FWMX (introd)
Anuncio

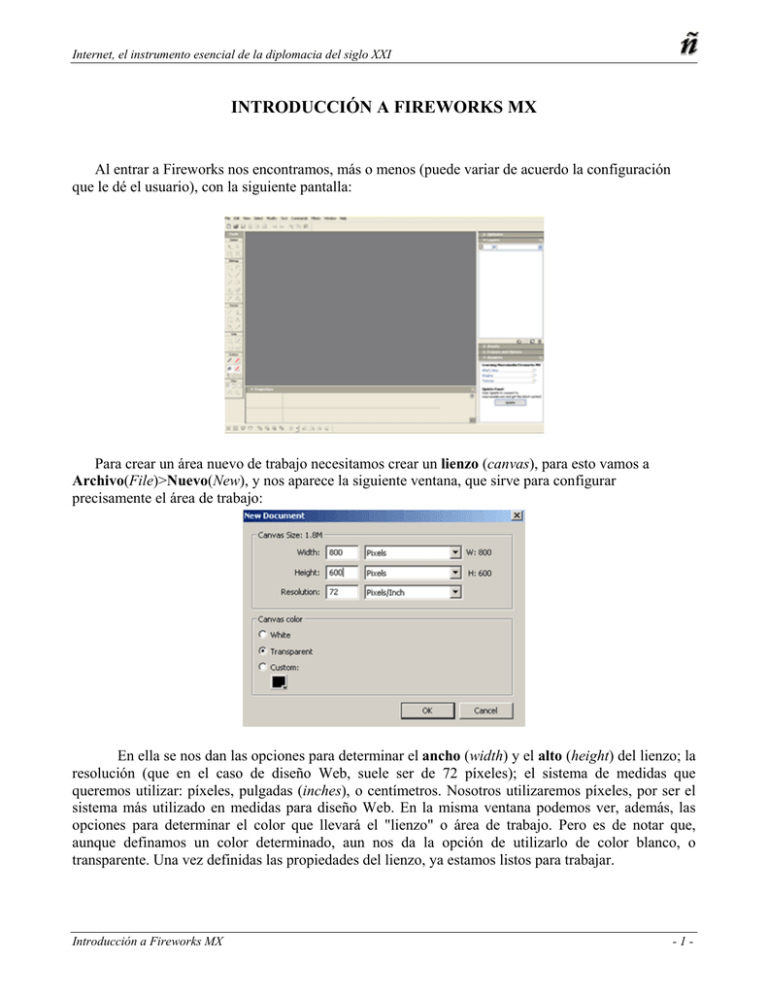
Internet, el instrumento esencial de la diplomacia del siglo XXI INTRODUCCIÓN A FIREWORKS MX Al entrar a Fireworks nos encontramos, más o menos (puede variar de acuerdo la configuración que le dé el usuario), con la siguiente pantalla: Para crear un área nuevo de trabajo necesitamos crear un lienzo (canvas), para esto vamos a Archivo(File)>Nuevo(New), y nos aparece la siguiente ventana, que sirve para configurar precisamente el área de trabajo: En ella se nos dan las opciones para determinar el ancho (width) y el alto (height) del lienzo; la resolución (que en el caso de diseño Web, suele ser de 72 píxeles); el sistema de medidas que queremos utilizar: píxeles, pulgadas (inches), o centímetros. Nosotros utilizaremos píxeles, por ser el sistema más utilizado en medidas para diseño Web. En la misma ventana podemos ver, además, las opciones para determinar el color que llevará el "lienzo" o área de trabajo. Pero es de notar que, aunque definamos un color determinado, aun nos da la opción de utilizarlo de color blanco, o transparente. Una vez definidas las propiedades del lienzo, ya estamos listos para trabajar. Introducción a Fireworks MX -1- Internet, el instrumento esencial de la diplomacia del siglo XXI A la izquierda de la pantalla, encontramos la "caja de herramientas". Detalle de ventana que aparece al presionar la herramienta de rectángulo Varias de las herramientas indican con una pequeña flecha en la parte inferior derecha, que contienen variantes de la misma herramienta (Ver figura en la parte superior derecha). Caja de herramientas Por otro lado, en el momento que se selecciona alguna herramienta, el panel de propiedades (Property Inspector) cambia de acuerdo a la herramienta, mostrando las diferentes opciones disponibles para la herramienta seleccionada. Por ejemplo, si estamos utilizando una figura de tipo vector, el panel de propiedades aparece de la siguiente manera: Principios básicos del diseño para Web -2- Internet, el instrumento esencial de la diplomacia del siglo XXI En este panel se pueden indicar varias propiedades como tamaño, color de relleno, línea, transparencia, efecto especial, estilo de línea o textura. En la tabla siguiente, basada en el manual oficial de Fireworks, se describen las funciones básicas de cada herramienta: Herramienta En el modo de objeto En el modo de edición de imágenes Puntero Selecciona y mueve trazados en la pantalla. Mueve la imagen o los píxeles agrupados mediante un recuadro. Haga doble clic en una imagen para editar los píxeles que la componen. Seleccionar detrás Selecciona un objeto situado detrás del objeto seleccionado. Mueve la imagen o los píxeles agrupados mediante un recuadro. Selecciona y mueve recuadros en la pantalla, selecciona un objeto de un grupo o un símbolo. Muestra los puntos de un trazado y selecciona puntos. Mueve la imagen o los píxeles agrupados mediante un recuadro. Activa el modo de edición de imágenes y selecciona un área de píxeles rectangular o elíptica. Selecciona un área de píxeles rectangular o elíptica. Activa el modo de edición de imágenes y selecciona un área de píxeles de estilo libre Selecciona o mueve un área de píxeles de estilo libre. Activa el modo de edición de imágenes y selecciona un área formada por píxeles de color similar. Selecciona un área formada por píxeles de color similar. Dibuja objetos como trazados que se pueden editar. Pinta pinceladas de píxeles en un objeto de imagen. Seleccionar en nivel inferior Recuadro o recuadro elíptico Lazo o lazo poligonal Varita mágica Línea y formas básicas Introducción a Fireworks MX -3- Internet, el instrumento esencial de la diplomacia del siglo XXI Pluma Dibuja objetos como trazados que se pueden editar. Activa el modo objetos y dibuja objetos como trazados que se pueden editar. Texto Crea y edita bloques de texto y abre el editor de texto. Activa el modo de objetos, crea bloques de texto, y abre el editor de texto. Lápiz Dibuja trazos de lápiz de un píxel como trazados de estilo libre. Dibuja trazos de lápiz de un píxel. Dibuja pinceladas como trazados. Pinta pinceladas como píxeles. Estira o contrae un trazado seleccionado para cambiar la forma del mismo. Activa el modo de objeto. Remodela las partes de un trazado seleccionado que están incluidas en el cursor "remodelar área" Activa el modo de objeto. Pincel Estilo libre Remodelar área Depurador de trazados Cuchillo/borrador Sello Modifica las características de Activa el modo de objeto. presión y velocidad de un trazado sin modificar su forma. En el modo de objetos esta herramienta se convierte en Cuchillo. Corta un trazado seleccionado para crear varios trazados. En el modo de edición de imágenes esta herramienta se convierte en Borrador. Borra píxeles de una imagen. Activa el modo de edición de imágenes y duplica partes de un objeto de imagen. Duplica partes de un objeto de imagen. Otras herramientas de trazado: Lápiz : es para dibujar a mano alzada. El trazo abierto se finaliza normalmente en cualquier lugar. El trazo cerrado, se finaliza en el mismo lugar donde se empezó. A la figura resultante se le puede dar relleno. Principios básicos del diseño para Web Pincel : La herramienta Pincel permite pintar pinceladas de estilo libre, mientras que la herramienta Lápiz dibuja trazos de lápiz de un píxel. : Sirve para realizar Pluma trazados segmento por segmento. Los nodos resultantes en este trazado, poseen sub-nodos que ayudan a la modificación en la curva de alguno de esos segmentos. -4- Internet, el instrumento esencial de la diplomacia del siglo XXI El trazado, color, efecto y otras características, son modificables desde el panel de propiedades. Edición y remodelado de trazados editando los puntos: Los puntos son la estructura de los objetos de trazado en el programa. Cuando se dibuja en el modo de objetos con cualquier herramienta de dibujo, el trazado de resultado se definirá por los puntos especificados al dibujar. El tipo de punto y el aspecto curvo o recto de las líneas adyacentes están relacionados directamente: - Un punto curvo indica que los segmentos adyacentes son curvos y se mantienen transiciones suaves y regulares entre segmentos. - Un punto de esquina indica que al menos uno de los segmentos adyacentes es una línea recta. -Las dos herramientas más convenientes para realizar la modificación de los trazados mediante la edición de puntos, son las de Pluma y Nivel inferior . Edición y remodelado de imágenes: Las imágenes aparecen seleccionadas por defecto con una delgada línea azul. Haciendo clic en , podemos distorsionar el tamaño, aunque cualquiera de sus nodos con la herramienta de Selección no su forma. Pero si queremos cambiar el tamaño conservando las proporciones, debemos utilizar la herramienta Escalar . Al utilizarla, la imagen aparece seleccionada como muestra la figura. La imagen azul es la original, mientras que el borde punteado que sobresale, muestra el aumento de tamaño que se está ejecutando, pero, nótese, este aumento es de modo PROPORCIONAL, tanto vertical como horizontalmente, siempre y cuando los cambios se hagan pinchando en los nodos de las esquinas. Introducción a Fireworks MX -5- Internet, el instrumento esencial de la diplomacia del siglo XXI Otra de las opciones que da la herramienta de escalar, es la de girar el objeto. Esto se consigue cuando se coloca el mouse entre dos nodos de la figura, y el cursor adopta la forma de una curva de giro. En el único caso en que se puede cambiar tanto el tamaño como la FORMA original de las imágenes, es en el de las dibujadas mediante las herramientas de dibujo, y con la herramienta Nivel inferior Efectos: Son aplicables tanto a las imágenes realizadas con las herramientas de dibujo, como a aquellas que insertamos desde fuera del programa. Para aplicarlos debemos tener, en primer lugar, seleccionada la imagen a la que queremos aplicarlos, y luego ir al panel de propiedades, presionar el botón de efectos con el signo de “+” y seleccionar el tipo de efecto deseado. Cada uno de los efectos a su vez despliega una serie de opciones, por ejemplo al seleccionar el sombreado, una pequeña ventana aparece a un lado donde se puede ajustar: la distancia de la sombra a la imagen, el color de sombreado, transparencia, suavidad y ángulo. La siguiente gráfica muestra tres tipos de efecto: drop shadow, inner shadow y glow effects. (Imagen del Manual de Fireworks MX) Otra de las opciones para aplicar efectos es la de utilizar la Librería de Estilos. Si no esta visible se activa mediante el menú Ventana (Window), y luego Estilos (Styles). Principios básicos del diseño para Web -6- Internet, el instrumento esencial de la diplomacia del siglo XXI Fireworks también le da la posibilidad de crear sus propios estilos e incorporarlos a la lista de los que ya existen.Para eso debe partir de un objeto existente a la que UD. le haya aplicado los distintos efectos y estilos que quiera incorporar . 1- Seleccionar el objeto o texto. 2- Haga clic en el botón con el signo de “+” en la parte inferior de la ventana de estilos. Aparecerá la ventana de Estilo nuevo, en la que UD. podrá elegir las propiedades que el nuevo estilo tomará de su imagen, y el nombre que tendrá este nuevo estilo. Nota: Los estilos no pueden aplicarse a imágenes de tipo bitmap. Introducción a Fireworks MX -7- Internet, el instrumento esencial de la diplomacia del siglo XXI Ajuste, retoque y balance de fotografías Antes de optimizar y salvar nuestras imágenes y gráficas para nuestra pagina Web, es recomendable hacer varios ajustes de imagen. En algunos casos no será necesario, esto depende de la calidad de la imagen. A continuación veremos los ajustes más comunes en el caso de fotografías. Ajuste de Niveles Para ajustar los claro-oscuros de una fotografía, vaya al menú de Filtros (Filters), seleccione Ajuste de Color (Adjust Color) y dentro de este desplegado seleccione Niveles (Levels). Una ventana aparecerá con una gráfica que representa los valores de sombras, medios tonos y luces de la fotografía. Es aquí donde puede ajustar cada una de las tres variables al deslizar las flechas respectivamente en la parte inferior de la grafica. Para ver los cambios en tiempo real, asegúrese de que esté seleccionado el botón de pre-visualización (Preview). Fireworks le ofrece la posibilidad de hacer este tipo de efecto automáticamente, con el comando de Niveles Automáticos bajo el mismo menú: Filter >Adjust Color > AutoLevels. Dentro del menú de Filtros encontrará otras herramientas de corrección de imagen muy útiles como lo son: Balance y Contraste (bajo el menú de Ajuste de Color) y el filtro que le ayudará a obtener mayor definición en su imagen (Sharpen). Principios básicos del diseño para Web -8- Internet, el instrumento esencial de la diplomacia del siglo XXI Definición de imagen Fireworks le da la opción de afocar una imagen automáticamente con el filtro de Sharpen, pero en este caso no tiene UD. control de los rangos. Se recomienda usar en vez la opción de Unsharp Mask. La siguiente ventana de opciones aparecerá, haga sus ajustes de acuerdo a la previsualización. Optimización y exportación de gráficos: Por defecto, el programa nos brinda opciones de previsualización (Preview) y opciones de optimización. La siguiente gráfica muestra la interfase con 4 opciones. En la parte inferior de cada recuadro podemos ver el tipo de formato, calidad de imagen y en el caso de formatos Web (JPEG o GIF) podemos ver el peso del archivo y el cálculo aproximado del tiempo que tardará en descargar dicha imagen bajo un tipo de conexión. En este caso muestra el tiempo considerando una conexión de MODEM de 56 kbps. Introducción a Fireworks MX -9- Internet, el instrumento esencial de la diplomacia del siglo XXI Dentro de la ventana de optimización podemos escoger el formato final de compresión. Una vez que se selecciona el formato, las diferentes opciones cambian de acuerdo y en el caso de JPEG, por ejemplo, permite escoger la calidad de compresión, y en el caso de GIF, se puede escoger el tipo de paleta de color y número exacto de colores que se quieran incluir en la imagen. En el caso de gráficos simples, que contengan áreas de color plano o en el caso de logotipos e iconos, es recomendable usar el formato de GIF, por otro lado en el caso de fotografías o de imágenes que contengan una gama de color mayor se aconseja usar JPEG. Principios básicos del diseño para Web - 10 - Internet, el instrumento esencial de la diplomacia del siglo XXI Una vez optimizada la imagen, sólo falta exportarla a la carpeta que tengamos designada a tal efecto. Para eso vamos a ir al menú Archivo (File)> Exportar (Export). Luego seleccionamos la carpeta donde queremos guardar el archivo, le ponemos un nombre, y finalmente aceptar. Creación y organización de capas (Layers) Las capas dividen los documentos de Fireworks en planos discretos, como los elementos de una ilustración que se dibujan en distintas hojas superpuestas transparentes. Cada objeto de un documento reside en una capa. Puede crear todas las capas antes de comenzar a dibujar o ir añadiéndolas cuando sea necesario. También puede reorganizar el orden de apilamiento de las capas o de los objetos de una sola capa. (Manual Oficial de Macromedia) La ventana que nos permite trabajar con las capas (layers), la podemos visualizar desde el menú Ventana (Window)> Capas (Layers) si es que no está a la vista al abrir Fireworks. Por defecto, el lienzo nos aparece con dos capas: la capa Web, en donde posteriormente ubicaremos los objetos de zona interactiva; y la capa 1. Los objetos que UD. vaya dibujando, aparecerán por defecto en la capa 1, pero UD. tiene la posibilidad de agregar más capas mediante el botón Agregar capas. El hecho de trabajar en capas le dará la posibilidad de trabajar con diversos efectos. En un documento recién abierto, inserte una foto. Esta aparecerá en una capa independiente de la capa 1. Posiciónese en la capa 1 haciendo clic sobre ella y dibuje una figura geométrica cualquiera (recuerde que estamos probando), y luego colóquela sobre la figura. Introducción a Fireworks MX - 11 - Internet, el instrumento esencial de la diplomacia del siglo XXI En el menú desplegable que se muestra en la imagen, se pueden encontrar los efectos disponibles para trabajar en capas, pero no olvidemos que esto dependerá del color de la figura que usemos en la capa que actuará de máscara. Si hacemos clic en el ojo correspondiente a cada imagen, veremos que esta se o culta o se muestra, según se oculte o aparezca el ojo. Y la presencia del lápiz junto a alguna imagen, nos indicará que se está trabajando o que se tiene seleccionada esa imagen. Historial del documento: "El panel Historial permite ver, cambiar y repetir el historial del documento. En este panel se enumeran las acciones más recientes que se han realizado en Fireworks, conforme al número especificado en Pasos de deshacer". (Manual de Macromedia) Con el historial podemos: 1- Deshacer y rehacer comandos frecuentes. 2- Seleccionar un número determinado de comandos realizados para repetirlos. 3- Seleccionar y guardar un grupo de comandos recientemente realizados, para guardarlo como un solo comando. Principios básicos del diseño para Web - 12 - Internet, el instrumento esencial de la diplomacia del siglo XXI Abra la ventana del historial con el menú Ventana (Window)> Historial (History). Ahí podrá ver las acciones que ha ido realizando, desde la primera a la última, de arriba hacia abajo. Si selecciona una de las acciones y luego presiona el botón Volver a reproducir (Replay), obviamente repetirá esa acción. Si selecciona una o más acciones y luego presiona el botón Guardar como comando, aparecerá una ventana en donde le pedirá el nombre para el nuevo comando. Posteriormente, cuando vuelva a necesitar esa acción o conjunto de acciones, las encontrará agrupadas en un solo comando dentro del menú Comando. Introducción a Fireworks MX - 13 -