DOCENTE – OSCAR MARIO GIL RIOS
Anuncio

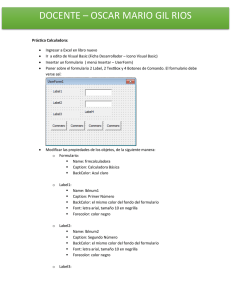
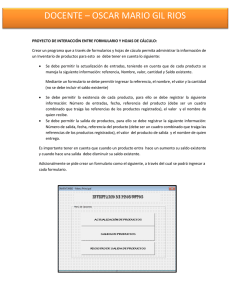
DOCENTE – OSCAR MARIO GIL RIOS ACTIVIDAD PRÁCTICA DE INTERACCIÓN ENTRE FORMULARIO Y HOJAS DE CÁLCULO: Crear un programa que a través de formularios y hojas de cáculo permita administrar la información de un Fondo. Para esto se debe tener en cuenta lo siguiente: Se debe permitir la actualización de socios, teniendo en cuenta que de cada socio se maneja la siguiente información: Cédula, Nombre, Teléfono, Dirección y Saldo Ahorrado. Mediante un formulario se debe permitir ingresar la cedula, el nombre, el teléfono y la dirección (no se debe incluir el saldo ahorrado) Se debe permitir el ahorro de dinero por cada socio, para ello se debe registrar la siguiente información: Número del ahorro, fecha, cédula del socio (debe ser un cuadro combinado que traiga las cédulas de los socios registrados), el valor ahorrado y el nombre de quien recibe. Se debe permitir el retiro de dinero por cada socio, para ello se debe registrar la siguiente información: Número del retiro, fecha, cédula del socio (debe ser un cuadro combinado que traiga las cédulas de los socios registrados), el valor retirado y el nombre de quien entrega. Es importante tener en cuenta que cuando un socio hace un ahorro debe aumentar su saldo ahorrado y cuando hace un retiro debe disminuir su saldo ahorrado. Adicionalmente se pide crear un formulario como el siguiente, a través del cual se podrá ingresar a cada formulario. Los tres formlarios deben tener botones con las siguientes opciones: Guardar, Nuevo, Buscar, Salir. DOCENTE – OSCAR MARIO GIL RIOS Paso a Paso para su creación 1. Abrir excel 2. Ir a la ficha desarrollador 3. Clic en el icono Visual Basic 4. Clic en Insertar Userform (name:frmmenu y en caption:Fondo – Menu Principal) 5. Ir al cuadro de herramientas 6. Seleccionar un label1 7. En la opcion name:label1 y en caption NATILLERA EL PLACER DEL AHORRO 8. Seleccionar el marco 9. En la opción name: Frame1 y en Caption:Menu de Opciones 10. Insertar los tres botones 11. Boton1 (name:btnas y en caption:Actualizacion de Socios , font:Negrita:12) 12. Boton2 (name:btnra y en caption:Registro de Ahorros, font:Negrita:12) 13. Boton3 (name:btnrr y en caption:Registro de Retiros, font:Negrita:12) DOCENTE – OSCAR MARIO GIL RIOS 14. Luego voy a crear el formulario llamado frmdatos Clic derecho insert userform y en caption : Registro de datos Name :frmdatos Insertar 5 etiquetas (label) Name:label1 , caption : DATOS DE LOS SOCIOS , Textalign :frmtextalignC ,backcolor: sistema : cara del color , Font: Tahoma, negrita :22 Name:label2, caption : Cédula, Backcolor: sistema : cara del color , Font: Tahoma, negrita :16 Name:label3, caption : Nombre, Backcolor: sistema : cara del color , Font: Tahoma, negrita :16 Name:label4, caption : Telefóno, Backcolor: sistema : cara del color , Font: Tahoma, negrita :16 Name:label5, caption : Dirección Backcolor: sistema : cara del color , Font: Tahoma, negrita :16 Insertar 4 cuadros de texto (textBox) Name:txtced Name:txtnom Name:txttel Name:txtdir Insertar 4 botones de comando (commandButton) Name:btnguardar, font : negrita:10 Name:btnnuevo, font : negrita:10 Name:btnbuscar, font : negrita:10 Name:btnsalir, font : negrita:10 DOCENTE – OSCAR MARIO GIL RIOS 15. Luego creamos el formulario llamado frmahorro Clic derecho insert userform y en caption : Registro de datos Name:frmahorro Insertar 6 etiquetas (label) Name:label1 , caption : REGISTRO DE AHORROS , Textalign :frmtextalignC,backcolor: sistema : cara del color , Font: Tahoma, negrita :22 Name:label2, caption : Nro de Ahorro, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label3, caption : Cédula, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label4, caption : Responsable, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label5, caption : Fecha, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label5, caption : Valor Ahorrado, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Insertar 4 cuadros de texto (textBox) Name:txtna Name:txtres DOCENTE – OSCAR MARIO GIL RIOS Name:txtfe Name:txtva Insertar 1 cuadro combinado (comboBox) Name:cboced Insertar 4 botones de comando (commandButton) Name:btnguardar , font : negrita:10 Name:btnnuevo, font : negrita:10 Name:btnbuscar, font : negrita:10 Name:btnsalir, font : negrita:10 16. Luego creamos el formulario llamado frmretiro Clic derecho insert userform y en caption : Retiro de Ahorros Name:frmretiro Insertar 6 etiquetas (label) Name:label1 , caption : REGISTRO DE RETIRO , Textalign :frmtextalignC,backcolor: sistema : cara del color , Font: Tahoma, negrita :22 Name:label2, caption : Nro de Retiro, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 DOCENTE – OSCAR MARIO GIL RIOS Name:label3, caption : Cédula, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label4, caption : Responsable, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label5, caption : Fecha, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label5, caption : Valor de Retiro, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Insertar 4 cuadros de texto (textBox) Name:txtnr Name:txtres Name:txtfe Name:txtvr Insertar 1 cuadro combinado (comboBox) Name:cboced Insertar 4 botones de comando (commandButton) Name:btnguardar , font : negrita:10 Name:btnnuevo, font : negrita:10 Name:btnbuscar, font : negrita:10 Name:btnsalir, font : negrita:10 Aquí vamos a ligar las opciones del menú principal Doble clic sobre el boton1 y digitar el siguiente codigo DOCENTE – OSCAR MARIO GIL RIOS 17. Doble clic sobre el boton 2 y digitar el siguiente codigo 18. Doble clic sobre el boton 3 y digitar el siguiente codig DOCENTE – OSCAR MARIO GIL RIOS EJECUTAR EL MENU PRINCIPAL 1 2 3 OPCIÓN 1 DOCENTE – OSCAR MARIO GIL RIOS OPCIÓN 2 OPCIÓN 3 DOCENTE – OSCAR MARIO GIL RIOS CONTINUAREMOS EN LA PROXIMA CLASE CON LA PROGRAMACION DE LOS BOTONES….