Programación Orientada a Objetos Facultad de Informática
Anuncio

Tipos de programas en Java
!
Interfaces gráficas de usuario (1):
Abstract Windowing Toolkit (AWT)
Aplicaciones
!
!
Se pueden ejecutar directamente en un entorno Java
Tipos
• Modo de consola
• Interacción mediante teclado
• Interfaz basado en texto
Programación Orientada a Objetos
Facultad de Informática
• Aplicaciones con interfaz gráfica (GUI)
•
•
•
•
!
Juan Pavón Mestras
Dep. Sistemas Informáticos y Programación
Universidad Complutense Madrid
Ventanas graficas para entrada y salida de datos
Iconos
Dispositivos de entrada (e.g. ratón, teclado)
Interacción directa
Applets
!
Pequeñas aplicaciones que se ejecutan dentro de un
navegador (o en el visualizador de applets - Appletviewer)
• Interfaz gráfica
• Limitaciones por motivos de seguridad
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Bibliotecas de componentes para GUI
!
!
“Look & Feel” dependiente de la plataforma
!
!
!
!
Funcionalidad independiente de la plataforma
Básico y experimental
Estándar hasta la versión JDK 1.1.5
!
!
!
!
Java AWT
Administradores de diseño o disposición (layout
managers)
!
Look & Feel y funcionalidad independiente de la plataforma
Desarrollado 100% en Java
Portable: si se elige un look&feel soportado por Swing (o se
programa uno) puede asegurarse que la GUI se verá igual en
cualquier plataforma
Mucho más completo que AWT (pero también mas complejo
de usar: aprender bien Swing es mucho más difícil que
aprender el lenguaje Java en sí)
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Objetos visuales del interfaz
Un programa gráfico es un conjunto de componentes
anidados
• ventanas, contenedores, menús, barras, botones, campos de
texto, etc.
Swing / Java Foundation Classes ( desde JDK 1.1.5)
!
Componentes GUI (widgets)
!
• La apariencia de ventanas, menúes, etc. es distinta en Windows,
Mac, Motif, y otros sistemas
!
2
Elementos básicos del AWT
Abstract Windowing Toolkit (AWT)
!
Java AWT
!
Gestionan la organización de los componentes gráficos de la
interfaz
Creación de gráficos y texto - Clase Graphics
• Define fuentes, pinta textos,
• Para dibujo de líneas, figuras, coloreado,...
!
Interactividad: manejo de eventos
• Ratón
• Teclado
3
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
4
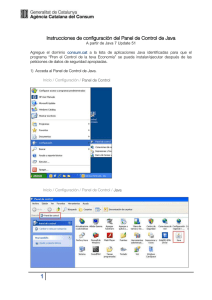
Componentes del AWT
!
Jerarquía de componentes del AWT
Contenedores
!
Object
Contienen otros componentes (u otros contenedores)
• Estos componentes se tienen que añadir al contenedor y para
ciertas operaciones se pueden tratar como un todo
• Mediante un gestor de diseño controlan la disposición (layout) de
estos componentes en la pantalla
• Ejemplo: Panel, Frame, Applet
!
!
Container
Checkbox
Superficie simple de dibujo
Choice
TextField
botones, listas, menús, casillas de verificación, campos de
texto, etc.
TextArea
Panel
Window
Label
ScrollPane
Componentes de construcción de ventanas
!
Button
Canvas
Componentes de interfaz de usuario
!
Component
TextComponent
Lienzo (clase Canvas)
!
!
Graphics
Frame
Dialog
java.applet.
Applet
ventanas, marcos, barras de menús, cuadros de diálogo
List
Scrollbar
FileDialog
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
5
Contenedores
!
!
!
!
!
!
6
import
import java.awt.*;
java.awt.*;
public
public class
class GUISimple
GUISimple extends
extends Frame
Frame {{
public
public GUISimple
GUISimple (){
(){
setSize(200,
setSize(200, 100);
100);
setVisible(true);
setVisible(true);
}}
public
public static
static void
void main(String
main(String args[])
args[]) {{
GUISimple
GUISimple ventana
ventana == new
new GUISimple();
GUISimple();
ventana.setTitle("ventana
ventana.setTitle("ventana tipo
tipo frame");
frame");
}}
}}
Sirve para colocar botones, etiquetas, etc.
No existe sin una ventana que lo albergue
Un applet es un panel
Window
!
Java AWT
Ejemplo - GUI simple con un frame
Panel
!
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Sirve para crear nuevas ventanas independientes
Ventanas gestionadas por el administrador de ventanas de la
plataforma (Windows, Motif, Mac, etc.)
Normalmente se usan dos tipos de ventanas:
• Frame: ventana donde se pueden colocar menús
• Dialog: ventana para comunicarse con el usuario
• Se usan para colocar botones, etiquetas, etc.
• Cumple la misma función que un panel, pero en una ventana
independiente
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
7
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
8
Componentes: Etiquetas, Botones, Campos
!
Botón - Clase Button
!
Etiqueta - Clase Label
!
!
Uso de componentes
!
Botón de interacción que puede tener una etiqueta
!
Muestra una cadena de sólo lectura
!
• Normalmente para asociar el texto con otro componente
!
Campo de texto - Clase TextField
!
Area de texto - Clase TextArea
!
!
!
1) Crear el componente
2) Añadirlo al contenedor
!
Campo de una línea que permite introducir y editar texto
Campo de texto de varias líneas
Mayor funcionalidad
!
• Añadir, reemplazar e insertar texto
• Barras de desplazamiento
!
usando new:
Button b = new Button(“Correcto”);
usando add:
add(b); // añadir en el contenedor actual
// crear y añadir el componente en una sóla operación
add(new Label(“Etiqueta 1”));
add(new Label(“Etiqueta 2”));
Si luego se quiere quitar, usar remove(componente)
3) Invocar métodos sobre el componente y manejar
eventos
System.out.println(b.getLabel());
b.setLabel(“etiqueta modificada”);
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
9
Ejemplo - Paneles, etiquetas y botones
Java AWT
Java AWT
10
Ejemplo - Campos y áreas de texto
import
importjava.awt.*;
java.awt.*;
public
publicclass
classGUISimple
GUISimpleextends
extendsFrame
Frame{{
public
publicGUISimple
GUISimple(){
(){
setSize(200,
setSize(200,100);
100);
Panel
Panelpanel;
panel;////contenedor
contenedorque
queno
nocrea
creauna
unaventana
ventanaseparada
separada
panel
=
new
Panel();
panel = new Panel();
Label
Labeletiqueta
etiqueta==new
newLabel("Etiqueta
Label("Etiqueta1");
1");
panel.add(etiqueta);
panel.add(etiqueta);
Button
boton=
new
Button(”Correcto");
Button boton= new Button(”Correcto");
panel.add(boton);
panel.add(boton);
panel.add(new
panel.add(newLabel(“Etiqueta
Label(“Etiqueta2”));
2”));
add(panel);
add(panel);////añade
añadeelelpanel
panelalalframe
frame
setVisible(true);
setVisible(true);
}}
public
publicstatic
staticvoid
voidmain(String
main(Stringargs[])
args[]){{
GUISimple
GUISimpleventana
ventana==new
newGUISimple();
GUISimple();
ventana.setTitle("ventana
ventana.setTitle("ventanatipo
tipoframe");}}
frame");}}
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Juan Pavón Mestras
Facultad de Informática UCM, 2004
import
importjava.awt.*;
java.awt.*;
public
publicclass
classGUISimple
GUISimpleextends
extendsFrame
Frame{{
public
publicGUISimple
GUISimple(){
(){
setSize(350,
setSize(350,200);
200);
Panel
Panelpanel
panel==new
newPanel();
Panel();
panel.add(new
panel.add(newLabel("Campo
Label("CampoTexto:
Texto:"));
"));
TextField
TextFieldcampo
campo==new
newTextField("Texto
TextField("Textoinicial",
inicial",25);
25);
panel.add(campo);
panel.add(campo);
panel.add(new
panel.add(newLabel("Area
Label("AreaTexto:
Texto:"));
"));
TextArea
TextAreaarea
area==new
newTextArea("area
TextArea("areaeditable",
editable",4,4,20);
20);
panel.add(area);
panel.add(area);
add(panel);
add(panel);////añade
añadeelelpanel
panelalalframe
frame
setVisible(true);
setVisible(true);
}}
public
publicstatic
staticvoid
voidmain(String
main(Stringargs[])
args[]){{
GUISimple
GUISimpleventana
ventana==new
newGUISimple();
GUISimple();
ventana.setTitle("ventana
ventana.setTitle("ventanatipo
tipoframe");}}
frame");}}
11
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
12
Cuadros de comprobación y botones radio
!
Ejemplo - Cuadro de comprobación y radio
Cuadro de comprobación - Clase Checkbox
!
import
importjava.awt.*;
java.awt.*;
public
publicclass
classGUISimple2
GUISimple2extends
extendsFrame
Frame{{
public
publicGUISimple2
GUISimple2(){
(){
setSize(200,
setSize(200,100);
100);
Panel
Panelpanel
panel==new
newPanel();
Panel();
panel.add(new
panel.add(newCheckbox
Checkbox("Seleccionar"));
("Seleccionar"));
CheckboxGroup
CheckboxGroupradio
radio==new
newCheckboxGroup();
CheckboxGroup();
Checkbox
CheckboxbotonR1
botonR1==new
newCheckbox("Uno",
Checkbox("Uno",radio,
radio,false);
false);
Checkbox
CheckboxbotonR2
botonR2==new
newCheckbox("Dos",
Checkbox("Dos",radio,
radio,true);
true);
Checkbox
CheckboxbotonR3
botonR3==new
newCheckbox("Tres",
Checkbox("Tres",radio,
radio,false);
false);
panel.add(botonR1);
panel.add(botonR1);
panel.add(botonR2);
panel.add(botonR2);
panel.add(botonR3);
panel.add(botonR3);
add(panel);//
add(panel);//añade
añadeelelpanel
panelalalframe
frame
setVisible(true);
setVisible(true);
}}
////......
Casilla que permite realizar una elección simple (si-no)
• Incluye una etiqueta y una pequeña casilla a marcar
• Tiene un campo booleano estado (true - marcado)
!
Botones de radio - Clase CheckboxGroup
!
!
Proporciona una elección única y excluyente entre un grupo
de cuadros de comprobación
Agrupa a un conjunto de cuadros de comprobación
• Cambia su aspecto y comportamiento
Cuadro de comprobación marcado
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
13
Listas y alternativas
!
!
!
!
Permite seleccionar sólo un elemento de la lista desplegable
La etiqueta muestra la selección actual
Ocupa un número fijo de líneas
Permite la selección de una o múltiples opciones
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Botón de radio seleccionado
14
public
publicclass
classGUISimple2
GUISimple2extends
extendsFrame
Frame{{
public
publicGUISimple2
GUISimple2(){
(){
setSize(200,
setSize(200,100);
100);
Panel
Panelpanel=
panel=new
newPanel();
Panel();
panel.add(new
panel.add(newLabel("Lista
Label("Listade
dealternativas:
alternativas:"));
"));
Choice
Choicealternativa=
alternativa=new
newChoice();;//
Choice();;//crea
creauna
unalista
listade
dealternativas
alternativas
alternativa.addItem("Blanco");
alternativa.addItem("Blanco");
alternativa.addItem("Rojo");
alternativa.addItem("Rojo");
alternativa.addItem("Amarillo");
alternativa.addItem("Amarillo");
panel.add(alternativa);
panel.add(alternativa);
panel.add(new
panel.add(newLabel("Lista
Label("Listade
deseleccion
seleccionmultiple:
multiple:"));
"));
List
Listlista
lista==new
newList(4,
List(4,true);
true);
lista.add
lista.add("White");
("White");
lista.add("Red");
lista.add("Red");
lista.add("Yellow");
lista.add("Yellow");
panel.add(lista);
panel.add(lista);
add(panel);
add(panel);
setVisible(true);
setVisible(true);
}}
////......
Listas de elección - Clase List
!
Java AWT
Ejemplo - listas y alternativas
Alternativas o listas desplegables - Clase Choice
!
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
15
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
16
Ventanas y menús
!
Ejemplos - Dialog y Menu
Cuadro de diálogo - Clase Dialog
• Produce una nueva ventana que normalmente se utiliza para
obtener entradas del usuario
• Si es modal bloquea el resto de ventanas (para exigir una
respuesta)
• No pueden existir de forma independiente sino asociadas a un
frame
!
Ventana Dialog
Componente desplegable del
menú
Ventana de selección de fichero - Clase FileDialog
• Ventana desde la cual el usuario puede seleccionar un fichero
• Hay dos opciones: abrir y guardar el fichero
!
Elemento del menú
Barra de menú
(Asociada al frame)
Barra de menú - Clase MenuBar
Separador
• Encapsula el concepto de barra de menú asociada a un frame
!
Componente desplegable del menú - Clase Menu
!
Elemento de un menú - Clase MenuItem
• Componente desplegable de una barra de menú
Elemento marcable
• Cada uno de los elementos de un componente desplegable de
menú
• Otros elementos: Submenús, Separadores y Elementos
marcables
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
17
Componentes gráficos en applets
import java.awt.*;
import java.applet.Applet;
// crea una etiqueta
etiqueta = new Label(“Una etiqueta");
add(etiqueta);
// crea un campo de texto
texto = new TextField(10);
add(texto);
Juan Pavón Mestras
Facultad de Informática UCM, 2004
!
Cómo se colocan los componentes (usando el método add)
depende del gestor de disposición del contenedor (layout
manager)
!
Tipos de disposiciones:
!
18
FlowLayout
• Los componentes se ponen de izquierda a derecha hasta llenar la línea, y
se pasa a la siguiente. Cada línea se centra
// crea 3 cajas de elección exclusiva
grupo = new CheckboxGroup();
public void init() {
// crea una lista de alternativas
alternativa = new Choice();
alternativa.addItem("Blanco");
alternativa.addItem("Colorado");
alternativa.addItem("Amarillo");
add(alternativa);
Java AWT
Disposición de los componentes (layout manager)
// crea un botón
boton = new Button("Púlsame");
add(boton);
public class AppletConGUI extends Applet {
Button
boton;
Choice
alternativa;
TextField
texto;
Checkbox
checkbox;
CheckboxGroup grupo;
Label
etiqueta;
Juan Pavón Mestras
Facultad de Informática UCM, 2004
•
!
Por defecto, en paneles y applets
BorderLayout
• Se ponen los componentes en un lateral o en el centro
• se indica con una dirección:“East”, “West”, “North”, “South”, “Center”
checkbox = new Checkbox("Sí", grupo,
false);
add(checkbox);
checkbox = new Checkbox("No", grupo,
false);
add(checkbox);
checkbox = new Checkbox("Tal vez",
grupo, false);
add(checkbox);
}
•
!
Por defecto, en marcos
GridLayout
• Se colocan los componentes en una rejilla rectangular (filas x cols)
• Se añaden en orden izquierda-derecha y arriba-abajo
!
Para poner una disposición se utiliza el método setLayout():
GridLayout nuevolayout = new GridLayout(3,2);
setLayout(nuevolayout);
}
Java AWT
19
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
20
Disposición de los componentes (layout manager)
Disposición de componentes en un applet
contenedor
!
componente1 componente2 componente3
componente4
Un applet puede tener varios contenedores, cada uno con
su propia gestión de disposición
applet
FlowLayout
componente5
contenedor
componente6
componente1
componente2
contenedor
componente1
componente2
componente3
componente4
componente5
Juan Pavón Mestras
Facultad de Informática UCM, 2004
contenedor
GridLayout(3,2)
componente4
componente5
componente6
Java AWT
21
Disposición de los componentes (layout manager)
!
componente3
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
22
Java AWT
24
Administradores de diseño
GridBagLayout
!
!
Similar al GridLayout pero mas versátil
Presenta los componentes en una rejilla, pero:
• Un componente puede ocupar más de una fila y más de una
columna
• Las filas y las columnas pueden tener tamaños diferentes
• No se tiene que rellenar en un orden predeterminado
!
Utiliza GridBagConstraints para especificar como deben
colocarse, distribuirse, alinearse, etc., los componentes
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
23
Juan Pavón Mestras
Facultad de Informática UCM, 2004
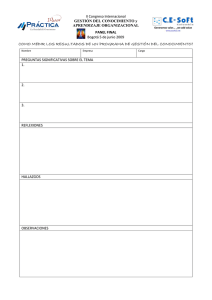
La clase Graphics
!
!
!
La clase Graphics
Clase abstracta que es la base para los contextos gráficos
que permiten a una aplicación dibujar los componentes
independientemente del dispositivo de salida
Un contexto gráfico es un objeto que funciona junto con
las ventanas para mostrar los objetos gráficos
Habitualmente no hay que crear ningún contexto gráfico
ya que esto es parte del framework de AWT
Proporciona métodos para dibujar, rellenar, pintar
imágenes, copiar áreas y pegar gráficos en pantalla
!
!
!
!
!
!
• Se obtiene mediante el método getGraphics()
!
!
Mediante el método paint(Graphics contexto) se
determina que es lo que se debe mostrar en dicho
contexto
drawLine
drawRect y fillRect
drawPolygon
drawPolyline
drawOval y fillOval
drawArc y fillArc
x (100,0)
(0,0)
y para escribir texto
!
!
!
drawString
setFont
y
(0,100)
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
25
Ejemplo gráfico con Canvas
Java AWT
Java AWT
26
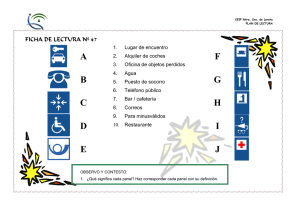
Ejemplo gráfico con un applet
public
publicclass
classEjemploCanvas
EjemploCanvasextends
extendsCanvas
Canvas{{ ////sesepuede
puedeañadir
añadiraaun
unframe
framepara
paravisualizarlo
visualizarlo
String
Stringcad
cad=="Escrito
"Escritoen
encanvas";
canvas";
////este
estemetodo
metodoseseejecuta
ejecutaautomaticamente
automaticamentecuando
cuandoJava
Javanecesita
necesitamostrar
mostrarlalaventana
ventana
public
publicvoid
voidpaint(Graphics
paint(Graphicsg)g){{
////obtener
obtenerelelcolor
colororiginal
original
Color
ColorcolorOriginal
colorOriginal==g.getColor();
g.getColor();
////escribir
escribirtexto
textografico
graficoen
enlalaventana
ventanayyrecuadrarlo
recuadrarlo
g.drawString(cad,
g.drawString(cad,40,
40,20);
20);
g.drawRect(35,
g.drawRect(35,8,8,(cad.length()*7),
(cad.length()*7),14);
14);
////dibujo
dibujode
dealgunas
algunaslineas
lineas
for
for(int
(inti=20;
i=20;i<i<50;
50;i=i=i+3)
i+3){{
ifif((i
g.setColor(Color.blue);
((i%%2)2)==
==0)0)
g.setColor(Color.blue);
else
g.setColor(Color.red);
else
g.setColor(Color.red);
g.drawLine(40,
g.drawLine(40,(90-i),
(90-i),120,
120,25+i);
25+i);
}}
////dibujo
dibujoyyrelleno
rellenode
deun
unóvalo
óvalo
g.drawOval(40,
g.drawOval(40,95,
95,120,
120,20);
20);
g.fillOval(40,
g.fillOval(40,95,
95,120,
120,20);
20);
g.setColor(colorOriginal);
g.setColor(colorOriginal);
}}
}}
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Juan Pavón Mestras
Facultad de Informática UCM, 2004
(width-1,height-1)
import java.awt.*;
public class Lámpara extends java.applet.Applet {
public void paint(Graphics g) {
g.fillRect(0,250,290,290); // la mesa donde se pone la lámpara
g.drawLine(125,250,125,160); // la base de la lámpara
g.drawLine(175,250,175,160);
g.drawArc(85,157,130,50,-65,312); // parte superior e inferior
g.drawArc(85,87,130,50,62,58);
g.drawLine(85,177,119,89); // laterales
g.drawLine(215,177,181,89);
g.fillArc(78,120,40,40,63,-174); // adornos
g.fillOval(120,96,40,40);
g.fillArc(173,100,40,40,110,180);
}
}
27
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
28
Eventos en AWT
!
!
Tratamiento de eventos
Las acciones de usuario en un componente disparan
eventos
Un evento es un objeto de la clase AWTEvent que indica:
!
!
!
!
!
!
El tipo de evento, por ejemplo, pulsar el ratón
El objeto sobre el que se produjo el evento, con el método
getSource(), por ejemplo, un botón
Dependiendo del tipo, información adicional:
!
Tratar el evento
!
Interrumpir el proceso del evento
• Al pulsar RETURN el usuario se puede procesar el texto
• Si se considerara el texto inválido no se procesaría ni se pasaría
el evento a contenedores superiores
Ambas están definidas en el paquete java.awt
De AWTEvent hay especializaciones: WindowEvent, FocusEvent,
InputEvent (KeyEvent y MouseEvent), etc.
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
29
Tratamiento de eventos
!
!
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
30
Tratamiento de eventos
El mecanismo de tratamiento de eventos en Swing/AWT se basa
en delegación:
!
!
!
NOTA: La clase AWTEvent ha reemplazado la clase Event (desde
1.1)
!
!
Ignorarlo y pasárselo al componente que le contiene
Modificar el evento antes de pasárselo al contenedor superior
• Por ejemplo, un componente TextField podría convertir el texto
introducido por el usuario a mayúsculas antes de pasarlo
• La posición (x, y) donde se produjo el evento
• La tecla que se pulsó (para eventos de teclado)
• El estado de las teclas modificadoras (CTRL, SHIFT, ...)
presionadas o no por el usuario cuando sucedió el evento
• ...
!
Al llegar un evento, un componente puede:
!
Para tratar un evento hay que registrar un oyente de tipo adecuado
en el componente que genera dicho evento)
Más flexible que el modelo basado en herencia presente en el
antiguo Java 1.0
Pueden tenerse múltiples oyentes para un mismo evento, cambiar
dinámicamente de oyentes según convenga, o tener un mismo
oyente para tratar eventos semánticamente relacionados: p.ej. un
item de menú y un botón que permite invocar la misma acción
pueden tener asociado el mismo actionListener
Dos categorías de eventos:
! Eventos de bajo nivel
• Están relacionados con la interacción física con la interfaz (por
ejemplo, ¿qué botón del ratón se ha pulsado?)
• Ejemplos: MouseInputEvent, WindowEvent y KeyEvent
!
Eventos de alto nivel, o semánticos
• Representan operaciones lógicas realizadas sobre los elementos
(por ejemplo, se ha pulsado el botón “Salir” en la interfaz)
• ActionEvent
Se sigue un patrón de nombrado común, que facilita el uso
del modelo:
! Si un componente c notifica un evento XXXEvent, existirá
una clase para los oyentes de este evento llamada
XXXListener, y en c existirá un método addXXXListener,
que permite registrar oyentes de dicha clase para tratar el
evento
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
31
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
32
Tratamiento de eventos
!
Tratamiento de eventos
Un evento se puede procesar:
!
!
En el marco (Frame) o panel (Applet):
• action() (Evento ACTION_EVENT)
• Por medio del método handleEvent(Event), para cualquier
evento, por ejemplo para gestionar el evento de
destrucción de ventana
• Por medio del método action(Event, Object), orientado a
gestionar eventos de los componentes Button, Checkbox,
Choice, List, MenuItem, y TextField
• Por medio de métodos específicos para elementos de
entrada específicos como el teclado o el ratón
• mouseEnter() (Evento MOUSE_ENTER)
• mouseExit() (Evento MOUSE_EXIT)
• mouseMove() (Evento MOUSE_MOVE)
• mouseDown() (Evento MOUSE_DOWN)
• mouseDrag() (Evento MOUSE_DRAG)
• mouseUp() (Evento MOUSE_UP)
• keyDown() (Evento KEY_PRESS o Event.KEY_ACTION)
• mouseDown, mouseDrag, keyDown, keyUp, ...
!
La clase Component define los siguientes métodos para
tratar distintos tipos de eventos (ComponentEvent):
• keyUp() (Evento KEY_RELEASE o Evento KEY_ACTION_RELEASE)
En la componente particular
• gotFocus() (Evento GOT_FOCUS)
• Redefiniendo el método action(Event, Object)
• lostFocus() (Evento LOST_FOCUS)
• handleEvent() (todo tipo de eventos)
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
33
Tratamiento de eventos
!
!
!
Java AWT
34
Eventos
Cuando ocurre un evento se llama al método de gestión
del evento correspondiente:
!
Juan Pavón Mestras
Facultad de Informática UCM, 2004
!
Ejemplo: Gestión del uso de botones con action()
import java.awt.*;
Primero se pasa a handleEvent() que en su implementación
por defecto llama al método apropiado al tipo de evento
En general utilizaremos los métodos de eventos particulares:
mouseDown, action, keyDown,...
public class DemoBotón extends java.applet.Applet {
Button b1, b2, b3;
public void init() {
b1 = new Button();
b1.setLabel("Inhibe el botón central");
b2 = new Button("Botón central");
b3 = new Button("Activa botón central");
b3.setEnabled(false);
Es importante que el tratamiento de un evento sea rápido
para evitar la degradación de la eficiencia del sistema
add(b1);
add(b2);
add(b3);
// Para añadir componentes a un contenedor ya visible hay que hacer:
validate();
}
// ...
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
35
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
36
Eventos
Tratamiento de eventos
// ...
public boolean action(Event e, Object arg) {
Object target = e.target;
!
El método que procesa un evento devuelve:
!
true: si el evento ha sido gestionado
!
false: el evento no ha sido gestionado
• El evento no se propaga
if (target == b1) { //Se pulsó “Inhibir botón central”
b2.setEnabled(false);
b1.setEnabled(false);
b3.setEnabled(true);
return true;
}
if (target == b3) { // Se pulsó “Activar botón central”
b2.setEnabled(true);
b1.setEnabled(true);
b3.setEnabled(false);
return true;
}
return false;
• Se propaga al contendor del componente actual
• Por ejemplo, un botón puede delegar en el panel que lo contiene el
procesamiento de un evento
!
Lo normal es que si se trata el evento se devuelva true, a
menos que se quiera hacer un tratamiento adicional en
algún contenedor de nivel superior
}
}
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
37
Juan Pavón Mestras
Facultad de Informática UCM, 2004
Java AWT
38