UNIDAD I.- Elementos de Interfaces Gráficas
Anuncio

Tópicos Selectos de Programación
UNIDAD I.- Elementos de Interfaces Gráficas
___________________________________________________________________
LECCIÓN 1.5.- Computación gráfica
___________________________________________________________________
1.5.1.-Sistema de coordenadas
Para ubicar los objetos gráficos se utiliza un sistema de coordenadas
Espacio del dispositivo: Es el espacio de referencia del dispositivo de despliegue:
Rafael Rivera López
1
Tópicos Selectos de Programación
1.5.2.- Contexto Gráfico
–
La parte interna de cualquier componente se conoce como contexto gráfico.
–
El contexto gráfico es un lienzo donde se pueden hacer trazos.
–
Todo componente puede modificar el contexto gráfico usando:
–
–
el método paint(Graphics g) para componentes AWT.
–
el método paintComponent(Graphics g) para componentes Swing.
En Java se utiliza un objeto como motor de interpretación de los trazos en el contexto
gráfico (también se le conoce como brocha). La brocha es un objeto de la clase:
–
java.awt.Graphics que contiene métodos básicos para interpretar primitivas gráficas y
controlar los modos de despliegue.
–
–
java.awt.Graphics2D que es una forma mejorada.
El método getGraphics() sirve para generar un objeto de la clase Graphics.
1.5.3.- Método paint
–
El método paint() es invocado automáticamente cuando se cambia el tamaño de la
ventana.
–
Cuando se está dibujando sobre el contexto gráfico, puede ser necesario repintar el área,
utilizando el método repaint().
–
repaint() solicita al sistema que ejecute paint() con los valores actuales de los objetos. El
sistema de ventanas llama al método update() que limpia la pantalla, para luego llamar a
paint().
Rafael Rivera López
2
Tópicos Selectos de Programación
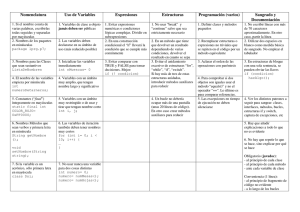
1.5.4.- java.awt.Graphics
void setColor(Color c)
void setFont(Font f)
void setXORMode(Color c)
void setPaintMode()
void translate(int x, int y)
void drawString(String str, int x, int y)
void drawLine(int x1, int y1, int x2, int y2)
void drawRect(int x1, int y1, int width, int height)
void drawOval(int x1, int y1, int width, int height)
void drawArc(int x1, int y1, int width, int height, int start, int arc)
void drawRoundRect(int x1, int y1, int width, int height, int arcW, int arcH)
void drawPolygon(int[] xPoints, int[] yPoints, int nPoints)
void fillRect(int x1, int y1, int width, int height)
void fillOval(int x1, int y1, int width, int height)
void fillArc(int x1, int y1, int width, int height, int start, int arc)
void fillRoundRect(int x1, int y1, int width, int height, int arcW, int arcH)
void fillPolygon(int[] xPoints, int[] yPoints, int nPoints)
1.5.5.- Colores, Fuentes e Imágenes
Color
Para definir un nuevo color con el cual se dibuje en el lienzo, se utiliza el método
setColor(Color c).
–
Se pueden utilizar los colores definidos en la clase Color (red, magenta, cyan, black, ...)
Rafael Rivera López
3
Tópicos Selectos de Programación
–
–
g.setColor(Color.red).
Se pude crear un color a partir de sus componentes rojo, verde y azul
–
g.setColor(new Color(rojo,verde,azul)).
–
Los componentes de color tienen valores entre 0 y 255.
Font
Para definir un nuevo tipo de letra con el cual se escriba en el lienzo, se utiliza el método
setFont(Font f).
–
Se crea una fuente a través del contructor: Font(fuente,tipo,puntos).
–
Se pueden utilizar las fuentas cargadas en la máquina o cinco tipos de letras definidas
como base (SansSerif, Serif, Monospaced, Dialog y DialogInput)
–
El tipo puede ser: BOLD, ITALIC, PLAIN o combinaciones
–
El método drawString(String s, int x, int y) permite escribir un texto en el contexto gráfico.
Image
Las imágenes guardadas en un dispositivo se pueden colocar en el contexto gráfico
utilizando un objeto de la clase Image.
–
Se requiere utilizar el método getToolkit() que sirve como enlace entre el contexto gráfico
y la plataforma.
–
El método drawImage() despliega la imágen
Rafael Rivera López
4
Tópicos Selectos de Programación
package dialogossimples;
import javax.swing.*;
import java.awt.*;
public class Contexto1 extends JFrame{
public Contexto1(){
super("Colores, Fuentes e Imágenes");
setSize(400,400);
setLocation(100,100);
getContentPane().setBackground(Color.cyan);
add(new MiPanel());
setVisible(true);
}
}
class MiPanel extends JPanel{
public void paint(Graphics g){
Font f1 = new Font("Arial",Font.BOLD,24);
Font f2 = new Font("Courier New",Font.BOLD | Font.ITALIC,18);
String archivo = "java-1.jpg";
Image image = getToolkit().getImage(archivo);
g.setColor(Color.blue);
g.drawString("Mensaje en azul", 100, 10);
g.setColor(new Color(124,200,80));
g.drawString("Mensaje en un nuevo color", 100, 40);
g.setFont(f1);
g.drawString("Mensaje en Arial", 100, 80);
g.setFont(f2);
g.drawString("Mensaje en Courier", 100, 120);
g.drawImage(image, 100,160, this);
}
}
Rafael Rivera López
5