1 TYPE = “ “ > START = “ “ > ITEM TYPE
Anuncio

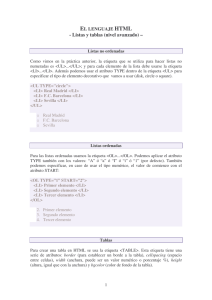
GUIA NRO. 2 TECNOLOGIA DE INTERNET TIII - PIII Listas en HTML Las listas en documento HTML pueden ser de los siguientes tipos: Listas Ordenadas: también llamadas Listas Numeradas, son aquellas en las que cada elemento o item tiene delante un numero que indica el orden de dicho elemento o item dentro del conjunto de la lista. La estructura de esta etiqueta es la siguiente: Etiqueta de Inicio de la Lista TYPE = “ “ > Atributo que indica si se utilizan números ordinales, romanos o letras para enumerar los elementos de la lista. <OL START = “ “ > <LI> ITEM </LI> Etiquetas de Inicio y cierre para enumerar cada elemento de la lista </OL> Atributo que indica en que numero o letra comienza la lista ATRIBUTO VALORES TYPE A, a, I, i, 1 START Etiqueta de Cierre de la Lista Listas Desordenadas: también llamadas listas no numeradas, son aquellas en las que no es necesario numerar de alguna manera los elementos que la componen, sino que cada elemento tiene delante un símbolo. . La estructura de esta etiqueta es la siguiente Etiqueta de Inicio de la Lista <UL TYPE = “ “ > <LI> ITEM </LI> Etiquetas de Inicio y cierre para enumerar cada elemento de la lista </UL> Atributo que indica que tipo de símbolo o viñeta se coloca delante del elemento correspondiente a la lista. ATRIBUTO VALORES TYPE disc, square, circle Etiqueta de Cierre de la Lista 1 Listas de Definición: a diferencia de los dos tipos anteriores de listas, este tipo de listas se utilizan para presentar la información sin símbolos o viñetas, ni números, sino que utilizan las sangrías de los párrafos. Las Listas de Definición se componen de términos y su subsiguiente definición. La estructura de este tipo de listas es la siguiente: Etiqueta de Inicio de la Lista de Definición <DL> <DT> ITEM </LI> Etiqueta correspondiente al término o titulo de la definición <DD> Etiqueta correspondiente a la definición del término </DL> Etiqueta de Cierre de la Lista Enlaces Son áreas de la pantalla, que pueden contener una o varias palabras o una imagen, que son sensibles al puntero del ratón, y al ponerlo sobre ella y pulsar el botón izquierdo se llamará al documento que tiene asignado el link. Habitualmente por defecto los navegadores señalan el área correspondiente al enlace subrayándola, si es texto, o poniéndole un borde si es una imagen, ambas cosas en color azul. Los enlaces constituyen uno de los elemento más importantes de HTML, ya que permite realmente "navegar" por uno o varios documentos, que pueden residir en cualquier parte, aunque parezca que siempre se esta en el mismo (hipertexto). Para el lector o usuario, todo parece un mismo documento, cuando probablemente el conjunto de lo que lee está repartido por medio mundo. La estructura básica de los enlaces en HTML es la siguiente: Texto indicativo del enlace que aparece en la pantalla normalmente con color especial y subrayado < a href = “ Etiqueta de cierre del enlace “> TEXTO QUE SIRVE DE ENLACE </a> Atributo que indica la ubicación del documento HTML al que se desea acceder tras hacer clic en el enlace Enlaces a otras zonas del mismo documento o Enlaces Locales: en algunos casos en los que los documentos HTML son muys extensos, puede resultar valioso dar un salto directo desde una posición a otra determinada. De esta forma es posible hacer enlaces que lleven al usuario de una parte del documento a otra dentro del mismo documento con solo hacer clic. Este tipo de enlaces posee la siguiente estructura: El enlace: corresponde a la zona en la cual el usuario hará clic para trasladarse a otra parte del documento. Esta zona aparece subrayada en el documento. <a href = ”#nombre”> TEXTO QUE SIRVE DE ENLACE </a> Nombre de la sección del documento que será buscada tras hacer clic en el enlace 2 El nombre enlazado o referenciado: corresponde a la zona del documento a la que el usuario llegara al hacer clic en el enlac o referencia correspondiente. La zona a la que se quiere acceder se delimita con un nombre local. <a name = ”nombre”> TEXTO QUE SIRVE DE ENLACE </a> Nombre de la sección del documento que será encontrado tras hacer clic en el enlace Enlaces a otras paginas o documentos: para enlazar a otro documento, es necesario conocer la ubicación exacta del mismo a la que se hara referencia. <a href = ” ”> TEXTO QUE SIRVE DE ENLACE </a> Ubicación exacta del documento que se quiere abrir 3