durante los años 60, surge la computación de tiempo compartido, el sistema por medio del cual una misma computadora puede dar servicio a muchas personas, a través de terminales. La trascendencia de la computación de tiempo compartido estriba en que gracias a dicha forma de trabajo UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica se desarrollaron una serie de técnicas encaminadas a permitir la transmisión de información –comunicación- entre los usuarios; ejemplo derivado de ello es el correo electrónico. Finalmente, durante una conferencia de cómputo celebrada en San Francisco, California, en 1968, el propio Douglas C. Engelbart presentó el resultado de la integración del trabajo de los equipos financiados por ARPA: el primer sistema computacional que incluía teclado, tablero, mouse, monitor y ventanas desplegables (interfaz gráfica). La interfaz gráfica de usuario fue mejorada enormemente a partir de 1971 en Xerox y poco después en el MIT. Una década más tarde, estos esfuerzos culminaron en un producto real, cuando Steve Jobs tuvo la sabiduría para introducir la Macintosh, un microcomputador que permitía interactuar fácilmente utilizando ventanas y donde era posible ejecutar una aplicación con un clic del ratón, este fue el principal paso hacia adelante en el mercado y, en comparación con ese avance, desde entonces no ha sucedido nada importante. Copiar la Mac de Apple les llevó más de cinco años a todas las demás empresas. Aun cuando el sistema gráfico de interacción por ventanas ya no es una novedad, los desarrollos en la representación de gráficos mediante el computador se han multiplicado a diversidad de campos: los juegos interactivos, la realidad virtual, las simulaciones gráficas de procesos químicos, físicos y matemáticos, el cine, el diseño asistido por computador y hasta el arte. Pero detrás de toda la parafernalia de hardware y de la complejidad del software para realizar representaciones en 2D y 3D, se encuentran un conjunto de principios matemáticos y algoritmos que la sustentan. Todo inicia con el punto y la recta, desde allí es posible generar la multiplicidad de aplicaciones que hoy en día impactan y hacen pensar en una realidad paralela por su expresión y realismo. Con el fin de proporcionar a los estudiantes de ingeniería de sistemas la posibilidad de conocer estos fundamentos matemáticos y algorítmicos, que hacen posible la representación gráfica en el computador, es que la Facultad de Ciencias básicas e Ingeniería de la UNAD presenta el curso de Computación Gráfica. Este curso tiene asignados 3 créditos académicos y corresponde al campo de formación Electivo del Programa de Ingeniería de sistemas. Tiene un carácter teórico-metodológico pues la pretensión principal está encaminada a que usted conozca los fundamentos de la graficación, especialmente en dos dimensiones, además de realizar un trabajo de uso de las posibilidades que proporcionan las API gráficas, en este caso las que proporciona el lenguaje de programación Java para el dibujo. Este lenguaje fue seleccionado dado su carácter de libre distribución y la amplia gama de posibilidades que proporciona para la graficación tanto en dos como en tres dimensiones. Este curso, le proporcionará una base conceptual sólida para que posteriormente a través del aprendizaje autónomo usted emprenda la profundización y la práctica en UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica el aprendizaje de otras herramientas de graficación, lo mismo que el desarrollo de gráficos que puedan ser útiles en múltiples campos de desempeño, como los mencionados en párrafos anteriores. A través del desarrollo de las diferentes unidades temáticas usted conocerá los fundamentos conceptuales de la graficación en computador, así como los elementos matemáticos y algorítmicos para dibujar gráficos en dos y tres dimensiones. También adquirirá las destrezas necesarias para utilizar las facilidades proporcionadas por una API gráfica. Para lograrlo se ha estructurado el curso en tres unidades didácticas: Fundamentos de computación gráfica, Algoritmos básicos de dibujo en dos dimensiones y Trabajando con un API gráfica. En la unidad de Fundamentos de computación gráfica se estudiará su concepto y evolución, el hardware y software necesario para realizar desarrollos en computación gráfica con altas especificaciones, los principales tipos de graficación, la terminología comúnmente utilizada y se presentarán algunas consideraciones sobre el manejo del color y su representación computacional. En Algoritmos básicos de dibujo en dos dimensiones se plantean los fundamentos para la creación de líneas, círculos, llenado de áreas y polígonos, además de conocer los aspectos sobre el manejo de coordenadas espaciales en el computador. En esta unidad se realizarán prácticas en los computadores con el fin de realizar pequeños desarrollos gráficos utilizando principios básicos de dibujo del lenguaje Java. Finalmente, en la unidad correspondiente a Trabajando con un API gráfica se presentan las principales clases y algunos ejemplos que muestran las posibilidades que ofrecen este tipo de interfaces para la creación de programas que requieren el tratamiento de gráficos. Para ello se asume el estudio del API 2D y del API 3D de Java a partir de las presentación y comentario de ejemplos. Para el desarrollo de las diferentes unidades del Módulo del curso Computación Gráfica se ha intentado recopilar la información más relevante y actualizada, organizándola de forma coherente y didáctica,... por lo menos es la esperanza de la autora que el lector encuentre en esta recopilación un material agradable, legible y actual. Se ha puesto especial interés en asegurar fuentes de calidad, pues aunque la principal fuente de consulta es internet, se han seleccionado los materiales de fuentes reconocidas que se podrán identificar y consultar en la sección final de cada Unidad didáctica. Se ha acudido especialmente a traducciones de los tutoriales y documentación proporcionada por Sun Microsystems y por reconocidos autores del área. Cada unidad didáctica está estructurada en tres componentes básicos, la presentación de la Unidad, el desarrollo temático y las fuentes relacionadas. La presentación de la Unidad incluye la introducción, intencionalidades formativas, UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica mapa conceptual y productos de aprendizaje, con el fin de recordar y orientar el estudio de la misma. Estos componentes también los podrá encontrar en la Guía didáctica del curso. Posteriormente se encuentra el desarrollo de los diferentes temas, en algunos casos se proporcionan recomendaciones para la ampliación del tema mediante consultas en Internet y se suministran las direcciones recomendadas de búsqueda y lectura. Se espera que el estudiante asuma el estudio independiente de los diferentes temas, mediante lectura autorregulada y construyendo mapas conceptuales, fichas de lectura y de conceptos, las cuales deberá archivar en el portafolio personal. Finalmente, las fuentes relacionadas reconocen todas las fuentes utilizadas para la recopilación y redacción del contenido temático. Además, como material de consulta adicional se recomienda que usted acceda a otros recursos documentales como la biblioteca de la Universidad (www.unad.edu.co), enlaces internet (que se proporcionan en cada unidad del módulo), bases de datos como ProQuest a los que se tiene acceso gratuito desde las salas de informática de la UNAD. Este módulo no aborda toda la extensión de algoritmos y tópicos de la computación gráfica, pero si compendia los conceptos fundamentales que le faciliten una profundización posterior, según los intereses del lector. Como es de esperarse, este módulo es una primera aproximación que se espera enriquecer con los aportes de los tutores y estudiantes que a nivel nacional desarrollen el curso, es por tanto no solo fuente de consulta, sino también material de discusión para el mejoramiento de los procesos de aprendizaje de la Universidad Nacional Abierta y a Distancia. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica UNIDAD 1 FUNDAMENTOS DE COMPUTACIÓN GRÁFICA Introducción Al comienzo todo era tinieblas. El procesamiento en el computador se realizaba en lotes, cargando innumerables tarjetas perforadas y ejecutando un único programa a la vez, cuya salida solamente era visible en el formato impreso. La necesidad de hacer posible el uso de este sofisticado elemento (el gran computador) por personas no especialistas fue el aliciente para que los investigadores de múltiples institutos y universidades plantearan la posibilidad de realizar un computador con una pantalla de monitor que permitiera visualizar los datos de diferentes formas, al igual que dispositivos que hicieran posible la interacción humano-máquina de forma intuitiva. Aparece entonces la idea de la computación gráfica. Después de esto, su evolución vertiginosa está estrechamente relacionada con dos componentes: el mundo de los videojuegos y del cine animado. De hecho, los grandes ejemplos de los logros en los algoritmos, hardware y software para diseño asistido por computador son en su mayoría de estas áreas de trabajo. Esta primera unidad busca familiarizarlo con la evolución del concepto de computación gráfica, los diferentes hitos que marcan su historia y algunos conceptos fundamentales necesarios para su efectivo estudio. Intencionalidades Formativas Propósitos Aportar a la fundamentación teórica del estudiante, como base para la construcción de un discurso coherente y sustentado, a través de la profundización en la terminología, fundamentos tecnológicos, físicos y matemáticos de la representación gráfica en el computador. Objetivos Comprender y emplear los diferentes conceptos relacionados con la representación de gráficos en el computador y los componentes de hardware y software necesarios partiendo de los fundamentos teóricos y tecnológicos de esta disciplina. Identificar el establecimiento de un sistema de coordenadas en la pantalla del computador como base fundamental para la graficación a través del estudio de los fundamentos matemáticos que la estructuran. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Competencias El estudiante describe y caracteriza de manera adecuada los conceptos y elementos tecnológicos relacionados con la presentación de gráficos en el computador. Metas Al finalizar esta unidad didáctica el estudiante estará en capacidad de: Enumerar los diferentes elementos que se requieren para la realización de gráficos en el computador. Definir y comparar términos relacionados comúnmente con la computación gráfica. Mapa Conceptual de la Unidad Productos de Aprendizaje Individual Lectura autorregulada de la Unidad Didáctica realizando fichas textuales y mapas conceptuales para archivar en el portafolio. Construir un glosario con los términos desconocidos y su correspondiente significado. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Pequeño Grupo Colaborativo Documento original-traducido y diapositivas que permitan presentar un artículo consultado en internet o en la biblioteca virtual, de mínimo 3 páginas en inglés que demuestre una aplicación o avance en torno a la computación gráfica. Grupo de Curso Socialización de los productos individuales y en pequeño grupo colaborativo. Consolidación de conceptos, glosario técnico y mapa conceptual de la unidad. CAPÍTULO 1 Evolución de la computación gráfica En este capítulo se realiza una inspección histórica de los principales antecedentes e hitos que marcan el desarrollo de la representación computacional. Para ello se ha utilizado especialmente una síntesis presentada por el profesor Víctor Simón Theoktisto Costa de la Universidad de Simón Bolívar de Venezuela. La sabiduría popular dice que la historia no se repite y que el pasado no aplica exactamente al presente. Las recetas del pasado, si se aplican ahora resultan en general en algo diferente. ¿Cómo entonces inferir del pasado? ¿Cómo lograr un modelo de la evolución que pueda ayudar a saber y entender lo que está pasando ahora en el presente y poder tomar las acciones adecuadas y necesarias? En tecnología está siempre la tendencia de mirar el futuro, pero muchos de sus elementos, así como la mayoría de las cosas, tienen sus fundamentos y su significado en el pasado que siguen actuando en el presente. Lección 1 Anticipando la tecnología Esta síntesis se plantea desde la perspectiva histórica presentada por Baecker y Buxton en "Human-Computer Interaction" de Jenny Preece y Laurie Keller (ver en enlaces relacionados de la unidad), para quizás entender o apreciar a donde hemos llegado, para inspirarnos o motivarnos a dar nuevos pasos que puedan continuar un camino ya comenzado por otros o quizás por qué no, poder aportar nuevas luces. Aunque nuestras computadoras digitales están sustentadas en conceptos desarrollados en siglos pasados, no es sino hasta los años 1930’s y los 1940’s que son realmente disponibles para los investigadores. La motivación principal era UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica acelerar los cálculos requeridos para los cómputos de la energía balística y atómica. Quizás la primera persona que concibió la computadora más allá de este uso fue VANNEVAR BUSH en 1945. Vio a la computadora como una herramienta para transformar el pensamiento y la actividad creativa del hombre. En su trabajo "As we may think", describe las dificultades que el hombre tiene para conseguir, revisar, manejar y transmitir los resultados de su investigación. Para resolver este problema el inventa MEMEX, un dispositivo con aspecto de escritorio con teclado y conjunto de botones y manillas, donde el individuo podía guardar todos sus libros, sus registros y comunicaciones para consultarlos de manera rápida y flexible. La tecnología propuesta para este fin fue la técnica de los microfilms. Memex fue la primera versión del computador personal, donde Bush no sólo fue un visionario de la aplicación de la computadora para almacenamiento y recuperación de información, y el valor del indexamiento asociativo en esa actividad, sino también anticipó la naturaleza multimedia del uso del computador en el futuro. El predijo el desarrollo de una máquina que escribiera cuando se le dictara, y especuló sobre las posibilidades de establecer algún día un camino más directo entre la palabra escrita y el cerebro. Con la emergencia de los CD/ROM (Lambert and Ropiequet 1986) y la computación multimedia personal de hoy se hace posible construir el MEMEX, el cual no se llegó a realizar en su momento. Otras personas también vieron el potencial del computador como un facilitador de aspectos humanos como la creatividad y la resolución de problemas. Entre éstos tenemos a J.C.R. LICKLIDER (1960), quien concibió un acoplamiento sinergético entre las capacidades del hombre y la máquina, a lo que llamó "man-computer symbiosis". La simbiosis se define como una forma de vida cooperativa en una asociación íntima o unión cerrada entre dos organismos disimilares. Las computadoras están pensadas para resolver problemas ya formulados y para procesar datos de acuerdo a procesos predeterminados. En la realidad aparecen giros inesperados en el razonamiento para llegar a una solución y no siempre es fácil la formulación del problema; la simbiosis del hombre y la máquina pretendería entonces incorporar a la computadora de manera íntima en todo el proceso de formulación y solución de problemas técnicos, logrando así integrarse efectivamente en los procesos del pensamiento. En un trabajo posterior con Clark en 1962, ellos listan aplicaciones en el área militar, programación, juegos de guerra, planificación, educación, investigación científica. Con una extraordinaria visión listan algunos problemas cuyas soluciones son prerrequisitos para una verdadera simbiosis entre el hombre y la computadora. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica A corto plazo: Las aplicaciones de tiempo compartido entre varios usuarios. La interfaz electrónica de entrada-salida para el despliegue y la comunicación de la información simbólica y gráfica. Los sistemas interactivos y de tiempo real para el procesamiento y la programación de la información. La posibilidad de concurrencia. A largo plazo: La lectura óptica de caracteres. El reconocimiento y la producción de la voz humana. La comprensión del lenguaje natural. La programación heurística. Lección 2 Los primeros aportes Ya en los años 50’s era obvio que el computador podía manipular imágenes son gráficos y dibujos tan bien como el texto o los números (oscillon, wirlwind, el juego spacewar y sage ya se habían construido). Se comienza entonces a explorar el potencial de la comunicación gráfica entre el hombre y la máquina. Fue IVAN SUTHERLAND en su trabajo pionero en el MIT Lincoln Laboratory llamado el sistema 'Sketchpad'. Este programa permitía dibujar formas simples en la pantalla de un computador mediante un lápiz óptico, salvarlas y volver a cargarlas más tarde. Figura 1 Ivan Sutherland y el Sketchpad Sketchpad supuso una revolución en los programas gráficos. Muchas de las técnicas inventadas para este programa se siguen usando hoy en día, sin embargo lo realmente revolucionario de sketchpad era la estructura de datos empleada. Se trataba de un modelo del objeto a representar y no sólo un dibujo del mismo. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Algunas de las nuevas y poderosas ideas y conceptos fueron: Estructura jerárquica interna de los gráficos. La definición de objetos modelos y sus instancias que son versiones transformadas de las primeras. Estos conceptos sirvieron de base para la programación orientada a objetos. La noción de restricciones para la especificación de los detalles de la geometría de un dibujo. La utilización de iconos para la representación simbólica de los objetos y restricciones. El uso de los lápices de luz ("light pen") para la construcción interactiva de los dibujos. La separación de los sistemas de coordenadas para describir el mundo y el espacio de representación en el computador. La aplicación de operaciones recursivas como mover y borrar a toda la jerarquía que defina un objeto o escena gráfica. Sketchpad propició el nacimiento de la ciencia de gráficas controladas por computadora. Dos años más tarde, Sutherland colaboraría con el doctor David Evans para iniciar la exploración de mezclas entre arte y ciencia (computacional). Fue la universidad de Utah la primera que tuvo un laboratorio académico específico para desarrollar gráficas por ordenador. De la investigación realizada en la universidad de Utah, hoy toman sus bases los paquetes gráficos, de los de diseño hasta los de realidad virtual. No pasó mucho tiempo sin que las compañías se empezaran a interesar por las gráficas en computadora, IBM, por ejemplo lanzó al mercado la IBM 2250, la primera computadora comercial con un sistema gráfico. La compañía Magnavox, a su vez obtuvo la licencia para distribuir un sistema de videojuegos creado por Ralph Baer, el producto fue denominado Odyssey. El Odyssey fue el primer producto orientado al consumidor con gráficas generadas por computador. Dave Evans fue contratado por la universidad de Utah para crear el laboratorio de ciencias de la computación. Evans tomó como interés principal el desarrollar gráficas por computadora. Evans contrató a Sutherland, y es en Utah donde Sutherland perfecciona una interfaz de HMD (head mounted display), que había desarrollado algunos años antes. En ese periodo, Evans y Sutherland eran frecuentemente asesores de compañías, no obstante, constantemente se encontraban frustrados por la falta de tecnología, razón que más adelante los llevó a fundar su propia empresa. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Un estudiante de la clase de Sutherland en la universidad de Utah, EDWIN CATMULL vislumbró a la animación por computadora como una evolución natural de la animación tradicional; creó una animación, se trataba de su mano abriéndose y cerrándose. De la universidad de Utah surgió un gran avance tecnológico en el campo, JOHN WARNOCK fue uno de los pioneros digitales y fundó una de las empresas más importantes que cambió el curso de la historia en cuanto a diseño digital se refiere, fundó Adobe. Otro egresado de la universidad de Utah no es menos notorio, Jim Clark, fundador de Silicon Graphics Inc. (SGI). Lección 3 Teorías y planteamientos 1970 también marcó una revolución en el mercado televisivo. Cadenas como la CBS empezaron a usar productos desarrollados para animar en la computadora. La empresa Computer Image Corporation (CIC) desarrolló combinaciones de Hardware y Software para acelerar procesos de animación tradicional, por medios digitales. CIC ofrecía ANIMAC, SCANIMATE y CAESAR, con estos programas se podían escanear los dibujos, crear trayectorias, aplicar principios de animación tradicional tales como estiramiento y encogimiento. En el campo de la animación 3D, se creó un nuevo tipo de representación digital, el algoritmo de HENRI GOURAUD. Este permite que los contornos de los polígonos no se vean tan lineales, ya que esto destruía la sensación de una superficie suave. El algoritmo crea la interpolación de color entre polígonos y de esta forma logra una mejor representación de superficies curvas. La ventaja sobre el método tradicional (la representación plana) es que la superficie en efecto parece perder dureza en la representación, con sólo una pequeña penalización en el tiempo que toma hacer la representación. En 1971 surge el microprocesador, utilizando tecnología de circuitos integrados, los componentes electrónicos fueron miniaturizados. La compañía Atari fue creada y en 1972 crea el primer videojuego de "máquina" (arcade), Pong. Evans y Sutherland (E&S) se encontraban ya fabricando hardware propio para evitar algunas de las limitantes tecnológicas que algunos años antes habían experimentado. Uno de los sistemas más impresionantes creó precisamente por E&S era "Picture System", incluía una tableta gráfica y un buffer en color. Triple I, en 1974 desarrolló un equipo para poder filmar las imágenes realizadas en computadora. Otro de sus inventos fue la creación de aceleradores gráficos. Los desarrollos de Triple I fueron un gran avance que permitía que las gráficas sintéticas pudieran ser utilizadas en cine. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Ed Catmull realizó su tesis de doctorado sobre una nueva manera de representar las superficies. Esta nueva técnica llamada z-buffer ayuda en el proceso de esconder las partes de las superficies que no serán vistas por el usuario en la representación final. Además del z-buffer, Catmull incluyó un nuevo concepto, el de mapeo de texturas. La historia cuenta que en una discusión con otro de sus compañeros, a Catmull se le ocurrió que si a un objeto en la vida real se le podían aplicar imágenes para representar a otra cosa, en un mundo virtual no había razón para no hacerlo. Figura 2 Aplicación de texturas a objetos El matemático francés Dr. BENOIT MANDELBROT publicó un ensayo que permitió añadir realismo a las escenas generadas por computadora. El documento "A Theory of Fractal Sets", explica que una línea es un objeto unidimesional, el plano es un espacio bidimensional; no obstante, si la línea describe una curva de manera que cubra la superficie del plano deja de ser unidimensional, aunque tampoco es bidimensional. El Dr. Mandelbrot se refirió a este espacio como una dimensión fraccionaria. Las aplicaciones principales que se le dieron a las teorías de Mandelbrot fueron la de creación de terrenos aleatorios, así como la creación de texturas en las cuales existen subdivisiones dentro de un mismo patrón. Figura 3 Modelo de terreno usando geometría fractal Después de su graduación, Catmull fue contratado por la empresa Applicon, donde no duró mucho tiempo, ya que recibió una oferta de trabajo para fundar el laboratorio de animación por computadora del Instituto Tecnológico de Nueva York (NYIT). UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Algunos de los trabajadores de la Universidad de Utah también fueron invitados y aceptaron el trabajo en el NYIT. Los primeros programas de animación desarrollados dentro del NYIT fueron para apoyar la animación tradicional. La primera aplicación que Catmull desarrollo fue "tween", que permitía realizar la interpolación entre cuadros. También se desarrolló un sistema de escaneo y pintura que posteriormente se convirtió en el sistema de producción de Disney, el CAPS (Computer Animation Production System). El NYIT creó un departamento dedicado a la investigación de gráficas 3D, y por dos años su principal proyecto fue el de crear una película, "the works", nunca fue concluida, de hecho, pruebas preliminares fueron bastante desalentadoras. Ante el fracaso del corto "Tubby the tuba", varios empleados salieron del NYIT. Al parecer el director del instituto nunca aceptó que se contrataran directores de cine para crear la película, razón por la cual el resultado no era el mejor que se podía haber obtenido. En 1978 JAMES BLINN, desarrolló un algoritmo similar al de texturado, pero en vez de representar color representaba profundidad. Los colores mapeados provocan que la superficie tenga un relieve o una depresión. Las partes blancas de la imagen son representadas como protuberancias, mientras las partes oscuras representan las depresiones. Figura 4 Aplicación de texturas y relieves con “bump map” Dotando de texturas y relieves se pueden crear modelos bastante realistas. El algoritmo fue nombrado "bump map". Otro algoritmo presentado por Blinn es el de reflectividad, con el cual se simula un reflejo del ambiente en el que se encuentra el objeto. De la universidad de Cornell, ROB COOK planteó un nuevo algoritmo que erradicaba algunas de las limitantes de las representaciones anteriores. Cook aprecio que las representaciones de la época eran de apariencia plástica. Usando la variable de energía luminosa que emite la luz virtual logró crear un material que se parece al de un metal pulido. Los métodos anteriores consideraban el brillo de la luz sintética. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Lección 4 La revolución Sin duda la década de cambios más vertiginosos fue la de 1980. El surgimiento de las máquinas PC, aunque con capacidades gráficas limitadas, permitió la popularización de sistemas y aplicaciones que crearon un mercado exigente y competitivo (por ejemplo con el Autocad). También comenzaron a diseñarse herramientas gráficas de interfaz hombre máquina, como por ejemplo el sistema operativo de la Macintosh II, los lenguajes de programación visual y el hipertexto. El rol que no alcanzaron a cumplir los Comités de estandarización (por ejemplo, el GSK fue aprobado recién en 1985, cuando hacía varios años que ya era obsoleto) fue cubierto por las compañías comerciales que al crear una aplicación novedosa se transformaban en estándares de facto en el mercado (por ejemplo el Poscript, el OpenGL y X Windows). También esta década marcó el segundo cambio de paradigma, porque la evolución de los modelos gráficos, junto con la capacidad de representación de los monitores y la integración de los sistemas gráficos a otro tipo de aplicaciones (simulaciones en ingeniería, sensores remotos, datos de satélites, etc.) permitió desarrollar herramientas para la representación gráfica de conjuntos enormemente complejos de datos. Estas ideas, que con el tiempo fueron el fundamento de la Visualización Científica, apelan a la enorme capacidad de comprensión visual humana. De esa manera es posible representar, por ejemplo, millones de datos meteorológicos en un único gráfico que permite comprender a golpe de vista las características esenciales de una determinada situación climática. Figura 5 Computación gráfica en diferentes ámbitos La popularización de la computación gráfica significó, además, el surgimiento y desarrollo de aplicaciones en las áreas más diversas. Durante los ‘80 comenzaron a utilizarse herramientas gráficas para el diseño en Ingeniería en todas sus actividades, desde aviones y barcos hasta circuitos integrados. En Arquitectura e Ingeniería Civil se utilizan sistemas para la simulación, el diseño y la elaboración y análisis de modelos. En Medicina podemos mencionar desde el diagnóstico por imágenes hasta la simulación y planeamiento de operaciones quirúrgicas o el desarrollo de implantes. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica En animación y videojuegos se dio un desarrollo espectacular en la calidad e imaginación con los que surgieron universos de fantasía. Figura 6 Largometrajes completamente desarrollados por computador Durante los 90’s, Hollywood proporciona una gran publicidad gracias a la producción de largometrajes totalmente computarizados, ya habían sido premiados algunos cortos de Pixar con anterioridad. El pionero en largometrajes animados por computador es Toy History y a partir de allí se han generado gran cantidad de películas. El reto continúa, por hacer creíbles para los humanos, los gráficos creados por computador. Lección 5 Cronología en el desarrollo de la computación gráfica A continuación se presenta una cronología de los principales hitos en el desarrollo de la computación gráfica tomada y traducida libremente de www.comphist.org. En los años 50: Salida usando teletipos, impresoras, y tubos de rayos catódicos (CRT). Usando caracteres blanco y negro, se podía reproducir un cuadro. 1950 o Ben Laposky creó las primeras imágenes gráficas, un osciloscopio, generado por una máquina electrónica (análoga). La imagen fue producida manipulando vigas electrónicas y registrándolas sobre una película alta de la velocidad. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica 1951 o UNIVAC-I: la primera computadora comercial de propósito general, usaba dispositivos en copia dura e impresoras de línea. o MIT – WirldWind: la primera computadora que permitía mostrar vídeo en tiempo real, era capaz de exhibir texto y eráfico en tiempo real en una pantalla grande de osciloscopio. En los años 60: El comienzo de los gráficos interactivos modernos, salida son gráficos vectoriales y gráficos interactivos. Uno de los grandes problemas era el costo y la inaccesibilidad de las máquinas. 1960 o Guillermo Fetter acuña el término computación gráfica para describir nuevos métodos de diseño 1961 o Steve Russel, primer juego de video Spacewars 1963 o Douglas Englebart - primer ratón o Ivan Sutherland - Sketchpad. Sistema interactivo de CG, un sistema gráfico de comunicación humano-computadora. Menús pop-up Modelamiento jerárquico Utilizó un lápiz de luz para la interacción. o Sutherland formuló las ideas de usar primitivas para el dibujo de líneas, polígonos, arcos, etc.; desarrolló los algoritmos de dragging, rubberbanding y transformación; introdujo las estructuras de datos para almacenar. Es considerado el fundador de los gráficos por computadora. 1964 o Guillermo Fetter - Primer modelo por computador de una figura humana 1965 o Jack Bresenham - Algoritmo para el dibujo de líneas 1968 o Tektronix - Un computador basado en tubos de rayos catódicos, que permitía el almacenamiento, el teclado y el ratón, un computador con una interfaz simple de US$15.000, que permitía el uso de gráficos. o Ivan Sutherland – Primer display head-mounted UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica 1969 o Jhon Warnock - Algoritmo de la subdivisión de área, algoritmos de superficies ocultas. o Laboratorios Bell – Primer frambuffer que contiene 3 bits por pixel. Al inicio de los años 70: Comienzo de la salida usando dispositivos ráster, la capacidad de los gráficos es cada vez mayor. 1972 o Nolan Kay Bushnell - Pong, juego de video 1973 o Juan Whitney Jr. y Gary Demos - "Westworld", primera película con gráficos de computador 1974 o Edwin Catmuff - mapeo de texturas y algoritmo z-buffer para superficies ocultas. o James Blinn - superficies curvas y refinamiento del algoritmo de mapeo de texturas. o Phone Bui-Toung - iluminación especular 1975 o Martin Newell - la famosa tetera que identifica la computación gráfica, construida con curvas de Bezier. o Benoit Mandelbrot - dimensión fractal/fraccional 1976 o James Blinn - método para simular reflexiones especulares sobre objetos 1977 o Steve Wozniak - Apple II, computador personal con gráficos a color 1979 o Roy Trubshaw y Richard Bartle - Dominios multi-usuario (MUD Phone Bui-Toung - specular highlighting) En los años 80 los dispositivos de salida incorporan los gráficos de ráster imágenes de mapas de bit (bitmap) y el pixel. Los costos de los computadores personales decrecen dramáticamente, el ratón y el trackball se convierten en los dispositivos interactivos estándares. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica 1982 o Steven Lisberger - "Tron", la primera película de Disney que hace uso intensivo de los gráficos tridimensionales o Tom Brighman - "Morphing" primera secuencia de película juega con un carácter femenino que deforma y se transforma a sí misma en la forma de un lince o Jhon Walkner y Dan Drake – AutoCAD 1983 o Jaron Lanier - "DataGlove", una película de realidad virtual que usa un guante instalado con interruptores y sensores para detectar el movimiento de la mano. 1984 o Tech de Wavefron - Polhemus, primer software paras gráficos en 3D 1985 o Pixar Animation Studios. Cortometrajes “Luxo Jr.” - 1989 y “Tin toy” o NES – Sistema de juegos casero Nintendo 1987 o IBM - VGA (Video Graphics Array) Se introdujo el arreglo de gráficos de video. 1989 o Video Electronics Standards Association (VESA) – SVGA, Super VGA En los años 90, desde la introducción del VGA y el SVGA, el computador personal puede mostrar fácilmente imágenes fotorealistas y películas. La optimización de las imágenes en 3D comienza su principal avance estimuladas por las aplicaciones para gráficos usadas en el cine. 1990 o Hanrahan and Lawson - Renderman 1991 o Disney y Pixar - “Beauty and the Beast”, CGI fue ampliamente utilizada, el sistema Renderman proporciona rapidez, precisión y alta calidad a los efectos por computador. 1992 o Silicon Graphics - Especificación OpenGL 1993 o Universidad de Illinois - Mosaic. Primer navegador web gráfico. o Steven Spielberg - “Jurassic Park” una exitosa película de ciencia ficción a partir de efectos de computación gráfica. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica 1995 o Buena Vista Pictures - “Toy Stroy” el primer completamente generado en computador o NVIDIA Corporation - GeForce 256 (GeForce3 (2001) 2003 o ID Software - Motor de gráficos Doom. largometraje CAPÍTULO 2 Fundamentos de computación gráfica Los procesos de manipulación de gráficos requieren de una tecnología sofisticada en temas como intercambios de formatos, escalado, filtrado, manejo del color mediante paletas, etc. Los formatos mas utilizados son BMP (Bitmap), GIF (Graphic Interchange Format) y JPEG (Joint Picture Expert Group). Cuanto mayor y más nítida sea una imagen y cuantos más colores tenga, más difícil es de presentar y manipular en la pantalla de un computador. Las fotografías, dibujos y otras imágenes estáticas deben pasarse a un formato que el computador pueda manipular y presentar. Entre esos formatos están los gráficos de mapas de bits (o de píxeles), conocido en el ámbito de la computación gráfica como ráster y los gráficos vectoriales. Lección 6 Tipos de graficación computacional 6.1 Gráficos ráster Las imágenes de mapa de bits (bitmaps o imágenes ráster) están formadas por una rejilla de celdas, a cada una de las cuales, denominada píxel (Picture Element, Elemento de Imagen), se le asigna un valor de color y luminancia propios, de tal forma que su agrupación crea la ilusión de una imagen de tono continuo. Figura 7 Mapa de bits UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Un píxel es pues una unidad de información, pero no una unidad de medida, ya que no se corresponde con un tamaño concreto. Un píxel puede ser muy pequeño (0.1 milímetros) o muy grande (1 metro). Una imagen de mapa de bits se crea mediante una rejilla de pixeles única. Cuando se modifica su tamaño, se modifican grupos de pixeles, no los objetos o figuras que contiene, por lo que estos suelen deformarse o perder alguno de los pixeles que los definen. Por lo tanto, una imagen de mapa de bits está diseñada para un tamaño determinado, perdiendo calidad si se modifican sus dimensiones, dependiendo esta pérdida de la resolución a la que se ha definido la imagen. Figura 8 Dos rejillas de 3*3 píxeles La resolución de una imagen es un concepto que suele confundir bastante, principalmente porque no es un concepto único, sino que depende del medio en el que la imagen vaya a ser visualizada o tratada. Así, podemos hablar de resolución de un archivo digital, resolución de impresión, resolución de semitono, resolución de escaneado, etc. Se define como el número de píxeles distintos que tiene una imagen por unidad de longitud, es decir, la densidad de éstos en la imagen. Sus unidades de medida son los pixeles por pulgada (ppp o ppi, pixels per inch, en inglés) o los pixeles por centímetro (más raramente). Cuanto mayor sea esta resolución, más contenedores de información (pixeles) tiene el archivo digital, más calidad tendrá la imagen y más peso en Kb tendrá el archivo. Esta resolución está muy ligada al concepto de resolución de pantalla en un monitor, referida al número de píxeles por pulgada existentes en la pantalla del monitor en el que se visualiza la imagen. Una configuración del monitor en alta resolución exhibirá más píxeles por pulgada, por lo que éstos serán más pequeños, permitiendo una mejor visualización de la imagen en pantalla. En ningún caso podremos visualizar una imagen a mayor resolución que la de pantalla, que suele ser de 72 ppp en un sistema Mac y de 96 ppp en un PC. Una vez definida la resolución de pantalla, el tamaño de los pixeles dependerá del tamaño físico de la pantalla, medido en pulgadas. En la próxima sección se profundizará sobre este punto. En el trabajo de digitalización de imágenes con escáner se maneja el concepto de resolución de muestreo, que define el número de muestras que se toman por UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica pulgada. Su unidad de medida son las muestras por pulgada (spi, samples per inch). Cuantas más muestras por pulgada tenga una imagen escaneada, más cercana estará la imagen digital a la imagen original. Esta forma de medir la resolución se utiliza poco, habiéndose adoptado como medida de calidad de una imagen escaneada los píxeles por pulgada (ppp) que tiene la imagen digital resultante del proceso. Una forma común de clasificar las imágenes según su resolución es aquella que las divide en imágenes de alta resolución (hi-res) e imágenes de baja resolución (lowres). Una imagen de alta resolución está prevista para la impresión, teniendo generalmente 300 ppp o más. Una imagen de baja resolución está prevista solamente para su exhibición en pantalla, teniendo generalmente una resolución de 100 ppp o menos. Figura 9 Modificación en la resolución A mayor resolución, más píxeles hay en una imagen, más grande es su mapa de bits, mayor información contiene y mayor capacidad de distinguir los detalles espaciales finos, por lo que tendrá más definición, permitiendo un mayor detalle, unas transiciones de color más sutiles y una mayor calidad de reproducción. Las imágenes de mapas de bits dependen de la resolución a la que han sido creadas, por lo que al modificar su tamaño pierden calidad visual. Si se disminuye, los trazos finos perderán definición, desapareciendo partes de los mismos, mientras que si se aumenta, la imagen se pixelará, al tener que cubrirse de forma aproximada pixeles que inicialmente no existían, produciéndose el conocido efecto de dientes de sierra. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Figura 10 Efecto de pixelado en mapas de bits El principal inconveniente con los gráficos de mapas de pixeles durante el almacenamiento a su transmisión a través de una línea de comunicación de datos, es el elevado tamaño de los archivos que generan. Se hace por tanto necesaria la compresión de estos archivos. La compresión, tanto de archivos de imágenes como de cualquier otro tipo de archivo informático, puede ser de dos tipos, compresión con pérdidas y compresión sin pérdidas. En la compresión con pérdidas se elimina información de la imagen que no es percibida por el ojo. Una vez se ha comprimido una imagen no se puede volver a restaurar con la calidad de la original, la información irrelevante es eliminada en el proceso de compresión. Utilizar las tres dimensiones espaciales en los gráficos complica tremendamente la generación de imágenes. No es únicamente utilizar una tercera coordenada en la descripción de los objetos, existen, además nuevos problemas a tener en cuenta como la iluminación, la ocultación de unos objetos por otros, el uso de textura y una profundidad, además de tecnologías utilizadas para dotar de realismo a las imágenes generadas por computador. 6.2 Gráfico vectorial Un gráfico vectorial está definido por un conjunto de primitivas geométricas de tal modo que, al dibujarlas, se compone la imagen final. Por lo tanto, las imágenes en los gráficos vectoriales no se construyen píxel a píxel, sino que se forman a partir de vectores, objetos formados por una serie de puntos y líneas rectas o curvas definidas matemáticamente. Por ejemplo, una línea se define en un gráfico de mapa de bits mediante las propiedades de cada uno de los píxeles que la forman, mientras que en un gráfico vectorial se hace por la posición de sus puntos inicial y final y por una función que UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica describe el camino entre ellos. Análogamente, un círculo se define vectorialmente por la posición de su punto central (coordenadas x,y) y por su radio (r). Cada vector en un gráfico vectorial tiene una línea de contorno, con un color y un grosor determinados, y está relleno de un color a elegir. Las características de contorno (o filete) y relleno se pueden cambiar en cualquier momento. Las imágenes vectoriales se almacenan como una lista que describe cada uno de sus vectores componentes, su posición y sus propiedades. En cuanto a la resolución, los gráficos vectoriales son independientes de la resolución, ya que no dependen de una retícula de píxeles dada. Por lo tanto, tienen la máxima resolución que permite el formato en que se almacena, no se presentan inconvenientes con el efecto de pixelado ya que la descripción matemática de un objeto es independiente del tamaño al cual se esté dibujando el objeto. Las entidades geométricas que forman parte de un gráfico vectorial son: el segmento de recta, las circunferencias, las elipses, y los arcos de circunferencia. Las trasformaciones típicas sobre las imágenes vectoriales son la traslación, la rotación, el escalado y la cizalla. Estas transformaciones, puramente geométricas, se muestran en la siguiente figura. Después de aplicarlas el objeto gráfico conserva su precisión. Figura 11 Transformaciones en gráficos vectoriales Lección 7 Sistema de coordenadas Según Delrieux, el primer paso para conseguir una representación adecuada de las primitivas es caracterizar matemáticamente el medio que nos permite representarlas. Las primitivas gráficas independientes de dispositivo (en la “imagen” mental del usuario) normalmente se representan en un espacio euclidiano de una determinada dimensión. En dichas condiciones un punto es una entidad matemática p = (x; y), donde (x;y) R2. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica En el soporte aritmético de la computadora, dicha representación se efectúa con los tipos de datos provistos, que pueden ser números reales con punto flotante de simple o doble precisión. Este espacio se denomina espacio de la escena y es uno de los muchos espacios que se utilizarán para factorizar adecuadamente las diversas tareas de un sistema gráfico. Por último, en el soporte gráfico del buffer de pantalla, un punto se representa con un pixel, y dicha representación se efectúa accesando una posición de memoria con un contenido dado. Este espacio se denomina espacio de pantalla y se direcciona a partir del sistema de coordenadas físico, cuyo origen es el vértice superior izquierdo. Es posible encontrar varias correspondencias posibles entre el sistema de coordenadas físico y un sistema de coordenadas arbitrario en el espacio de la escena. En la literatura normalmente se considera que un pixel es un “punto con extensión" en el espacio de la escena, y por lo tanto el origen de dicho espacio coincide con el vértice superior izquierdo del pixel (0,0). Como se muestra en la siguiente figura. Una precisión mayor llevaría a enunciar que se encuentra en el centro del pixel (0.0). Figura 12 Sistema de coordenadas en el espacio de la escena De esa manera, el espacio de pantalla es un espacio discreto y acotado [0..maxx] * [0..maxy], con maxx, maxy N, el cual está en correspondencia con el espacio de la escena (euclidiano) (x; y) R2 . La conversión de los valores reales del espacio euclidiano e enteros para la representación en el espacio de pantalla se puede realizar a partir de las operaciones de redondeo o truncamiento. Por ejemplo, en el caso de C++ se puede realizar a través de un proceso de casting a datos enteros cortos o largos, o a través de las funciones ceil y floor de la librería math.h. Por dicha razón es que la operación de llevar una primitiva del espacio de la escena al espacio de pantalla se denomina discretización. Como se puede observar en la Figura 12 los rótulos maxx y maxy corresponden al valor máximo del rango que UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica pueden tomar los puntos x,y en el espacio de pantalla, estos valores dependen de la resolución del monitor. La transformación de sistemas de coordenadas que es posible realizar en los procesos de graficación en 2D y 3D se explicarán en las unidades didácticas correspondientes. Lección 8 Introducción a la teoría del color Alrededor del color se han realizado numerosas investigaciones, en esta sección se proporcionan lo principios fundamentales de esta teoría en un lenguaje lo más claro posible, utilizando para ello la conceptualización presentada por el Instituto de Artes Visuales, la Web del programador, Rafael Cebrián y Claudio Delrieux. Los colores forman parte de la vida misma, y el ser humano es uno de los seres privilegiados de la Naturaleza por poder disfrutar de ellos. En cualquier momento de la vida se están recibiendo constantemente impresiones de color, en la calle, trabajando, navegando por internet, estas impresiones tiene la facultad de exaltar, tranquilizar, de poner de buen humor o de inspirar pena. Es el mundo de color. Newton (1642-1727) primero y Young (1773-1829) después establecieron un principio que hoy nadie discute: la luz es color. Para llegar a este convencimiento, Isaac Newton se encerró en una habitación a oscuras, dejando pasar un hilillo de luz por la ventana y poniendo un cristal – un prisma de base triangular – frente a ese rayo de luz; el resultado fue que dicho cristal descompuso la luz exterior blanca en los seis colores del espectro, los cuales se hicieron visibles al incidir sobre una pared cercana. Figura 13 Espectro con los 6 colores apreciados por Newton (violeta, azul, verde, amarillo, naranja y rojo) Unos años más tarde, el físico inglés Thomas Young realizó el experimento a la inversa. En primer lugar determinó por investigación que los seis colores del espectro pueden quedar reducidos a tres colores básicos: el verde, el rojo y el azul intenso. Tomó entonces tres linternas y proyectó tres haces de luz a través de filtros de los colores mencionados, haciéndolos coincidir en un mismo espacio; los haces verde, rojo y azul se convirtieron en luz blanca. En otras palabras, Young recompuso la luz. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Así, la luz blanca, esa luz que rodea al ser humano, está formada por luz de seis colores; y cuando incide en algún cuerpo éste absorbe alguno de dichos colores y refleja otros. Esto da lugar al siguiente principio: Todos los cuerpos opacos, al ser iluminados, reflejan todos o parte de los componentes de la luz que reciben. En la práctica, y para comprender mejor este fenómeno, se dirá que, por ejemplo, un tomate rojo absorbe el verde y el azul y refleja el rojo; y un plátano amarillo absorbe el color azul y refleja los colores rojo y verde, los cuales, sumados, permiten ver el color amarillo. El color es una sensación subjetiva y nadie puede asegurar a ciencia cierta que percibe los colores igual que otro. De todas formas los hombres vemos más o menos igual y partiendo de esta premisa se deberá estudiar la teoría del color. Aprender a ver el color y obtener una interpretación de sus propiedades inherentes ha de ser el punto de partida si se desea realizar un tratamiento eficaz de éste en las distintas aplicaciones gráficas que se construyen. 8.1 Descripción formal del color como fenómeno físico Podemos ver las cosas que nos rodean porque La Tierra recibe la luz del Sol, esta estrella inunda constantemente el planeta con su luz, y gracias a ella es también posible la vida. La luz del Sol está formada en realidad por un amplio espectro de radiaciones electromagnéticas de diferentes longitudes de onda, formando un espectro continuo de radiaciones, que comprende desde longitudes de onda muy pequeñas, de menos de 1 picómetro (rayos cósmicos), hasta longitudes de onda muy grandes, de más de 1 kilómetro. El ser humano tan solo es capaz de visualizar un subconjunto de ellas, las que van desde 380 (violeta) a 780 nanómetros (rojo), esto lo apreció Newton en su experimento. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Figura 14 Espectro de la luz solar Cada longitud de onda define un color diferente (colores de emisión). La suma de todos los colores (longitudes de onda) da como resultado la luz blanca, siendo el color negro u oscuridad la ausencia de colores. En el fondo del ojo existen millones de células especializadas en detectar las longitudes de onda procedentes del entorno. Estas células, principalmente los conos y los bastoncillos, recogen las diferentes partes del espectro de luz solar y las transforman en impulsos eléctricos, que son enviados luego al cerebro a través de los nervios ópticos, siendo éste el encargado de crear la sensación del color. Figura 15 Fisiología del ojo humano UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Los conos se concentran en una región cerca del centro de la retina llamada fóvea. Su distribución sigue un ángulo de alrededor de 2° contados desde la fóvea. La cantidad de conos es de 6 millones y algunos de ellos tienen una terminación nerviosa que va al cerebro. Los conos son los responsables de la visión del color y se cree que hay tres tipos de conos, sensibles a los colores rojo, verde y azul, respectivamente. Dada su forma de conexión a las terminaciones nerviosas que se dirigen al cerebro, son los responsables de la definición espacial. También son poco sensibles a la intensidad de la luz y proporcionan visión fotópica (visión a altos niveles). Los bastones se concentran en zonas alejadas de la fóvea y son los responsables de la visión escotópica (visión a bajos niveles). Los bastones comparten las terminaciones nerviosas que se dirigen al cerebro, siendo por tanto su aportación a la definición espacial poco importante. La cantidad de bastones se sitúa alrededor de 100 millones y no son sensibles al color. Los bastones son mucho más sensibles que los conos a la intensidad luminosa, por lo que aportan a la visión del color aspectos como el brillo y el tono, y son los responsables de la visión nocturna. Existen grupos de conos especializados en detectar y procesar un color determinado, siendo diferente el total de ellos dedicados a un color y a otro. Por ejemplo, existen más células especializadas en trabajar con las longitudes de onda correspondientes al rojo que a ningún otro color, por lo que cuando el entorno en que nos encontramos nos envía demasiado rojo se produce una saturación de información en el cerebro de este color, originando una sensación de irritación en las personas. Cuando el sistema de conos y bastoncillos de una persona no es el correcto se pueden producir una serie de irregularidades en la apreciación del color, al igual que cuando las partes del cerebro encargadas de procesar estos datos están dañadas. Esta es la explicación de fenómenos como la Daltonismo. Una persona daltónica no aprecia las gamas de colores en su justa medida, confundiendo los rojos con los verdes. Debido a que el proceso de identificación de colores depende del cerebro y del sistema ocular de cada persona en concreto, es posible medir con toda exactitud la longitud de onda de un color determinado, pero el concepto del color producido por ella es totalmente subjetivo, dependiendo de la persona en sí. Dos personas diferentes pueden interpretar un color dado de forma diferente, y puede haber tantas interpretaciones de un color como personas hay. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica En realidad el mecanismo de mezcla y producción de colores generados por la reflexión de la luz sobre un cuerpo es diferente al de la obtención de colores por mezcla directa de rayos de luz, como ocurre con el del monitor de un ordenador, pero a grandes rasgos y a nivel práctico son suficientes los conceptos estudiados hasta ahora. Lección 9 Modelos de color Los colores obtenidos directa y naturalmente por descomposición de la luz solar o artificialmente mediante focos emisores de luz de una longitud de onda determinada se denominan colores aditivos. No es necesaria la unión de todas las longitudes del espectro visible para obtener el blanco, ya que si se mezcla sólo rojo, verde y azul se obtiene el mismo resultado. Es por esto por lo que estos colores son denominados colores primarios, porque la suma de los tres produce el blanco. Además, todos los colores del espectro pueden ser obtenidos a partir de ellos. Figura 16 Colores primarios Los colores aditivos son los usados en trabajo gráfico con monitores de ordenador, ya que el monitor produce los puntos de luz partiendo de tres tubos de rayos catódicos, uno rojo, otro verde y otro azul. Por este motivo, el modelo de definición de colores usado en trabajos digitales es el modelo RGB (Red, Green, Blue). Todos los colores que se visualizan en el monitor están en función de las cantidades de rojo, verde y azul utilizadas. Por ello, para representar un color en el sistema RGB se le asigna un valor entre 0 y 255 (notación decimal) o entre 00 y FF (notación hexadecimal) para cada uno de los componentes rojo, verde y azul que lo UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica forman. Los valores más altos de RGB corresponden a una cantidad mayor de luz blanca. Por consiguiente, cuanto más altos son los valores RGB, más claros son los colores. De esta forma, un color cualquiera vendrá representado en el sistema RGB mediante la sintaxis decimal (R,G,B) o mediante la sintaxis hexadecimal #RRGGBB. El color rojo puro, por ejemplo, se especificará como (255,0,0) en notación RGB decimal y #FF0000 en notación RGB hexadecimal, mientras que el color rosa claro dado en notación decimal por (252,165,253) se corresponde con el color hexadecimal #FCA5FD. Figura 17 Notación RGB de colores Esta forma aditiva de percibir el color no es única. Cuando la luz solar choca contra la superficie de un objeto, éste absorbe diferentes longitudes de onda de su espectro total, mientras que refleja otras. Estas longitudes de onda reflejadas son precisamente las causantes de los colores de los objetos, colores que por ser producidos por filtrado de longitudes de onda se denominan colores sustractivos. Este fenómeno es el que se produce en pintura, donde el color final de una zona va a depender de las longitudes de onda de la luz incidente reflejadas por los pigmentos de color de la misma. Un coche es de color azul porque absorbe todas las longitudes de onda que forman la luz solar, excepto la correspondiente al color azul, que refleja, mientras que un objeto es blanco porque refleja todo el espectro de ondas que forman la luz, es decir, refleja todos los colores, y el resultado de la mezcla de todos ellos da como resultado el blanco. Por su parte, un objeto es negro porque absorbe todas las longitudes de onda del espectro: el negro es la ausencia de luz y de color. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica En esta concepción sustractiva, los colores primarios son otros, concretamente el cian, el magenta y el amarillo. A partir de estos tres colores es posible obtener casi todos los demás, excepto el blanco y el negro. Efectivamente, la mezcla de pigmentos cian, magenta y amarillo no produce el color blanco, sino un color gris sucio, neutro. En cuanto al negro, tampoco es posible obtenerlo a partir de los primarios, siendo necesario incluirlo en el conjunto de colores básicos sustractivos, obteniéndose el modelo CMYK (Cyan, Magenta, Yellow, Black). El sistema CMYK, define los colores de forma similar a como funciona una impresora de inyección de tinta o una imprenta comercial de cuatricromía. El color resulta de la superposición o de colocar juntas gotas de tinta semitransparente, de los colores cian (un azul brillante), magenta (un color rosa intenso), amarillo y negro, y su notación se corresponde con el valor en tanto por ciento de cada uno de estos colores. De esta forma, un color cualquiera vendrá expresado en el sistema CMYK mediante la expresión (C,M,Y,K), en la que figuran los tantos por ciento que el color posee de los componentes básicos del sistema. Por ejemplo, (0,0,0,0) es blanco puro (el blanco del papel), mientras que (100,0,100,0) corresponde al color verde. Figura 18 Notación CMYK de un color Los colores sustractivos son usados en pintura, imprenta y, en general, en todas aquellas composiciones en las que los colores se obtienen mediante la reflexión de la luz solar en mezclas de pigmentos (tintas, óleos, acuarelas, etc.). En estas composiciones se obtiene el color blanco mediante el uso de pigmentos de ese color (pintura) o usando un soporte de color blanco y dejando sin pintar las zonas de la composición que deban ser blancas (imprenta). UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Los sistemas RGB y CMYK se encuentran relacionados, ya que los colores primarios de uno son los secundarios del otro (los colores secundarios son los obtenidos por mezcla directa de los primarios). Otro modelo de definición del color es el modelo HSV o HSB, que define los colores en función de los valores de tres importantes atributos de estos, matiz (Hue), saturación (Saturation) y brillo (Value). Figura 19 Modelo de color HSV El matiz del color (Hue), también conocido como tono es el color en sí mismo, supone su cualidad cromática, es -simplemente- un sinónimo de color. Es la cualidad que define la mezcla de un color con blanco y negro. Está relacionado con la longitud de onda de su radiación. Según su tonalidad se puede decir que un color es rojo, amarillo, verde. La saturación está relacionada con la pureza cromática o falta de dilución con el blanco. Constituye la pureza del color respecto al gris, y depende de la cantidad de blanco presente. Cuanto más saturado está un color, más puro es y menos mezcla de gris posee. Figura 20 Saturación UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica El brillo (Value) o brillantez tiene que ver con la intensidad o el nivel de energía. Es la luminosidad de un color (la capacidad de reflejar el blanco. Alude a la claridad u oscuridad de un tono. Es una condición variable, que puede alterar fundamentalmente la apariencia de un color. La luminosidad puede variar añadiendo negro o blanco a un tono. Lección 10 Representación del color en computación gráfica El color en las tarjetas gráficas, como vimos, se representa por medio del espacio cromático RGB. Esto significa que el color de cada pixel se representa por medio de una terna de valores de las componentes en rojo, verde y azul, respectivamente, que tiene dicho color. Si cada pixel tiene asignada memoria para sus componentes RGB, se trata del modo true color. En cambio, si el pixel guarda un índice a una entrada en una tabla de colores donde está definido el color del cual está pintado el pixel, estamos en modos gráficos más económicos. En dichos modos, el acceso del índice del color de un pixel se efectúa según la aplicación utilizada para diseñar el gráfico. Por ejemplo, en C gráfico esta asignación se realiza por medio de la sentencia putpixel(x,y,c), mientras que asignar una entrada en la tabla de colores se realiza por medio de la sentencia setrgbpalette(c,r,g,b). En dicho modelo se utiliza la sentencia putpixel(x,y,c) para acceder al buffer de pantalla y dibujar un pixel en la posición x, y con el índice de color c, con x, y, c de tipo entero. En Java la instrucción Color micolor = new Color(r,g,b) define una objeto de la clase Color cuya coloración estará definida por los valores de sus parámetros enteros r, g, b. A su vez, para dibujar un pixel en el dispositivo gráfico actual no se define un método, pero es posible realizarlo a partir del método drawRect(x,y, 0, 0) de la clase Graphics. Este método dibuja un rectángulo con 0 pixeles de ancho y 0 pixeles de alto en la coordenada precisada por x, y (que son enteros), el resultado final de este método es el dibujo de un pixel en la ventana de gráficos. En los modos gráficos VGA y super VGA, los parámetros r, g, b son de tipo unsigned int, pero se truncan los dos bit menos significativos, dado que el rango efectivo de cada componente es de 0 a 63. Por lo tanto es conveniente utilizar una aritmética dentro de dicho rango para representar los colores, y multiplicar por 4 en el momento de la llamada. Los modos gráficos VGA y SVGA permiten definir en general 256 colores simultáneos (“paleta” gráfica) de entre 256K colores posibles. Estas posibilidades pueden ser, en algunos casos, poco satisfactorias, no sóolo porque la paleta sea UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica limitada, sino porque los colores son definibles con poca precisión en algunos casos. Si bien el ojo humano detecta aproximadamente 350.000 colores diferentes (y es capaz de distinguir aproximadamente 50.000 en forma simultánea), esta sensibilidad no es uniforme en todo el espacio cromático, sino que es mucho mayor en ciertas áreas (por ejemplo en el eje naranja-violeta) y mucho menor en otras (por ejemplo en el eje magenta-verde). De los 256K colores definibles, miles de ellos son idénticamente percibidos, mientras que otros no se representan con una fidelidad adecuada. En otras palabras, el espacio RGB es una forma muy ineficiente de representar colores porque la información está codificada de una manera muy “incoherente” con respecto a la capacidad del ojo. En los modos gráficos true color el problema se soluciona con un costo muy grande (3 bytes por pixel es mucho más de lo necesario). Sin embargo, hay personas con visión cromática muy sensible que siguen encontrando diferencias de matiz entre colores contiguos en la gama del amarillo-anaranjado y del violáceo. Probablemente la mejor solución hubiera sido contar con tecnología CSV en las tarjetas gráficas, dado que la conversión al RGB del monitor se puede hacer dentro de la controladora de video. 10.1 Paletas Estáticas y Dinámicas En muchas circunstancias la capacidad de manejo de colores en las tarjetas gráfica está restringida a una paleta de 256 colores simultáneos. Esto puede deberse a varios factores. Por ejemplo, puede ser necesaria la mayor resolución posible, y sin una cantidad de memoria adecuada para el frame buffer puede no ser suficiente para soportar el modelo true color. Puede ocurrir también por limitaciones tecnológicas (tarjetas o monitores obsoletos, falta de drivers, etc.). La limitación en la cantidad de colores simultáneos se sobrelleva, en general, con un esquema cromático que utiliza una paleta con los 256 colores más significativos de la imagen. Estos 256 colores son obtenidos durante la generación de la misma (generalmente con histogramas y técnicas de separación), por lo que las paletas se denominan dinámicas. Sin embargo, en un sistema gráfico de propósito general el esquema dinámico de paletas puede ser inadecuado cuando se desea manejar dos o más imágenes desarrolladas independientemente, porque cada una de ellas reclamará lo que considera que son los colores más adecuados. El sistema tiene que llegar a una solución de compromiso, sacrificando algunos de los colores de cada una de las UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica imágenes. Esto produce como resultado un deterioro impredecible en la calidad gráfica. Al mismo tiempo, una paleta dinámica resulta inaceptable en aplicaciones interactivas, porque al modificar cualquier propiedad de la escena (el agregado de un nuevo objeto, los atributos de un objeto ya dibujado, las condiciones de iluminación, etc.) se requiere el recalculo de los histogramas de la escena completa, y el redibujado completo de la misma, lo cual insume un tiempo muy grande. En las paletas estáticas, por su parte existe un esquema cromático predefinido. Es decir, se define de antemano un conjunto de colores adecuados para graficar cualquier escena, en cualquier condición de iluminación y bajo cualquier algoritmo. Los resultados gráficos tienden a ser de menor calidad. Sin embargo, la calidad de las imágenes, una vez graficadas, no se deteriora con el posterior agregado de otras imágenes. Al mismo tiempo, la referencia al índice de color que corresponde a cada pixel puede calcularse a partir del color que debería corresponder al mismo. De esa forma, la imagen es graficada al mismo tiempo que es computada, sin un costo adicional debido al manejo de color. Un esquema estático de color ubica el índice de color con el que corresponde colorear un pixel en función del color reclamado por el modelo de iluminación, y los colores más cercanos disponibles en la paleta, probablemente por medio de interpolación. En capítulos posteriores estudiaremos como funcionan los modelos de iluminación. Supongamos ahora que para un punto p de cada cara en la escena se computan ecuaciones que determinan la componente del color para cada primario RGB. Cada pixel de cada cara reclamará un color determinado, es decir, una terna de reales (R(p), G(p), B(p)). Esta terna debe transformarse a una terna (R,G,B) dentro de la aritmética de la tarjeta gráfica. Al mismo tiempo, los valores de (R,G,B) deben estar asociados a uno de los índices de color disponibles. Una forma de diseñar paletas estáticas proviene de las siguientes consideraciones. Normalmente las tarjetas representan la intensidad de cada primario con una precisión de 6 bit en una escala entera de 0 a 63, lo cual permite 256K combinaciones de colores. De dichos 256K colores, es necesario elegir los 256 más representativos para un uso general. Más aún, deben ser elegidos de manera tal que cualquier aplicación gráfica que reclama un color no existente en la paleta, pueda encontrar rápidamente el índice de un color perteneciente a la paleta que sea el más adecuado para remplazarlo. Es necesario, entonces, elegir un subconjunto de las 64 intensidades permitidas para cada primario, de modo tal que el producto de la cantidad de elementos en cada conjunto sea menor o igual que 256. En los modos gráficos de 64K colores (conocidos como hi-color), se utiliza una UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica partición en 32 * 64 * 32, asignándole mayor resolución cromática al primario verde, dada la gran sensibilidad del ojo al mismo. Pero en nuestro caso, combinaciones como 8 * 8 * 4 quedan eliminadas, porque 4 intensidades posibles para un primario es un valor demasiado pequeño, aún para el primario azul. La combinación que empíricamente resultó ideal fue 6 * 7 * 6, ya que su producto es 252, es decir, desaprovecha solamente 4 índices de color, y representa una buena solución de compromiso. De esa forma, se eligen 6 intensidades permitidas para los primarios rojo y azul, y 7 para el primario verde (que es para el cual el ojo humano es más sensitivo). De esa manera, el espacio RGB de la tarjeta queda “cuantizado” en 150 prismas rectangulares, y todos los colores representables que caen dentro de un mismo prisma se aproximan al valor del vértice más cercano. La determinación de los 6*7*6 valores se debe realizar en forma experimental, teniendo en cuenta la corrección del monitor utilizado. En un determinado monitor (un NEC MultiSync 3D) para una posición adecuada en las perillas de brillo y contraste, los resultados elegidos fueron rojo = (0,20, 32, 45, 55, 63), verde = (0, 15, 22, 30, 40, 50, 63) y azul = (0, 25, 35, 45, 55, 63). Debemos recordar que en este modo gráfico, es posible dar un valor entero de 0 a 63 a la intensidad en cada primario. La estructura de la cuantización del espacio RGB elegida resulta ser muy práctica en el momento de encontrar el color con el cual pintar un pixel. Antes de ejecutar la graficación, es decir, como paso de inicialización de la interfaz, se almacena la paleta en la tabla de colores de la pantalla. La estructura de la cuantización del espacio RGB elegida resulta ser muy práctica en el momento de encontrar el color con el cual pintar un pixel. Antes de ejecutar la grabación, es decir, como paso de inicialización de la interfaz, se almacena la paleta en la tabla de colores de la pantalla. Cuando es necesario graficar un pixel de un color R,G,B arbitrario, se buscan los valores r; g; b tales que rojo[r], verde[g], azul[b] sean los valores más cercanos, y luego se grafica el pixel con el índice de color 42*r+6*g+b. Por ejemplo, si el modelo de iluminación reclama un color (35,42,48), se ubican r=2, g=4, b=3 y se grafica el pixel con el índice de color 111. Con este esquema se produce el efecto de “bandas de Mach” cuando se pintan áreas contiguas con colores parecidos. Este efecto es producido por la capacidad del ojo de amplificar localmente pequeñas variaciones cromáticas, lo cual le permite, entre otras cosas, reconocer los bordes y las formas de los objetos. Sin embargo, el efecto que producen las bandas de Mach al utilizar esta paleta de colores es indeseado ( ver Figura 21 ). Pero a diferencia de lo que sucede con las paletas dinámicas, en nuestro esquema es posible utilizar una técnica de dithering aleatorio, es decir, se puede “perturbar” UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica aleatoriamente un color dado cambiándolo por alguno de sus vecinos más próximos en la paleta. Figura 21 Paleta estática sin y con dithering aleatorio Esto es así porque en nuestro modelo, dado un determinado color de la paleta, es posible ubicar rápidamente a sus colores vecinos, los cuales, además, son muy similares. Una forma muy económica de producir este efecto consiste en perturbar para cada primario la cuantización elegida. Si para el primario R se reclama un valor R, el cual está comprendido entre rojo[r] y rojo[r+1] se perturbará la elección del valor r o r+1 en la generación del índice de color asociado al pixel (lo propio se efectúa con los otros dos primarios). Para ello se genera un número aleatorio rnd uniformemente R rojo[r ] distribuido entre 0 y 1. Si rnd se utiliza r+1, y en caso contrario rojo[r 1] rojo[r ] se utiliza r. En el ejemplo mencionado más arriba, la elección para la cuantización del rojo está circunscripta a los valores predefinidos 32 o 45. Como 35 es más cercano a 32 que a 45, la probabilidad de que se utilice dicho valor es mayor a la de utilizar 45. De esa manera, se transforma el aliasing cromático producido por la baja frecuencia de muestreo en un ruido uniforme. CAPÍTULO 3 El hardware y el software para computación gráfica Existen multitud de componentes que son necesarios para lograr realizar buenos productos gráficos, sin embargo en este apartado nos centraremos en la clasificación y características de los más comunes, a partir de una característica UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica fundamental: usan representación vectorial o ráster. Para ello se utiliza un documento presentado por Claudio Delrieux. Los resultados gráficos de una aplicación pueden mostrarse en una gran variedad de dispositivos de salida. Normalmente estos dispositivos son o bien de pantalla o bien de impresión. Sin embargo, desde el punto de vista de la Computación gráfica, es importante otra clasificación, referida al modo en que los mismos son manejados por la computadora. De esa manera, podemos ver que existen dispositivos de los siguientes tipos: Dispositivos de vectores, los cuales reciben del computador la información geométrica de la localización y tamaño de las primitivas que soportan, de las cuales producen una reproducción “caligráfica”. En la representación vectorial la imagen está igualmente constituida por puntos, pero en vez de almacenar una matriz finita de puntos se almacenan vértices, reglas de trazado de líneas y de coloreado de superficies y líneas. Las imágenes vectoriales son más adecuadas que las de ráster (mapas de bits-bitmap) para ciertos tipos de aplicaciones (dibujos técnicos, planos, cartografía, etc) porque en realidad guardan reglas matemáticas, por lo que contra lo que sucede con las imágenes ráster, pueden ser escaladas a cualquier tamaño sin pérdida de calidad. Dispositivos de ráster. Los dispositivos de vectores fueron los primeros en desarrollarse, pero luego del vertiginoso descenso en el costo de la memoria volátil, a partir de la década del 70 se hicieron más baratos los dispositivos de ráster. Esto implica un cambio en la manera de representar las primitivas gráficas (usualmente dichas primitivas son el punto, el segmento de recta y la circunferencia o el círculo). La representación ráster, como ya se explicó en la sección anterior, también es denominada mapa de bits ("bit-map"), consiste en sustituir los infinitos puntos de la imagen original por un conjunto finito de puntos, pixeles, tomados a intervalos regulares. Estos puntos constituyen los nudos de una malla (generalmente las separaciones horizontal y vertical son iguales). A partir de aquí, el conjunto de pixeles representa los infinitos puntos de la imagen real. Posteriormente los puntos de color son reducidos a números para su almacenamiento y tratamiento en el ordenador; el conjunto de valores numéricos adopta la forma de una matriz a la que denominamos matriz-imagen. La forma en que un punto de luz es reducido a un número varía según el método utilizado, este número, o conjunto de números, debe indicar con precisión tanto el color (tono) como el brillo (cuanta luz de dicho tono) y la saturación (pureza del color) de original correspondiente. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Lección 11 Dispositivos de vectores Actualmente estos dispositivos son más caros, pero tienen ciertas ventajas que los hacen únicos. Por ejemplo, tienen mucha mejor resolución y precisión que los dispositivos de ráster, y requieren un ancho de banda de comunicación mucho menor dado que no reciben la discretización completa de las primitivas sino solamente su posición. En síntesis los dispositivos vectoriales presentan las siguientes características. Las líneas se guardan de forma aleatoria. La velocidad de refresco depende del número de líneas. Si hay pocas líneas el sistema espera para evitar refrescar más de lo necesario. Presentan problemas al intentar dibujar polígonos rellenos. Las posibilidades de color son mínimas. Las líneas son exactas en su trazo (no hay efecto escalera). La secuencia de dibujo es siempre la misma si no existe movimiento. Al borrar una línea, no se produce la estela. Plotters: Grafican en una hoja (que en algunos casos puede ser de gran tamaño) sobre la cual se desliza una pluma movida por motores de pasos de gran precisión. Figura 22 Plotter En los plotters de tambor, la pluma se desliza en sentido horizontal y el papel en sentido vertical. En los plotters planos (más económicos), el papel está fijo y la pluma realiza todos los movimientos. Son usuales las resoluciones del orden de los 10000 * 10000. Es posible utilizar colores por medio de varias plumas. Son ideales para la graficación rápida y precisa de planos. Displays de almacenamiento: Al igual que televisores y monitores, estos dispositivos son pantallas de rayos catódicos, pero difieren en ciertos aspectos tecnológicos. Esencialmente, la pantalla tiene cierta “memoria” electrostática que mantiene visibles los elementos graficados con muy alta precisión y sin la necesidad de refresco. Por lo tanto, una imagen muy compleja a la cual se van agregando elementos en orden es idealmente representada por estos dispositivos. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Un elemento se representa “pintándolo” por medio de una serie de recorridas del cañón electrónico. El borrado, sin embargo, no puede hacerse en forma selectiva, por lo que no se puede alterar la posición de un elemento sin tener que borrar y redibujar todos los demás. Sin embargo, su precisión y velocidad sin necesidad de memoria volátil los hace ideales para la representación de imágenes de radares. Lección 12 Dispositivos de ráster Los dispositivos de barrido (ráster) surgen como alternativa. Los elementos del dibujo se almacenan en forma de pixeles. Cada vez que se refresca la imagen el cañón barre todos los pixeles. Los dispositivos de barrido presentan las siguientes características: La imagen completa la forman líneas horizontales formadas por pixeles. Se realizan barridos de forma horizontal, de arriba a abajo. Para cada pixel se ajusta la intensidad del haz. El refresco tiene una frecuencia fija, entre 25 y 30 imágenes. Las órdenes de dibujo que recibe el controlador se transforman a pixeles. Incorporan fácilmente objetos rellenos (color o patrón). El costo es menor. La velocidad de refresco no depende de la complejidad de la imagen. Dada la naturaleza discreta de los pixeles, es necesaria la conversión de primitivas a pixeles. Los pixeles pueden dar apariencia de escalera (aliasing), para evitar este efecto se han definido algoritmos y técnicas antialiasing. Impresoras de matriz: Era hasta hace poco el dispositivo de impresión más común. Recibe de la computadora la información gráfica como una secuencia líneas, las cuales va reproduciendo con una cabeza impresora (por medio del golpe de martillos o el rocío de tinta). Impresoras Laser: Recibe de la computadora la información gráfica como una secuencia de líneas, las cuales almacena en una memoria local. Dicha memoria es utilizada para comandar la intensidad de un haz laser que recorre línea por línea el papel, mientras es expuesto al contacto del toner. Donde el haz incide con gran intensidad, el papel se dilata por el calor y absorbe el toner. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Monitores: Se han popularizado enormemente a partir del descenso en el precio de la memoria volátil y el incremento constante en la calidad de las prestaciones (resolución, color, precisión). Esencialmente se comportan de una manera similar a un receptor de televisión, excepto por el hecho de que reciben la señal de video y sincronismo en forma directa de la computadora y no a través de una portadora de radio. Al igual que con las impresoras de matriz, la imagen se construye línea por línea, en sentido horizontal primero (de izquierda a derecha) y vertical después (de arriba abajo). Debe existir un refresco de la imagen en memoria, la cual es recorrida por la tarjeta gráfica de la computadora para producir las líneas de barrido. Los monitores más populares pueden tener resoluciones de hasta 1200 * 1024 pixeles (aunque este límite avanza día a día), con una cantidad de colores limitada por las prestaciones de la tarjeta gráfica. Esto representa una calidad más que aceptable para la mayor parte de las aplicaciones. A continuación se presentan los diferentes estándares y su capacidad de resolución: Estándar CGA (color graphics adapter) EGA (enhanced graphics adapter) MCGA (multicolor graphics array) VGA (video graphics array) 8514/A XGA (extended graphics adapter) SVGA (super VGA) Resolución Número de colores 320x200 640x200 640x200 640x350 640x200 640x480 320x200 320x200 640x480 1024x768 1024x768 1280x1024 640x480 800x600 1024x768 1280x1024 1600x1200 ... 4 2 16 16 2 2 4 256 16 256 (entrelazado) 256 (no entrelazado) 256 (entrelazado) 256 32k 64k 16.8M Lección 13 Hardware gráfico para monitores - La tarjeta de video Los dispositivos de ráster requieren un refresco permanente de la discretización de la salida gráfica. En el caso de los monitores, dicho refresco se realiza en un segmento de la memoria volátil de la computadora denominada frame buffer o buffer de pantalla, que usualmente se implementa por medio de memoria RAM de UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica alta velocidad localizada dentro de la tarjeta gráfica. El buffer de pantalla es accedido en forma rítmica por el generador de video, que es el encargado de “componer” la señal de video que va hacia el monitor. Al mismo tiempo, al producirse una salida gráfica por parte de la CPU de la computadora, la misma debe ser discretizada y almacenada en el buffer de pantalla. Este acceso debe ser permitido solamente en los momentos en los que el generador de video no está accediendo al buffer, y por lo tanto se requiere el uso de un árbitro que mantenga abierto el acceso al buffer solo en esos casos. Tarjeta gráfica CPU Arbitro Frame Buffer Generador de video MONITOR Figura 23 Componentes básicos de una tarjeta gráfica El temporizado es crítico en el manejo del buffer de pantalla, por lo que se requiere memoria RAM de alta velocidad, mucho mayor que la velocidad requerida para la RAM de la CPU. Por ejemplo, en una norma de video de 1024 pixeles por línea, la pantalla es refrescada 35 veces por segundo a una tasa de aproximadamente un millón de pixeles por pantalla. Esto significa que en promedio el buffer de pantalla es accedido 35 millones de veces por segundo por el generador de video, lo cual requiere una velocidad de acceso a memoria de aproximadamente 30ns para cumplir sólo con el refresco de pantalla. En una situación como esta, utilizar memoria de 25ns. para el buffer de pantalla permite utilizar solamente un pico de 5 millones de accesos por segundo para la CPU, lo cual en muchos casos es insuficiente si se tiene en cuenta que el acceso entre la CPU y la tarjeta gráfica por el bus ISA debe cumplir cierto protocolo que hace más lenta la comunicación. Otro esquema posible para manejar la memoria de pantalla es utilizar la tecnología de bus local (difundida alrededor de 1993 con las motherboard 486 y tarjetas Vesa Local Bus). Básicamente la idea es evitar el uso del bus de datos ISA para interconectar la tarjeta gráfica con la CPU. De ese modo se utiliza un segundo bus (llamado bus local), normalmente de 32 bits en vez de 16, con la velocidad del reloj externo del microprocesador (50Mhz. en vez de 8.33) y con capacidad de acceso directo a memoria. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Este tipo de configuraciones permite una mejor utilización del ancho de banda marginal de la memoria del frame buffer, y por lo tanto, en determinadas aplicaciones, como por ejemplo animaciones, la prestación de un mismo hardware aumenta en un orden de magnitud solamente al modificar la configuración de acceso. Tarjeta gráfica Frame Buffer Generador de video MONITOR Bus Local CPU RAM Figura 24 Tarjeta gráfica con tecnología de bus local Por otra parte, muchas de las operaciones matemáticas necesarias dentro en la computación gráfica siguen un procesamiento disciplinado que puede en muchos casos implementarse directamente en el hardware de la tarjeta. Es por dicha razón que han surgido tarjetas aceleradoras por hardware (PCI o AGP) que permiten que una aplicación se deslinde del trabajo de efectuar las transformaciones geométricas, pintado de polígonos, el mapeo de texturas, etc. Recapitulando, la clave del funcionamiento de la tarjeta gráfica no está en los requisitos de memoria, sino en la estructura del generador de video. El generador de video debe recorrer la memoria del buffer de pantalla y entregar las líneas de barrido al monitor dentro de una determinada norma de video. Dicha norma puede ser una norma de televisión (PAL o NTSC) o de monitor (1024*768, 800*600, etc.). Entonces, el barrido es producido por un generador de barrido cuyas frecuencias horizontal y vertical son programables en función de la norma que se utiliza. Las señales de barrido son enviadas al monitor, pero también se utilizan para encontrar la posición de memoria en la cual está almacenada la información gráfica de cada pixel que constituye una línea de barrido. Esto se realiza por medio de una unidad aritmética que encuentra una dirección lineal a partir de los valores de la señal de barrido horizontal y vertical. La dirección lineal habilita la salida del valor almacenado en un lugar de la memoria del buffer de pantalla. Dicho valor es transformado en información gráfica por medio de una tabla de color, excepto en el modo true color (color verdadero) que se explicará más adelante. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Lección 14 Dispositivos de entrada Los dispositivos de entrada permiten la interacción del usuario con el objeto gráfico creado. Estos dispositivos se pueden clasificar en teclados, apuntadores de control directo, apuntadores de control indirecto y apuntadores de última tecnología. Figura 25 Diferentes tipos de teclado, incluido el teclado virtual Un teclado está realizado mediante un microcontrolador, normalmente de las familias 8048 u 8051 de Intel. Estos microcontroladores ejecutan sus propios programas que están grabados en sus respectivas ROMs internas. Estos programas realizan la exploración matricial de las teclas para determinar cuales están pulsadas. Para lograr un sistema flexible los microcontroladores no identifican cada tecla con su carácter serigrafiado en la misma, sino que se adjudica un valor numérico a cada una de ellas que sólo tiene que ver con su posición física. Si no se hiciera así ese sistema sería muy dependiente de cada idioma, también hay que tener en cuenta que idiomas como por ejemplo en francés tienen teclados AZERTY en lugar del que se tiene en Estados Unidos QWERTY. Los teclados usados en América latina y España extienden la configuración básica del teclado QWERTY con el fin de incluir la letra eñe y facilidades para letras acentuadas. Como el teclado español debe servir para las diversas lenguas de la península ibérica se facilita sobre todo la escritura de diversos acentos aún los no utilizados en el castellano. El teclado latinoamericano sólo da soporte con teclas directas a los caracteres específicos del castellano, que incluyen dos tipos de acento, la letra eñe y los inicios de exclamación e interrogación. El resto de combinaciones de acentos se obtienen usando una tecla de extensión de grafismos (<ALT-GR>). Por lo demás el teclado latinoamericano está orientado hacia la programación, con fácil acceso al juego de símbolos de la norma ASCII. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Por cada pulsación o liberación de una tecla el microcontrolador envía un código identificativo que se llama Scan Code. Para permitir que varias teclas sean pulsadas simultáneamente, el teclado genera un código diferente cuando una tecla se pulsa y cuando dicha tecla se libera. En los teclados AT los códigos generados son diferentes, por lo que por razones de compatibilidad es necesario traducirlos. De esta función se encarga el controlador de teclado que es otro microcontrolador (normalmente el 8042), éste ya situado en el PC. Este controlador recibe el Keyboard Scan Code (Kscan Code) y genera el propiamente dicho Scan Code. En cualquier caso ya sea teclado PS/2 ó AT el Scan Code es entregado a la BIOS del PC para identificar la tecla pulsada. La comunicación del teclado es vía serie. El protocolo de comunicación es bidireccional, por lo que el computador puede enviarle comandos al teclado para configurarlo, resetearlo, realizar diagnósticos, etc. Los apuntadores de control directo permiten señalar directamente sobre la pantalla o monitor el objeto deseado, un ejemplo muy común son las pantallas sensibles al tacto y los lápices ópticos (ligth pen). Figura 26 Dispositivos con apuntadores de control directo El lápiz óptico contiene sensores luminosos y envía una señal a la computadora cada vez que registra una luz, por ejemplo al tocar la pantalla cuando los pixeles no negros que se encuentran bajo la punta del lápiz son refrescados por el haz de electrones de la pantalla. La pantalla de la computadora no se ilumina en su totalidad al mismo tiempo, sino que el haz de electrones que ilumina los pixeles los recorre línea por línea, todas en un espacio de 1/50 de segundo. Detectando el momento en que el haz de electrones pasa bajo la punta del lápiz óptico, el ordenador puede determinar la posición del lápiz en la pantalla. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica El lápiz óptico no requiere una pantalla ni un recubrimiento especiales como puede ser el caso de una pantalla táctil, pero tiene la desventaja de que sostener el lápiz contra la pantalla durante periodos largos de tiempo llega a cansar al usuario. En cuanto a las pantallas, el tipo de pantalla táctil más sencillo está compuesto de una red de líneas sensibles, que determinan la situación de una presión mediante la unión de los contactos verticales y horizontales. Otros tipos de pantallas más precisas utilizan una superficie cargada eléctricamente y sensores alrededor de los bordes externos de la pantalla, para detectar la cantidad de cambio eléctrico y señalar exactamente donde se ha realizado el contacto. Un tercer tipo fija diodos emisores de rayos infrarrojos (LEDs, acrónimo de Light-Emitting Diodes) y sensores alrededor de los bordes externos de la pantalla. Estos LEDs y sensores crean una red invisible de infrarrojos en la parte delantera de la pantalla que interrumpe el usuario con sus dedos. Las pantallas táctiles de infrarrojos se usan a menudo en entornos sucios, donde la suciedad podría interferir en el modo de operación de otros tipos de pantallas táctiles. La popularidad de las pantallas táctiles entre los usuarios se ha visto limitada porque es necesario mantener las manos en el aire para señalar la pantalla, lo que sería demasiado incómodo en largos periodos de tiempo. Además no ofrece gran precisión al tener que señalar ciertos elementos en programas de alta resolución. Las pantallas táctiles, sin embargo, son enormemente populares en aplicaciones como los puestos de información porque ofrecen una forma de señalar que no requiere ningún hardware móvil y porque presionar la pantalla es algo intuitivo. En cuanto a los apuntadores de control indirecto, con el ratón constituyen los de uso más extendido en conjunto con los teclados. Estos apuntadores están constituidos por dispositivos externos que permiten manejar un apuntador gráfico en el monitor, mediante su movimiento y realizar acciones sobre los objetos mediante botones. Figura 27 Dispositivos apuntadores indirectos: ratón, touchpad, trackpoint, joystick, tableta gráfica, etc. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Los ratones (mouse) suelen estar constituidos por una caja con una forma más o menos anatómica en la que se encuentran dos botones que harán los famosos clics de ratón siendo transmitidos por el cable al puerto PS/II o al puerto de serie. Los ratones mecánicos mantienen dentro de esta caja una bola que sobresale de la caja a la que se pegan 4 rodillos ortogonalmente dispuestos que serán los que definan la dirección de movimiento del ratón. El ratón se mueve por una alfombrilla ocasionando el movimiento de la bola que a su vez origina el movimiento de uno o varios de estos rodillos que se transforma en señales eléctricas y producen el efecto de desplazamiento del ratón por la pantalla del ordenador. Existen modelos en los que la transmisión se hace por infrarrojos eliminando por tanto la necesidad de cableado. Otros presentan la bola en la parte superior de la caja no estando por tanto en contacto con la alfombrilla y teniendo que ser movida por los dedos del usuario aunque se origina el mismo efecto. Otros utilizan diodos emisores de luz (led), para capturar el movimiento del ratón, en este caso se denominan ratones ópticos. Figura 28 Apuntadores de última tecnología Los apuntadores de última tecnología permiten la captura de movimientos en espacios tridimensionales y por ende la manipulación de objetos tridimensionales. Lección 15 Software de graficación Hasta la llegada del software 3D la mayoría de los efectos especiales se realizaban por medio de efectos ópticos, maquetas, matte painting, etc. Con el software de graficación en 3D se puede imitar la realidad con tal realismo, que es difícil detectar si la escena se ha rodado o se ha generado en un ordenador. Esto ha quedado patente en muchas películas, que ya hemos mencionado. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Los paquetes de animación consisten en uno o varios módulos con los que es posible modelar, animar y dar apariencia real a un objeto. En un principio, las empresas de animación programaban su propio software con el cual luego trabajaban. Poco a poco fueron surgiendo distintos programas, los cuales podían ser adquiridos a través de una licencia de uso. El proceso de creación de gráficos 3D por computadora puede ser dividido en estas tres fases básicas: Modelado Composición de la escena Rénder (creación de la imagen final) Modelado. La etapa de modelado consta de ir dando forma a objetos individuales que luego serán usados en la escena. Existen diversas técnicas de modelado; Constructive Solid Geometry, modelado con NURBS y modelado poligonal son algunos ejemplos. Los procesos de modelado pueden incluir la edición de la superficie del objeto o las propiedades del material (por ejemplo, color, luminosidad, difusión, especularidad, características de reflexión, transparencia u opacidad, o el índice de refracción), agregar texturas, mapas de relieve (bumpmaps) y otras características. El proceso de modelado puede incluir algunas actividades relacionadas con la preparación del modelo 3D para su posterior animación. A los objetos se les puede asignar un esqueleto, una estructura central con la capacidad de afectar la forma y movimientos de ese objeto. Esto ayuda al proceso de animación, en el cual el movimiento del esqueleto afectará automáticamente las porciones correspondientes del modelo. Dos técnicas para realizar la animación son Cinemática Directa (Forward Kinematic animation) y animación por Cinemática Inversa (Inverse Kinematic animation). El modelado puede ser realizado por programas dedicados (como Lightwave 3D, Rhinoceros 3D o Moray), un componente de una aplicación (Shaper, Lofter en 3D Studio) o por un lenguaje de descripción de escenas (como en POV-Ray. En algunos casos, no hay una distinción estricta entre estas fases; en dichos casos, el modelado es sólo una parte del proceso de creación de escenas (por ejemplo, con Caligari trueSpace). Composición de la escena. Esta etapa involucra la distribución de objetos, luces, cámaras y otras entidades en una escena que será utilizada para producir una imagen estática o una animación. Si se utiliza para Animación, esta fase, en UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica general, hace uso de una técnica llamada "Keyframing" (cuadros clave), que facilita la creación de movimientos complicados en la escena. Con la ayuda de la técnica de keyframing, en lugar de tener que corregir la posición de un objeto, su rotación o tamaño en cada cuadro de la animación, solo se necesita marcar algunos cuadros clave (keyframes). Los cuadros entre keyframes son generados automáticamente, lo que se conoce como 'Interpolación'. La iluminación es un aspecto importante de la composición de la escena. Como en la realidad, la iluminación es un factor importante que contribuye al resultado estético y a la calidad visual del trabajo terminado. Por eso, puede ser un arte difícil de dominar. Los efectos de iluminación pueden contribuir en gran medida al humor y la respuesta emocional generada por la escena, algo que es bien conocido por fotógrafos y técnicos de iluminación teatral. Tesselation y mallas. El proceso de transformar la representación de objetos, como el punto medio de coordenadas de una esfera y un punto en su circunferencia, en una representación poligonal de una esfera, se conoce como tesselation. Este paso es usado en el rénder basado en polígonos, donde los objetos son descompuestos de representaciones abstractas primitivas como esferas, conos, etcétera, en las denominadas mallas, que son redes de triángulos interconectados. Las mallas de triángulos son populares ya que está probado que son fáciles de 'renderizar' usando Scanline rendering. Las representaciones poligonales no son utilizadas en todas las técnicas de rénder, y en estos casos, el paso de tesselation no es incluido en la transición de representación abstracta y la escena 'renderizada'. Renderizado. Se llama rénder al proceso final de generar la imagen 2D o animación a partir de la escena creada. Esto puede ser comparado a tomar una foto o en el caso de la animación, a filmar una escena de la vida real. Generalmente se buscan imágenes de calidad fotorrealista, y para este fin se han desarrollado muchos métodos especiales. Las técnicas van desde las más sencillas, como el rénder de alambre (wireframe rendering), pasando por el rénder basado en polígonos, hasta las técnicas más modernas como el Scanline Rendering, el Raytracing, la radiosidad o el Mapeado de fotones. El software de rénder puede simular efectos cinematográficos como el lens flare, la profundidad de campo, o el motion blur (desenfoque de movimiento). Estos artefactos son, en realidad, un producto de las imperfecciones mecánicas de la fotografía física, pero como el ojo humano está acostumbrado a su presencia, la UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica simulación de dichos efectos aportan un elemento de realismo a la escena. Se han desarrollado técnicas con el propósito de simular otros efectos de origen natural, como la interacción de la luz con la atmósfera o el humo. Ejemplos de estas técnicas incluyen los sistemas de partículas que pueden simular lluvia, humo o fuego, el muestreo volumétrico para simular niebla, polvo y otros efectos atmosféricos, y las cáusticas para simular el efecto de la luz al atravesar superficies refractantes. El proceso de rénder necesita una gran capacidad de cálculo, pues requiere simular gran cantidad de procesos físicos complejos. La capacidad de cálculo se ha incrementado rápidamente a través de los años, permitiendo un grado superior de realismo en los rénders. Estudios de cine que producen animaciones generadas por ordenador hacen uso, en general, de lo que se conoce como rénder farm (granja de rénder) para acelerar la producción de fotogramas A pesar de haber muchos paquetes de modelado y animación 3D, los cuatro que se han ganado la mayor popularidad son: Alias Wavefront's Maya - Es quizá el software más popular en la industria, por lo menos hasta 2003. Es utilizado por muchos de los estudios de efectos visuales más importantes en combinación con RenderMan, el motor de rénder fotorrealista de Pixar. Discreet's 3D Studio Max - Originalmente escrito por Kinetix (una división de Autodesk) como el sucesor de 3D Studio. Kinetix luego se fusionó con la última adquisición de Autodesk, Discreet Logic. Es el líder en el desarrollo de 3D en la industria de juegos y usuarios hogareños. Newtek's Lightwave 3D - Fue originalmente desarrollado por Amiga Computers a principios de la década de 1990. Más tarde evolucionó en un avanzado y muy usado paquete de gráficos y animación 3D. Actualmente disponible para Windows, Mac OS y Mac OS X.. El programa consiste en dos componentes: Modelador y Editor de escena. Es el favorito entre los entusiastas, y es utilizado en muchas de las mayores productoras de efectos visuales como Digital Domain. Avid's Softimage XSI - El contrincante más grande de Maya. En 1987, Softimage Inc, una compañía situada en Montreal, escribió Softimage 3D, que se convirtió rápidamente en el programa de 3D más popular de ese período. En 1994, Microsoft compró Softimage Inc. y comenzaron a reescribir SoftImage 3D para Windows NT. El resultado se llamó SoftimageXSI. En 1998 Microsoft vendió Softimage a Avid. UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Junto a estos paquetes mayores, hay otros que no se han ganado tal aceptación general, pero que no son simples juguetes. Algunos son: Caligari trueSpace - una aplicación 3D integrada, con una interfaz muy intuitiva. Una característica distintiva de esta aplicación es que todas las fases de creación de gráficos 3D son realizadas dentro de un único programa. No es tan avanzado como los paquetes líderes, pero provee características como simulación de fenómenos físicos (viento, gravedad, colisiones entre cuerpos). Cinema4d - Motor de rénder rápido, cálculo de radiosidad. formZ - Ofrece manipulación topológica de las geometrías. Rhinoceros 3D - Un potente modelador bajo NURBS. POV-Ray - Un avanzado software gratuito de Raytracing. Usa su propio lenguaje de descripción de escena, con características como macros, bucles y declaraciones condicionales. Es completamente gratuito aunque no fue lanzado bajo GPL. No incluye modelador. NaN*Blender - Programa de modelado y animación libre, con características como soporte para programación bajo Python con un amplia gamma de script en constante desarrollo, posee un motor robusto para la programación de juegos, un Motor de rénder propio y una comunidad de usuarios totalmente abierta y dispuesta a colaborar. RealSoft3D - Modelador 3D para Linux y Windows. Incluye rénder. Universe por Electric Image - Paquete de modelado y animación con uno de los motores de rénder más rápidos que existen. Cada software tiene sus ventajas y desventajas frente a los demás, pero la posibilidad de realizar un trabajo de calidad no depende de esto, sino de los conocimientos, la creatividad, y no tanto del software. Además del software especializado, es común el manejo de API’s especializadas para facilitar los procesos en todas las etapas de la generación de gráficos por computadora. Estas APIs han demostrado ser vitales para los desarrolladores de hardware para gráficos por computadora, ya que proveen un camino al programador para acceder al hardware de manera abstracta, aprovechando las ventajas de tal o cual tarjeta de video. Las siguientes APIs para gráficos por computadora son particularmente populares: OpenGL Direct3D (subconjunto de DirectX para producir gráficos interactivos en 3D) RenderMan UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica Fuentes documentales unidad 1 BAECKER, J. GRUDIN, W. BUXTON & s. GREENBERG (eds) "Readings in Human-Computer Interaction: toward the year 2000". Second Edition. MorganKauffmann. 1997. CEBRIÁN, Rafael. Teoría del color. [En línea] http://www.lilliputmodel.com/articulos/cebrian/teoria_color1.htm. Fecha de consulta: Mayo de 2005. CONDE RODRÍGUEZ, Francisco de Asís. Charla sobre: La infografía y los efectos especiales en el cine. En el Foro sobre Juventud y Nuevas Tecnologías. [En línea] http://wwwdi.ujaen.es/~fconde/Confe-infografia.pdf. Fecha de consulta: Septiembre de 2005. DELRIEUX, Claudio. Introducción a la Computación gráfica. Departamento de Ingeniería Eléctrica. Universidad Nacional del Sur. [En línea] http://www.memi.umss.edu.bo/~mscinfo/cursos/graficos/main.htm. Fecha de consulta: Septiembre de 2005. DESARROLLOWEB.COM. Curso práctico de diseño web. Informe de Luciano Moreno [En línea] http://www.desarrolloweb.com/articulos/1483.php?manual=47. Fecha de consulta: Mayo de 2005. IMPAGLIAZZO, John. Learning Computing History. A Brief History of Computer Graphics [En línea] http://www.comphist.org/computing_history/new_page_6.htm. Última actualización: Septiembre 15 de 2005. Fecha de consulta: Septiembre de 2005. MORENO, Luciano. Gráficos digitales [En Línea] http://www.htmlweb.net/diseno/graficos_digitales/graficos_3.html consulta: Mayo de 2005 Fecha de OUTING, Steve. “News sites repeat mistakes of the past. We still don´t recognize the power of interactivity”. Editor & Publisher. 4 de Mayo. VNU eMedia Inc. Consultado en abril de 2002 en: www.editorandpublisher.com/editorandpublisher/features_columns/article_display.js p?vnu_content_id=1461161 PASCUAL BRONCANO, Pedro J. y GUTIÉRREZ, Antonio. Conceptos fundamentales de computación gráfica. [En línea] http://www.ii.uam.es/~pedro/graficos/teoria/Conceptos/ConceptosFundamentales.ht UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD Escuela de Ciencias Básicas, Tecnología e Ingeniería Ingeniería de Sistemas Módulo del curso Computación Gráfica m#estandar. Escuela Técnica Superior de Informática de la Universidad Autónoma de Madrid, 1998-2000. Última actualización: 03/07/2004. Fecha de consulta: Septiembre de 2005. PREECE, Y. ROGERS, H. SHARP, D. BENYON, S. HOLLAND, T. Carey. "HumanComputer Interaction", Addison-Wesley, 1994 TYPEPHASES DESIGN. Manual de diseño digital. [En línea] http://platea.cnice.mecd.es/~jmas/manual/html/uso.html Fecha de consulta: Mayo de 2005. UNIVERSITAT J’AUME I. Material teórico para el curso Multimedia. [En línea] http://www4.uji.es/~belfern/IX34/Documentos/Teoria/Animacion.pdf. http://www4.uji.es/~belfern/IX34/Documentos/Teoria/Video.pdf, http://www4.uji.es/~belfern/IX34/Documentos/Teoria/Graficos.pdf Fecha de consulta: Mayo de 2005.