HolaMundo WEB PHP
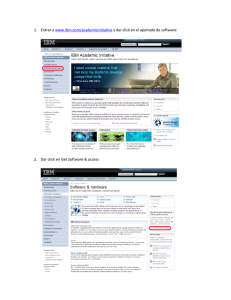
Anuncio

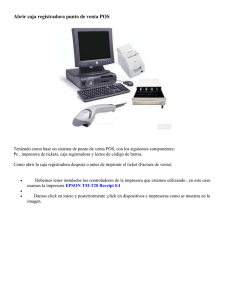
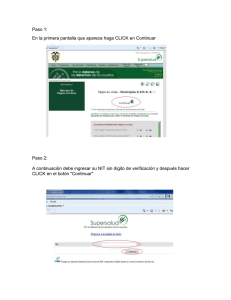
APLICACIÓN WEB “HOLA MUNDO” EN BLUEMIX UTILIZANDO PHP 1. Buscamos lo siguiente en Google: “Bluemix”. Y seleccionamos la página que lleva por título “IBM Bluemix - Next-Generation Cloud App Development”. 2. Damos click en el botón: “INICIAR SESION” en ésta pantalla arriba a la derecha. 3. Ingresamos nuestras credenciales para iniciar sesión. 4. Dentro de Bluemix tendremos la pantalla de inicio de sesión, aquí nos toca dar click a la opción “CREAR APP” en el recuadro “Apps de Cloud Foundry”. 5. Nos encontraremos con la siguiente pantalla de opción. Seleccionamos “WEB”. 6. En este paso, seleccionaremos la tecnología con la que nos interesa trabajar. Para éste ejercicio utilizaremos el lenguaje PHP. 7. Bluemix nos informará los recursos de que podremos disponer mensualmente con nuestra aplicación y cuenta gratuita. Damos click en continuar. 8. Asignamos un nombre único a nuestra aplicación. Si le damos un nombre de aplicación que ya exista, nos lo hará saber. (No uses el mostrado en éste ejemplo). Damos click en finalizar. 9. Veremos que Bluemix comienza a transferir la aplicación. (Crear una plantilla, crear el dominio donde ésta funcionará y ponerla a funcionar). 10. Al finalizar el proceso anterior, recibiremos el mensaje de que nuestra aplicación se encuentra ya en ejecución. 11. Para comprobar que la aplicación se encuentra en ejecución, damos click en la URL que nos entrega el mensaje. Tendremos ya nuestra aplicación web disponible en internet. 12. Ahora tomaremos el control del código de nuestra aplicación. Volvemos a la pantalla de Bluemix y regresamos al panel de control. (Click en el Tab “PANEL DE CONTROL”). 13. Tendremos ahora una aplicación disponible debajo de las opciones que tuvimos al inicio. Damos click en la aplicación que recién creamos. 14. En la pantalla de control de la aplicación, tenemos una opción llamada “Añadir GIT”. Damos click en ésa opción para generar el repositorio y manipular nuestro código. 15. Aparecerá la siguiente ventana en la que tendremos que dar click en “Continuar” para que comience a crearse el repositorio. 16. Tras esperar algunos segundos nuestro repositorio se habrá creado. Cerramos la ventana. 17. Ahora tenemos disponible la opción “EDITAR CÓDIGO”. Hagamos click en dicha opción. 18. El editor, en algunos segundos generará el espacio de trabajo. Solo esperamos. 19. Finalmente tenemos nuestra pantalla con todos los archivos del proyecto. Seleccionamos el archivo “index.php” para modificar nuestra aplicación. 20. Modificamos la línea de Hello World y la cambiamos por Hola UAG!!. Y como paso siguiente, damos click en el pequeño tríangulo que asemeja a un “PLAY”, el cual nos pedirá que confirmemos que deseamos volver a desplegar la aplicación. Finalmente damos click en el siguiente botón para lanzar nuestra aplicación El resultado será el siguiente: