Ampliar las posibilidades de nuestro blog mediante widgets de texto
Anuncio

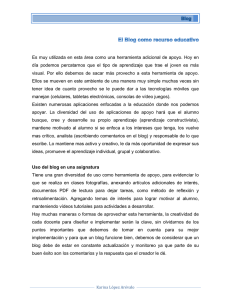
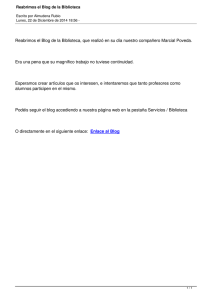
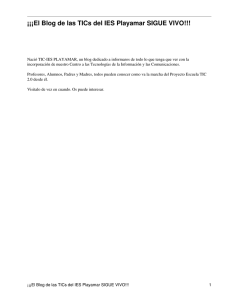
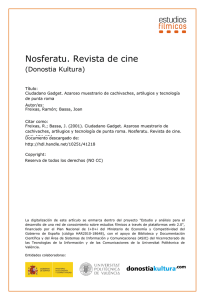
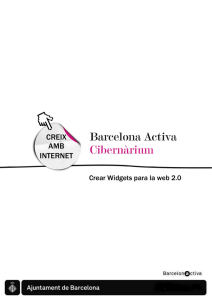
EDUCASTUR BLOG Comunidad Educativa de Blogs Ampliar las posibilidades de nuestro blog mediante widgets de texto EDUCASTUR BLOG Ampliar las posibilidades de nuestro blog mediante widgets de texto 2009. Educastur y Servicios en Línea. Consejería de Educación y Ciencia del Principado de Asturias [email protected] i P O S I B I L I D A D E S D E E D U C A S T U R B L O G L O S W I D G E T S D E T E X T O V 2 . 0 Los gadgets son mini aplicaciones diseñadas para proveer de información o facilitar el acceso a funciones frecuentemente usadas. Uno de los ejemplos más conocidos lo encontramos en iGoogle. En nuestro blog podemos también añadir gadgets de una forma muy sencilla haciendo uso de los widgets de los que algunas plantilla disponen. Para ello utilizaremos los widgets de texto. En la imagen podemos observar un blog con la plantilla serpentine, que nos permite utilizar dos paneles laterales. Hemos añadido varios gadgets mediante el procedimiento que iremos describiendo a continuación para cada uno de ellos. 1. Insertar contador de visitas. El contador de visitas proviene de una página llamada http://www.contadorgratis.com/ que, como su nombre indica, nos permite crear un contador de forma gratuita para nuestro blog o web. • Tras registrarnos gratuitamente mediante la introducción de una dirección de correo electrónico y una vez escogido el contador deseado, se nos muestra un código similar a este: 1 P O S I B I L I D A D E S D E E D U C A S T U R B L O G L O S W I D G E T S D E T E X T O V 2 . 0 • Lo seleccionamos y copiamos al portapapeles. A continuación, en un widget de texto, pegamos dicho contenido: • Cerramos, guardamos cambios y, a partir de este momento, ya tendremos un contador gratuito de visitas en nuestro blog. 2. Insertar gadget de Google. Veamos el procedimiento para insertar un gadget de Google. Insertaremos el correspondiente a un buscador en el diccionario RAE. • Localizamos el gadget buscado. Para ello entramos en la página de Google Gadgets 2 P O S I B I L I D A D E S D E E D U C A S T U R B L O G L O S W I D G E T S D E T E X T O V 2 . 0 • Si el gadget que buscamos está a la vista, hacemos clic sobre el botón "Añadir a tu página web". En caso contrario, utilizamos el buscador. En nuestro caso introducimos como término de búsqueda la palabra RAE y en el listado de resultados que se ajustan a nuestra búsqueda, hacemos clic sobre el botón "Añadir a tu página web" correspondiente al gadget que nos interesa. • En esta última pantalla es en la que debemos configurar el gadget para que aparezca en nuestro blog con el aspecto deseado. NOTA: Debemos tener mucho cuidado con el ancho del gadget. Por ejemplo, en la plantilla serpentine el ancho no debe superar los 150 px. • Una vez hechas las modificaciones deseadas hacemos clic en el botón "Obtener el código" y seleccionamos y copiamos el código que aparece. 3 P O S I B I L I D A D E S D E E D U C A S T U R B L O G L O S W I D G E T S D E T E X T O V 2 . 0 • Por último, al igual que en el caso del contador de visitas, añadimos un widget de texto, lo editamos y pegamos el código obtenido anteriormente. • Cerramos, guardamos cambios y, a partir de este momento, ya tendremos un buscador del RAE en nuestro blog. Con el resto de gadgets de google procederemos de forma similar. 4 P O S I B I L I D A D E S D E E D U C A S T U R B L O G L O S W I D G E T S D E T E X T O V 2 . 0 3. Insertar un reloj. Como último ejemplo de inserción de gadgets veremos cómo colocar un reloj en nuestro blog. En primer lugar localizamos una página en la que existan este tipo de recursos, como por ejemplo http://www.relojesflash.com/. • Escogemos el diseño que queramos para nuestro reloj y hacemos clic en el mismo. • Configuramos el tamaño, seleccionamos el código generado y lo copiamos al portapapeles. 5 P O S I B I L I D A D E S D E E D U C A S T U R B L O G L O S W I D G E T S D E T E X T O V 2 . 0 • Por último, al igual que en los casos anteriores, añadimos un widget de texto, lo editamos y pegamos el código obtenido anteriormente. • Cerramos, guardamos cambios y, a partir de este momento, ya tendremos un reloj en nuestro blog. Con estos tres ejemplos podemos apreciar las posibilidades que los widgets de texto nos proporcionan. De forma similar podremos insertar código igual que lo hacemos en las páginas web; el procedimiento será el mismo que hemos visto hasta ahora. 6