EJERCICIO 9: Marcos (Frames) - Red Social Educativa Euroinnova
Anuncio

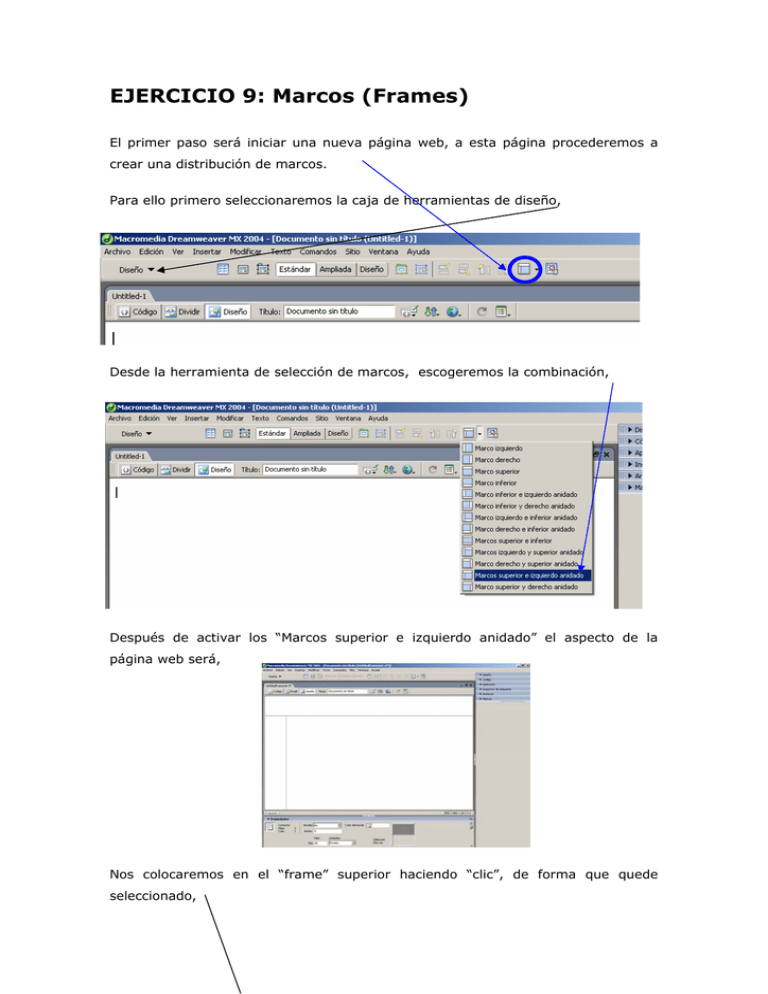
EJERCICIO 9: Marcos (Frames) El primer paso será iniciar una nueva página web, a esta página procederemos a crear una distribución de marcos. Para ello primero seleccionaremos la caja de herramientas de diseño, Desde la herramienta de selección de marcos, escogeremos la combinación, Después de activar los “Marcos superior e izquierdo anidado” el aspecto de la página web será, Nos colocaremos en el “frame” superior haciendo “clic”, de forma que quede seleccionado, Macromedia Dreamweaver MX 2 Ahora desde el botón de propiedades de la página seleccionaremos un color para el fondo de esta parte superior de la web, El resultado después de aceptar el color de fondo, Continuaremos seleccionando el marco izquierdo y repetiremos la operación anterior dándole un color como en la muestra, Macromedia Dreamweaver MX 3 Finalmente seleccionaremos el marco central y le daremos de la misma forma que los marcos anteriores un color, Después de determinar el aspecto de cada marco, procederemos a darle nombre a cada uno de los marcos para poder después llamarlos para cargar los contenidos que queramos. Macromedia Dreamweaver MX 4 Repetimos esta operación con los otros dos marcos, de forma que le daremos al marco izquierdo en lugar del nombre “LeftFrame Menú” y al marco mayor de la página web le cambiamos el nombre de “MainFrame Contenido”, Macromedia Dreamweaver MX 5 En el marco superior introduciremos un texto a modo de titulo, después de introducir el texto respetaremos el formato de la siguiente imagen de ejemplo, El siguiente paso será modificar la anchura del marco izquierdo para dejar más espacio para poder después introducir el texto de las opciones necesarias para completar la web, A continuación introduciremos el texto de las diferentes opciones que formaran el contenido del marco izquierdo de la página web. Macromedia Dreamweaver MX 6 Después de introducir el texto en el marco izquierdo, daremos el aspecto necesario para obtener la imagen. Después de modificar el aspecto procederemos a asignar a cada texto del menú un enlace adecuado para ello seleccionaremos el primer texto el menú “Ejercicio 1” y desde la pantalla de propiedades introduciremos los datos que muestra la siguiente imagen, Macromedia Dreamweaver MX 7 En el lugar del nombre del vínculo tendremos que localizar mediante el icono de la carpeta, el nombre del primer ejercicio que hemos realizado en este curso. Repetimos esta operación con los 7 ejercicios (las opciones del menú), de esta forma al guardar el ejercicio dando nombre a cada marco de esta web, y mediante la tecla F12 realizaremos una vista en nuestro navegador del funcionamiento de la web, y podremos observar como al hacer “clic” en una opción del menú el contenido aparecerá en el marco principal “contenido”. Macromedia Dreamweaver MX 8 Macromedia Dreamweaver MX 9 EJERCICIO 10: Capas (Layers) En primer lugar vamos a crear un documento nuevo de DreamWeaver, después desde las opciones de “propiedades de página” daremos color al fondo de la página web. El resultado de esta operación es, El siguiente paso será desde la herramienta de “tablas” crear una tabla con una fila y cuatro columnas, Macromedia Dreamweaver MX 10 Después procederemos a insertar en cada celda de la tabla una imagen diferente, mediante el icono de “imagen”, Repetiremos la operación anterior hasta tener toda la tabla llena de iconos, como muestra la siguiente imagen, Macromedia Dreamweaver MX 11 También centraremos la tabla mediante la opción de “alinear” que aparece en la parte inferior de la pantalla como se indicaba en la imagen anterior. Después de este paso cambiaremos la barra de herramientas, haciendo “clic” en la lista de barras de herramientas disponibles en DreamWeaver, El siguiente paso es crear una capa en la que especificaremos unas características mediante las diferentes opciones de configuración de la parte inferior de la pantalla de DreamWeaver. Desde las opciones inferiores de la pantalla colocaremos los valores como muestra la imagen ampliada, Macromedia Dreamweaver MX 12 El nombre de la capa le pondremos “terra”, también seleccionaremos un color para el fondo de la capa, y finalmente colocaremos la “visibilidad” de la capa a “hidden” (oculto), después de realizar este paso todavía es visible la capa, pues estamos en el modo diseño, cuando realicemos la ejecución en el navegador es cuando no se visualizara. Dentro de la capa escribiremos el siguiente texto, Colocaremos también las propiedades adecuadas para respetar el formato, Dibujaremos otra capa nueva encima de la anterior y le daremos otro color, y las características que se muestran en la imagen siguiente, Macromedia Dreamweaver MX 13 Repetiremos la misma operación con otras dos capas a las que daremos un nombre y color diferente a cada una, Y finalmente, Macromedia Dreamweaver MX 14 Finalmente daremos a cada imagen de la tabla “el comportamiento” necesario para que al realizar un “clic” muestre la capa adecuada. Para ello haremos “clic” en la imagen de “terra” y desde la parte derecha de la pantalla en la pestaña de “comportamiento” haremos el siguiente paso, Al activar la opción de la lista “Mostrar – Ocultar capas” aparecerá la pantalla para determinar el estado que le queremos dar a las capas, Seleccionamos cada capa y con el botón “mostrar” y “ocultar” colocaremos al igual que la pantalla anterior. Macromedia Dreamweaver MX 15 Al aceptar la pantalla anterior de mostrar u ocultar las capas, la persiana de “comportamientos” quedara de la siguiente manera, El siguiente paso es mostrar una vista “dividir”, En este momento se visualiza el código del “comportamiento” que hemos colocado anteriormente. Desde el código rectificaremos el siguiente comando, El comando “onload” lo cambiaremos por “onclick”. Repetiremos la operación con las otras tres imágenes de la tabla, Al final la pantalla de código tendrá este aspecto, Finalmente almacenamos la página web y pulsamos la tecla F12 para abrir el navegador, Macromedia Dreamweaver MX 16 Al hacer “clic” en un icono de la tabla se mostrara solamente el contenido de la capa adecuada, Macromedia Dreamweaver MX 17 EJERCICIO 11: Formulario Creamos un nuevo documento de Dreamweaver y mediante las propiedades de página le damos color al fondo. El siguiente paso será mediante la herramienta de “tabla” insertar una tabla de 1 fila por 1 columna, después mediante las propiedades centrar la tabla en la pagina web, como la imagen siguiente, Macromedia Dreamweaver MX 18 Dentro de la tabla que hemos creado iniciaremos la creación de un formulario para que el usuario pueda solicitarnos información, Cambiamos la barra de herramientas y escogemos las herramientas de “Formularios”, Mediante el primer botón de la caja de herramientas “Formulario” iniciamos la creación del mismo, Macromedia Dreamweaver MX 19 Empezamos a introducir los conceptos que formaran el formulario, aunque primero dimensionaremos un poco la anchura de la tabla, tal y como muestra la imagen siguiente, Después de introducir el concepto procederemos a insertar el campo que se enviara por mail desde el formulario. Utilizamos el botón de campo de texto, Recordamos que si es necesario ir ampliando la anchura de la tabla la ampliamos para que los campos nos quepan al lado de los conceptos. A continuación repetimos el paso anterior hasta tener el formulario como la imagen siguiente, Macromedia Dreamweaver MX 20 Después de los campos anteriores seguimos introduciendo el siguiente pero en este en lugar de colocar un campo de texto colocaremos un campo de botón de opción, Y para finalizar colocaremos un campo de lista desplegadle para poder seleccionar la provincia mediante la lista predefinida, Macromedia Dreamweaver MX 21 Después de insertar el campo de tipo lista, mediante las propiedades que tenemos en la parte inferior de la pantalla de DreamWeaver, seleccionaremos la opción “Valores de lista” y procederemos a crear la lista desplegadle, En la pantalla anterior iremos escribiendo las diferentes provincias y pulsando el botón “+” para añadir mas provincias, finalmente pulsaremos aceptar. Finalmente haremos “clic” en la línea que delimita el formulario que estamos creando y en la parte inferior de la pantalla, donde tenemos las propiedades del formulario, en la opción “Acción” escribiremos la siguiente línea, Macromedia Dreamweaver MX 22 Donde ([email protected]) tendremos que escribir la dirección de correo electrónico donde se enviaran los datos introducidos en el formulario, recordamos que el comando (malito:) es obligatorio para el envió de datos mediante email. Finalmente almacenamos el ejercicio en nuestro ordenador. Macromedia Dreamweaver MX 23 EJERCICIO 12: Barra de Navegación Primero creamos un documento nuevo de DreamWeaver, después desde las propiedades de página damos color al fondo de la misma, Desde la barra de herramienta de “diseño” seleccionamos la herramienta de “barra de navegación” Y desde la pantalla que aparece empezamos a determinar las diferentes opciones que queremos que aparezcan en la barra de navegación que estamos creando, Colocamos un “nombre de elemento” , una imagen de arriba y la URL donde tiene que ir al hacer clic en la imagen de la barra de navegación, Macromedia Dreamweaver MX 24 Repetimos la operación insertando otra opción nueva pulsando “clic” en el signo “+” Finalmente almacenaremos la página web y la reproduciremos en nuestro navegador con la tecla F12. Al ejecutarse el ejercicio en el navegador observaremos como nos muestra las imágenes que hemos especificado en “imagen arriba” y al hacer cualquiera de ellas se abra la página web. “clic” en Macromedia Dreamweaver MX 25 EJERCICIO 13: Enlaces a páginas Empezaremos iniciando desde Dreamweaver un nuevo documento de pagina web, como es habitual desde la opción de “propiedades de pagina” daremos color al fondo de la misma, Después desde la barra de herramientas insertaremos una capa, a la cual le daremos el nombre de “mapa”, Dentro de la capa introduciremos el texto y las características siguientes, Macromedia Dreamweaver MX 26 También seleccionaremos un “vinculo” el cual seleccionaremos desde el icono correspondiente a la opción “abrir”, y seleccionaremos el ejercicio que realizamos anteriormente del “mapa”, También seleccionaremos el marco de destino, en este caso escogeremos el destino “_blank” para que los ejercicios se abran en una nueva ventana del navegador y así no perder la pagina principal. Macromedia Dreamweaver MX 27 Repetiremos esta opción también, creando una capa para colocar un enlace que abra el ejercicio del formulario, y una tercera capa para crear un enlace al ejercicio de “tablas”, el resultado final será, Finalmente almacenaremos la página web y mediante la tecla F12 reproduciremos la web en el navegador para observar como se abren nuevas ventanas para mostrar cada resultado. Macromedia Dreamweaver MX 28 Macromedia Dreamweaver MX 29 EJERCICIO 14: Comportamientos I (Behaviours) Creamos un nuevo documento y le damos color de fondo mediante la opción adecuada a tal efecto, Después desde la opción del menú principal activaremos la opción “Ventana” y dentro la opción “Comportamientos”, Al activar la opción aparece la persiana correspondiente desde la cual podremos activar un comportamiento para reproducir una secuencia de audio de forma automática al reproducir la web, Macromedia Dreamweaver MX 30 Pulsaremos “clic” en el signo “+” de los “comportamientos” y dentro de la lista desplegadle activaremos la opción “Controlar sonidos”, y desde la pantalla resultante activamos “examinar” y localizamos archivos de audio wav, mp3. Macromedia Dreamweaver MX 31 Pulsamos aceptar en todas las pantallas que están abiertas, de esta forma aceptaremos la selección del archivo de audio. El resultado es una secuencia donde indica que “onload”, es decir, que al cargar la web se reproducirá el archivo de audio seleccionado anteriormente. Finalmente almacenamos la web y la reproducimos en el navegador para comprobar la reproducción del sonido. Macromedia Dreamweaver MX 32 Macromedia Dreamweaver MX 33 EJERCICIO 15: Comportamientos II (Behaviours) Iniciamos una nueva página web a la cual le daremos mediante las propiedades de página una imagen de fondo, Aceptamos la imagen y la web ya tiene como fondo una imagen, Macromedia Dreamweaver MX 34 Introduciremos dentro de la página web una tabla de 1 columna y 3 filas, después de insertar la tabla la centraremos en medio de la web con las opciones de alineación, Dentro de cada celda de la tabla insertaremos una imagen, Macromedia Dreamweaver MX 35 Después seleccionaremos la imagen de la primera celda de la tabla y desde la persiana de “comportamientos” pulsaremos el signo “+” y dentro de las diferentes opciones seleccionaremos, Y de la pantalla que aparece introduciremos el mensaje que queremos que aparezca en una pantalla emergente a modo de aviso, Repetiremos este paso con las otras dos imágenes que quedan en la tabla y colocaremos los mensajes oportunos dependiendo de la imagen que se ha “clicado”. Finalmente, la pantalla de “comportamientos” tendrá la imagen siguiente, Macromedia Dreamweaver MX 36 Después almacenamos la página web en nuestro ordenador y mediante la tecla F12 reproduciremos el ejercicio en el navegador, el resultado será, Al hacer “clic” en cualquier logotipo aparece la ventana emergente con el texto que antes hemos determinado. Macromedia Dreamweaver MX 37 EJERCICIO 16: Creación de servidor FTP En este documento veremos como crear un servidor FTP desde Dreamweaver para subir al servidor una página web. En primer lugar recuperaremos el ejercicio recopilatorio que trabaja con marcos, con el documento en dreamweaver abriremos la persiana de “Archivos” como se muestra en la imagen siguiente, Después desde la línea de menú accederemos a la opción “Sitio” al hacer “clic” en esa opción aparece la lista, Macromedia Dreamweaver MX 38 Seguidamente en la pantalla que aparece seleccionaremos mediante un “clic” en la opción “Administrar sitios…”, pulsaremos “Nuevo…” -- “Servidor FTP”, Dentro de la ventana resultante introduciremos los datos de nuestro ftp, esos datos nos los ha facilitado nuestro servidor de Internet. Dependiendo del servidor que estemos utilizando tendremos que activar alguna opción de FTP pasivo o FTP seguro, todo depende de las indicaciones del servidor de Internet. Después para comprobar que la conexión funciona utilizaremos el botón “Prueba”. Si la conexión no es correcta aparecerán las siguientes pantallas indicando el error de conexión, Macromedia Dreamweaver MX 39 Si por el contrario conecta al servidor nos mostrara, Al aceptar la pantalla de prueba, pulsaremos el botón “Listo” para realizar la conexión, Al pulsar “listo” aparecen las carpetas que existen en nuestro hosting, Macromedia Dreamweaver MX 40 Después de este paso simplemente hay que hacer “clic” en “archivo” de la línea de menú y escoger la opción de “Guardar en servidor remoto…” de esta forma almacenaremos la pagina web directamente en el hosting de Internet,