Actividad 9 - Pagina Personal de Norbey Garc a
Anuncio

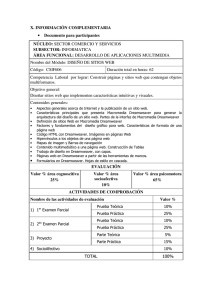
Institución: Finca la Mesa ACTIVIDADES Profesor: Norbey García Tecnología e Informática GRADO DECIMO Actividad Numero: 9 FECHA: Página: 1 de 3 GRADO: PERÍODO: 10 GRUPO 1 AÑO: Conceptos generales y previos Tipos de archivos de Dreamweaver Dreamweaver le permite trabajar con una gran variedad de tipos de archivos. El tipo de archivo principal con el que va a trabajar es el archivo HTML. Los archivos HTML —o archivos en lenguaje de formato de hipertexto — incluyen un lenguaje basado en etiquetas que es el responsable de mostrar la página Web a través del navegador. Los archivos HTML se pueden guardar con la extensión . html o .htm. De forma predeterminada, Dreamweaver guarda los archivos con la extensión .html. A continuación se incluyen algunos de los tipos de archivos más comunes que se utilizan en Dreamweaver: CSS: Los archivos de Hojas de estilos en cascada tienen la extensión .css. Se utilizan para aplicar formato al contenido HTML y controlar la posición de los distintos elementos de la página. GIF: Archivos de Formato de intercambio de gráficos, que tienen la extensión .gif. El formato GIF es un formato gráfico popular en la Web para cómics, logotipos, gráficos con zonas transparentes y animaciones. Los archivos GIF contienen un máximo de 256 colores. JPEG: Archivos de Grupo conjunto de expertos fotográficos (el nombre de la organización que creó el formato) que tienen la extensión .jpg y suelen ser fotografías o imágenes de tonalidades intensas. El formato JPEG es el más indicado para las fotografías digitales o digitalizadas, imagen es que utilizan texturas, imágenes con transiciones de gradiente de color y, en general, cualquier imagen que requiera más de 256 colores. XML: Archivos de Lenguaje de formato ampliable, que tienen la extensión .xml. Contienen datos en formato original al que sepuede aplicar formato mediante el lenguaje XSL(Lenguaje de hoja de estilos ampliable, Extensible Style sheet Language) XSL: Archivos de Lenguaje de hoja de estilos ampliable, que tienen la extensión .xsl o .xslt. También se utilizan para aplicar estilo a los datos XML que se van a mostrar en una página Web. CFML: Archivos de Lenguaje de formato ColdFusion, que tienen la extensión .cfm. Se utilizan para procesar páginas dinámicas. ASPX: Los archivos ASP.NET tienen la extensión .asp x y se utilizan para procesar páginas dinámicas. PHP: Los archivos de Preprocesador de hipertexto tienen la extensión .php y se utilizan para procesar páginas dinámicas. Configuración de un sitio local Un sitio web es un conjunto de archivos y carpetas, relacionados entre si, con un diseño similar o un objetivo común. Es necesario diseñar y planificar el sitio web antes de crear las páginas que va a contener. Por ejemplo si vamos a crear una página web sobre un equipo de fútbol, lo primero es crear un sitio web (por ejemplo que se llame fútbol) y dentro de ese sitio ya irán las diversas páginas que formen parte de él. Como por ejemplo presentacion.htm, palmares.htm, plantilla.htm, etc. Institución: Finca la Mesa ACTIVIDADES Tecnología e Informática GRADO DECIMO Profesor: Norbey García Página: 2 de 3 La forma habitual de crear un sitio web consiste en crear una carpeta en el disco local. Los documentos HTML normalmente se crean dentro de dicha carpeta, mientras que para contener las imágenes, las animaciones, las hojas de estilo, etc., se deben crear nuevas carpetas dentro de ésta, con el objetivo de tener una mejor organización de los archivos a la hora de trabajar. Es muy importante que la página principal del sitio tenga el nombre index.html, ya que los navegadores buscan una página con ese nombre cuando se intenta acceder a una URL genérica. Por ejemplo, si escribiéramos la dirección genérica http://www.petrer.es/ en el navegador, éste intentaría cargar la página http://www.petrer.es/index.html, por lo que se produciría un error en el caso de que no existiera ninguna página con el nombre index.html Crear o editar un sitio web Una vez creadas las carpetas que formarán un sitio local, ya es posible definir el sitio en Dreamweaver. Para ello hay que seguir los siguientes pasos: 1) Deberéis tener creada dentro de vuestra carpeta de alumno una carpeta llamada “DREAM” 2) Dirigirse al menú Sitio, a la opción Nuevo sitio. Allí veremos la siguiente pantalla: Cuando aceptemos nos aparecerá una nueva ventana que será el sitio web. En ella habrán dos columnas. En la de la derecha veremos la lista de páginas web que tiene nuestro sitio, y en la izquierda veremos la estructura de árbol que va adoptando nuestro sitio web. Esta ventana la dejaremos minimizada porque en ella podremos ir viendo la estructura que tiene la página. Responde las siguiente preguntas 1. Explica brevemente los siguientes tipos de archivos manejados por dreamweaver a. Php b. Css c. Xml Institución: Finca la Mesa ACTIVIDADES Tecnología e Informática GRADO DECIMO Profesor: Norbey García Página: 3 de 3 d. Asp 2. Busca y escribe brevemente los pasos empleados para crear un sitio en dreamweaver. 3. Averigua en la web que es software administrador de servidores web y cuáles son los programas más conocidos y sus características.