3. CapÃtulo 1
Anuncio

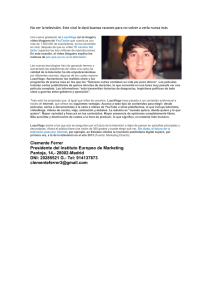
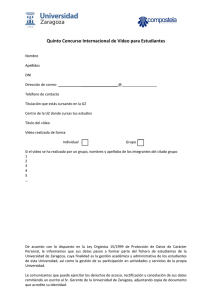
Capítulo 1 Introducción 1.1. Introducción. Los primeros documentos de la WWW (World Wide Web) estaban basados casi exclusivamente en texto. Debido al desarrollo del lenguaje HTML (HyperText Markup Language) y al avance en las tecnologías utilizadas en Internet, poco a poco estos documentos van siendo más complejos, incluyendo elementos más pesados como pueden ser imágenes o archivos multimedia de audio y vídeo. En las figuras 1.1 y 1.2 se puede ver una comparación entre el aspecto que tenía el portal Web Yahoo en el año 1998 y el que tenía en el año 2008. En ellas se puede ver claramente la evolución de las páginas Web. Mientras que en el año 1998 la página estaba formada casi exclusivamente por texto y enlaces, en la página del año 2008 aparecen imágenes, referencias a vídeos, audio, chats,... Las primeras apariciones de archivos de vídeos en la Web surgieron a través de enlaces que hacían referencia a la dirección URL (Uniform Resource Locator) donde se ubicaba, y el cual comenzaba la descarga de dicho archivo, bien por medio del protocolo HTTP (Hypertext Transfer Protocol) o bien por medio del protocolo FTP (File Transfer Protocol), al ordenador del cliente. De este modo, el vídeo o audio no podía comenzar a reproducirse hasta que el archivo había sido descargado completamente en el ordenador del cliente. Debido a la lentitud de este proceso, sobre todo para aquella época en la que todavía tanto las tecnologías de banda ancha como la compresión de vídeo no estaban tan evolucionadas como a día de hoy, se hizo indispensable 1 1.2. OBJETIVOS DEL PROYECTO. CAPÍTULO 1. INTRODUCCIÓN del estándar, entre muchos otros. Con las etiquetas video y audio de este estándar, se podrá incluir un archivo de audio o de vídeo en una página Web y visualizarse correctamente sin necesidad de instalar plugins adicionales en los navegadores. Pero en este contexto surge otro conflicto y es el de normalizar qué codecs de audio y vídeo serán usados para la distribución de estos archivos a través de la red. De este modo, actualmente existen diferentes códecs con los que se codifican los vídeos y que se pueden utilizar directamente en la quinta versión del lenguaje HTML desarrollado por la W3C (World Wide Web Consortium). Son tres los formatos que luchan por convertirse en el formato estándar de vídeo de HTML 5. Cada uno de ellos especifica además con qué códecs de audio y vídeo deben ser codificados y decodificados estos archivos multimendia. Los formatos que a día de hoy presentan compatibilidad con HTML 5 son: el formato MP4 (MPEG-4 Parte 14), el formato Ogg y más recientemente el formato WebM. En ese sentido hay una lucha de intereses por parte de las compañías creadoras de los navegadores Web y cada una decide a que códecs, y consecuentemente, a que formatos apoyar y a cuáles no. De este modo, actualmente, un archivo de vídeo, el cual se encontrará codificado con algún códec específico no podrá ser reproducido en todos los navegadores Web, ya que estos no presentan soporte a todos los códecs que se están utilizando actualmente bajo el estándar HTML 5. 1.2. Objetivos del proyecto. Este proyecto tiene como objetivo poner solución a las necesidades y conflictos comentados en el apartado anterior. Por una parte, se considera oportuno crear una aplicación Web que permita subir archivos de vídeo a un servidor y que además estos archivos se conviertan a los formatos que son compatibles con HTML 5, con el fin de que dicho archivo pueda visualizarse en todos los navegadores Web. Esta aplicación debe dar la opción de subir un vídeo desde el propio disco local del cliente, desde una URL alojada en algún servidor de Internet y que contiene el archivo multimedia o desde una dirección que está recibiendo un vídeo en directo. La aplicación anterior será desarrollada bajo la plataforma Django y se deja como decisión del alumno la elección del software utilizado para los procesos de conversión de vídeos. 4 1.3. ESTRUCTURA DE LA MEMORIA. CAPÍTULO 1. INTRODUCCIÓN Además, por otra parte, es conveniente disponer de un reproductor multimedia para la monitorización de estos archivos. Aunque los navegadores Web incluyen de forma nativa una interfaz para el control de la reproducción, utilizando estos controles la interfaz del reproductor será distinta en cada navegador, y además las opciones de control no son personalizables. El reproductor multimedia debe desarrollarse con tecnologías abiertas y sin tener la necesidad de instalar plugins adicionales en los navegadores para su utilización. El reproductor debe contar con al menos todas las funciones básicas que ofrecen cualquier reproductor multimedia y dispondrá de una interfaz intuitiva y agradable a la vista para el usuario. 1.3. Estructura de la memoria. La memoria está estructurada en una serie de capítulos, el contenido de los cuáles se detalla a continuación: • Capítulo 1: punto de partida, objetivos y necesidad del proyecto. • Capítulo 2: fundamento teórico sobre la distribución de vídeo sobre redes IP. Se detallan los distintos métodos de distribución, realizando una compartiva entre los mismos, así como las principales aplicaciones y formatos que pueden utilizarse para tal fin. • Capítulo 3: en este capítulo se realiza una descripción e introducción a las herramientas de desarrollo que han sido necesarias utilizar en el proyecto. • Capítulo 4: explicación sobre el desarrollo de la solución adoptada. • Capítulo 5: en este capítulo se detallarán las conclusiones obtenidas tras la realización del proyecto, así como problemas encontrados y posibles mejoras y soluciones. • Apéndices: en los apéndices se incluyen archivos del código desarrollado. 5 1.3. ESTRUCTURA DE LA MEMORIA. CAPÍTULO 1. INTRODUCCIÓN 6