wikispaces. crear y personalizar un wiki.
Anuncio

WIKISPACES. CREAR Y PERSONALIZAR UN WIKI.
Roberto Elizalde.
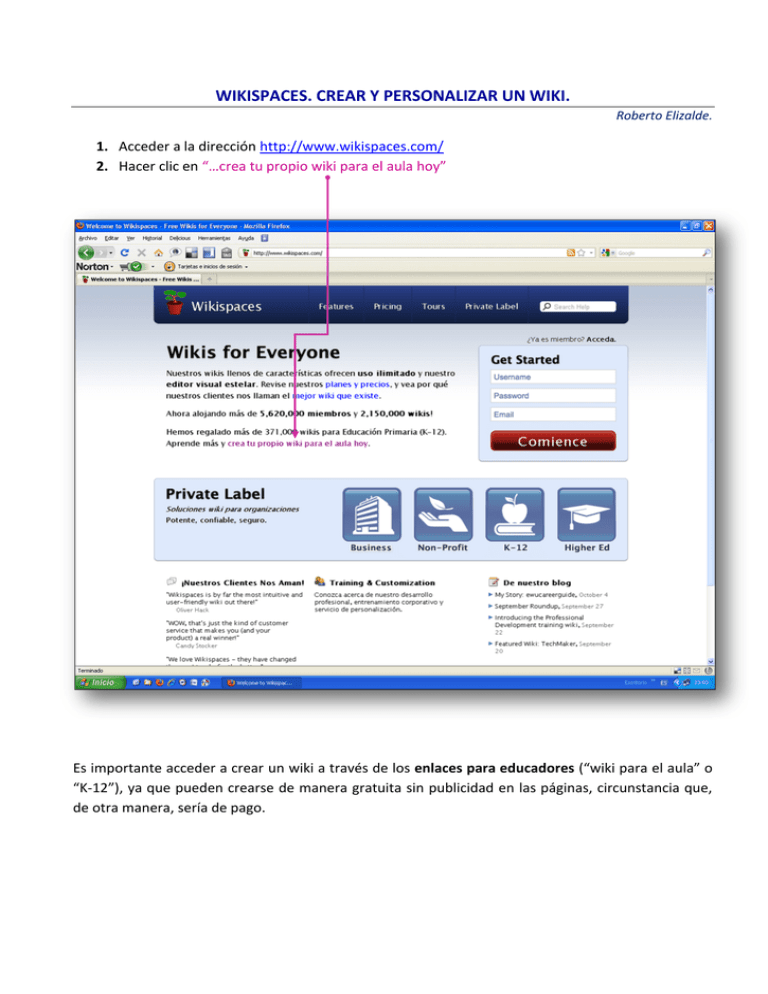
1. Acceder a la dirección http://www.wikispaces.com/
2. Hacer clic en “…crea tu propio wiki para el aula hoy”
Es importante acceder a crear un wiki a través de los enlaces para educadores (“wiki para el aula” o
“K-12”), ya que pueden crearse de manera gratuita sin publicidad en las páginas, circunstancia que,
de otra manera, sería de pago.
3. Completar toda la información requerida:
Nombre de usuario.
Contraseña.
Dirección de correo electrónico.
Make a Wiki? (¿Hacer un wiki?): marcar “sí”.
Nombre del wiki: este nombre aparecerá en la cabecera. Hay que escribirlo sin espacios y
no puede contener ninguno de estos caracteres:
^ apóstrofo
: dos puntos
| barra vertical
/ barra inclinada hacia delante
[ corchete izquierdo
] corchete derecho
{ llave izquierda
} llave derecha
$ signo del dólar
+ signo de la suma
# almohadilla
@ signo de la arroba
Si es sólo una palabra, la cuestión es fácil. Por ejemplo: “educatic”. Si queremos que el
título contenga varias palabras, podemos separarlas con guiones.
Marcar el resto de opcciones como aparece en la captura de pantalla.
Hacer clic en “Únete”.
4. Aparecerá el wiki ya creado y una página de inicio superpuesta, cuya información está en
inglés. Podemos cerrar esta página haciendo clic en Turn Off “Getting Started” o en la marca
de cerrar .
Siempre se puede volver a visualizar esta página haciendo clic en Ayuda.
Para acceder a ayuda en castellano se puede encontrar en la siguiente dirección:
http://www.wikispaces.com/help-spanish
5. Una vez cerrada la página provisional de ayuda o inicio, el wiki muestra la página inicial o
“Home” que aparecerá siempre que accedamos a nuestro wiki.
Evidentemente, esta página de inicio hay que editarla para que aparezca la información que
nosotros queramos. Esto se realiza haciendo clic en la pestaña “Editar” de la parte superior
derecha. Se abrirá en editor y podremos borrar la información que aparece por defecto e
insertar la nueva información.
Debajo de la página “Home” o Inicio se pueden crear las páginas que se deseen para alojar la
información concreta y clasificada de nuestro wiki. Se ordenarán por orden alfabético teniendo en
cuenta la primera palabra con la que denominemos la página. Se puede elegir otro orden distinto si
numeramos dichas páginas en la secuencia que queramos (01, 02, etc.).
6. Es conveniente que antes de comenzar a introducir información en nuestro wiki, le demos el
aspecto personalizado que nos permite la aplicación. Es el momento de elegir el “tema” o
aspecto de la página, los colores, la posición de la barra lateral, etc.
Para ello, hay que hacer clic en “Administrar wiki” y aparecerá una página como la que se
muestra a continuación:
7. Lo primero que hay que decidir es la configuración del “Aspecto Visual”, con un clic en el
icono del mismo nombre.
Una vez hecho esto aparece el contenido que se muestra en la siguiente página.
8. De los bloques que aparecen hay que hacer clic en “Themes and Colors”, que hace referencia
a los diferentes tipos de distribución de los elementos del wiki así como a los colores que
vamos a elegir para mostrar estos elementos: cabecera y pie del wiki, fondo, barra lateral,
textos, etc.
El apartado “Hoja de estilo del wiki” sólo es conveniente abrirlo si se poseen conocimientos de código
CSS y se desea ajustar más aún el aspecto de los distintos elementos.
En el bloque “Logo” podremos subir, en su momento, una imagen que queramos insertar en la
cabecera de nuestro wiki.
En cualquier caso, la primera actuación que hay que hacer en esta página es elegir el estilo en el
apartado “Themes and Colors”, que nos mostrará la información reflejada en la siguiente página.
9. Como puede apreciarse, hay trece modelos distintos entre los que elegir. Además, en la parte
inferior “Make a New Theme” se puede crear un nuevo tema desde el principio.
Aún eligiendo un tema o modelo ya creado, se pueden modificar y personalizar los colores. La
distribución de los elementos (cabecera, barra lateral, etc.) seguirá siendo la prefijada en cada uno de
los temas o modelos.
Es muy importante elegir desde el principio si queremos anchura fija o variable. La anchura fija
mantiene la distribución de los elementos en la caja de texto (textos, fotos, etc. insertados) sin
modificación aunque cambiemos la resolución del monitor o abramos la barra lateral de favoritos en
nuestro navegador (Explorer, Mozilla, etc.). Sin embargo, la anchura variable modifica la longitud de
líneas de texto o nos mueve fotografías de sitio si necesita ajustar la anchura en función de la
resolución del monitor o la apertura de barras laterales en nuestro navegador.
En las dos páginas siguientes se detalla esta explicación.
Este es el tema “Notebook” de anchura variable. En la siguiente pantalla puede verse la página como
la ha diseñado el editor.
A continuación, se muestra la misma página habiendo activado la barra lateral del navegador.
Obsérvese cómo se han acortado las líneas de texto y se han movido las imágenes. También se
modificaría si cambiáramos la resolución del monitor.
Este es el tema “Flex” de anchura fija, al que se le han modificado los colores. En la siguiente pantalla
puede verse la página como la ha diseñado el editor.
A continuación, se muestra la misma página habiendo activado la barra lateral del navegador.
Obsérvese cómo se ha mantenido la longitud de las líneas de texto así como la ubicación de las
imágenes. Tampoco se modificaría si cambiáramos la resolución del monitor.
Se muestran a continuación cada uno de los temas, así como sus características principales:
1.
AquaFluid
Vistosa cabecera con franjas azules y verdes. Anchura variable, barra lateral izquierda.
2.
Boxy
Este tema sencillo tiene pestañas redondeadas y un fondo con rayas. Anchura variable, barra
lateral derecha.
3.
BoxyLeft
Este tema sencillo tiene pestañas redondeadas y un fondo con rayas. Anchura variable, barra
lateral izquierda.
4.
Bubble
Un tema básico con esquinas suaves y redondeadas. Anchura fija, barra lateral izquierda.
5.
Flex
Un tema con bloques de color para diferentes áreas de la página. Anchura fija, barra lateral
izquierda.
6.
FlexFluid
Un tema con bloques de color para diferentes áreas de la página. Anchura variable, barra
lateral izquierda.
7.
Glass
Sutil cabecera y pie con efecto cristal. Anchura fija, barra lateral derecha.
8.
GlassLeft
Sutil cabecera y pie con efecto cristal. Anchura fija, barra lateral izquierda.
9.
Notebook
Un tema alegre simulando un cuaderno con anillas en espiral sobre un escritorio de madera.
Anchura variable, barra lateral derecha.
10.
Onebox
Un tema pensado para la navegación desde la propia página. No hay barra lateral y las
acciones se realizan desde la parte inferior de la página. Anchura fija.
11.
Original
Nuestro tema clásico tiene una inconfundible caja de wiki. Anchura fija, barra lateral
izquierda.
12.
Tatami
Un tema limpio, de líneas rectas y una elegante curva en la parte superior. Anchura variable,
barra lateral derecha.
13.
TatamiLeft
Un tema limpio, de líneas rectas y una elegante curva en la parte superior. Anchura variable,
barra lateral izquierda.
10. Vamos a elegir para este wiki el tema “Flex” y le vamos a cambiar el color a la gama de los
azules, como se muestra en la imagen.
5
1
2
3
1.
2.
3.
4.
5.
4
Hacemos clic en el modelo deseado. En este caso “Flex”.
Hacemos clic en el cuadro de los azules.
Después en la casilla “Previsualizar” y se mostrará el nuevo aspecto del wiki.
Si estamos conformes, pulsamos “Apply” (Aplicar) y quedará guardado este nuevo aspecto.
En la parte superior se mostrará el mensaje “El tema ha sido actualizado”.
Siempre se puede volver a configurar, tanto el tema como los colores. Sin embargo es
importante definirlos desde el principio para no afectar posteriormente al estilo y a los contenidos ya
creados.
Si queremos personalizar aún más la tonalidad de los colores, tendremos que pulsar en
“Preview and Customize” y se mostrarán las paletas de colores. Seleccionando un recuadro de color,
lo modificaremos introduciendo el código correspondiente o bien seleccionando un punto en la zona
de colores.
Si ponemos el cursor en el cuadro de color “Background” modificamos el color del fondo. En
“Header/Footer”, el color de la cabecera y el pie. En “Sidebar”, el color de la barra lateral. Y en
“Links”, el color de los enlaces.
Para volver a los colores iniciales (verdes) hay que hacer clic en “Use Pre-Made Colors”.
Para previsualizar, aplicar o cancelar, pulsar sobre los botones correspondientes.
Si queremos introducir unos colores concretos mediante código, nos podemos servir de estas
tablas de colores con sus códigos correspondientes. Estas tablas no aparecen en el wiki.
Nombres de los colores y valores sRGB.
negro = "#000000"
verde = "#008000"
plata = "#C0C0C0"
lima = "#00FF00"
gris = "#808080"
oliva = "#808000"
blanco = "#FFFFFF"
amarillo = "#FFFF00"
granate = "#800000"
marino = "#000080"
rojo = "#FF0000"
azul = "#0000FF"
púrpura = "#800080"
verde azulado = "#008080"
fucsia = "#FF00FF"
agua = "#00FFFF"
Podemos introducir los seis dígitos de cada código de la siguiente tabla, detrás de la
almohadilla #, para seleccionar los colores deseados.