Referencia CSS.cdr - Alexander Hristov
Anuncio

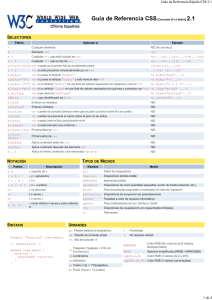
PLANETALIA Formación y Consultoría Referencia CSS - v1.2 Nota : Únicamente se indican aquellos estilos que están implementados en los navegadores más recientes. Los valores definidos por la especificación pero que no tienen implementación en el mundo real (por ejemplo, font-style:oblique o font-weight:lighter) se han omitido Modelo de Cajas Atributos del Texto text-indent font-family margin height font-style Planetalia servicios de formación . www.planetalia.com. Planetalia servicios de formación www.planeta border-width Todos los estilos tienen como valor una medida lineal. Se pueden indicar valores distintos por cada dirección insertando -top, -left, -right, -bottom. Por ejemplo: border-left-width, padding-top, margin-bottom, etc. Unidades Lineales pc % px ex Sans-Serif Hola Hola normal italic picas (1 pc = 12 pt) tamaño relativo píxels n ex = n veces la altura de la letra x small-caps Texto Texto overline static absolute Hola normal bold Hola Hola 8pt 12pt ... Texto Texto blink un texto text-transform none capitalize uppercase lowercase text-align left right center line-height normal | altura letter-spacing normal | distancia white-space normal | pre | nowrap word-spacing normal | distancia color color vertical-align justify bottom top middle Colores aqua, black, blue,... rgb(r,g,b) ej: rgb(80,100,233) #rrggbb ej: #ffaa33 rgb(r%,g%,b%) rgb(33%,100%,100%) sin color fixed Bordes y Fondos 9 z-index 5 bottom 2 border-style left right both none inherit clear float right Hola UN TEXTO right left Monospace line-through transparent relative Texto Fantasy font-size underline position top left Texto Cursive Un texto Un Texto nombre Posicionamiento y Flujo Texto font-weight HOLA normal Texto text-decoration none width pulgadas (1 in = 2.54 cm) centímetros milímetros puntos ( 1 pt = 1/72 in = 0.035 cm) n em = n veces el tamaño del tipo de letra actual Texto Serif Hola font-variant padding in cm mm pt em Texto none none dotted dashed solid groove ridge inset outset grosor border-width double border-color color background-color color Visibilidad y Recorte visible hidden visibility clip overflow visible hidden background-image none | url (url) background-repeat repeat repeat-x repeat-y no-repeat top left 0% 0% bottom left 0% 100% center right 100% 50% 5px 40px rect( x1 y1 x2 y2) auto scroll inherit background-position Listas 1,2,3... list-style-type none 01,02,03... disc a,b,c,... square circle A,B,C I,II,III,IV,... upper-alpha upper-roman lower-roman list-style-position inside | outside list-style-image none| url(url) decimal-leading-zero lower-alpha Selectores Pseudoselectores :active :focus :link scroll fixed i,ii,iii,iv,... cualquier elemento * .clase elementos con class="clase" elemento de tipo E ( ej: P, H1...) #id elementos con id="id" E elemento F dentro de E EF E > F elemento F hijo de E E[a] elemento E con atributo a (cualquier valor) E[a='b'] elemento E con el atributo a valiendo 'b' :hover background-attachment decimal :visited :first-line Tablas border-collapse collapse separate display none block inline table table-cell table-row list-item ... border-spacing tamaño empty-cells show hide inherit Otros cursor default opacity crosshair 0.0 .. 1.0 pointer filter move text help alpha (opacity = 0..100) Creado por Alexander Hristov. (c) 2008 Planetalia S.L. (http://www.planetalia.com), Licencia Creative Commons by-nc-nd 2.5. Texto completo de la licencia en http://creativecommons.org/licenses/by-nc-nd/2.5/es/ La última versión se encuentra siempre en http://www.ahristov.com/tutoriales/trucos-javascript/referencia-visual-css.html wait