Imágenes - Iago Bande. Curso
Anuncio

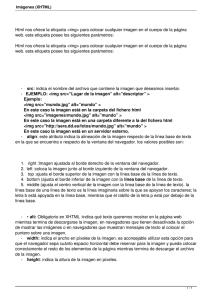
IMÁGENES Y OBJETOS Imágenes y objetos 2 IMÁGENES Uno de los elementos más vistosos e importantes de las páginas web. Su introducción puede explicar de manera más fácil y agradable nuestra información al usuario. Pero no se debe abusar de su uso. Etiquetas para imágenes: <img …> <map…> <area…> Imágenes y objetos 3 IMÁGENES Dos tipos: De contenido: proporcionan información y complementan la información textual. Se incluyen directamente en el código HTML mediante la etiqueta <img> De adorno: se utilizan para hacer bordes redondeados, para mostrar pequeños iconos en las listas de elementos, para mostrar fondos de página, etc. No se deberían incluir en el código HTML, sino que deberían emplearse hojas de estilos CSS para mostrarlas. Imágenes y objetos 4 Imágenes y objetos: Etiqueta <img> 5 IMÁGENES Muestra una imagen en el lugar en donde se sitúa esta etiqueta. Atributos: SRC: Indica el nombre y la ruta de la imagen que queremos incluír. És el único atributo obligatorio para esta etiqueta. <img src=“fichero.jpg”> Imágenes y objetos: Etiqueta <img> 6 IMÁGENES: Otros atributos ALT: especifica una breve descripción de la imagen. Es muy útil durante la carga de la imagen. <img src=“fichero.jpg” alt=“veremos una imagen”> NAME: se usa principalmente para manejo desde scripts, de esta manera se le da un único nombre a la imagen de manera que quede referida de manera única. Imágenes y objetos: Etiqueta <img> 7 IMÁGENES: Otros atributos WIDTH: define el ancho de la imagen en píxels o porcentaje. HEIGHT: define el alto de la imagen en píxels o en porcentaje. Si los usamos, el usuario podrá leer el texto sin que se le mueva cada vez que carga una imagen el navegador, ya que este reserva el espacio indicado. Además, es interesante dimensionar correctamente la imagen para que no quede desproporcionada o con una definición incorrecta. <img src=“fichero.jpg” width=“20” height=“80”> Imágenes y objetos: Etiqueta <img> 8 IMÁGENES: Otros atributos ALIGN: permite alinear la imagen con relación al texto u otro contenido de la página que la bordea. Permite los siguientes valores: ALIGN=LEFT imagen a la izquierda del texto <img src=“fichero.jpg” align=“left”> ALIGN=RIGHT imagen a la derecha <img src=“fichero.jpg” align=“right”> Imágenes y objetos: Etiqueta <img> 9 IMÁGENES: Otros atributos ALIGN=TOP coloca en la parte más alta de la línea, si hay imágenes de distinto tamaño se alinean a los bordes superiores <img src=“fichero.jpg” align=“top”> ALIGN=TEXTTOP compatibilidad para otros navegadores, hace lo mismo que TOP <img src=“fichero.jpg” align=“texttop”> Imágenes y objetos: Etiqueta <img> 10 IMÁGENES: Otros atributos ALIGN=BOTTOM ajusta la parte baja de la imagen al texto ALIGN=ABSBOTTOM igual que BOTTOM ALIGN=BASELINE en la mayoría de los navegadores hace lo mismo que BOTTOM <img src=“fichero.jpg” align=“bottom”> Imágenes y objetos: Etiqueta <img> 11 IMÁGENES: Otros atributos ALIGN=MIDDLE alinea el medio del texto con el medio de la imagen, pero no en todos los navegadores, en algunos alinea el fondo del texto con el medio de la imagen <img src=“fichero.jpg” align=“middle”> ALIGN=ABSMIDDLE hace lo mismo que MIDDLE, alinear el medio del texto con el medio de la imagen <img src=“fichero.jpg” align=“absmiddle”> Imágenes y objetos: Etiqueta <img> 12 IMÁGENES: Otros atributos BORDER: define en píxels el tamaño del cuadro o marco que rodea a la imagen. Es útil para eliminar el borde si no nos interesa poniendo este atributo con valor igual a 0. <img src=“fichero.jpg” border=“0”> HSPACE: marca el espacio libre a la izquierda y derecha que debe haber entre la imagen y los otros elementos de la página que la rodean. VSPACE: marca el espacio libre arriba y abajo que debe haber entre la imagen y los otros elementos de la página que la rodean. Imágenes y objetos: Ejemplo 13 Ejemplo de los atributos HSPACE y VSPACE <img src=“imagen.jpg" border="0" alt="textoalternativo" align="left" vspace="5" hspace="5"> Imágenes y objetos 14 Imágenes y objetos 15 En principio la etiqueta <img> puede incluir cualquier formato gráfico existente. Sin embargo, si la imagen utiliza un formato poco habitual, todos o algunos navegadores no serán capaces de mostrar esa imagen. Se recomienda GIF, JPG y PNG. Los atributos width y height son la excepción a la norma de que el código HTML no haga referencia al aspecto de los contenidos. Imágenes y objetos 16 Es posible indicar la anchura y altura en forma de porcentaje. Si solamente se establece la altura de la imagen, el navegador calcula la anchura necesaria para que se mantenga la proporción de la imagen. De la misma forma, si sólo se establece la anchura de la imagen, el navegador calcula la altura que hace que la imagen se siga viendo con las mismas proporciones. Imágenes y objetos 17 Se dice que una imagen vale más que mil palabras. Pero en web, la sobrecarga de imágenes o la utilización de pocas mal empleadas, son desesperantes. ¿Te ha pasado de entrar en un sitio web con fondo de color estridente, letras fluorescentes, una plaga de GIF’s animados, applets Java, marquesinas, etc? ¿Cuánto tiempo demoras antes de cerrarla? Debemos limitar el uso de GIF’s animados y no poner imágenes indiscriminadamente. Recuerda poner sólo las que sean necesarias, las que aporten, las que sumen, y por otro lado ahorrarás en ancho de banda de tu servidor. Imágenes y objetos: Ejemplo 18 Imágenes y objetos: Resultado del Ejemplo 19 Imágenes y objetos 20 Su uso se ha reducido drásticamente. La mayoría de mapas se realiza hoy en día mediante Flash. Un mapa de imagen permite definir diferentes zonas "pinchables" dentro de una imagen. Las zonas o regiones que se pueden definir en una imagen se crean mediante rectángulos, círculos y polígonos. Para crear un mapa de imagen, en primer lugar se inserta la imagen original mediante la etiqueta <img>. A continuación, se utiliza la etiqueta <map> para definir las zonas o regiones de la imagen. Cada zona se define mediante la etiqueta <area>. Imágenes y objetos 21 USEMAP=“nombre” indica que la imagen es un mapa de imágenes y usa un mapa de definición llamado con este atributo. El nome del mapa se indica en la etiqueta <map •••>. Es necesario referirlo anteponiendo la rejilla (#) al nombre del mapa Imágenes y objetos 22 Si una imagen utiliza un mapa de imagen, debe indicarlo mediante el atributo usemap. El valor del atributo debe ser el nombre del mapa de imagen definido en otra parte del mismo documento HTML: Imágenes y objetos: <MAP…> </MAP> 23 Crea un mapa de imágenes. Es otra forma de navegación, al incorporar dentro de una misma imagen zonas de sirven de enlace a otras páginas. Estos enlaces se definen como figuras geográficas y funcionan como el resto de enlaces. Imágenes y objetos: <MAP…> </MAP> 24 Tiene un solo atributo obligatorio: NAME=“nombre” Será el nombre que referiremos desde la imagen asociada. Imágenes y objetos: <AREA…> 25 Define una sección activa del mapa de imagen. Debe estar siempre anidada (dentro) de la etiqueta <MAP> . Atributos: HREF=“…” URL que activará esta zona. ALT=“texto” Texto que se muestra cuando el ratón está sobre esa área. TITLE=“texto” Pequeña descripción sobre el área. Imágenes y objetos 26 Imágenes y objetos: <AREA…>. Atributos 27 SHAPE=“forma” Forma del área activa a definir. Posibles valores de forma: RECT: se incluyen las coordenadas de las esquinas superior izquierda e inferior derecha. CIRCLE: se crea con las coordenadas del centro y la longitud del radio. POLYGON/POLY: Se deben especificar las coordenadas de los vértices consecutivos. Default: sección que se activará cuando el punto seleccionado no esté incluido en ninguna zona activa. Imágenes y objetos: <AREA…>. Atributos 28 SHAPE=“forma” COORDS="…" Coordenadas necesarias para la forma elegida; es una secuencia de números (medidas en pixels) separados por comas. El borde superior izquierdo se corresponde a 0,0. Imágenes y objetos: <AREA…>. Ejemplo 29 Shape <area shape="RECT" coords="X1,Y1,X2,Y2" href="#"> <area shape="CIRCLE" coords="X1,Y1,R" href="#"> <area shape="POLY" coords=" X1,Y1, X2,Y2, X3,Y3, X4,Y4" href="#"> Imágenes y objetos 30 Las áreas se definen mediante el atributo shape que indica el tipo de área y coords que es una lista de coordenadas cuyo significado depende del tipo de área definido. El enlace de cada área se define mediante el atributo href, con la misma sintaxis y significado que para los enlaces normales. Ejemplo: Imágenes y objetos: <AREA…>. Atributos 31 NOHREF indica que esa área no es un enlace. No tiene mucho sentido, pero podría valer para eliminar trozos que estén contenidos dentro de una área que sirva de enlace. TARGET marco en donde se debe mostrar al pulsar la imagen. Imágenes y objetos: EJEMPLO MAPA DE IMÁGENES 3 32 Se definen las áreas Se activa el mapa, haciendo uso de la etiqueta <img>