Making off - Deividart
Anuncio

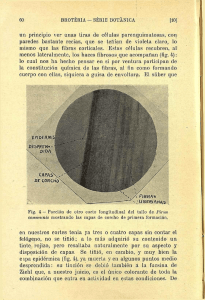
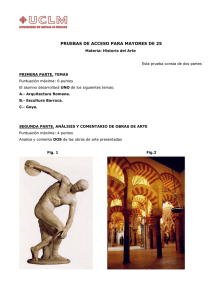
f f o g n i ak e M ndroid A www.deividart.com Making off - Androide Software utilizado Concepto E ste proyecto surgió como reto personal para poner en práctica varias técnicas aprendidas anteriormente con el objetivo de transformar el cuerpo de una persona en robot. Recomiendo ver este DVD de Digital tutor para aprender a manejar las nuevas herramientas de Photoshop CS6 que ayudarán a realizar este trabajo. Las imágenes las pude coger de la revista Photoshop advanced y de varias webs libres de derechos. Me gustaría hacer mención especial la web cgtextures.com, tienen miles de imágenes para usar como texturas que facilitan mucho el trabajo, no sólo para esta ocasión. Imágenes referencia 1 2 4 5 6 7 3 8 9 www.deividart.com Making off - Androide Preparamos el fondo C omenzamos eliminando el fondo de la imagen de referencia número 1, dejando solo la figura de la modelo gracias a la máscara de capa y ayudándonos con la herramienta pluma para hacer la selección. No nos debe preocupar la zona del cabello ya que más adelante la eliminaremos, así que no debemos dedicar mucho tiempo en esta parte. Aumentamos el ancho de nuestra imagen un poco más del doble, nos hará falta para luego añadir los demás elementos. Creamos una nueva capa debajo de Fig.1 Aislamos el cuerpo de la modelo del la principal, rellenándola de color gris fondo, para crear uno personalizado. oscuro, para luego, con un pincel de color negro, difuso y opacidad al 30% lo oscurecemos especialmente por los borde hasta que quede parecido a la. Fig.1. Ahora usamos tres texturas que nos ayudarán a crear nuestro fondo. En primer lugar cogemos la imagen de referencia número 2 y la colocamos entre las dos capas que tenemos hasta el momento, en modo de fusión “trama” y al 65% de opacidad. La número 4 la dejamos en modo de fusión “luz suave” y la número 3 en modo “multiplicar”. Haremos uso en las tres capas de máscaras para ocultar ciertas zonas. Añadimos dos capas de ajustes “Tono/Saturación” para cambiar los tonos, una la configuramos en modo de fusión normal y la otra en superponer, como muestran las siguientes imágenes. Modo normal. Modo superponer. www.deividart.com Making off - Androide Preparando el robot S eleccionamos la máscara de capa de la modelo, creada anteriormente, y eliminamos las zonas del codo, hombros y antebrazos donde más adelante colocaremos piezas mecánicas. Si no tienes muy claro donde colocar las piezas mecánicas es recomendable crear antes una capa de ayuda y realizar en ella trazos con un pincel, para comprobar donde quedarán mejor los cortes. Fig.3 Con la máscara de capa hacemos hueco donde añadiremos más adelante las piezas mecánicas. Cogemos la imagen de referencia número 8 para colocar los conectores de los cables, eliminamos las zonas de la imagen que no nos sirve. Editamos la forma del conector hasta que la perspectiva de cada uno sea la correcta con respecto a la zona de la piel de la modelo donde lo coloquemos Fig.4. En principio nos quedará bastante artificial, no os preocupeis, más adelante añadiremos sombras y máscaras de capa para integrarlo con el cuerpo. “Es recomendable crear antes una capa de ayuda y realizar trazos con el pincel para comprobar donde quedarán mejor los cortes.” Fig.4 Conectores colocados sobre la piel de la modelo. www.deividart.com Making off - Androide Pincel mixto A hora tenemos que hacer una parte muy importante del proyecto que hará que nuestra modelo adquiera un aspecto metálico. Creamos una nueva capa como máscara de recorte, de esta forma no estropeamos la imagen original, y usamos la herramienta pincel mixto con la opción “Muestrear todo” activada. Comenzamos por las zonas donde hay cabello y la sustituimos por piel, para ello tomamos una muestra de la piel, dependiendo de la zona que estemos trabajando necesitaremos una muestra con una tonalidad clara u oscura. La zona más complicada será el cuello-pecho. Tomad el tiempo que os haga falta hasta que quede parecido a la Fig.5. Aprovechamos la ocasión para añadir a la piel reflejos de luz que emiten los metales en el cuello y la espalda con el mismo pincel mixto. Fig.5 Pincel mixto Aún nos queda cambiar el tono de la piel a uno más metálico, para que se parezca más a un robot. Creamos una capa de ajuste “Tono y saturación” como máscara de recorte y la opción “Colorear” marcada, bajamos la saturación y buscamos un tono algo azulado, como en la Fig.6 Fig.6 Ajustes de tono y saturación para cambiar los tonos de la piel www.deividart.com Making off - Androide Reconstruyendo la oreja Fig.7 Capas de ajuste para integrar la imagen de la oreja en la modelo C omo habéis podido ver, la imagen original tiene la oreja tapada por el cabello, para reconstruirla tendremos que buscar una nueva oreja e integrarla en la composición. Abrimos la imagen de referencia número 7 y editamos su tamaño, eliminamos las zonas que no nos hagan falta con la máscara de capa y a continuación añadimos capas de ajuste como máscara de recorte, para conseguir la tonalidad, contraste y brillo adecuado con el resto de la piel. Repetimos también el proceso que realizamos antes con el pincel mixto, para eliminar la textura de piel y conseguir un aspecto más metálico en la nueva oreja en una capa independiente, entre las capas de ajuste y la oreja. Para perforarla simplemente creamos un círculo en la máscara de capa y lo rellenamos de color negro. Continuamos con los ojos creando una nueva capa. Seleccionamos el pincel de un color casi negro y pintamos la zona de los ojos, dejando los párpados y pestañas intactos. El brillo lo conseguimos seleccionando la goma de borrar con una opacidad del 30% y en la capa creada, eliminamos las zonas que cubren brillo del ojo en la imagen original. Fig.8 Ojos. Para crear la zona de color rojo en la cara de nuestra modelo, simplemente trazamos la forma con la herramienta pluma y configuramos el modo de fusión de la capa en multiplicar. Para que no afecte el brillo del ojo derecho, añadimos a esta capa una máscara y eliminamos el color por esta zona. www.deividart.com Making off - Androide Piezas metálicas A hora añadimos las piezas metálicas en las zonas de la modelo que habilitamos anteriormente. Cogemos la imagen de referencia número 9 y seleccionamos el área superior, donde están las dos poleas más grandes. La colocamos en nuestro proyecto como nueva capa inteligente y eliminamos las partes que no nos interesan. Duplicamos la capa y colocamos cada una en ambos codos de nuestra modelo, como se muestra en la figura. Las piezas de los brazos la cogemos de la imagen de referencia número 6, concretamente la zona de las tuberías en horizontal y realizamos el mismo procedimiento que hemos hecho para las piezas en los codos. Fig.9. En una capa nueva pintaremos de color gris el material metálico entre la piel y las piezas que se deja ver en las articulaciones. Con las herramientas subexponer y sobreexponer pintamos las luces y sombras en el metal que provocan la piel y el foco de luz. Fig.9 Añadimos las piezas metálicas en nuestro diseño Para pintar las luces emitidas por las piezas metálicas usamos un pincel difuso con un color naranja. Realizamos un primer pase, luego reducimos el tamaño de nuestro pincel o forma, con un color más claro y en modo de fusión superponer, volvemos a pasar el pincel o rellenamos la forma, para resaltar la luz y repetimos el proceso una vez más, con un tono de color más claro y un tamaño de pincel o forma menor para crear el reflejo de luz. Esto lo realizamos por cada punto de luz que vayamos a crear. Para las formas circulares nos será más fácil ayudarnos de la herramienta pluma, de modo que cuando tengamos el trazo definido seleccionamos la opción contornear o rellenar según sea el caso. Añadimos algunos tornillos sobre la piel de la modelo usando la imagen de referencia número 6, seleccionamos los tornillos que nos interese, los transformamos para que se integre bien con la superficie de la piel y ajustamos los brillos y tonos. “En una capa nueva pintaremos de color gris el material metálico entre la piel y las piezas que se dejan ver en las articulaciones.” www.deividart.com Making off - Androide Conectando los cables P ara crear los cables que están enchufados a los conectores cogemos la imagen de referencia número 5 y la añadimos a nuestro proyecto. Duplicamos la capa 2 o 3 veces, colocándola una junto a otra, en función de la longitud que queramos que tengan el cable, cuando lo tengamos, unimos las capas que nos ha hecho falta en una sola. Aplicamos la opción Deformación de posición libre para deformar el cable y doblarlo a nuestro antojo. Primero señalamos los nodos que nos servirá Fig.10 Con Deformación de posición libre creamos la forma de los cables. de referencia para articularlo y luego los transformamos para que tenga la forma deseada. Creamos 2 cables de distinto grosor, dos para la espalda y otros dos en los brazos. Como muestra la figura. Una vez lo tengamos aumentamos el contraste y quitamos el brillo a nuestros cable. En los cables conectados a la espalda usamos el ajuste Tono/Saturación para aplicarle un tono rojizo. En la Fig.10 podéis ver como va tomando forma nuestro androide “Aplicamos la opción Deformación de posición libre para deformar el cable y doblarlo a nuestro antojo.” www.deividart.com Making off - Androide Integrar conectores con la piel N os hemos quedado con tres conectores sin cables, a estos conectores le añadiremos luces como hicimos con las piezas mecánicas. Fig.11. Para integrar mejor los conectores con la piel, usamos máscaras de capa, de tal forma que de la sensación que el conector este dentro de la piel. Para que este efecto quede más realista añadimos dos capas nuevas y las colocamos al frente de todas. Una la usaremos para aumentar y crear sombras y la otra para luces. En ambas el proceso es el mismo, la única diferencia es la herramienta usada en cada ocasión. Rellenamos ambas capas con un tono de gris al 50% y en modo de fusión Luz Suave. Para la capa de sombras usamos la herramienta subexponer y para las luces sobreexponer. aclaramos las zonas del borde del conector y oscurecemos la Fig.11 Integramos los conectores dentro de zona más externa. Repetimos el proceso la piel. en cada conector y en los bordes de nuestra modelo, entre las piezas y la piel para crear los reflejos del metal cuando se proyecta luz sobre él. Fig.11. Digital painting L os tentáculos los crearemos usando simplemente el pincel de photoshop y jugando con la gran variedad de ajustes que permite la aplicación con esta herramienta, sensiblemente mejorada a partir de la versión CS5. Antes de comenzar a dibujar, trazamos unos bocetos que nos ayudarán a definir la forma y dirección de los tentáculos en una nueva capa que más tarde eliminaremos. Cuando estemos satisfechos con la forma de los tentáculos seleccionamos la herramienta pluma en modo trazo y vamos perfilando nuestro boceto, para luego hacer una selección del trazado y rellenarlo de un color lila pálido uniforme. Para crear las luces y sombras sobre la misma capa cogemos un pincel difuso (opacidad 50% fluidez 40%) y pintamos con color lila oscuro las sombras y un tono más claro las luces. De esta forma le damos a los tentáculos relieve y sensación 3D. Para que la sensación sea creíble, antes de empezar a pintar debemos definir el punto www.deividart.com Making off - Androide de luz desde el cual se ilumina nuestra escena, que definirá las zonas de sombras y luces en nuestra obra. Activamos la opción de bloquear píxeles transparantes en la capa, de esta forma nos asegurarnos de pintar sobre los tentáculos y no salirnos de la forma marcada. Fig.12 Dibujamos los tentáculos con el pincel. Ahora vamos a añadirle un poco de textura a nuestros tentáculos con unas variaciones en los ajustes del pincel. Seguimos con un pincel difuso, pero activamos las opciones dinámica de forma (variación de tamaño 100%), dispersión y transferencia (variación de opacidad 100%), aumentando el espaciado y el modo de fusión del pincel lo dejamos en superponer. Realizamos el mismo procedimiento para las esferas y los tentáculos más pequeños. Convertimos esta capa en inteligente para aplicarle un filtro de desenfoque gaussiano y editar su máscara de capa. Eliminamos este filtro en aquellos tentáculos que esten en un primer plano. Ahora cambiamos los tonos y saturación de los tentáculos con dos capas de ajuste, ambas como máscara de recorte. Una la configuramos en modo superponer y la otra en modo normal. Añadimos otro capa de ajuste tono y saturación, esta vez sin máscara de recorte en modo superponer para reflejar sobre la piel de la modelo la luz que proyectan las piezas y los tentáculos, así que ocultamos el tono y saturación rellenando la máscara de capa de negro y sobre las zonas que afectan estas luces pasamos un pincel blanco y difuso. Fig.13 Cambios tono y color de los tentáculos con capas de ajuste. En la Fig.13 podéis ver el orden de capas que hemos aplicado en este último paso. Y en la Fig.14 el efecto que causa sobre la imagen. www.deividart.com Making off - Androide Fig.14 Resultado final de los tentáuclos, antes de añadirle partículas y halos. Halos - partículas - ajustes de luz L os halos y las partículas las crearemos con el pincel pero cada una de una forma diferente. Empezamos con las partículas, añadimos una capa, definimos un pincel de color amarillo-naranja claro, con las mísmas características con las que hicimos la textura de los tentáculos, salvo un par de parámetros, es decir, las opciones dinámica de forma (variación de tamaño 100%), dispersión y transferencia (variación de opacidad 100%) activadas, el espaciado lo configuramos según mejor veamos, tened en cuenta que a menos Fig.15 Halos y tentáculos. espaciado más partículas pintaremos en una misma pincelada. Para tener más control sobre el tamaño de las partículas configuramos el control de la variación de tamaño, dentro de dinámica de forma, en presión de la pluma. Esto sólo será válido para usuarios que usen tabletas gráficas. Sino tienes, te recomienda que te hagas con una, son muy prácticas a la hora de trabajar, especialmente con cualquier programa de edición gráfica. Para los halos creamos un nueva capa, con la pluma dibujamos el trazo que tendrá y luego configuramos un pincel difuso, de color naranja, en modo normal con la opción presión de tamaño activada. Luego, con la herramienta selección directa, hacemos click sobre el trazo con el botón derecho y elegimos la opción contornear trazado. Nos aseguramos que este la herramienta pincel seleccionada y activada la opción de simular presión. Repetimos el mismo proceso dos veces más, reduciendo el tamaño del pincel, eligiendo un tono más claro de color y en modo superposición. Esto lo www.deividart.com Making off - Androide haremos por cada halo que dibujemos, para dar la sensación que ciertos halos pasan por detrás de los tentáculos usaremos una máscara de capa. Para terminar nuestra obra, añadimos dos capas de ajuste “Equilibrio de color”, la primera la configuramos en modo de fusión “Color” al 70% de opacidad y la segunda en modo de color “Sobreexposición lineal” al 62% de opacidad. En ambas capas sólo modificaremos los medios tonos de tal forma que consigamos un tono rojizoanaranjado, y activamos la casilla “Conservar luminosidad”. Este efecto sólo lo aplicamos sobre la cara opuesta de ambos brazos y la espalda, ayudándonos de las máscara de capa, como podéis ver en la Fig.16 Fig.16 Resultado final. www.deividart.com