3.4 Alinear Texto - Universidad Francisco Gavidia
Anuncio

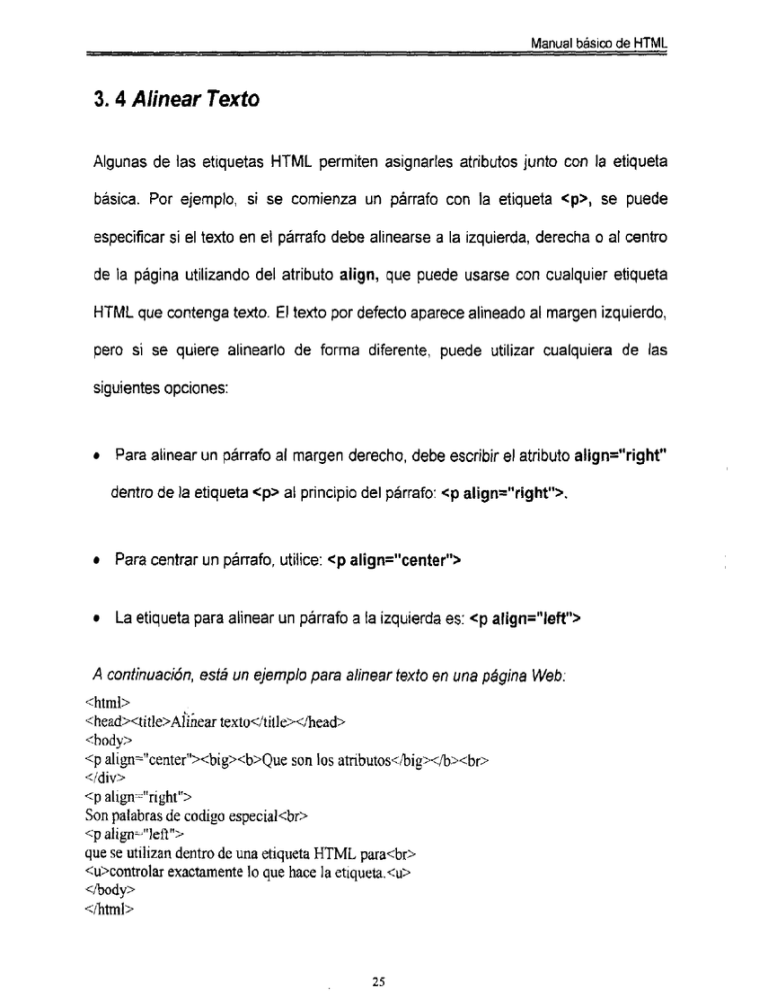
Manual básico de HTML 3.4 Alinear Texto Algunas de las etiquetas HTML permiten asignarles atributos junto con la etiqueta básica. Por ejemplo, si se comienza un párrafo con la etiqueta <p>, se puede especificar si el texto en ei párrafo debe alinearse a la izquierda, derecha o al centro de la página utilizando del atributo align, que puede usarse con cualquier etiqueta HTML que contenga texto. El texto por defecto aparece alineado al margen izquierdo, pero si se quiere alinearlo de forma diferente, puede utilizar cualquiera de las siguientes opciones: Para alinear un párrafo al margen derecho, debe escribir el atributo align="right" dentro de la etiqueta <p> al principio del párrafo: <p align="right">. Para centrar un párrafo, utilice: <p align="centerm> La etiqueta para alinear un párrafo a la izquierda es: <p align="left"> A continuación, esta un ejemplo para alinear texto en una página Web: <html> <headxtitle>~fineartexto</titl~/kead> <body> <p alipn="centerWxbig><b>Queson los atributos<hig><ibxbr: 4div> <p align="right"> Son palabras de codigo especiakbr> <p align-"left"> que se utilizan dentro de una etiqueta HTML para<br> <u>controlar exactamente lo que hace la etiqueta.<u> 4body> </html> La etiqueta <div> y <Idiv> significa división, y se utiliza para alinear más de un párrafo, texto, imágenes, etc. La etiqueta <div> debe ir acompañada del atributo align y este a su vez puede tomar los valores de center, left o right. Sintaxis: <div align="left">Texto, gráficos, imágenes,etc<ldiv> Manua! básico de HTML 3 . 5 Ejemplo y Ejercicios Propues tos Ejemplo: Manual básico de HTML Ejercicios Propuestos: Escriba el HTML para generar lo siguiente: - H2O - El 2domes del ano es febrero --Ta&&e Escriba las etiquetas y atributos necesarios para hacer que una página aparezca de la siguiente manera: La World Wide Web (centrado y en negritas) Gran parte del contenido de la Web es simplemente bidimensional: (insertar 3 líneas en blanco) Pantallas o paginas de informacion simple y graficos. Manual básico de HTML 4. FUENTES Y CARACTERES ESPECIALES En este capítulo encontrará cómo controlar el tamaño, color y tipo de letra de cualquier lugar de su página Web. Le proporciona también una lista con caracteres especiales, para que pueda utilizarlos en la elaboración de su página. 4 . 1 Fuentes y Colores Si quiere establecer el tamaño y color del texto dentro de una página Web, se hace uso de la etiqueta <font> al inicio del texto y 4 f o n b al final. Dentro de esta etiqueta se incluyen los atributos: size=# del 1 al 7; donde 1 indica el que el texto es pequeño y 7 que es grande. Y el atributo color="color". cfont size=5 color="red">texto de color rojo<lfont> Para el atributo de color se puede hacer uso de los siguientes nombres estándares: + Yellow(amarillo) =S Aqtia(cian) + Teal(azul verdoso) s Black(negr0) + Gray(gris) + White(blanc0) Fuschia(fucsia) + Lime(lima). =2 Red(rojo) + Purple(púrpura) 4 Olive(verde oliva) + Green(verde) + Silver(color plata) 4 Navy(azul marino) + Blue(azul) + Maroon(marrón) Manual básico de HTML También se puede poner color al texto, utilizando una lista con códigos de color. El código de color es un número compuesto por tres pares de cifras hexadecimales que indican la proporción de los colores "primarios", rojo, verde y amarillo. Al código de color se le antecede el símbolo de "#" y se pondrá entre comillas. A continuación se muestra una lista con códigos de colores, para que pueda emplearlos dentro de sus páginas. Manual básico de KTML El siguiente es un ejemplo para cambiar el tamaño y el color del texto: .;html> <head><title>Como cambiar fuentes y colores</title> </head> rbody> <p align="centerl'> <font size=7xb>iu>Texto grande<miu> </font> <hr><ip> ifont color-"o1iven>El texto es verde oliva4fonP <br> ifont size=l color="ff3366">EI texto es diminuto y color rojo<ifont> </body> </html> Texto grande Manual basico d e HTML 4.2 Cómo Seleccionar un Tipo de Letra? Los navegadores utilizan por defecto un tipo de fuentes, generalmente Times New Roman; pero los usuarios pueden cambiarlas por otro tipo, siempre y cuando, configure su navegador. De ser así las páginas que carguen mostrarán el texto en la nueva fuente escogida. Para el control de las fuentes se utiliza la etiqueta cfonts con el atributo face; esto permite especificar la fuente exacta que se quiere utilizar para mostrar el texto. Ejemplo: cfont face="comic sans ms" size=4 color="#ffffOO"s. Entre los tipos de letras que usted puede seleccionar están: - p s t ~ p o s de letras que LOS tipos d e l e t r a s que1 l 1 i n c l u y e windows 3 . 1 y w i n d o w s i n c l u y e I n t e r n e t : E x p l o r e r 3 .O / 95 / son: 4 Aria1 1 son: N J I Anal Black El sitio que Microsoft ofrece en Internet, para poner a la disposición de los usuarios y bajar sin ningún costo las fuentes es: visitar este sitio y hacer uso de todas las fuentes que le ofrece. Manual básico de HTML Ejemplo: <html> <head><title>Cambiar tipo de LetradtitleWhead> <bodp <p align="center"xfont size=6 color="#3366cc"> Como cambiar el tipo de Letra</font~brxlp> <font align="left" size==4>En Windows 3.1 y Windows 95:</font><br> Puede elegir entre: <font face="AnalW>Anal,</font><br> <font face="Corier New">Courier New</fontxbr> y ifont face="Times New RomanV>TimesNew Roman.</fon~<br><br> ifont align="left" size=4>En intemet Explorer 3.0:</font><br> Puede elegir entre: <font face="Ar¡al Black>Arial Black,</font><bn <font face="Impact">lmpact~/font~~br> y <font face="Comic Sans MS"> Comic Sans MS.4fonP <¡body> <¡llihmil> En Windows 3 1 y Windows 95: h e d e elegir m e : Anal, C O U P N~r w~ ~ y Times New RoEn Intemet Explorer 3.0: h e d e elegir enbc: Arial Black, lmuact y Comic SMS MS. Manual básico de HTML Consejos importantes: Si utiliza una fuente que no está contemplada en la lista, el usuario no verá el mensaje de error si no se puede encontrar la fuente; lo que sucederá es que el usuario no verá la fuente especial, sino que verá el texto en la fuente más parecida que el navegador puede hallar. Utilice un solo color para el cuerpo de la página y el mismo color, o un color más fuerte complementario, para todos los encabezados y notas. Use muy poco las fuentes ornamentales, como Comic Sans MS. etc., y sólo para los encabezados principales o páginas de alto estilo o sencillamente resérvelas para su uso en imágenes gráficas donde se les puede dar textura, sombras y otros efectos. 4 . 3 Caracteres Especiales Los caracteres especiales se utilizan para escribir algunas limitaciones que hay al escribir texto. Empezando porque las etiquetas html se escriben entre !os simbolos de mayor y menor que, entonces si se quisieran incluir estos simbolos como parte del texto, el navegador tendería a confundirse e interpretar como el inicio y o el final de una etiqueta. También se utilizan para escribir letras especificas de distintos idiomas, para que puedan ser interpretadas de igual forma por los diferentes navegadores. Los códigos de carácter especial empiezan con 8# y terminan con ;. Estos caracteres especiales Manual básico de HTML pueden incluirse en cualquier lugar de su página, siempre que la situación lo requiera. Cada símbolo tiene también un nombre mnemotécnico que puede ser más fácil de recordar que el número. A continuación se presenta una lista con caracteres especiales más utilizados: Código numérico &#34; Carácter Descripción Nombre de código Comillas Ampersand &quot; &amp; & &#38; c &%O; &It; Menor que > &%2; W; Mayor que &Aacute; A mayúscula tildada &aacute; a minúscula tildada &#20 1; &Eacute; E mayúscula tildada &#233; &eacute; e minúscula tildada l &#205; &lacute; i &#237; &iacute; i minúscula tildada 6 &#211; &Oacute; O mayúscula tildada &oacute; o minúscula tildada &uacute; u minúscula tildada &Uacute U mayúscula tildada &uuml; u minúscula con diéresis ! l &#193; A &#225; a E e Ú I F??> &#250; 0 1 &#218; u &#252; Ñ &#209-de: ñ j 1 I mayúscula tildada &#241; &ntilde; Eñe minúscula &#161; &iexcl; Signo de abrir exclamación Biquest; Signo de abrir interrogación ¿ Ver Anexo 4 (pág. 117) y - Eñe mayúscula l especiales. -- l I encontrará un listado mucho mayor de caracteres Manual básico de HTML Ejemplo: 4.4 Cómo Cambiar el Color del Fondo de la Página? Para especificar el color de fondo de una pagina, se le agrega el atributo bgcolor=color, donde color puede ser cualquiera de los 16 colores estándar que Manual básiw de HTML ofrece Windows o cualquier código de wlor, el atributo bgcolor se escribirá dentro de la etiqueta cbodp. Ejemplos: cbody bgwlor="redn> Ejemplo de cbmo cambiar el color del fondo a la página Web: <htrnl> <headxtitle>Color del fondo de la página4titlcWheadz <body bgcolor="red"> <font face="comic sans MS" size="SUcolor="yellow"> <center><b>Comportamiento y necesidades</b></centerxhr><br><br> </font> <center> Existe una conexi&#243;n definida entre comportamiento y necesidades.<br> <br> Al observar c&#243;mo act&#250;a la gente, al escuchar lo que dice, usted<br> Br>puede con cierta Frecuencia juzgar con suficiente certeza cu&#225;les son<br> <br>son las necesidades que est&#225;n tratando de cubrir. </body> </html> Manual básico de HTML 4 . 5 Ejemplo y Ejercicios Propuestos Ejemplo: Manual básico de HTML Ejercicios Propuestos: Haga una pagina Web que contenga la siguiente información: - ¿Qué es una página Web? (centrado, color azul, tamaño de fuente 5, letra arial) - Inserte una línea horizontal y tres líneas en blanco - Una página es un documento de texto - escrito en el lenguaje HTML - Cambie el color de fondo de la página. Manual basico de HTML 5. LISTAS DE ELEMENTOS Las listas son tan comunes que el HTML proporciona etiquetas que automáticamente sangran el texto y agregan números o viñetas delante de cada elemento de la lista. En esta parte del manual, encontrará cómo dar formato a listas numeradas, listas con viñetas. 5 . 1 Listas Ordenadas Las listas ordenadas son listas que representan los elementos de las listas numerando cada uno de ellos según el lugar que ocupan en la lista. En el resultado aparecerá automáticamente un número correlativo para cada elemento de la lista. Comienza con la etiqueta < o b y termina con 4 o b . Los números y los saltos de líneas aparecen automáticamente con cada etiqueta <li> y la lista queda sangrada. Cada elemento de la lista debe ir precedido de la etiqueta 4i>. Entre los parámetros que puede tener col> están: J Star=num : Indica que el número será el primero en la lista, si no se indica se entiende que empezará por el número uno TYP~ : Indica el tipo de numeración a utilizarse. Si no se especifica se entiende que la lista será una lista ordenada numéricamente. Manual básico de HTML Los posibles tipos, para las listas numeradas son: l= numéricamente (l,2,3,...,etc.) a= letras minúsculas(a,b,c,...etc.) A= letras mayúsculas(A,B.C,...etc.) I= números romanos mayúsculas(l,ll,lll, ...etc.) i= números romanos minúsculas(i,ii,iii,...etc.) Ejemplo de listas ordenadas: Manual básico d e HTML !T. i . i s l i ~ sno nrin;cr;idtri Efi. Listas de ileliniciih 5 . 2 Lista no Ordenadas o con Viñetas. Las listas no ordenadas, representan los elementos de la lista con una marca que antecede a cada uno de ellos. Son listas sangradas con un símbolo especial de viñeta delante de cada elemento. Se utiliza la etiqueta <u¡> y <tul>, para delimitar la lista y sli> para indicar cada uno de los elementos. Los elementos aparecen precedidos por un circulo. La etiqueta < u b puede contener el parámetro type que indica la forma de la viñeta que antecede a cada elemento de la lista. Los valores de type pueden ser: disc. circle Manual básico de HTML o square. Nestcape Navigator le permite visualizar estas marcas o viñetas especiales, si lo hace con otro navegador, no serán interpretadas y como discos sólidos. Ejemplo sobre Listas no ordenadas: aparecerán Manual basico de HTML 5.3 Listas de Definición Las listas d e definición muestran los elementos tipo diccionario, término y definición. Para lograr lo anterior se emplea la etiqueta < d b y 4 d b . Los elementos marcados como término se anteceden con la etiqueta <dt> y los marcados como definición s e les antecede la etiqueta <dd>. Los finales d e líneas y sangrados aparecen automáticamente. Ejemplo de Listas de Definición: .:$,tml:. ,::llea<t::,::title::,Listas'le Defmición.::?title::;-:;head:: .::bodp'font facz="atíal blach" size="ó0coloir"#993300":~ -:b;~~:,~:~.:..Gentzr::~TillOs b&;r225;sicos de listas.<!center><:/u::si::b:, .::.font:::::.h:::,:$1;: ~::dl:>~::f~~t facz="arial"size="l" color="#O(> jj00'!1:. <u~::~~:dt:-~::b:.~:u~~::li.::.Li~t~~ numeradas:;:;&:..:&.:. 'dd>Son las listas que preszntan los elementos numerando cada uno de ellos segun el lugar que ocupen en la lista.:::hr:.:-hr::, .:::dd>Son las listas que muestran los clzmentos tipo diccionario, o sea: t&#233;mino y defmici&+213;n ':,'ul><jfonC. .-:,'b,,dv'. .:MI> Manual básico d e HTML 5 . 4 Ejemplo y Ejercicios Propuestos Ejemplo: Manual básico d e HTML Ejercicios Propuestos: Ordene la siguiente información en una lista numerada de la siguiente manera: Lista con Herramientas l. Editores de texto: WordPad II. Editores de HTML: Nestcape Composer III. Lenguajes de Programación: Javascript IV. Programas gráficos: Power Point Manual básico d e HTML 6. ENLACES O LINKS En este capitulo aprenderá a establecer enlaces de hipertexto. También aprenderá a crear enlaces que vayan a otra parte de la misma página y hacia otros lugares de la Web. En realidad el hipertexto es el que hace diferente a un documento HTML de los demás documentos. 6 . 1 i. Qué es un Enlace? Es un elemento de la página que hace que el navegador acceda a otro recurso, otra página Web, un archivo, etc. Los enlaces son palabras que aparecen subrayadas y que nos llevan a otro lugar del Web cuando se hace clic en ellas con el mouse. 6 . 2 i Q u é es una URL? Las siglas URL significan "Uniform Resource Locators", lo que es lo mismo que "Localización Uniforme de Recursos"; esta es la dirección en la que está ubicado el archivo en Internet. Los enlaces que vemos en una página HTML contienen la información del URL al que representan. Es por la información que contiene la URL que se puede saltar de un lugar de la Web a otro haciendo clic sobre el link. Cuando nos ubicamos sobre el link, la barra de estado del navegador muestra la URL del link. Las URL's se dividen en tres partes: Protocolo. Dominio y la Via de acceso. Protocolo: Nos dice el tipo de recurso o el método de acceso a la dirección. Entre los protocolos mas comunes están: http: Dirección de hipertexto gopher: menú de gopher * ftp: Servidor de transferencia de archivos - file: Archivos de disco local news: Grupo de noticias Dorninio(Servidor): Es la dirección del servidor donde están los datos a los que apunta el enlace. Vía de acceso: Especifican los nombres de archivos, el puerto de conexión o el texto a buscar en la base de datos. UNIVERSIDAD "FRANCISCO GAVIBI~" BIBLI8TECA , SAN SALVADOR, EL SALVADOR. C. -. o --"J 6 . 3 Enlaces Internos: Anclas El elemento <a> se utiliza para definir los enlaces de los documentos HTML, este elemento nunca se utiliza solo, por lo que siempre irá acompafiado por al menos uno de sus dos atributos principales: el atributo HREF y el atributo NAME. Un enlace puede llevarnos a una zona de nuestra página, por lo cual se debe marcar cada sección en la que se divide esta. Para marcar cada una de las zonas en que se divide la página se utiliza el parámetro name, este parámetro marca el inicio de una sección dentro de nuestra página. El enlace está indicado por un texto, que aparecerá subrayada y de diferente color; si fuera una imagen el enlace, aparecerá con un borde rodeándola. Aqui se emplea el parámetro href que es el que indica el lugar a donde nos llevara el enlace si hacemos clic con el mouse sobre él. Para marcar el inicio del ancla se usa la etiqueta <a href="#marcal>texto donde se hará clic<la> y para marcar el fin del ancla. se utiliza la etiqueta <a name="marca"s Aqui ira el texto del sitio exacto a donde queremos saltar o a donde queremos enlazarda>. La palabra marca es simbólica, ya que puede ser cualquier otra palabra. Manual básico de HTML Ejemplo de enlace interno: