CAPÍTULO 7 Fundamentos del API 2D de JAVA Lección 31
Anuncio

UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
CAPÍTULO 7 Fundamentos del API 2D de JAVA
Lección 31 Características generales del API 2D de Java
31.1 Características generales del API 2D de Java
A continuación se presentan algunas de las características del API 2D de Java, a
partir de la documentación proporcionada por Sun Microsystems para el J2SE.
El API 2D de Java mejora las capacidades de gráficos, texto e imágenes de la
Abstract Windowing Toolkit (AWT), haciendo posible el desarrollo de interfaces de
usuario mejoradas y nuevos tipos de aplicaciones Java. Además de sus mejoras en
gráficos, letra e imágenes, el API 2D de Java soporta mejoras para la definición y
composición del color, además de la detección de formas y texto en formas
geométricas arbitrarias y un modelo de dibujado (rendering) para impresoras y
dispositivos de visualización.
El API 2D de Java también hace posible la creación de librerías gráficas
avanzadas, tales como librerías de CAD-CAM y de gráficos o librerías de efectos
especiales para imágenes, así como la creación de imágenes y de filtros para
archivos gráficos.
Cuando se usa en conjunto con al Java Media Framework y otras APIs de Java
Media, el API 2D de Java puede utilizarse para crear y visualizar animaciones y
otras presentaciones multimedia. Los APIs de Java Animation y Java Media
Framework le proporcionan al API 2D de Java el soporte para el renderizado.
31.1.1 Mejoras de gráficos, texto e imágenes
Las últimas versionas del AWT proporcionaron un paquete simple para construir
páginas comunes HTML, pero no contemplaban características completas
suficientes para dibujar gráficos complejos, texto e imágenes. Como un paquete de
dibujo simplificado, el AWT encapsuló casos específicos de conceptos de
renderizado más general. El API 2D de Java provee una paquete de renderizado
más flexible y con amplias características que expanden el AWT para soportar
gráficos generales y operaciones de renderizado.
A través de la clase Graphics, es posible dibujar rectángulos, elipses y polígonos.
El Graphics2D incorpora el concepto de renderizado geométrico proporcionando un
mecanismo para dibujar virtualmente cualquier forma geométrica. Igualmente, con
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
el API Java 2D es posible dibujar líneas con estilos, de cualquier ancho y formas
geométricas rellenas con virtualmente cualquier textura.
Las formas geométricas se proporcionan a través de implementaciones de la
interfaz Shape, por ejemplo las figuras Rectangle2D y Ellipse2D. Las curvas y los
arcos también son implementaciones específicas de la interfaz Shape.
Los rellenos y estilos de lápiz (denominado Filete en múltiples aplicaciones de
dibujo) se proporcionan a través de implementaciones de las interfaces Paint y
Stroke, por ejemplo: BasicStroke, GradientPaint, TexturePaint y Color.
La implementación AffineTransform define transformaciones lineales
coordenadas 2D, incluyendo el escalado, rotación, traslación y recortado.
de
Las regiones de clipping se definen por las mismas implementaciones de la
interface Shape que se usan para definir regiones generales de clipping, por
ejemplo Rectangle2D y GeneralPath.
Las composiciones de color se proporcionan por implementaciones de la interfaz
Composite, por ejemplo AlphaComposite. Un objeto Font se define como una
colección de Glyphs, que a su vez está definida por Shapes individuales.
31.1.2 Modelo de Renderizado
El mecanismo de renderizado básico es el mismo que en las versiones anteriores
del JDK. El sistema de dibujo o renderizado controla cuándo y cómo dibuja un
programa. Cuando un componente necesita ser mostrado, se llama
automáticamente a su método paint o update dentro del contexto Graphics
apropiado.
Como ya se mencionó, el API 2D de Java presenta java.awt.Graphics2D, un nuevo
tipo de objeto Graphics. Graphics2D desciende de la clase Graphics para
roporcionar acceso a las características avanzadas de renderizado del API 2D de
Java.
Para usar las características del API 2D de Java, tenemos que forzar el objeto
Graphics pasado al método de dibujo de un componente a un objeto Graphics2D.
Como se muestra en el siguiente código:
public void Paint (Graphics g) {
Graphics2D g2 = (Graphics2D) g; ...
}
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
Al conjunto de atributos de estado asociados con un objeto Graphics2D se le
conoce como Contexto de Renderizado de Graphics2D. Para mostrar texto, formas
o imágenes, podemos configurar este contexto y luego llamar a uno de los métodos
de renderizado de la clase Graphics2D, como draw o fill. Cómo muestra la
siguiente figura, el contexto de renderizado de Graphics2D contiene varios
atributos.
El estilo de lápiz que se aplica al exterior de una forma. Este atributo
stroke permite dibujar líneas con cualquier tamaño de punto y patrón
de sombreado y aplicar finalizadores y decoraciones a la línea.
Algunas aplicaciones de dibujo lo denominan filete.
El estilo de relleno que se aplica al interior de la forma. Este atributo
paint permite rellenar formas con colores sólidos, gradientes o
patrones.
El estilo de composición se utiliza cuando los objetos dibujados se
solapan con objetos existentes.
La transformación que se aplica durante el dibujado para convertir el
objeto dibujado desde el espacio de usuario a las coordenadas de
espacio del dispositivo. También se pueden aplicar otras
transformaciones opcionales como la traducción, rotación escalado,
recortado, a través de este atributo.
El Clip que restringe el dibujado al área dentro de los bordes de un
Shape se utiliza para definir el área de recorte. Se puede usar
cualquier forma para definir un clip.
La fuente se usa para convertir cadenas de texto.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
Punto de Renderizado que especifican las preferencias en cuanto a
velocidad y calidad. Por ejemplo, es posible especificar que se desea
usar antialiasing, si está disponible.
Para configurar un atributo en el contexto de renderizado de Graphics2D, se usan
los métodos setAttribute.
setStroke
setPaint
setComposite
setTransform
setClip
setFont
setRenderingHints
Cuando se configura un atributo, se el pasa al objeto el atributo apropiado. Por
ejemplo, para cambiar el atributo paint a un relleno de gradiente azul-gris,
deberíamos construir el objeto GradientPaint y luego llamar a setPaint.
gp = new GradientPaint(0f,0f,blue,0f,30f,green);
g2.setPaint(gp);
Graphics2D contiene referencias a sus objetos atributos, no son clonados. Si se
modifica un objeto atributo que forma parte del contexto Graphics2D, es necesario
llamar al método set para notificarlo al contexto. La modificación de un atributo de
un objeto durante el renderizado puede causar comportamientos impredecibles.
31.1.3 Métodos de renderizado de Graphics2D
Graphics2D proporciona los siguientes métodos generales de dibujado que pueden
usarse para dibujar cualquier primitivo geométrico, texto o imagen.
draw
Dibuja el exterior de una forma geométrica primitiva usando los
atributos stroke y paint.
fill
Dibuja cualquier forma geométrica primitiva rellenado su interior
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
con el color o patrón especificado por el atributo paint.
drawString
Dibuja cualquier cadena de texto. El atributo font se usa para
convertir la fuente a Glyphs que luego se rellenan con el color o
patrón especificados por el atributo paint.
drawImage
Dibuja la imagen especificada.
Además, Graphics2D soporta los métodos de renderizado de Graphics para formas
particulares, como drawOval y fillRect.
Lección 32 Ubicación espacial, textos e imágenes
32.1 Sistema de coordenadas
El sistema 2D de Java mantiene dos sistemas de coordenadas:
El espacio de usuario es un sistema de coordenadas lógicas independiente
del dispositivo. Las aplicaciones usan este sistema de coordenadas
exclusivamente, y este es el espacio en el que se especifican los gráficos
primitivos del Java 2D.
El espacio de dispositivo es el sistema de coordenadas para un dispositivo
específico de salida, como una pantalla, una ventana o una impresora. En
un ambiente multi-ventana con un escritorio virtual donde una ventana
puede expandirse más allá de la pantalla del dispositivo físico, este escritorio
virtual se adapta a todas las pantallas.
Aunque el sistema de coordenadas para una ventana o una pantalla podría ser
muy distinto que para una impresora, estas diferencias son invisibles para los
programas Java. Las conversiones necesarias entre el espacio de usuario y el
espacio de dispositivo se realizan automáticamente durante el dibujado.
Espacio de usuario
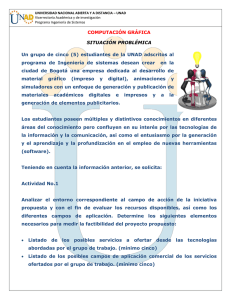
Como se muestra en la Figura 55, el origen del espacio de usuario se localiza en la
esquina superior izquierda del espacio, con los valores de x incrementando a la
derecha y los valores de y incrementando hacia abajo.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
Figura 55 Espacio de usuario
El espacio del usuario representa una abstracción uniforme de todas los posibles
sistemas de coordenadas de dispositivos. El espacio de dispositivo para un
dispositivo particular podría tener el mismo origen y dirección del espacio del
usuario, o podrían ser diferentes. Sin embargo, las coordenadas del espacio del
usuario son automáticamente transformadas en las apropiadas para el espacio del
dispositivo cuando se dibuja un objeto gráfico. Frecuentemente, la plataforma
subyacente o driver del dispositivo se utilizan para desarrollar esta conversión.
Espacio de dispositivo
El API 2D de Java define tres niveles de información de configuración que se
mantienen para permitir la conversión desde un espacio de usuario a un espacio de
dispositivo. Esta información está encapsulada en tres clases:
GraphicsEnvironment
GraphicsDevice
GraphicsConfiguration
Entre ellas, representan toda la información necesaria para localizar un dispositivo
de renderizado o fuente en la plataforma Java y para convertir las coordenadas del
espacio de usuario al espacio de dispositivo. Una aplicación puede tener acceso a
esta información, pero no necesita desarrollar modificaciones en ellas.
El GraphicsEnvironment describe la colección de dispositivos de renderizado
disponible para una aplicación Java en un plataforma particular. Los dispositivos de
renderizado incluyen pantallas, impresoras y búferes de imagen. El
GraphicsEnvironment también incluye una lista de todas las fuentes disponibles en
una plataforma.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
El GraphicsDevice describe un dispositivo de renderizado visible para la aplicación,
tal como una pantalla o impresora. Cada configuración posible de el dispositivo se
representa por una GraphicsConfiguration. Por ejemplo, un dispositivo de
visualización SVGA puede operara en varios modos: 640*480*16 colores,
640*480*256 colores y 800*600*256 colores. La pantalla SVGA está representada
por un objeto GraphicsDevice y cada uno de los modos es representado por un
objeto GraphicsConfiguration.
Un GraphicsEnvironment puede contener uno o más GraphicsDevice, a su vez,
cada GraphicsDevice puede tener una o más GraphicsConfiguration.
Transformaciones
El API Java 2D ha unificado su modelo de transformación de coordenadas. Todas
las transformaciones de coordenadas, incluyendo transformaciones desde el
espacio del usuario al espacio del dispositivo, son representadas por objetos de la
clase AffineTransform, que define las reglas para manipular coordenadas usando
matrices.
Es posible adicionar un AffineTransform al contexto gráfico para rotar, escalar,
trasladar o recortar una figura geométrica, texto o imagen cuando se esta
renderizando. La transformación adicional se aplica a cualquier objeto gráfico
renderizado en ese contexto. La transformación se realiza cuando el espacio de
coordenadas de usuario se convierte en espacio de coordenadas del dispositivo.
32.2 Fuentes
Una cadena se asume de manera normal, en términos de los caracteres que la
conforman. Cuando se dibuja una cadena, su apariencia está determinada por la
letra o fuente que está seleccionada. Sin embargo, las figuras que la fuente usa
para mostrar la cadena no siempre corresponden con caracteres individuales, por
ejemplo, en publicidad profesional, ciertas combinaciones de dos o más caracteres
se reemplazan a menudo por una figura simple denominada ligature.
Las figuras que una fuente usa para representar los caracteres en las cadenas se
denominan Glyphs. Una fuente puede representar un carácter como una a con
tílde usando varios glyphs, o representar ciertas combinaciones de caracteres
como la fi de final con un único glyph. En el API Java 2D, una glyph es
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
simplemente un Shape que puede ser manipulado y dibujado en la misma forma
que cualquier otro objeto Shape.
Una fuente puede ser entendida como una colección glyphs. Una única fuente
puede tener muchas versiones, tales como heavy, médium, oblique, ghotic y
regular. Estas diferentes versiones son llamadas caras (faces). Todas las caras de
una fuente tienen un diseño tipográfico similar y pueden ser reconocidas como
miembros de una misma familia. En otras palabras, una colección de glyphs con
una forma particular de estilo conforma una font face, una colección de formas de
font faces forman una font family, y una colección de font families conforma el
grupo de fuentes disponible en un GraphicsEnvironment particular.
En el API Java 2D, las fuentes se especifican por un nombre que describe una
particular font face (por ejemplo: Helvetica Bold) Es diferente a como se asume en
el JDK 1.1, en las que las fuentes eran descritas por nombres lógicos que tomaban
la forma de diferentes font face dependiendo de las fuentes disponibles en la
plataforma particular. Para lograr compatibilidad el API Java 2D soporta la
especificación de fuentes por su nombre lógico y también por su nombre de font
face.
Usando el API 2D de Java es posible componer y dibujar cadenas que contienen
múltiples fuentes, de diferentes familias, caras, tamaños e incluso lenguajes. La
apariencia del texto está separada lógicamente de las características del texto. Los
objetos Font se utilizan para describir la apariencia, y la información de
características del texto se almacena en objetos TextLayout y TextAttibuteSet. Esta
posibilidad hace más fácil de usar la misma fuente en texto con diferentes
características.
32.3 Imágenes
Las imágenes son colecciones de píxeles organizados espacialmente. Un píxel
define la apariencia de una imagen en una ubicación simple. Un arreglo
bidimensional de píxeles se denomina una ráster.
La apariencia del píxel puede definirse directamente o como un índice en una tabla
de color para una imagen. En imágenes que contienen muchos colores (más de
256), los píxeles usualmente representan directamente el color, alpha y otras
características de cada localización de la pantalla. Tales imágenes tienden a ser
muchos más grandes que las imágenes de color indexado (indexed-color
images), pero ellas son más realistas.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
En una imagen de color indexado, los colores en la imagen están limitados a los
colores especificados en una tabla de colores, a menudo, el resultado es que sólo
es posible usar unos pocos colores en la imagen. Sin embargo, un índice requiere
menos almacenamiento que un valor de color, por tanto el resultado es que las
imágenes de colores indexados son más pequeñas. El formato de píxel es popular
para las imágenes que contienen sólo 16 o 256 colores.
Las imágenes en el API 2D de java tiene dos componentes primarios:
Los datos de la imagen original (los píxeles)
La información necesaria para interpretar los píxeles.
Las reglas para interpretar los píxeles están encapsuladas en un objeto
ColorModel (por ejemplo, los valores podrían ser interpretados de dos formas,
como colores directos o indexados). Para que un píxel pueda ser mostrado, debe
estar relacionado con un modelo de color.
Una banda o canal (band) es un componente del espacio de color de una imagen.
Por ejemplo, el Rojo (Red), Verde (Green)y Azul (Blue) son las bandas o canales
de una imagen RGB. Un píxel en una imagen de modelo de color directo puede
tomarse de una colección de valores de las bandas para una localización en la
pantalla.
El paquete java.awt.image contiene la implementación de varios ColorModel,
incluyendo representaciones de pixeles empaquetados o comprimidos y de
componente.
Una objeto ColorSpace encapsula las reglas que gobiernan la forma como un
conjunto de valores numéricos corresponden a un color particular. La
implementación del ColorSpace en el java.awt.color representa los espacios de
color más popular, incluyendo RGB y escala de grises. Es importante aclarar que
un espacio de color no es una colección de colores, el define las reglas como
deberán ser interpretados los valores de colores individuales.
Al separar el espacio de color (ColorSpace) del modelo de color (ColorModel) se
proporciona mayor flexibilidad para representar y convertir de una representación
de color a otra.
Lección 33 Rellenos, Filetes y Composiciones
33.1 Rellenos y Filetes
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
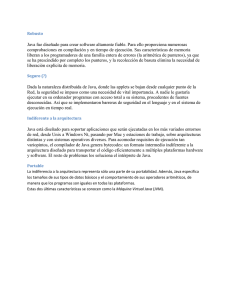
Como ya se había mencionado, con el API 2D de Java es posible usar diferentes
estilos de lápices (filetes) y patrones de relleno. Como el texto está en últimas
representado por un conjunto de glyphs, a las cadenas de texto también se les
puede aplicar atributos de filete y relleno.
Figura 56 Dibujo con diferentes tipos de filete
Los estilos de lápices están definidos
por objetos que implementan la
interfaz Stroke. El filete hace posible
especificar diferentes
anchos
y
patrones de diseño para líneas y
curvas.
Los patrones de rellenos están definidos por objetos que implementan la interfaz
Paint. La clase Color, que está disponible en versiones anteriores de AWT, es un
tipo simple de un objeto Saint usado para definir rellenos de colores sólidos. El API
2D de Java proporciona dos implementaciones adicionales para Paint,
TexturePaint y GradientPaint.
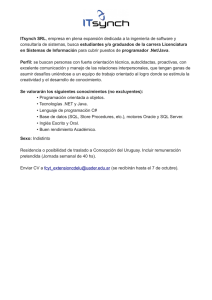
El TexturePaint define un patrón
de relleno utilizando un simple
fragmento de imagen que se repite
uniformemente. El GradientPaint
define un relleno como un
gradiente entre dos colores.
Figura 57 Relleno de gradiente y de textura
En Java 2D, el renderizado de la línea exterior y el relleno de una figura son dos
operaciones separadas:
Usando el método draw se dibuja el contorno (línea exterior) de la figura usando el
estilo de lápiz especificado en el atributo Stroke y el patrón de relleno especificado
por el atributo Paint.
Usado el método fill se rellena el interior de la figura con el patrón especificado en
el atributo Paint.
Cuando se renderiza una cadena de texto, el atributo actual de Paint se aplica a los
glyphs que forman la cadena. Sin embargo, drawString actualmente rellena los
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
glyphs que están siendo renderizados. Para modificar el filete del contorno de los
glyphs en una cadena de texto, es necesario enviar el contorno y renderizarlos
como figuras usando el método draw.
33.2 Composiciones (composites)
Cuando se renderiza un objeto que se sobrepone con otro objeto existente, es
necesario determinar como se deben combinar los colores del nuevo objeto von los
colores que ya están ocupando el área donde se está dibujando. El API 2D de Java
encapsula reglas para combinar los colores en el objeto Composite.
Los sistemas de renderizado primitivo proporcionan solamente operadores
boléanos básicos para combinar los colores. Por ejemplo, una regla de
composición booleana puede definir los valores de color de la fuente y el destino a
partir de operaciones de And, OR y XOR. Este enfoque tiene varios inconvenientes,
como lo poco intuitivo para el ser humano, además que este tipo de composiciones
no permite la composición de colores en diferentes espacios de color, además de
no considerar el caso de las imágenes de color indexado, ya que el resultado de la
operación booleana de dos valores de píxel en una imagen es la composición de
dos índices, no de dos colores.
El API 2D de Java evita estos inconvenientes al implementar reglas de mezcla alfa
(alpha-blending) que tienen en cuenta la información acerca del modelo de color al
hacer las composiciones. El objeto alphaComposite incluye el modelo del color de
los colores fuente y destino.
Lección 34 Los paquetes del API 2D de Java
Las clases del API Java 2D está organizada en los siguientes paquetes:
java.awt
java.awt.geom
java.awt.font
java.awt.color
java.awt.image
java.awt.print
java.awt.image.renderable
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
El paquete java.awt contiene algunas clases e interfaces del API Java 2D,
obviamente no todas las clases del java.awt son clases del Java 2D.
AlphaComposite
BasicStroke
Color
Composite
CompositeContext
Font
GradientPaint
Graphics2D
GraphicsConfiguration
GraphicsDevice
GraphicsEnvironment
Paint
PaintContext
Rectangle
Shape
Stroke
TexturePaint
Transparency
El paquete java.awt.geom contiene clases e interfaces relacionadas con la
definición de primitivas geométricas.
AffineTransform
Arc2D
Arc2D.Double
Arc2D.Float
Area
CubicCurve2D
CubicCurve2D.Double
CubicCurve2D.Float
Dimension2D
Ellipse2D
Ellipse2D.Double
Ellipse2D.Float
FlatteningPathIterator
GeneralPath
Line2D
Line2D.Double
Line2D.Flota
PathIterator
Point2D
Point2D.Double
Point2D.Float
QuadCurve2D
QuadCurve2D.Double
QuadCurve2D.Float
Rectangle2D
Rectangle2D.Double
Rectangle2D.Float
RectangularShape
RoundRectangle2D
RoundRectangle2D.Double
RoundRectangle2D.Float
Muchas de las primitivas geométricas tienen sus correspondientes
implementaciones .Float y .Double. Las implementaciones de doble precisión
proporcionan mayor precisión de renderizado, pero a expensas del desempeño en
algunas plataformas.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
El paquete java.awt.font contiene clases e interfaces que se utilizan para
proporcionar características al texto y la definición de fuentes.
FontRenderContext
GlyphJustificationInfo
GlyphMetrics
GlyphVector
GraphicAttribute
ImageGraphicAttribute
LineBreakMeasurer
LineMetrics
MultipleMaster
OpenType
ShapeGrapicAttribute
TextAttribute
TextHitInfo
TextLayout
TransformAttribute
El paquete java.awt.color contiene clases e interfaces para la definición de
espacios de color y perfiles de color.
ColorSpace
ICC_ColorSpace
ICC_ProfileGray
ICC_ProfileRGB
ICC_Profile
Los paquetes java.awt.image y java.awt.image.renderable contienen clases e
interfaces para la definición y renderizado de imágenes.
AffineTransformOp
BandCombineOp
BandedSampleModel
BufferedImage
BufferedImageFilter
BufferedImageOp
ByteLookupTable
ColorConvertOp
ColorModel
ComponentColorModel
ComponentSampleModel
ConvolveOp
ContextualRenderedImageFactory
DataBuffer
DataBufferByte
DataBufferInt
DataBufferShort
DataBufferUShort
DirectColorModel
IndexColorModel
Kernel
LookupOp
LookupTable
MultiPixelPackedSampleModel
PackedColorModel
ParameterBlock
PixelInterleavedSampleModel
Ráster
RasterOp
RenderableImage
RenderableImageOp
RenderContext
RenderableImageProducer
RenderedImageFactory
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
RenderedImage
RescaleOp
SampleModel
ShortLookupTable
TileObserver
WritableRaster
WritableRenderedImage SinglePixelPackedSampleModel
El API Java 2D mejora las siguientes clases heredadas de la clase image de AWT
ColorModel
DirectColorModel
IndexColorModel
Estas clases de modelo de color recogen las características del java.awt.image
para compatibilidad, y para mantener consistencia, las nuevas clases del modelo
de color también están localizadas en el paquete java.awt.image.
El paquete java.awt.print contiene clases e interfaces que hacen posible la
impresión de todos los objetos gráficos basados en Java 2D, como texto, gráficos e
imágenes.
Book
Pageable
PageFormat
Paper
Printable
PrinterGraphics
PrinterJob
Antes de comenzar en serio con los componentes gráficos que proporciona el API
2D de java, es necesario, hacer una pequeña revisión de la clase Graphics,
superclase de Graphics2D y revisar algunos conceptos básicos acerca del contexto
gráfico, que posteriormente permitirán comprender mucho mejor los ejemplos que
se presentarán.
Lección 35 La clase Graphics
La clase Graphics es la clase base abstracta que proporciona toda, o al menos la
mayoría, de la funcionalidad para poder pintar tanto sobre componentes como
sobre imágenes fuera de pantalla.
Un objeto Graphics encapsula la siguiente información que será necesaria a la hora
de las operaciones básicas de pintado.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
El objeto de tipo Component sobre el que se pinta
Un origen de traslación para coordenadas de pintado y clipping
La región actual ocupada por el componente
El color actual
La fuente de caracteres actual
La operación lógica actual para utilizar con pixeles (XOR o Paint)
La actual alteración de color XOR
Un objeto Graphics describe un contexto gráfico. Un contexto gráfico define una
zona de recorte, una zona a la que va a afectar; cualquier operación gráfica que se
realice modificará solamente los pixeles que se encuentren dentro de los límites de
la zona de recorte actual y el componente que fue utilizado para crear el objeto
Graphics.
Cuando se pinta o escribe, ese dibujo o escritura se realiza en el color actual,
utilizando el modo de dibujo actual y la fuente de caracteres actual.
Hay muchas otras clases, como la clase Rectangle y la clase Polygon, que utilizan
como soporte a las operaciones que se pueden realizar con la clase Graphics.
Para poder revisar esta clase, quizá una de las mejores formas sea a través de sus
múltiples métodos, intentando agruparlos por funcionalidad, que es lo que se ha
intentado aquí, aunque si el lector quiere una referencia completa y una descripción
de los métodos de esta clase deberá recurrir a la documentación que JavaSoft
proporciona sobre el AWT.
Hay que empezar hablando del constructor de la clase Graphics, que no tiene
argumentos; aunque Graphics es una clase abstracta, por lo que las aplicaciones
no pueden llamar a este constructor directamente. Se puede obtener un objeto de
tipo Graphics a partir de otro objeto Graphics llamando al método getGraphics()
sobre un componente. También se puede recibir un objeto Graphics como
parámetro cuando se van a sobreescribir los métodos paint() o update().
35.1 Métodos generales de la clase Graphics
En esta categoría estarían incluidos los métodos útiles en general, sin una
asignación específica de funcionalidad con respecto a acciones determinadas de
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
dibujo. A continuación se enumeran algunos de los métodos considerados
generales, para seguir con la descripción y uso de algunos de ellos en aplicaciones
de ejemplo.
clearRect( int,int,int,int ), se le pasa un rectángulo y borra la zona con el color que
se haya establecido de fondo para la superficie donde se está pintando.
copyArea( int,int,int,int,int,int ), copia la zona rectangular del componente que se
indica en los primeros cuatro parámetros, en otra posición del contexto gráfico
desplazada las distancia indicada en los dos últimos parámetros.
create(), crea un nuevo objeto de tipo Graphics que es copia del objeto Graphics
que ha invocado al método.
dispose(), elimina el contexto gráfico sobre el cual es invocado y devuelve al
sistema todos los recursos que estaba utilizando, incluyendo todos los recursos, no
solamente la memoria. Un objeto Graphics no se puede utilizar después de haber
llamado a este método; y es importante que se eliminen estos objetos
manualmente, bien sea creados directamente desde un componente o a partir de
otro objeto Graphics, cuando ya no se necesiten, en lugar de esperar a que se
finalice la ejecución.
finalice(), elimina el contexto gráfico cuando ya no hay ninguna referencia sobre él.
getColor(), devuelve el color actual fijado para el contexto gráfico.
setColor( Color ), fija el color del contexto gráfico al color que se pasa como
parámetro. Todas las operaciones gráfica siguientes que utilicen este contexto
gráfico, utilizarán el color que se especifica en este método.
setPaintMode(), fija la forma de pintar del contexto gráfico de modo que se
sustituya lo que había con lo nuevo. Cualquier operación de pintado sobreescribirá
lo que hubiese en la zona de destino con el color actual.
setXORMode( Color ), fija la forma de pintar del contexto gráfico a una alternancia
entre en color actual y el color de la zona de destino.
toString(), devuelve un objeto de tipo String representando el valor del objeto
Graphics.
translate( int,int ), traslada el origen del contexto gráfico al punto que se pasa en
los dos parámetros en el sistema de coordenadas que se esté utilizando.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
35.2 Obtener un contexto gráfico
La verdad es que se han escrito varias veces las palabras contexto gráfico, y no se
ha proporcionado al lector una explicación concreta de lo que significan estos
términos. Hay varias definiciones, para unos significa que la aplicación ha
conseguido la habilidad para pintar o colocar imágenes sobre un componente que
tiene la característica de soportar el pintado o visualización de imágenes. Otros
autores prefieren decir que cada objeto Graphics representa una determinada
superficie de dibujo, luego ese objeto Graphics define un contexto gráfico a través
del cual se pueden manipular todas las actividades gráficas sobre esa superficie. Y
otros autores indican que un objeto Graphics es la superficie última sobre la que se
pueden colocar líneas, figuras y texto, por lo cual puede recibir también el nombre
de contexto gráfico al aunar información sobre la zona de dibujo, más la fuente de
caracteres, color y cualquier otro factor.
Ahora que ya se sabe lo que es un contexto gráfico, hay que ver cómo se consigue
crear uno. Para empezar, esto no puede hacerse instanciando directamente un
objeto de tipo Graphics, ya que la clase Graphics es abstracta y no puede ser
instanciada por el código de la aplicación, así que hay que recurrir a formas
indirectas para conseguir el contexto gráfico.
Uno de estos caminos indirectos para obtener un contexto gráfico es invocar el
método getGraphics() sobre otro objeto. Sin embargo, este método devuelve un
contexto gráfico de una imagen, es decir, que solamente funciona para objetos de
tipo Image creados en memoria a través del método createImage(), de la clase
Component. Esta es una técnica utilizada normalmente cuando se están usando
imágenes que se crean en memoria y luego se transfieren a la pantalla, es decir, se
está pintando en el doble buffer.
Hay otros dos caminos para obtener un contexto gráfico y, son sorprendentemente
simples, porque se hace automáticamente, y es cuando se sobreescriben los
métodos paint() y update(), en los cuales Java pasa como parámetro el contexto
gráfico del objeto al que pertenece el método.
Normalmente, el método paint() se sobreescribe cuando se quiere colocar algún
tipo de material gráfico sobre la pantalla, y el método update() se sobreescribe en
circunstancias especiales, como puede ser el caso de una animación o que se vaya
a utilizar doble buffer. Lo normal es pues la presentación de información gráfica
colocando el código encargado de ello en el método sobreescrito paint() y luego
invocando al método repaint() para indicar al sistema que presente ese material en
pantalla; aunque el método paint() también puede ser invocado por causas
externas, sin control alguno por parte de la aplicación, como puede ser el
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
redimensionamiento de la ventana en la que se está presentando la información
gráfica.
Hay que tener en cuenta que el método repaint() pide al sistema que redibuje el
componente tan pronto como sea posible, pero esto lo hará el método update() que
se llame a continuación. No hay una relación uno a uno entre las llamadas a
repaint() y update(), por lo que es posible que múltiples llamadas a repaint() puedan
recogerse en una sola llamada a update().
El método update() es invocado automáticamente cuando se pide repintar un
Componente. Si el componente no es ligero (lightweight), la implementación por
defecto de update() borra el contexto gráfico rellenando el fondo en el color que se
haya asignado como color de fondo, fijando de nuevo el color al color del primer
plano y llamando a paint(). Si no se sobreescribe update() para hacer una
animación, se verá siempre un parpadeo en el refresco del componente por causa
de este borrado del fondo.
En síntesis, el método paint() es el que ofrece el sistema para poder pintar lo que
se quiera sobre un determinado componente. En la clase base Component, este
método no hace absolutamente nada. Normalmente, en el caso de applets, se
sobreescribe para hacer presentar un rectángulo relleno con el color de fondo.
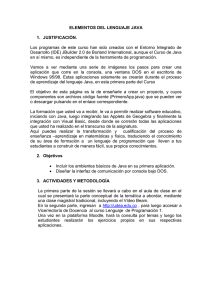
Veamos un primer ejemplo básico de obtención del contexto gráfico y pintado de
una cadena de texto en un objeto Frame en la Figura 58. Notará que se utiliza la
clase Frame del AWT y no la JFrame del Swing, ya que se quieren asegurar la
compatibilidad.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA – UNAD
Escuela de Ciencias Básicas, Tecnología e Ingeniería
Ingeniería de Sistemas
Módulo del curso Computación Gráfica
Figura 58 Primer ejemplo de dibujo utilizando Java 2D
Observe que en la línea 36 se está convirtiendo el contexto gráfico original g en un
contexto gráfico 2D denominado g2, que es el que finalmente se utiliza para dibujar
la cadena.