universidad don bosco facultad de estudios tecnologicos escuela de
Anuncio

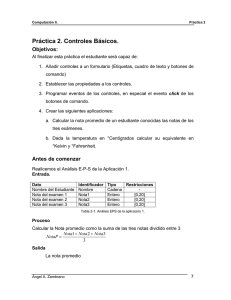
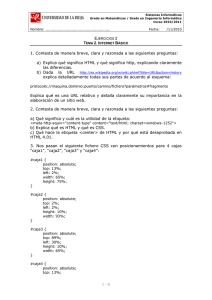
UNIVERSIDAD DON BOSCO FACULTAD DE ESTUDIOS TECNOLOGICOS ESCUELA DE COMPUTACION CICLO 01-2015 GUIA DE LABORATORIO Nº 10 Nombre de la práctica: Prototipado de una web. Lugar de ejecución: Laboratorio de Informática Tiempo estimado: 2:30 horas Materia: Introducción a Internet I. OBJETIVOS Que el estudiante: 1. Comprenda que son los diseños web adaptativos. 2. Utilice mockups para optimizar el proceso de desarrollo en múltiples dispositivos. II. INTRODUCCION TEORICA ¿Qué es un prototipo? Es la simulación o modelo que representa el aspecto propuesto del producto o servicio diseñado. Sirven para aproximar aproximar conceptos de experiencia al usuario, test de interacciones con usuarios, etc. Puede ser tan sencillos como unos simples bocetos o tan Complejos como el producto final casi acabado. Tipos de prototipos web. Hay varios tipos de prototipos, y no todo el mundo llama igual a las mismas cosas. Así tenemos esquemas de página, wireframes, prototipos, mockups, bocetos, sketches, diagramas… etc. 1. Sketching, para dibujar todo el sitio web, los procesos y las relaciones entre pantallas (sólo papel). 2. Wireframing, para dibujar con un cierto nivel de detalle las pantallas, sus esbozos de contenido, las llamadas a la acción y en general la disposición física de los elementos (papel o digital). 3. Prototipado, para diseñar y ejecutar la interacción entre las pantallas que componen los procesos (sólo digital). Con esto no se quiere decir que sea la única forma correcta de llamarlos, ni que no pueda utilizarse otra nomenclatura, en especial si se adapta mejor al tipo de proyecto que estás realizando. Hay también otros tipos de diagramas que pueden utilizarse para un desarrollo web, como los de procesos, storyboards, de datos, etc. Prototipo navegable realizado en Axure, de Jim Callender Si el diseño va a ser responsive (adaptable a múltiples dispositivos) es conveniente diagramar las diferentes pantallas al menos en tres vistas: PC, tablet y smartphone. De este modo el cliente sabrá cómo va a verse su sitio web en cada dispositivo desde un primer momento. Cuando utilizar cada uno Depende de en qué fase del proyecto estás, y el tiempo que puede dedicarse. Scketching Normalmente, siempre hay una fase inicial en la que hay bastante indefinición. Aquí hacer sketching (diseños muy esquemáticos en papel) suele ser lo más útil, ya que permite la participación del cliente y ayuda a centrarlo en la jerarquización de contenidos sin entrar a otros detalles (sobre un boceto de este tipo no debe haber consideraciones acerca de imágenes, tipografía o colores). wireframing En la fase de wireframing ya se ha definido una estructura general, y se entrega una maqueta de más fidelidad. Suele servir para validar y confirmar aspectos que ya se han hablado previamente, por lo que no debería ser necesario realizar grandes cambios aquí. Hay que decir que un wireframe sigue sin ser un diseño acabado, ya que en esta fase aún no hemos entrado con colores ni fuentes. Pueden mostrarse ya imágenes (aunque no tienen por qué ser las definitivas). Lo importante aquí es tener ya los textos definitivos, pero no debe haber color (todo en escala de grises), ni diferentes tipografías (una sans-serif para todo). Lo importante de esta fase es que se apruebe la organización de contenidos (esto ya debe estar casi listo de la fase anterior), y que los textos sean los definitivos y estén en su sitio. Prototipado El prototipado debe llevarse a cabo cuando vamos a evaluar la interacción, y sirve para definir aspectos que no quedan claramente reflejados en un boceto de papel o un wireframe no navegable. Los prototipos son navegables, por lo que sirven para testear elementos de interacción como estados hover de botones, validación de formularios, iconos, o cualquier elemento con el que el usuario cuando interactúe. Es una fase que puede obviarse en algunos proyectos (si vas a publicar un blog o una sencilla página informativa, probablemente no necesites un prototipo), pero que resulta de gran utilidad en otros, como apps, videojuegos, formularios largos, etc. La gran ventaja de un prototipo es que puede utilizarse para hacer tests de usuarios antes de tener hecho el desarrollo completo del producto. Esto, en el caso de las apps, o de startups que estén comenzando su proyecto, es una ventaja inestimable, ya que permite refinar la interfaz en base a datos objetivos. Esto ahorra horas de desarrollo, ya que son necesarias menos versiones de la aplicación. Al probar con usuarios antes de estar desarrollada, tienes mucho feedback y sabes lo que funciona antes de escribir el código. Hay infinidad de programas con los que puedes hacer un prototipo navegable (o puedes maquetar en HTML+CSS, si vas a reutilizarlo luego en el proyecto), pero a veces no es necesario llegar a desarrollar esto; también puede hacerse sobre prototipos en papel. El objetivo del prototipo es hacernos más fácil, la adaptabilidad de nuestros sitios web, a los diferentes terminales de donde podrá ser vista nuestra página. Al momento de pensar en prototipo debe considerar las diferentes área de trabajo que tendremos refiriéndonos a las medidas que tiene cada dispositivo, así no tendremos problemas después, al momento de hacer nuestro producto basado en los wireframe. Resoluciones para móviles, tablet y monitores. moqups, la aplicación para wireframes Moqups es una ingeniosa aplicación en HTML5 que se utiliza para crear wireframes , maquetas o conceptos de interfaz de usuario , prototipos dependiendo de lo que se desee crear. Vista de moqups en el navegador. Estas son algunas herramientas que nos ofrece moqups: Herramienta Descripción Representa notas dentro de la web. Herramienta Descripción Control checkbox Representa cajas de contenido. Control Radio button Encabezado o títulos dentro de la página. Representación de botones. Textos dentro de la pagina Representación de lista de selección. Para crear párrafos dentro de la página. Cuadros de ingreso de texto Representación de un vínculo en la página. Cuadro de ingreso de áreas de texto. Lista de vínculos en la página. Control con rango de números. Grilla de datos en la página. Barra deslizable. Barra de progreso dentro de la página. Imagen de perfil dentro de la página. Línea diagonal Imagen de iconos dentro de la página. Línea Horizontal. Imagen de mapa presentado en la página. Línea Vertical. Representación de banner. Gráfico de pastel dentro de la página. Barra de búsqueda web. Imágenes dentro de la página. Ranquin de calificación por estrellas. Navegador web. Representación de menús horizontales. Ventanas emergentes. Representación de calendarios. Deslizador de página vertical. Representación de video en página. Deslizador de página horizontal. Representación de audio en página. Lista de menú vertical. Formas básicas. Representación de móviles. Representación para Tablet. III. MATERIALES Y EQUIPO N 1 Cantidad. 1 2 3 1 1 Descripción PC con Windows XP con uno de los editores de páginas Web: PHP Designer Personal, Notepad ++, BlueFish y HTML Kit y cualquiera de los navegadores siguiente: Internet Explorer 8 u 9, Firefox (última versión disponible), Google Chrome (última versión disponible), Opera (última versión disponible), Safari (última versión disponible), Netscape (9.0.0.6) Guía de Laboratorio #10 de Introducción a Internet Memoria USB. IV. PROCEDIMIENTO INDICACIONES GENERALES 1. Escribir la siguiente url: https://moqups.com en su navegador. 2. Cargara la siguiente página: 3. Dar clic en Log in, aparecerá la siguiente ventana donde seleccionaremos No account? Create one now? 4. Completar el siguiente formulario con sus datos, y dar click en Create account: 5. Nos aparecerá una ventana de plan de pagos para poder realizar y almacenar proyectos en moqups, en este caso usaremos el plan gratuito, que nos deja almacenar dos proyectos y nos da almacenamiento de 5MB, por lo tanto daremos clic en upgrade later. 6. Podremos observar la siguiente pantalla de bienvenida de moqups, damos clic en cerrar y podemos empezar a utilizar la herramienta. Ejercicio #1: Wireframe de Aula digital Chamilo 1. Eliminar todos los elementos que se encuentra en el área de trabajo. Deberá verse de la siguiente manera: 2. Cambiaremos el tamaño del área de trabajo, ya que realizaremos un wireframe para una desktop de resolución 1280x400 px. Daremos clic en settings como se muestra en la siguiente imagen. 3. Arrastrar la herramienta browser al área de trabajo y cambiar las siguientes propiedades como se muestra en la imagen. 4. Colocar las siguientes herramientas con sus respectivas propiedades: nombre Texto Propiedades Placeholder Left: 105, top:63, Width:68 y image Heigth:71 Label Aula digital Left: 185, top:90, Width:67 y Heigth:18 Horizontal menu Principal Left: 105, top:162, Width:1055 y Heigth:47 Rectangle/Box Left: 105, top:220, Width:240 y Heigth:266 Combo box Español Left: 129, top:237, Width:124 y Heigth:24 Label Nombre de usuario: Left: 129, top:273, Width:126 y Heigth:18 Text input Left: 129, top:300, Width:200 y Heigth:23 Label Text input Button Rectangle/Box Label Label Label Horizontal Line Rectangle/Box Placeholder image Label Label Star ratings Label Button Rectangle/Box Placeholder image Label Label Star ratings Label Button Rectangle/Box Contraseña Left: 129, top:338, Width:74 y Heigth:18 Left: 129, top:365, Width:200 y Heigth:23 Entrar Left: 129, top:416, Width:77 y Heigth:28 Left: 105, top:416, Width:77 y Heigth:28 General Left: 129, top:523, Width:55 y Heigth:18 Forum Left: 129, top:552, Width:42 y Heigth:18 Cursos mas populares Left: 380, top:237, Width:143 y Heigth:18 Left: 376, top:256, Width:784 y Heigth:12 Left: 376, top:268, Width:784 y Heigth:160 Left: 394, top:305, Width:95 y Heigth:86 Introducción a la internet Left: 507, top:305, Width:198 y Heigth:23 Tamaño de letra: 18 Hernández, Evelyn Lissette Left: 507, top:324, Width:173 y Heigth:18 4/5 Left: 507, top:344, Width:90 y Heigth:16 23 Votos | 137 Visitas | Left: 507, top:360, Width:326 y Promedio 3.7/5 | Su voto [?] Heigth:18 Descripción Left: 507, top:383, Width:113 y Heigth:30 Left: 376, top:434, Width:784 y Heigth:160 Left: 394, top:471, Width:95 y Heigth:86 Introducción a la Left: 507, top:305, Width:198 y programación Heigth:23 Tamaño de letra: 18 Tejada Tobar, René Mauricio Left: 507, top:495, Width:590 y Heigth:13 | Martinez, Marvin | Caceres, Laura | Díaz, Gloria Tamaño de letra:10 | Calderon, Guillermo | Canas Abarca, Blanca Iris 4/5 Left: 507, top:510, Width:90 y Heigth:16 23 Votos | 137 Visitas | Left: 507, top:526, Width:326 y Promedio 3.7/5 | Su voto [?] Heigth:18 Descripción Left: 507, top:549, Width:113 y Heigth:30 Left: 0, top:665, Width:1280 y Heigth:135 Label Label Responsable : Romero, Edgardo Alberto Plataforma Aula Digital © 2015 Left: 903, top:712, Width:257 y Heigth:18 Left: 966, top:731, Width:194 y Heigth:18 5. Para visualizar el proyecto debemos dar clic, Share & Preview( Preview. 6. Deberá poder ver la siguiente imagen. ), Click en opción Ejercicio #2: Wireframe de Pagina UDB 1. Crear nueva página, dando clic en pages y luego en la cruz como muestra la siguiente imagen: 2. Ingresar a chamilo y buscar el módulo de introducción a la internet, realizar el wireframe de la siguiente pantalla en la página creada en moqups: 3. Al finalizar deberá visualizar el proyecto debemos dar clic, Share & Preview( en opción Preview y debe mostrárselo a su docente el wireframe terminado. ), Click VI. INVESTIGACION COMPLEMENTARIA Presentar un documento pdf con los siguientes puntos solicitados: 1. Investigar sobre 2 herramientas libres para preparar mockup, dar una breve descripción de cada uno de ellos. 2. Preparar un mockup para la página principal de la universidad en una de las herramientas investigadas y colocar la imagen del mockup en el documento.