Fotografía digital
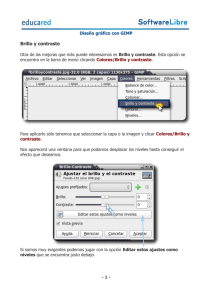
Anuncio

0S4INFLA_12.03 5/3/12 13:14 Página 84 CUESTIONES Fotografía digital 1. ¿Alguna vez has utilizado en tus trabajos una imagen descargada desde Internet? ¿Al ampliarla se veían cuadraditos en la imagen? ¿Por qué crees que ocurría esto? 2. ¿Haces fotografías con cámara digital? ¿Sabrías eliminar los típicos «ojos rojos» o borrar una zona concreta de una fotografía? 3. ¿Qué tipo de tarjeta de memoria utiliza tu cámara o tu teléfono? ¿Qué capacidad tiene? 4. ¿Te has preguntado alguna vez cómo consiguen los expertos mejorar las fotografías de personas famosas para que salgan más guapas en las revistas? 5. ¿Cómo crees que se diseñan los carteles publicitarios? ¿Crees que un folleto de juguetes consta únicamente de fotografías? 0S4INFLA_12.03 1 5/3/12 13:14 Página 85 Obtención de la imagen digital Existen dos maneras de obtener la imagen digital: capturando una escena real con una cámara fotográfica digital o escaneando una fotograf ía analógica desde su soporte de papel o diapositiva. 1.1. Cámara fotográfica digital La cámara digital funciona de forma muy similar a la cámara analógica; el cambio radica en el almacenamiento de la luz que entra por la lente. Mientras que la cámara analógica lo hacía en un rollo de película fotosensible, en la digital lo hace en un microchip de células fotosensibles microscópicas llamado fotosensor CCD. La información obtenida por el microchip se almacena en una memoria interna de la cámara o en una tarjeta extraíble. De este modo, se vacía el fotosensor y queda preparado para capturar una nueva escena. El chip CCD es responsable de la captura digital. Algunas características principales que definen una cámara digital son: 쮿 Resolución (Mpx): número de puntos o píxeles que el sensor es capaz de capturar. Se mide en millones de puntos o megapíxeles. 쮿 Zoom analógico (nx): combinación de lentes que permite ampliar la escena de forma analógica y no por interpolación. 쮿 Tamaño de pantalla: longitud diagonal de la pantalla TFT. 쮿 Alimentación: pilas con formato estándar o baterías recargables. 쮿 Sensibilidad (ISO): determina lo sensible que es a la luz el fotosensor. Cuanto mayor es la sensibilidad, menor cantidad de luz necesita para realizar la captura. La pantalla TFT nos permite visualizar las capturas al instante. Otras características menos importantes pero que facilitan el trabajo son: 쮿 Efectos digitales: fotograf ías en blanco y negro, con tonos sepias… 쮿 Unión de capturas: gracias a herramientas de software muchas cámaras realizan tomas panorámicas uniendo 3 o 4 capturas consecutivas o utilizan el fondo de una captura con el primer plano de otro. 쮿 Sensores de actividad: muchos modelos actuales pueden detectar rostros, para enfocar por igual a todos los individuos de una fotograf ía, o incluso sonrisas, para realizar la toma en el momento justo. 쮿 Grabación en vídeo: los últimos modelos pueden grabar vídeo en HD. 쮿 Módulo GPS: para localizar geográficamente cada fotograf ía realizada. Hoy existen cámaras digitales acuáticas o robustas para soportar condiciones adversas. Tipos de cámaras digitales Compactas Bridge Reflex EVIL o Mirrorless Pequeñas, automáticas, con óptica incorporada no intercambiable y poco zoom óptico. Semiautomáticas, se conocen como ultrazoom, óptica incorporada aunque algunas admiten objetivos. Cámaras profesionales, imagen real, formato RAW, óptica intercambiable muy configurable por el usuario. Cámaras compactas y manejables con tecnología Reflex sin espejo. Óptica intercambiable. Fotografía digital 85 0S4INFLA_12.03 5/3/12 13:14 Página 86 1.2. Escáner Tipos de software 쮿 OCR (Optical Character Recognition). Software especializado en extraer los caracteres de texto que componen la imagen obtenida al escanear un documento. Convierte imágenes de documentos en texto escrito. 쮿 OMR (Optical Mark Recognition). Software especializado en extraer marcas de los documentos para almacenarlas como campos de base de datos. Ejemplo: corrección automática de exámenes de respuesta múltiple. El escáner es un periférico de entrada del ordenador que permite digitalizar imágenes o documentos (OCR). Su funcionamiento se basa en la emisión de luz sobre el documento que se digitaliza y en la captación de la luz reflejada mediante un fotosensor. Existen muchos tipos de escáneres. Los más extendidos son los de sobremesa de tipo plano, aunque podemos encontrarlos de carga vertical, con cargadores de papel, de mano, de tambor, de diapositivas y tridimensionales. Cada vez son más los fabricantes que integran varios periféricos en un mismo producto: son los llamados equipos multifunción formados por impresora, escáner, fotocopiadora y hasta función de fax. Muchos de estos equipos incorporan conexión wifi e imprimen directamente archivos, sin utilizar un ordenador para abrirlos, gracias a sus pantallas LCD, donde se puede previsualizar la impresión. Escáner. Equipo multifunción. Las características principales que definen un escáner son: 쮿 Profundidad de color (bits): cantidad de información de color, brillo y tono que almacena cada punto del objeto escaneado. 쮿 Resolución (dpi): puntos por pulgada que el sensor es capaz de capturar del objeto escaneado. 쮿 Conexión: Los más antiguos se conectaban por puerto paralelo o por SCSI. Actualmente utilizan el puerto USB, y aquellos más profesionales, que necesitan mayor rapidez, utilizan el puerto FireWire (conexión 1394). Interpolación Los dispositivos de captura de imagen disponen de software interno que les permite definir e interpolar píxeles entre los píxeles capturados por el sensor CCD. La definición de los valores resultantes de color, tono, brillo y saturación de un píxel interpolado se realiza en función de los píxeles reales que tiene alrededor: cada valor del píxel interpolado es el término medio de los correspondientes valores de los píxeles de su alrededor. Lo que se consigue con esto es aumentar la resolución del dispositivo de una forma virtual, pero no la resolución real del sensor. 86 UNIDAD 3 El almacenamiento de las imágenes del escáner se realiza directamente en el disco duro del PC al que está conectado, por lo que no necesita unidades de memoria añadidas. Actividades 1 ¿Qué dispositivo de la cámara digital permite la captura de la imagen? Explica su funcionamiento. Cuando hablamos de una cámara de 10 megapíxeles y 5X, ¿a qué características nos estamos refiriendo? 2 Dibuja los distintos conectores de puertos en el ordenador que se han mencionado como posibles conectores del escáner. 3 Investiga y deduce las principales diferencias entre los tipos de cámaras mencionados. 4 5 Localiza distintos programas OCR e identifica aquellos que sean libres. 0S4INFLA_12.03 5/3/12 13:15 Página 87 1.3. Otros dispositivos con cámara fotográfica Los avances técnicos y la necesidad de innovación que requieren los canales comerciales hacen que continuamente aparezcan en el mercado nuevos dispositivos que integran su propia cámara digital: 쮿 Cámaras de vídeo que integran cámaras de fotograf ía con memoria independiente. 쮿 Teléfonos móviles con cámaras de hasta 8 Mpx (megapíxeles), es decir, ocho millones de puntos por pulgada. Cámara de vídeo. 쮿 Webcams, que realizan funciones de vídeo y de captura de imagen fija. 쮿 Dispositivos portátiles (PDA y ordenadores portátiles) que integran cámaras fotográficas o webcams. 1.4. Soportes de almacenamiento Cuando realizamos una fotograf ía digital, esta se debe almacenar en una memoria. La memoria puede estar en el interior del dispositivo (teléfono móvil, PDA o cámara), o bien puede ser una memoria extraíble. En total hay nueve tipos de tarjetas, con capacidades de almacenamiento que van desde 32 MB hasta 128 GB. Una variante de estos dispositivos son los discos duros con tecnología flash, como las tarjetas de memoria. Teléfonos móviles. Tipos de tarjetas de memoria CompacFlash Memory Stick Tienen hasta 128 GB de capacidad y una velocidad de acceso de 100 MB/s (versión profesional UDMA). Sony lanzó tres tipos de tarjetas: estándar, dúo y pro; esta última es la más rápida y se utiliza en casi todos los dispositivos de la marca. Microdrive Media (MMC) Desarrollada por IBM y Toshiba, funciona como un pequeño disco duro de gran capacidad. Se utilizan en bastantes dispositivos; son iguales a las Secure Digital, pero no son compatibles al cien por cien. Existe una versión miniatura para teléfonos móviles. Micro memory stick. MMC Mobile. Secure Digital (SD) Smart Media xD-Picture Card Es la más extendida del mercado; las hay de velocidad estándar y de alta velocidad de transferencia. Han ido evolucionando hasta llegar a los tamaños Mini SD y Micro SD; este último es el más utilizado en los teléfonos móviles. Los últimos modelos se denominan de alta capacidad SDHC y SDXC, y llegan hasta 128 GB. Existen adaptadores para transformar estas memorias en otros modelos. Una de las primeras tarjetas que se vieron en el mercado, cuya máxima capacidad es de 128 MB. Ya está en desuso. Fabricadas por Olympus y Fuji. Complementan su funcionamiento con el software de la cámara. Smart Media 64Mb SDHC. Mini SD. Micro SD. Fotografía digital 87 0S4INFLA_12.03 5/3/12 13:15 Página 88 2 Conectores USB Los ordenadores utilizan la conexión estándar USB. Traspaso de fotografías entre dispositivos Cuando trabajamos con un escáner, las imágenes digitales se guardan directamente en el disco duro de nuestro ordenador, pero si las imágenes están en un teléfono portátil, una cámara o una PDA, debemos transmitirlas a un PC para poder trabajar con ellas y darles el aspecto y el formato finales. Formas más usuales de transmisión de fotografías Conectores USB y FireWire. Sin embargo, los dispositivos móviles no utilizan un conector USB estándar. Por cable Lector de tarjetas Tanto los teléfonos como las cámaras digitales disponen de conexión alámbrica USB. Los fabricantes trabajan para estandarizar sus conectores y tienden a utilizar el formato microUSB. Mediante este dispositivo de entrada/salida conectado al PC podemos leer numerosos formatos de tarjetas que aparecen en nuestro ordenador, como nuevas unidades extraíbles. Infrarrojos Conectores USB y MiniUSB machos. Muchas cámaras fotográficas y teléfonos móviles usan el conector MiniUSB, pero la miniaturización de los dispositivos ha hecho que aparezcan nuevos conectores, como los MicroUSB. Una ventaja añadida de la conexión USB es que sirve para transmitir datos y poder cargar las baterías de los dispositivos a 5 voltios a través del ordenador. Se trata de emisores y receptores de las ondas en el espectro infrarrojo. Para la transmisión, un dispositivo necesita estar junto al otro con el que se realiza la comunicación, por ello no se utiliza en grandes redes. El alcance es de 2 a 5 m, con visión entre dispositivos. Bluetooth Wireless Transmisión de voz y datos entre diferentes dispositivos mediante radiofrecuencia de corto alcance. La transmisión entre dispositivos requiere permiso por contraseña. El alcance es de 10 a 15 m. La tecnología inalámbrica utiliza ondas de radiofrecuencia de baja potencia y una banda de uso libre para transmitir entre dispositivos. El alcance es de 50 a 100 m, y depende de los obstáculos y de las antenas utilizadas. Actividades Localiza y dibuja la forma externa de un conector USB, un MiniUSB y un MicroUSB. 6 Investiga en Internet sobre los dispositivos lectores de tarjetas de memoria y enumera los tipos de tarjetas que son capaces de leer. 7 8 Localiza y dibuja la forma externa de un conector FireWire y mini FireWire ¿Qué tarjeta de memoria es la más utilizada por los fotógrafos profesionales? ¿Y en las consolas de la marca Sony y Olimpus? ¿Y en los teléfonos móviles? 9 88 UNIDAD 3 0S4INFLA_12.03 3 5/3/12 13:15 Página 89 Características de la imagen digital Al analizar la calidad de una imagen debemos fijarnos en una serie de parámetros: 쮿 Profundidad de color. Se trata de la cantidad de bits dedicados a almacenar información sobre el color de un píxel de la imagen. Un píxel en color se compone de tres píxeles; uno por cada color primario (RGB: Red-Green-Blue). Si tenemos una profundidad de color de 1 byte por cada color, entonces tendremos una gama de 256 verdes, 256 rojos y 256 azules. La combinación de todos estos colores nos da una gama de 16 millones de colores. Cuanto mayor es la profundidad del color, mejor se reflejará la realidad. 4 colores GIF. 16 colores GIF. 256 colores GIF. 쮿 La resolución de la imagen es el parámetro que nos relaciona la cantidad de píxeles con las dimensiones de visionado. Se define como el número de píxeles por unidad de longitud. Se suele mostrar como puntos por pulgada (1 pulgada son 2,54 cm). 쮿 Tamaño de la imagen. La imagen digital consta de millones de celdillas organizadas en forma de retícula. El tamaño de la imagen viene definido por el tamaño de dicha retícula: lo definimos como el producto de la cantidad de píxeles de ancho por la cantidad de píxeles de alto de la imagen. Cálculo de la resolución No debemos confundir el tamaño o peso de la imagen con las dimensiones f ísicas, ya que estas las definimos para visionar la imagen. Tamaño ⫽ 2 271 px ⫻ 1 513 px ⫽ ⫽ 3,43 millones de px (Mpx) 800 ⴛ 600 JPG; 247 kB 100 ⴛ 75 JPG; 6,5 kB 50 ⴛ 38 JPG; 5,7 kB Resolución horizontal ⫽ 2 271 px ⫽ ⫽ 385 ppp 5,9" Resolución vertical ⫽ 1 513 px ⫽ ⫽ 385 ppp 3,93" Fotografía digital 89 0S4INFLA_12.03 5/3/12 13:15 Página 90 Relación entre el tamaño, la resolución y el peso de la imagen Estudiadas las principales características que definen una imagen digital, podemos establecer la siguiente tabla resumen, en la que se especifica el tamaño máximo de impresión que permiten las actuales cámaras fotográficas. Siempre barajamos datos efectivos, pero debemos saber que las resoluciones se pueden mejorar mediante el proceso de interpolación que nos permite el software. TAMAÑOS 7 ⴛ 10 10 ⴛ 15 15 ⴛ 20 20 ⴛ 30 30 ⴛ 40 50 ⴛ 60 75 ⴛ 100 100 ⴛ 135 640 ⴛ 480 B B B M M M M M 800 ⴛ 600 MB MB B B M M M M E MB MB B B M M M Resolución de captura MP 1 024 ⴛ 768 1 280 ⴛ 960 1 E E MB MB B B M M 1 600 ⴛ 1 200 2 E E E MB MB B M M 2 048 ⴛ 1 530 3 E E E E MB MB B M 2 240 ⴛ 1 680 4 E E E E E MB B M 2 560 ⴛ 1 920 5 E E E E E MB MB M 3 032 ⴛ 2 008 6 E E E E E E MB B 3 456 ⴛ 2 304 8 E E E E E E E MB 3 968 ⴛ 2 976 10 E E E E E E E E 4 288 ⴛ 3 216 14 E E E E E E E E 6 000 ⴛ 4 000 24 E E E E E E E E (E) Excelente; (Mb) Muy buena; (B) Buena; (M) Mala. Te i n t e r e s a s a b e r Una cámara puede tener tres formatos de archivo: JPEG, TIFF y RAW. Dependiendo de cada formato, la foto ocupará más o menos memoria: 쮿 El formato JPEG es el más utilizado por las cámaras digitales. 300 ppp es la resolución de impresión recomendada. 쮿 El formato RAW solo está disponible en cámaras profesionales, pues ofrecen la imagen tal y como la capta el fotosensor, sin ningún tipo de compresión. Para obtener el tamaño máximo de impresión, se divide el ancho de captura (píxeles) entre 300 (1 pulgada ⫽ ⫽ 2,54 cm). PESO DE LAS IMÁGEMES SEGÚN SU RESOLUCIÓN DE CAPTURA MB MPx RAW TIFF JPG calidad JPG media 1 1-2 3 1 0,5 2 2-4 6 2 1 3 3-6 9 3 1,5 4 4-8 12 4 2 5 5-10 15 5 2,5 6 6-10 18 6 3 8 8-16 24 8 4 10 10-20 30 10 5 14 14-28 40 15 7 24 26-50 70 25 15 90 UNIDAD 3 쮿 El formato TIFF también se utiliza para transmitir imágenes de páginas completas escaneadas. Las cámaras digitales actuales nos permiten ajustar la resolución de captura. Antes de definirla, debemos tener en cuenta el destino final de la imagen que estamos capturando, ya que podemos encontrarnos con fotograf ías de baja resolución que se van a imprimir o visualizar en grandes pantallas o, por el contrario, con fotos de gran tamaño y peso que van a ser enviadas por Internet. Actividades 10 Calcula la cantidad de grises que tiene una imagen si esta tiene una profun- didad de color de 12 bits. Si tenemos una imagen capturada con un tamaño de 800 ⫻ 600 píxeles y la imprimimos en un papel Din-A4, ¿qué resolución de imagen estaremos usando?, ¿se verá correctamente la imagen impresa? 11 12 Observando la tabla superior, ¿qué resolución de captura mínima necesitamos para imprimir un cartel de 100 ⫻ 135 cm? 0S4INFLA_12.03 5/3/12 13:15 Página 91 Compresión de archivos Como ya hemos explicado anteriormente, debemos diferenciar entre la resolución de captura efectiva o real y la que, mediante software interno de la cámara o trabajando sobre la imagen en el ordenador, podemos obtener con los distintos sistemas de interpolación y compresión. El formato de imagen más extendido entre el usuario no profesional es el JPEG, ya que, mediante un algoritmo, simplifica la información de los píxeles cercanos y de aspecto similar, y apenas se nota en la calidad final. Los tipos de archivos de imagen rasterizada1 más empleados son: 쮿 BMP (Bitmap). Usados generalmente por el sistema operativo Windows. 쮿 GIF (Grafics Interchange Format). Es el más utilizado, con diferencia, en la web. Tiene una profundidad de 8 bits, trabaja con 256 colores y permite la animación por fotogramas. 쮿 JPEG (Joint Photographic Experts Group). Usado para imágenes de gran tamaño, permite ajustar la pérdida de calidad al comprimir. 쮿 PNG (Portable Network Graphics). Gráfico libre que permite la compresión, sin pérdida de calidad. Fue diseñado para reemplazar al GIF en la web. 쮿 TIFF (Tagged Image File Format). Se utiliza en gráficos de imprenta. Permite emplear algoritmos, con pérdida o sin pérdida de información. Para convertir imágenes de un formato a otro debemos utilizar programas especializados, porque si pasamos de un formato con pérdida a otro sin ella, el nuevo formato interpolará los píxeles que no conozca y mostrará aberraciones2 en la imagen. Las cámaras digitales de bajo precio utilizan fundamentalmente la compresión digital con pérdidas para el almacenamiento de sus imágenes, por ejemplo en formato JPEG, y hacen que se pierda información de la captura. No cabe duda de que la compresión sin pérdidas da imágenes de mayor calidad, pero si no se va a utilizar la imagen en grandes formatos ni a realizar un tratamiento digital meticuloso de la misma, la imperfección del ojo humano permite la utilización de la compresión con pérdidas. Al aumentar la compresión del JPEG, el archivo ocupa menos espacio pero pierde calidad. Hoy en día es frecuente compartir imágenes por Internet. Para poder hacerlo de forma efectiva, no podemos enviar imágenes de grandes tamaños: antes de enviar fotografías por Internet debemos confirmar el tamaño que ocupan y redimensionar la imagen con nuestro programa de edición fotográfica. Programas de edición automática por lotes. Picasa Google. http://picasa.google.com Light Image Resizer. http://www.obviousidea.com/es Simple Image Resizer (Linux). http://sir.projet-libre.org/ Actividades 13 Localiza en Internet tres extensiones más de archivos fotográficos y enumera sus usos principales. 14 Averigua qué tipo de archivo fotográfico soporta mejor las transparencias al 1 rasterizada: del término raster. Rejilla o cuadrícula de píxeles en la que cada píxel posee información del color. 2 aberraciones: imperfección en la imagen al interpolar píxeles sin suficiente información. tratar las imágenes. 15 ¿Qué formato de archivo permite la animación por fotogramas? ¿Soporta transparencias este formato? ¿Con cuántos colores puede trabajar? Fotografía digital 91 0S4INFLA_12.03 5/3/12 13:15 Página 92 4 Tratamiento de la imagen digital El tratamiento o retoque fotográfico es una técnica que nos permite mejorar la calidad de una fotografía manteniendo la realidad original y también cambiar esta realidad a nuestro gusto. GIMP. Es la herramienta más utilizada de retoque fotográfico con licencia libre. En este manual hemos utilizado la versión, 2.6.11. Te i n t e r e s a s a b e r A fin de poder seguir los pasos necesarios para un retoque fotográfico, debes tener instalado en tu ordenador el programa GIMP u otro similar. En la sección A fondo se explica el proceso de instalación y podrás familiarizarte con el programa. Existen otras muchas aplicaciones gratuitas disponibles, en sistemas Windows, MAC o Linux. Picasa es la aplicación de Google más popular y ya está disponible para su uso en Linux. La técnica de retoque fotográfico se basa en la aplicación de unos filtros a la imagen con ayuda de un programa especializado. En la actualidad, existen numerosos programas dedicados al tratamiento de la imagen fija. El más extendido de todos es el programa Adobe Photoshop con licencia comercial, pero cada vez son más los usuarios que se decantan por el software libre. Dentro de este tipo de licencias destaca GIMP (GNU Image Manipulation Program). En esta unidad utilizaremos preferentemente GIMP, por estructurarse en menús similares al Photoshop, por ser distribuido de forma gratuita y por tener las mismas versiones en Windows y Linux. Los aspectos que más se suelen retocar en una imagen son aquellos relacionados con el color, el brillo y el tono de la fotograf ía. Vamos a analizar individualmente estos aspectos y a utilizar las herramientas adecuadas en GIMP. Brillo y contraste Este filtro permite corregir las imágenes demasiado claras o demasiado oscuras. Mediante su utilización podemos realzar u ocultar los defectos y las virtudes de una fotograf ía. Para cambiar estos parámetros en GIMP, abrimos la imagen con GIMP y en la barra de menús que tiene la ventana de la imagen pulsamos Colores 왘 Brillo y contraste. Nos saldrá una ventana de controles desplazables sobre el brillo y el contraste. En estas capturas vemos valores extremos de ambos parámetros. Original: brillo ⴝ 0; contraste ⴝ 0. Brillo ⴝ ⴚ100; contraste ⴝ 0. Brillo ⴝ 0; contraste ⴝ ⴚ100. Brillo ⴝ −100; contraste ⴝ ⴚ100. Brillo ⴝ ⴙ100; contraste ⴝ 0. Brillo ⴝ 0; contraste ⴝ ⴙ100. Brillo ⴝ ⴙ100; contraste ⴝ ⴙ100. 92 UNIDAD 3 0S4INFLA_12.03 5/3/12 13:15 Página 93 Tono, luminosidad y saturación 쮿 El tono es lo que define un color. Por ejemplo, decimos que un objeto de color rojo tiene tono rojo. 쮿 La luminosidad es el grado de claridad u oscuridad de un color. Si mezclamos un color con blanco aumenta su luminosidad, mientras que si lo mezclamos con negro, disminuye. 쮿 La saturación es la pureza de un color. Al mezclar un color puro con otros colores hacemos que disminuya su saturación. Estas cualidades del color se modifican en el menú Colores 왘 Tono y saturación de la ventana principal de la imagen. Al cambiar conjuntamente estas cualidades se pueden conseguir llamativas combinaciones de color. Manejando los valores de tono, luminosidad y saturación cambiaremos el color de salida según el círculo cromático. Curvas de color El ajuste por curvas nos permite rectificar errores en la iluminación de una fotograf ía o la predominancia de un color determinado. Para acceder a la herramienta, iremos a Colores 왘 Curvas. En el ejemplo observamos un paisaje con un cielo muy claro en la zona superior y, en cambio, una zona inferior muy oscura. La podemos reparar ajustando dos puntos en la curva: el punto izquierdo aumentará la luminosidad de los verdes y el punto derecho mantendrá cerca de la recta la zona blanca del cielo. Ajuste de curvas del color. 왘 Fotografía digital 93 0S4INFLA_12.03 5/3/12 13:15 Página 94 Colorear Esta herramienta nos permite aplicar un tinte general a toda la imagen. Resulta muy útil cuando queremos aplicar efectos de antigüedad o disimular la falta de color principal en una zona de la fotograf ía. Para acceder a la herramienta, iremos al menú Colores 왘 Colorear. Panel de herramientas de GIMP. En el siguiente ejemplo hemos aplicado un tono y una luminosidad que nos dan un efecto de imagen antigua. Umbral Esta herramienta divide todos los puntos de la imagen en dos colores puros (blanco y negro). Es decir, produce el efecto fotocopia pero sin escala de grises. La herramienta nos permite modificar el punto medio donde cambian los píxeles de blanco a negro. Por esta razón, nos es útil para mejorar dibujos a carbón, aplicar nuevos efectos, crear objetos con dos colores, etcétera. Para acceder a la herramienta iremos al menú Colores 왘 Umbral. Umbral blanco y negro. Actividades 16 Tras instalar GIMP, pasea por sus menús y localiza la herramienta Tampón. ¿Qué parámetros nos permite cambiar GIMP en el panel de opciones de esta herramienta? 17 ¿En qué se diferencian los conceptos tono, luminosidad y saturación? 18 Localiza la herramienta de volteo en el panel de herramientas de GIMP y escribe los distintos tipos de volteo que podemos elegir. 19 Utilizando cualquier imagen de paisaje, realiza las variaciones brillo y con- traste de ⫺100 a ⫹100 con todas las combinaciones posibles. Inserta dichas imágenes en un documento de texto. Imprime el trabajo para entregar. 20 Utilizando cualquier imagen de un monumento, realiza tres coloraciones y un umbral. Inserta todas las imágenes en un documento de texto. Imprime el trabajo para entregar. 94 UNIDAD 3 0S4INFLA_12.03 5/3/12 13:15 Página 95 Trabajando con capas Tanto GIMP como Photoshop nos permiten trabajar con capas; es decir, podemos tener distintas imágenes superpuestas para obtener un efecto final como si de una única imagen se tratase. Trabajar con capas o layers es lo que nos permite, por ejemplo, utilizar la cara de una persona con el cuerpo de otra y crear un fotomontaje. Capas, canales, rutas… En este ejemplo se ha trabajado con dos capas: 쮿 Una de ellas, la del pájaro, hace de fondo y no se ha retocado. 쮿 La otra capa es la de los tres chicos saltando, que se ha conseguido retocando la imagen original de la siguiente manera: 1. Se selecciona la zona de los chicos. 2. Se copia y se pega en la imagen del fondo. Se trabaja en esta capa y se borra todo el contorno de los muchachos. 3. Se gira horizontalmente. 4. Se adaptan el tamaño y la posición de la capa. Fotografía digital 95 0S4INFLA_12.03 5/3/12 13:15 Página 96 Transparencia, máscaras y tampón Herramienta Tampón o Clonado. Es muy utilizada porque permite reparar muchas fotografías y crear efectos. Selección difusa o varita mágica. Es la herramienta de selección de máscara más utilizada. La selección puede ir incrementándose si no soltamos la tecla Mayúsculas. 쮿 El uso de la herramienta Tampón está muy extendido debido a su multitud de aplicaciones: permite clonar perfectamente cualquier zona de la imagen en otra zona, con lo que podemos homogeneizar texturas, eliminar partes de la imagen que no deseamos o crear efectos especiales. En el ejemplo hemos modificado la fachada de la Casa de las Conchas en Salamanca: 쮿 Denominamos máscara a la selección de una zona de la imagen o de una capa de la misma. Esta selección puede hacerse rectangular, circular, a mano alzada o con varita mágica. Una vez cargada la selección, el trabajo de edición que hagamos solo se aplica dentro de la máscara, por lo que nos permite trabajar mucho más rápido y crear efectos especiales, como el ejemplo de desaturación siguiente: 쮿 La transparencia nos permite eliminar de golpe todo un color de una capa y que en su lugar aparezca el contenido de la capa fondo o de la capa inmediatamente inferior. Para acceder a esta herramienta debemos pulsar en el menú Capa 왘 Transparencia 왘 Color a alfa. Seleccionamos el color que queremos hacer transparente y lo aplicamos. Para ajustar la tolerancia debemos ir al menú Umbral a alfa y aplicar un porcentaje umbral. El color blanco de la primera imagen pasa a alfa y se ve la capa interior. Actividades 21 En el panel de herramientas de GIMP existe un icono que hace las mismas funciones que la herramienta Pincel Corrector de Photoshop, ¿qué icono es?, ¿cómo se llama en GIMP?, ¿para qué sirve? 22 ¿Qué nombre da el programa GIMP a la herramienta de selección Varita mágica? ¿Qué tecla debemos presionar durante la selección para que no se incremente la misma? 23 Utilizando cualquier imagen de objetos, realiza una selección de una parte de la imagen y desatura el resto para dejarla en blanco y negro. Con la herramienta Tampón duplica cualquier parte de la imagen. Inserta las imágenes en un documento de texto. Imprime el trabajo para entregar. 96 UNIDAD 3 0S4INFLA_12.03 5/3/12 13:16 Página 97 Los filtros artísticos Photoshop, GIMP y la mayoría de los programas de edición fotográfica tienen una sección de filtros artísticos. Con la ayuda de estos filtros no solo podemos mejorar la calidad de la imagen, sino que también podemos darle un aspecto totalmente diferente y sacar el artista que llevamos dentro. Para acceder a estos filtros debemos acudir al menú Filtros de la barra de menús que se encuentra encima de la imagen que hemos abierto. Cada filtro nos ofrece una ventana de modificación de parámetros, donde podemos observar cómo quedaría la imagen en caso de aplicar el filtro seleccionado con los parámetros existentes. A continuación podemos observar ejemplos de aplicación de los filtros más utilizados. Menú de Filtros. Original. Lienzo. Cubismo. Depredador. Entelar. Fotocopia. GIMPresionista. Ondular. Original. Viñeta. Pintura al óleo. Actividades 24 Utilizando cualquier imagen de paisaje aplica seis filtros de GIMP y guarda cada imagen por separado. Inserta las imágenes resultantes en un documento de texto y describe el filtro que has aplicado en cada una de ellas. Imprime tu trabajo para entregar. Fotografía digital 97 0S4INFLA_12.03 5/3/12 15:18 Página 98 5 Extensiones de gráficos vectoriales Definición o programa asociado PDF Portable Document Format SVG Scalable Vector Graphics SWF Adobe FLASH® WMF Metaarchivo de Windows® AI Adobe Ilustrator® CDR CorelDRAW® FH Macromedia Freehand® DFX Drawing eXchange File (AUTOCAD) Gráfico vectorial Hasta ahora hemos hablado de los gráficos formados por puntos o píxeles a los que corresponde una información de color. Como ya sabemos, a estos tipos de gráficos los conocemos como BMP (mapa de bits) o gráficos rasterizados. Vamos a estudiar a continuación otro tipo de gráficos, los gráficos vectoriales. Los gráficos vectoriales o gráficos orientados a objetos están formados por elementos geométricos como el punto, las líneas recta o curva y los polígonos. Estos elementos geométricos son calculados por el ordenador basándose en ecuaciones matemáticas, por lo que ocupan mucho menos espacio que un mapa de bits. Los gráficos vectoriales ofrecen una serie de ventajas frente a los gráficos BMP: 쮿 No pierden calidad al ser ampliados, rotados, deformados, etcétera. 쮿 Ocupan mucho menos espacio de memoria. 쮿 Permiten la animación de objetos utilizando menos cálculos del microprocesador. Inkscape La principal desventaja frente a los BMP es que no pueden almacenar grandes cantidades de información, pues requieren de cálculos por parte del microprocesador. Por este motivo no son adecuados para presentar fotograf ía digital. Existen numerosos programas para trabajar los gráficos vectoriales: Freehand, Adobe Illustrator o Corel Draw; pero podemos destacar dentro del software libre y gratuito el programa Inkscape (www.inkscape.org). Es la herramienta de gráficos vectoriales gratuita más utilizada. Se trata de una aplicación multiplataforma, ya que funciona bajo entornos Windows, MAC y Linux. En este manual hemos utilizado la última versión, 0.48.2. Inkscape es una herramienta multiplataforma que funciona en sistemas operativos Windows, Linux y Mac-OS. En la página oficial se encuentran las descargas específicas del programa para cada sistema operativo. Con Inkscape podemos crear numerosas formas geométricas. 98 UNIDAD 3 0S4INFLA_12.03 6 5/3/12 15:18 Página 99 Diseño gráfico El diseño gráfico, visto como actividad, se podría decir que es la acción de concebir, programar, proyectar y realizar comunicaciones visuales, producidas en general por los medios industriales y destinadas a transmitir mensajes específicos a grupos determinados. FRASCARA (1996) Si nos refiriéramos al término como diseño gráfico por ordenador, deberíamos incorporar a esta definición el hecho de que el diseño gráfico se realiza con la ayuda de herramientas informáticas específicas basadas en el gráfico vectorial. La paleta gráfica El diseño no solo se apoya en las herramientas de software del ordenador; también se han desarrollado periféricos muy útiles para el dibujo. 6.1. Elementos de diseño El enfoque del diseño gráfico cambia en función del objeto final del mismo. Una clasificación muy extendida diferencia los siguientes estilos: el diseño gráfico publicitario, el diseño editorial, el diseño de identidad corporativa, el diseño web y el llamado diseño multimedia. En el diseño gráfico por ordenador intervienen numerosos factores que dividiremos en cuatro bloques: los trazados, los polígonos, el uso del color y el trabajo con textos. Los trazados El primer elemento de diseño es la línea: ya sea recta o curva. Le da una dinámica al diseño y se puede utilizar de forma muy diferente. Por ejemplo, una línea recta vertical puede servir para organizar la información o para dirigir al receptor hacia un punto concreto de la información. Las líneas en los programas editores de gráficos vectoriales como Inkscape se pueden realizar utilizando distintas herramientas: Esta herramienta nos permite dibujar líneas a mano alzada. Al pulsar sobre este icono podremos dibujar líneas rectas o curvas de Bézier. Las curvas de Bézier consisten en una recta simple con unos nodos intermedios de la recta o puntos de control que la deforman para hacer curvas más o menos suaves. El proceso de dibujo consta de tres clics de ratón: inicio de recta, final de recta y ajuste de curva tras desplazar los nodos de control. La herramienta Línea estilográfica tiene la particularidad de modificar el grosor y el ángulo de las curvas dependiendo de la rapidez de ejecución del trazo. La herramienta Edición de estilo nos permite modificar los parámetros una vez realizado el trazo. Actividades 25 Explica la diferencia que existe entre gráficos vectoriales y gráficos rasterizados. 26 Realiza una tabla resumen de las principales extensiones de archivos de gráficos vectoriales y de gráficos rasterizados. 27 Utilizando el programa Inkscape realiza un trazado similar al del ejemplo e intenta hacer las modificaciones necesarias para obtener los mismos resultados. Imprime tu trabajo para entregarlo. Fotografía digital 99 0S4INFLA_12.03 5/3/12 13:16 Página 100 Los polígonos La forma en lo referente al diseño gráfico incluye todos los polígonos regulares, irregulares o de composición compleja que podamos crear. La forma de los objetos y elementos del mensaje gráfico hace que estos comuniquen ideas por sí mismos, llamen la atención del receptor o incluso modifiquen un mismo mensaje. Para la realización de polígonos con Inkscape disponemos de varias herramientas: Con esta herramienta dibujamos rectángulos y cuadrados. Para poder realizar cuadrados o circunferencias perfectas debemos presionar la tecla Control a la vez que desplazamos el ratón. Utilizamos esta herramienta para crear círculos, elipses y arcos. Las estrellas y los polígonos regulares se dibujan pulsando sobre este icono. Debemos especificar el número de lados, la redondez, etc. en la barra de opciones de la herramienta. Un simple cambio de forma modifica la atención del receptor e incluso el sentido del mensaje. La creación de espirales se comienza utilizando este icono. Tenemos que especificar el número de vueltas de la espiral en su barra de opciones. Una vez dibujada la forma, también podemos modificar muchos de sus parámetros con la herramienta Edición de estilo; su relleno, su borde, su tamaño, su orientación; hasta podemos cambiar sus nodos para crear formas totalmente nuevas. Actividades 28 Dibuja un dodecágono con Inkscape, utilizando un radio de 200 píxeles. ¿Qué altura y anchura tiene el objeto en centímetros? 29 Dibuja una estrella en Inkscape y cambia el color de su radio. ¿A qué distancia hace referencia dicha medida? ¿Qué estrella tendrá sus puntas más destacadas? ¿Qué estrella tiene mayor radio y menor radio? 30 Qué tecla debemos pulsar en el teclado mientras dibujamos para mantener la proporcionalidad? 100 UNIDAD 3 0S4INFLA_12.03 5/3/12 13:16 Página 101 El color Ya hemos tratado en esta unidad, a grandes rasgos, las propiedades que definen el color y el tratamiento informático que reciben. Desde el punto de vista del diseño gráfico, el color es un elemento imprescindible de la comunicación visual. La psicología del color consiste en el mensaje que percibe el receptor en función del color dominante del mismo. La psicología del color se ha estudiado ampliamente, pues transmite cosas diferentes: el color blanco trasmite unidad, inocencia, paz o rendición; el color amarillo indica poder, intelectualidad; el color rojo expresa calor, alegría o pasión; el color verde indica equilibrio, frescura, etcétera. Círculo cromático. La mezcla de colores que contiene un trabajo de diseño puede obedecer a dos tipos de combinaciones: 쮿 La combinación armónica: utiliza la relación existente entre los colores, que pueden ser análogos (cercanos en el círculo cromático), complementarios (opuestos en el círculo cromático) y tríada equidistante (equidistan en el círculo cromático). 쮿 La combinación por contraste: utiliza colores que no tienen ninguna similitud especial y que se producen por variación de tono, de saturación, de luminosidad, por temperatura del color, etcétera. Debemos diferenciar dos modelos de color como los más importantes: 쮿 El modelo RGB (rojo, verde y azul): utiliza los colores luz y obtiene los demás colores por la fusión de estos. Se utiliza para la visualización en pantalla. Color luz. Síntesis auditiva. RGB. 쮿 El modelo CMYK: utiliza los colores pigmento (cian, magenta y amarillo) y se le añade el negro pigmento para obtener intensidad de color. Los demás colores se obtienen por la diferencia de los colores mezclados. Se utiliza en la impresión de la imagen. La paleta de colores del programa Inkscape se presenta en una barra siempre visible: La herramienta Relleno y borde nos ofrece una paleta completa del modelo RGB y la transparencia de color, lo que nos dará la definición hexadecimal del color en 8 bits (Código RGBA). Color pigmento. Síntesis sustractiva CMYK. Dentro de la misma paleta, el programa nos ofrece otros modelos de color. Si cambiamos a la pestaña CMYK nos dará los valores correspondientes al color seleccionado y con el mismo código RGBA. Rueda de tonos. Modelo RGB. Modelo CMYK. Código hexadecimal RGBA. Valor de rojo, verde, azul y canal de transparencia. Actividades 31 Explica la diferencia entre los modelos de color RGB y CMYK. Fotografía digital 101 0S4INFLA_12.03 5/3/12 13:16 Página 102 Los textos Ya hemos comentado que el diseño gráfico es una disciplina de la comunicación audiovisual, por lo que en él, el trabajo con textos o tipograf ía que utilizamos adquiere una gran importancia. La elección de un tipo de letra u otro, así como el color que le asignemos, deben ser estudiados para lograr que sean coherentes con el mensaje que queremos transmitir. Existen infinidad de tipos de letra o fuentes y, como ya se ha visto, las posibilidades de color son casi infinitas. Vamos a analizar cómo se añaden y se modifican los textos en Inkscape de la forma más básica, aunque si estudiáramos el programa con más profundidad, nos sorprenderían las múltiples opciones que nos ofrece: 1. Para comenzar a introducir texto, debemos pulsar sobre el icono de la herramienta de Texto . En la barra de opciones de la herramienta elegimos nuestras preferencias. Tipo de letra Estilo Tamaño de letra Índices Alineación Dirección de texto Interlineado y separaciones entre letras 2. El color lo podemos cambiar seleccionando el texto y pulsando sobre un color de la paleta. 3. Una opción que nos ofrece este tipo de programas es dar al texto una ruta o trayecto marcado por un trazo; es decir, podemos dibujar una curva y prepararla para que el texto siga su trazo. Primero, escribimos el texto como ya se ha explicado y dibujamos una línea. Seleccionamos la línea y pinchamos en el icono Editar nodos, . A continuación seleccionamos el texto y la línea ayudándonos de la tecla Mayúsculas. Una vez seleccionados los dos objetos, debemos acudir al menú Texto 왘 Poner en trayecto y automáticamente se colocará nuestro texto sobre la línea dibujada. Ya solo nos quedará separar los objetos si no queremos que se vean juntos en el diseño. Como vemos, las opciones son muchas, y con la realización de las prácticas propuestas empezaremos a conocerlas mejor. Actividades 32 ¿Qué herramienta de Inkscape utilizarías para hacer que un texto tenga for- ma de montaña? ¿Qué pasos deberías seguir? 102 UNIDAD 3 0S4INFLA_12.03 5/3/12 13:16 Página 103 6.2. La maquetación Ya hemos visto cómo podemos incluir en nuestro diseño artístico los distintos objetos, trazados, imágenes, polígonos, textos, etc. Pero ¿cómo los colocamos en la página?, ¿qué pretendemos destacar del mensaje?, ¿en qué zona ponemos el texto y los demás objetos? El proceso de dar formato al plano de impresión o página, fase en la que el diseñador organiza todos los objetos que componen su diseño, se denomina proceso de maquetación. Los programas de diseño gráfico disponen de herramientas que facilitan al diseñador esta tarea y le ayudan a dar el aspecto final a su trabajo. Dentro del programa Inkscape podemos destacar las siguientes herramientas de maquetación: 쮿 El trabajo con capas. El uso de esta utilidad permite trabajar con distintas páginas y que se presenten al observador todas superpuestas, como una sola. En este sentido, es aconsejable utilizar una capa para cada tipo de objetos (textos, formas, trazados, etc.). En la imagen lateral se muestra el conjunto de utilidades que tiene el menú Capa del programa. 쮿 Orden superficial, alineación y ajuste a rejilla. Dentro de una misma capa solemos colocar varios objetos, lo que en ocasiones hace que estos aparezcan superpuestos. El programa nos da la opción de cambiar la visualización de un objeto desde el fondo al primer plano. La herramienta que nos permite alinear un conjunto de objetos seleccionados de forma horizontal, vertical o de distribución en el espacio es la Alineación. Menú Capa. La rejilla de diseño es la plantilla de colocación de objetos con un estilo determinado según el número de filas y columnas de objetos que tiene el documento. Todas estas herramientas se encentran en el menú Objeto. 쮿 Las opciones de Visualización del área de trabajo nos ayudarán a realizar mejor el proceso de maquetación. Para acceder a ella, debemos acudir al menú Ver. Menú Objeto. Actividades 33 Dibuja en Inkscape tres círculos de distintos colores que se solapen. Cambia el círculo superficial por el del fondo y anota lo que sucede. Menú Ver. Fotografía digital 103 0S4INFLA_12.03 5/3/12 13:16 Página 104 6.3. Arte final. Salida a diferentes soportes Cuando el diseñador ha terminado su trabajo y tiene en su ordenador personal la página tal y como quiere que le llegue al receptor, debe transmitir toda la información a los siguientes eslabones de la cadena de producción. Se trata de emitir los archivos necesarios para que las herramientas de fotomecánica y de la propia imprenta no alteren el resultado final. En la actualidad, todos los programas de diseño gráfico realizan el trabajo por nosotros; tan solo debemos prestar especial atención al formato del archivo que entreguemos a la sección de fotomecánica, así como a la tipograf ía (debemos asegurarnos de que el impresor disponga de los mismos tipos de letra). El lenguaje de descripción de página Postcript se desarrolló para comunicar desde un ordenador a una máquina de impresión toda la información de la página: indicación de los objetos, su posición, etcétera. El programa Inkscape también tiene la opción de guardar el documento en los distintos formatos preparados para transmitir la información a los procesos de impresión fotomecánica y de este a la imprenta. Asimismo, el programa Inkscape permite exportar los gráficos vectoriales como imágenes rasterizadas o mapas de bits. Para realizar esta operación debemos acudir al menú Archivo 왘 Exportar mapa de bits. En la ventana emergente elegimos la parte del dibujo que queremos exportar, así como la carpeta destino y el nombre del archivo resultante. Finalizamos todo el proceso con el botón Exportar. Existen muchos soportes en los que imprimir un diseño gráfico; papel, Ventana exportación de mapa de bits. cartelería, libros, folletos publicitarios, etc. Cada soporte tiene una técnica de trabajo de impresión especial; algunas de las más utilizadas se ven en esta tabla: 104 UNIDAD 3 Serigrafía Utiliza pantallas o bastidores con tejidos que emulsionan la tinta sobre el papel o material en el que se va a imprimir. Impresión offset Utiliza unos rodillos serigrafiados para transferir la tinta al papel o material en el que se va a imprimir. Grabado Impresión de pequeños objetos, juguetes, etc. mediante la aplicación de un tampón en una superficie entintada. Transfer Impresión en papel especial o calco que luego es transferida al objeto mediante aplicación de calor. Impresión digital Plotters de gran formato imprimen sobre grandes anchos de papel, tela o plástico. Permite imprimir sobre soporte continuo. Se utiliza, por ejemplo, en los grandes carteles que cubren los andamios. 0S4INFLA_12.03 5/3/12 15:18 I D E A S Página 105 C L A R A S Fotografía digital Obtención y transmisión de la imagen digital Existen dos maneras de obtener la imagen digital: capturando una escena real con una cámara fotográfica digital o escaneando una fotografía analógica desde su soporte de papel o diapositiva. Las características principales, entre otras muchas, que definen una cámara digital son la resolución, el zoom analógico, el tamaño de la pantalla, la alimentación y la sensibilidad (ISO). Las formas más usuales de transmisión de imágenes son el cable, el lector de tarjetas, los infrarrojos, Bluetooth y Wireless. Características de la imagen digital La resolución de la imagen se define como el número de píxeles por unidad de longitud; se suele mostrar como puntos por pulgada. Los tipos de archivos de imagen más utilizados son BMP, GIF, JPEG, PNG y TIFF. Tratamiento de la imagen digital Los aspectos que más se suelen retocar en una imagen son aquellos relacionados con el color, el brillo y el tono de la fotografía. Los filtros artísticos no solo nos permiten mejorar otros aspectos de la imagen, sino también modificarla. Diseño gráfico, maquetación y arte final En el diseño gráfico por ordenador intervienen numerosos factores que dividimos en cuatro bloques: los trazados, los polígonos, el color y los textos. El proceso de maquetación se utiliza para dar formato al plano de impresión o página. El arte final del diseño consiste en emitir los archivos necesarios para que las herramientas de fotomecánica y imprenta no alteren el resultado final. Te proponemos unas prácticas que un reto Realiza o a un rostro fic ugas , fotográ inar arr de m li e a r pa s or ar el gro aument mbiar el color ca labios y de ojos Investiga en Internet la obra de Andy Warhol y realiza tu propia composición con dicho estilo Utiliza una imag en colorida y desta ca el color rojo dejan do en blanco y negro el resto de la imagen Crea un ef sobre u ecto de reflejo n lago e n una imagen de constru alguna cción a y el Mezcla la cabez animales cuerpo de dos ropia para crear tu p ica especie zoológ Fotografía digital 105 0S4INFLA_12.03 A 5/3/12 13:16 Página 106 F O N D O Instalar y comenzar a utilizar GIMP Instalación y utilización en Windows Paso 1. Lo primero que debemos hacer es descargar el programa. Lo encontraremos fácilmente en la comunidad GIMP española (www.gimp.org.es). La versión de GIMP requiere Windows 2000, XP, 2003, Vista o 7. No funciona en versiones antiguas de Windows. Ejecutamos el archivo descargado. En las próximas versiones se anuncia el trabajo en ventana única. Analicemos las características de estas ventanas. Paso 3. Analizamos la ventana Caja de herramientas. Caja de herramientas Accesos rápidos Opciones de herramienta Paso 2. Ejecutamos el programa desde el menú Inicio de Windows. Guardar opciones Cualquier cambio que queramos hacer en el aspecto de esta ventana debemos hacerlo entrando en Editar 왘 Preferencias. Nos saldrá la siguiente ventana con numerosas opciones. Una vez abierto el programa, observamos las tres ventanas GIMP que salen por defecto: la primera de ellas es la ventana titulada Caja de herramientas; la siguiente, Capas, Canales, Rutas, Deshacer…; y la tercera y más grande es la de la propia imagen para editar. 106 UNIDAD 3 0S4INFLA_12.03 5/3/12 13:16 Página 107 A Paso 4. Analizamos la ventana Capas, Canales, Rutas, Deshacer… Cuadro de diálogo por solapas Opciones de solapas F O N D O Ya podemos poner en práctica todas las herramientas aprendidas en este tema. Instalación en Linux La instalación de GIMP es similar a cualquier otro programa en Linux, puesto que se encuentra alojado en los servidores de Ubuntu. Comenzamos acudiendo al Centro de Software de Ubuntu y realizamos una búsqueda con el término Gimp. Patrones y degradados Esta ventana puede ser modificada para añadir los diálogos que más utilicemos. Para añadir una nueva solapa con un diálogo que nos interese, pulsamos sobre el icono ; se desplegará un menú contextual como este: Aparecerá el programa si no lo tenemos instalado y podremos hacer clic en el botón Instalar para que comiencen su descarga y su instalación automáticamente. Con estas opciones podremos configurar el aspecto de nuestro GIMP como queramos. Paso 5. Abrir imágenes: Una vez abierto el GIMP, podemos abrir la imagen que pretendemos retocar, redimensionar, etc. Para ello nos vamos a Archivo 왘 Abrir de la ventana GIMP y nos sale el cuadro explorador. Elegimos el archivo de imagen para editar y presionamos el botón Abrir. Por defecto se almacena en el menú Programas 왘 Diseño. Fotografía digital 107 0S4INFLA_12.03 A 5/3/12 13:16 Página 108 F O N D O Instalar y comenzar a utilizar Inkscape Instalación y utilización en Windows Paso 1. Descargamos la última versión estable del programa para el sistema operativo de tu equipo (http://www.inkscape.org/). En este caso lo instalaremos en Windows 7. Ejecutamos el archivo .exe descargado y seguimos los pasos de instalación predeterminados. Aquí podremos establecer cambios en la coloración, la transparencia, el borde del objeto e incluso en el estilo de la línea de borde. 쮿 Una herramienta muy utilizada es la vectorización de un mapa de bits, es decir, convertir una imagen BMP en un dibujo vectorial. Para realizar esta transformación iremos al menú Trayecto 왘 Vectorizar mapa de bits. En la ventana de opciones elegiremos los parámetros de cambio (brillo o luz, por detención de bordes o por reducción de colores). Al final, obtendremos un dibujo vectorizado en dos colores (blanco y negro), o en varios colores si hemos realizado varias vectorizaciones. Con esta sencilla herramienta podemos adelantar trabajo de diseño, puesto que podemos empezar a trabajar con una imagen rasterizada. Paso 2. A continuación ejecutamos el programa recién instalado desde el menú Inicio 왘 Programas. Nos saldrá la ventana del programa. Título de archivo Menús Comandos Herramientas Veamos un ejemplo vectorizando la imagen de un conector USB con la opción de escala de grises. Barra de estado Capa de trabajo Paleta de colores Zoom Paso 3. Utilización de Inkscape: 쮿 Para comenzar a dibujar, seleccionamos una herramienta, en este caso la espiral , y dibujamos en el área de dibujo. 쮿 Podemos modificar el aspecto del objeto pinchando en el icono de Edición de estilo . Casi todas las herramientas que se desprenden en la barra de menús tienen una ventana de opciones asociada; así, si queremos cambiar el relleno o el borde de un objeto seleccionado, debemos acceder a Objeto 왘 Relleno y borde y nos aparecerá su ventana de opciones. 108 UNIDAD 3 0S4INFLA_12.03 5/3/12 13:16 Página 109 A 쮿 El trabajo con textos también está muy relacionado con los gráficos vectoriales, ya que se trata a cada carácter textual como si fuera un polígono, al que se le puede modificar fácilmente tanto el color como la forma cambiando la ubicación de sus nodos. Si escribimos una letra y la ampliamos, tendremos este objeto. F O N D O Se puede observar cómo cambia el ancho del trazo según la velocidad que imprimimos al dibujarla. Las opciones del programa son muchas, solo la práctica te permitirá sacarle el mayor partido. Instalación en Linux Acudimos al Centro de Software de Ubuntu y realizamos una búsqueda. Ubuntu nos ofrecerá las aplicaciones instaladas y las que podemos instalar desde Internet. Hacemos clic en el botón Instalar y comenzará la descarga y posterior instalación. Si seleccionamos el objeto y vamos al menú Trayecto 왘 Objeto a trayecto, nos aparecerán los nodos o puntos que determinan un polígono. Arrastrando estos nodos podemos cambiar la forma del objeto y crear nuevas formas a partir de las existentes. Hacemos clic en el botón Instalar para comenzar la descarga y su instalación automática. Otra herramienta destacable de Inkscape es la utilización de la pluma para la realización de trazos. La pluma caligráfica tiene la particularidad de cambiar el grosor según la velocidad a la que se realice el trazo. Para ver su funcionamiento, seleccionamos la herramienta caligráfica y cambiamos las opciones de anchura y afinamiento. Por defecto la aplicación se almacena en el menú Programas 왘 Diseño. Fotografía digital 109 0S4INFLA_12.03 5/3/12 13:16 Página 110 T R A B A J A N D O E N L A R E D Edición de fotografías on-line La Web 2.0 ha facilitado numerosas aplicaciones y servicios a través de la Red, pero uno de los campos en los que más herramientas on-line encontramos es en la edición, almacenamiento y compartición de fotografías. Las herramientas de edición fotográfica on-line nos permiten subir una fotografía desde nuestro ordenador a la dirección URL del servicio. En la Red podemos, en la mayoría de los casos, aplicar las herramientas de edición propias del servicio y también descargar el resultado a nuestro ordenador. Veamos algunos ejemplos de este tipo de herramientas. PICreflect, PICshadow y PICslide Se trata de una colección de efectos para aplicar en imágenes: en PICreflect (http://picreflect.com) se crea un efecto agua sobre cualquier imagen subida, en PICshadow (http://picshadow.com) se añade un marco de sombra a las fotografías y en PICslide (http://picslice.com) se dividen y redimensionan las imágenes. InPaint Web Se trata de una conocida herramienta comercial que con unos pocos clics elimina objetos, personas u otros elementos no deseados de una fotografía. Esta herramienta tiene ahora su servicio on-line en fase beta. Acudimos a la dirección http://www.webinpaint.com/. Se mostrará una ventana con una barra de herramientas. Jugando con las fotografías Estos servicios sirven para crear divertidos efectos con nuestras propias imágenes. Tan solo tenemos que elegir el efecto entre un gran número de posibilidades: marcos, portadas de revistas, valla publicitaria, románticos, etcétera. A continuación subimos nuestra fotografía y aplicamos el efecto. http://en.picjoke.com El siguiente paso es cargar una imagen no muy pesada desde nuestro ordenador con el botón Load Image. Tras cargar la imagen borramos con el ratón la zona que queramos eliminar de la fotografía. Otros servicios similares a PicJoke son: Con el botón Inpaint comenzará el borrado de la zona marcada. El programa calcula los fondos existentes e intenta «inventar» un fondo para la zona borrada. El resultado puede ser guardado con formato .jpg si hacemos clic en el botón del disquete. 110 UNIDAD 3 http://www.photofunia.com/ http://www.dumpr.net/ http://www.befunky.com/ http://www.loonapix.com 0S4INFLA_12.03 5/3/12 13:16 Página 111 T R A B A J A N D O E N L A R E D Editores completos Almacenar y compartir fotografías Aunque tienen limitadas las herramientas de edición, muchos nuevos servicios intentan competir con los editores de escritorio. Otro tipo de servicio que está muy presente en la Web 2.0 es el servicio de almacenamiento de fotografías y su posterior compartición con usuarios conocidos o con todos los usuarios de la web. Una especialización de este servicio puede ser el banco de imágenes. http://pixir.com Editores como Pixlr permiten cambiar tonalidades, brillo, saturación, bordes, texturas, etc. Y todo ello con nuestras imágenes o las cargadas desde un servidor en Internet. Flickr es uno de los servicios más populares de Internet, ya que permite almacenar nuestras fotografías en la Red, compartirlas con otros amigos en las redes sociales, mostrarlas con aplicaciones para smartphones e incluso utilizar las imágenes nuestras o de otros usuarios para crear presentaciones on-line, portafolios, galerías deslizantes, etcétera. En Flickr podremos encontrar fotografías de cualquier parte del mundo, pues aloja más de 5 000 millones de capturas y se combina con redes sociales como Facebook o Google⫹. Uno de los editores más utilizados en los escritorios de Windows y Mac es Adobe Photoshop; con su editor online gratuito puede llegar a los usuarios domésticos y ofrecer las características básicas. La única aplicación que necesitaremos es un navegador de Internet con la tecnología de reproducción flash. http://www.flickr.com Picasa Web es el servicio de almacenamiento de álbumes fotográficos personales de Google. Su funcionamiento es muy simple y nos permite elegir los permisos de visualización de nuestros álbumes. http://photoshop.com/tools Estas herramientas tienen complementos que automatizan las tareas y ofrecen los resultados en vista previa para que puedan ser utilizadas por los usuarios menos expertos. Dentro de los servicios de bancos de imágenes se encuentran los servidores comerciales (venden sus imágenes con derechos de autor) y los libres (ponen a nuestra disposición colecciones de fotografías cuyos derechos han sido liberados por los autores). Los ejemplos más conocidos son: http://es.fotolia.com http://photoxpress.com http://photl.com/es/ http://www.veezzle.com http://www.sxc.hu Fotografía digital 111 0S4INFLA_12.03 5/3/12 13:16 Página 112 E V A L U A C I Ó N D E C O M P E T E N C I A S Observa la siguiente imagen y realiza las actividades que se plantean a continuación. Consiste en un cuadro comparativo de cuatro cámaras de diferentes marcas y tipos y se dan datos relativos a precios, resolución de captura, alimentación, etcétera. 1 ¿Qué tipo de cámara resulta más cara en el momento de la comparación? Ordena, de mayor a menor precio, los distintos tipos de cámaras. Una unidad que se suele barajar en las cámaras es el precio del megapíxel: 2 a) Calcula el precio del megapíxel para las cuatro cámaras. b) Ordena las cámaras de mayor a menor precio del megapíxel. Algunas de las cámaras comparadas no ofrecen el dato de zoom óptico. ¿Por qué crees que falta este dato? 3 4 Responde a las siguientes cuestiones: a) ¿Qué crees que significa el dato «Disparo en ráfaga»? ¿En qué se mide? b) ¿Cuántas fotografías podrá hacer en 1 segundo la cámara Reflex? ¿Y la cámara compacta? Localiza los tipos de tarjeta de almacenamiento que tendrán estas cámaras y enúncialos. 5 6 A la hora de guardar las capturas: a) ¿qué cámaras admiten los formatos sin compresión? b) ¿Cómo se denominan estos formatos? c) ¿De dónde vienen las siglas de este formato? Para ver las fotografías en la cámara, se utiliza la pantalla LCD trasera. ¿Qué pantalla tendrá mejor resolución? 7 ¿Qué cámara es la más pesada? ¿Qué grosor tiene la cámara más fina? 8 Observamos que la cámara Reflex es la única que tiene sensor de orientación. Busca información en Internet sobre esta función y describe su utilidad. 9 10 Todas estas cámaras graban vídeo en alta defi- nición (HD). ¿Qué cámaras soportan también la resolución FULL HD 1080? La alimentación es una característica primordial de estos dispositivos. ¿Existe alguna diferencia de alimentación entre ellas? 11 Pasión por la fotografía http://www.dzoom.org.es 112 UNIDAD 3 0S4INFLA_12.03 5/3/12 13:16 Página 113 Evaluación Responde a las siguientes cuestiones seleccionando una sola respuesta correcta. 1 La resolución de una cámara digital hace referencia a: a) La cantidad de colores que se pueden ver en pantalla. b) Los puntos por pulgada que el sensor es capaz de capturar. c) La longitud diagonal de la pantalla. 2 Un programa OCR: a) Nos permite pasar imágenes de documentos a texto escrito. b) Convierte los archivos JPEG a BMP. c) Es utilizado por los diseñadores gráficos para la composición de sus trabajos. 3 Las tarjetas de memoria que utilizan algunas cámaras de la marca Olympus son: a) SD b) XD c) Memory Stick Una imagen que tiene 1 200 píxeles de ancho se representa en un papel de 25,4 cm. ¿Qué resolución de impresión hemos utilizado? 4 a) 300 ppp b) 120 ppp c) 500 ppp 5 De las siguientes extensiones de archivos, ¿cuáles son de imágenes rasterizadas? a) JPEG, BMP, GIF b) PDF, SVG, SWF c) TIFF, DOC, XLS 6 El modelo de color que utiliza los colores de luz es: a) CMYK b) RGB c) BMP 7 El código RGBA nos da unos valores hexadecimales en 8 bits de información referentes a: a) Color rojo – Color verde – Color azul – Canal transparente Alpha b) Color magenta – Color cian – Color amarillo – Color azul c) Color rojo – Color gris – Color blanco – Color azul 8 El proceso de dar formato al plano de impresión o página es: a) El arte final. b) La serigrafía. c) La maquetación. 9 ¿Cuál es el dispositivo que permite la impresión digital en grandes formatos? a) El transfer. b) El plotter. c) La impresora de inyección de tinta. 10 De los siguientes programas informáticos, señala aquel que tiene licencia libre o gratuita: a) Adobe PhotoShop. b) Corel Draw. c) GIMP (GNU Image Manipulation Program). Fotografía digital 113