Manual Foxtir editor de HTML
Anuncio

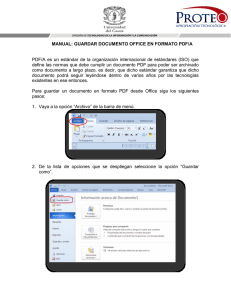
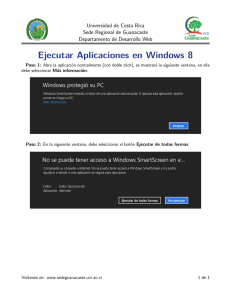
M a n u a l F OX T I R E d i t o r H T M L MOBILE MARKETING Editor HTML Editor HTML Editor de HTML: en las siguientes páginas te explicaré una por una las diferentes funciones del Editor de HTML. Una vez ampliada la pantalla al espacio que te sea cómodo para usar de lienzo de trabajo, puedes empezar a trabajar. Haz click aquí para ir a pantalla completa Modifica el tamaño de la ventana arrastrando desde aquí. Editor HTML Empezar a Editar un HTML, Hay 3 formas de empezar a editar un HTML: 1. Escribir código o Copiar / Pegar código, Haz click en FUENTE HTML y empezaremos. 2. Función Plantillas: Elige una plantilla clicando en el menú PLANTILLAS, este editor tiene 3 plantillas cargadas por defecto. 3. Editar directamente el lienzo en blanco. Editor HTML Pegar tu propio HTML: Si cuentas con el HTML desarrollado y quieres pegarlo aquí haz click en Fuente HTML y pega tu código. Para ver el resultado gráfico de tu código desactiva la opción Fuente HTML haciendo click en ella nuevamente. Igualmente para programar el HTML, debes estar en la opción Fuente HTML para trabajar en el código directamente. Editor HTML FUNCIONES BÁSICAS DEL DOCUMENTO: se refieren a las funciones GUARDAR, Nuevo Documento, Vista Previa, Imprimir y Plantillas (en ese orden). Editor HTML FUNCIONES BÁSICAS DE EDICIÓN: -CORTAR: cortar texto o contenido -COPIAR: Copiar texto o contenido -PEGAR: pega aquello que has copiado SOLAMENTE desde el mismo editor de HTML, es decir, de un sitio a otro del HTML. -DESHACER -REHACER -PEGAR TEXTO PLANO: pega aquello que has copiado de una web, se te copiará solamente el texto sin copiar el formato del mismo. -PEGAR DESDE WORD: esta funcionalidad está pensada para incorporar contenidos al editor desde cualquier aplicación externa (Word, Excel, Composer, Correo electrónico, etc). Editor HTML OPCIONES BÁSICAS DE CONTENIDO: Las opciones básicas de contenido, hacen referencia al texto que contiene el HTML. El editor contiene las siguientes opciones: -REEMPLAZAR: Sirve para localizar palabras concretas y reemplazarlas por otras. -BUSCAR: Sirve para localizar palabras concretas dentro del contenido del mail. -SELECCIONAR TODO: Sirve para seleccionar todo el contenido del HTML. -REVISAR ORTOGRAFÍA Y GRAMÁTICA: hace revisión dinámica de la ortografía mientras escribimos. Editor HTML FUNCIONES FORMATO: Las opciones de formato permiten dar formato a un texto. Se trata de las mismas opciones que podemos encontrar en un procesador de textos de uso habitual. NEGRITA, CURSIVA, SUBRAYADO, TACHADO SUBÍNDICE, SUPERÍNDICE, ELIMINAR FORMATO Editor HTML FUNCIONES FORMATO: Las opciones de formato, nos permiten dar formato a un texto. Se trata de las mismas opciones que podemos encontrar en un procesador de textos de uso habitual. Abajo el detalle: Viñetas Cita Dirección del texto Idioma Aumentar disminuir sangría Alineación texto Editor HTML CREACIÓN CONTENEDORES DE ESTILO DIV: La creación de contenedores DIV te facilita el poder delimitar un espacio y darle un estilo o varios estilos definidos en HTML Haz click en el icono y se te abrirá una ventana. Aquí despliega el menú Estilo y elige Special Container. Selecciona la pestaña Avanzado para escribir los estilos en lenguaje HTML. (ventana derecha inferior) Editor HTML Insertar Referencia o Ancla / Insertar Vínculo / Quitar Vínculo. INSERTAR UN ENLACE: Para insertar un Enlace o Vínculo deberemos clicar en el icono VINCULO. En la pestaña debes incluir la dirección URL a la que se quiera que nos re-direccione, por ejemplo la web. En DESTINO puedes definir cómo quieres que se abra el link. • Nueva ventana: se abrirá el sitio web en una nueva ventana. • Ventana principal: se abrirá el sitio web en la primera ventana que hayamos abierto del navegador. • Misma ventana: se abrirá el sitio web en la ventana actual. • Ventana Padre: se abrirá en la última ventana abierta. QUITAR UN ENLACE: Para quitar un enlace haz click en el icono de enlace roto. Editor HTML INSERTAR REFERENCIA O ANCLA: Este menú sirve para insertar una referencia o una nota que aparecerá resaltada en el documento. Para insertarla haz click en el icono y se abrirá una ventana donde debes indicar el nombre de la referencia que aparecerá cuando pases el cursor por encima. Editor HTML MENÚ INSERTAR: Opciones básicas de insertar ya sea una imagen, tabla, vínculo, etc… -INSERTAR TABLAS: Explicación extendida página 17. -INSERTAR IMAGEN: Explicación extendida página 15. -INSERTAR SALTO DE PÁGINA: pasaremos directamente a la siguiente página. -INSERTAR LÍNEA HORIZONTAL: insertar una línea de separación horizontal. Editor HTML MENÚ INSERTAR: Imágenes. INSERTAR UNA IMAGEN: Haz click en el menú INSERTAR IMAGEN. Se abre la ventana Propiedades de la imagen. Aquí podemos escribir la url donde está alojada la imagen que queremos insertar o Subir una imagen a nuestra galería de imágenes. Para subir una imagen haz click en Ver Servidor. Se abrirá la galería, aquí puedes elegir una de las imágenes que ya tienes subida o subir una nueva haciendo click en + Subir Editor HTML MENÚ INSERTAR: Imágenes. CAMBIAR EL TAMAÑO: Puedes cambiar el tamaño de la imagen para adaptarla a un espacio determinado cambiando directamente el número de píxeles en ANCHURA O ALTURA. IMPORTANTE! Se aconseja cambiar solamente un parámetro para que la herramienta conserve la proporcionalidad y no distorsione la imagen. MÁS OPCIONES PARA INSERTAR IMÁGENES: INSERTAR UN ENLACE EN LA IMAGEN: Haz click en la pestaña vínculo. Coloca aquí la dirección URL a la que quieras que re-direccione cuando se haga click en la imagen, por ejemplo tu sitio web. En DESTINO puedes definir cómo quieres que se abra el link. • Nueva ventana: se abrirá el sitio web en una nueva ventana. • Ventana principal: se abrirá el sitio web en la primera ventana que hayamos abierto del navegador. • Misma ventana: se abrirá el sitio web en la ventana actual. • Ventana Padre: se abrirá en la ultima ventana abierta. Editor HTML MENÚ INSERTAR: Tablas. INSERTAR TABLAS: Puedes organizar el contenido de tu documento insertando una tabla. Esta opción tiene un menú para configurar las tablas. A la izquierda vemos el menú básico en el que debes definir las filas y las columnas con sus dimensiones, si quieres usar encabezado en la tabla, las especificaciones de las celdas, la alineación y si quieres darle un título. Editor HTML FUNCIONES FORMATO: Las opciones de formato, nos permiten dar formato a un texto. Se trata de las mismas opciones que podemos encontrar en un procesador de textos de uso habitual. Abajo el detalle: Maximizar ventana Visualizar los bloques definidos Estilo del párrafo Fuente del texto Color del texto Vista previa Color del fondo del texto Formato del párrafo Tamaño texto Visita nuestra sección Academy para disfrutar del mejor material educativo, tips, mejores prácticas… ACADEMY B LO G GRACIAS!