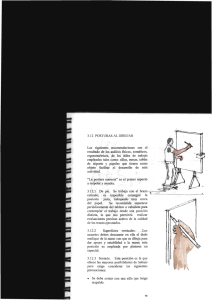
Ejemplo de partitura
Anuncio

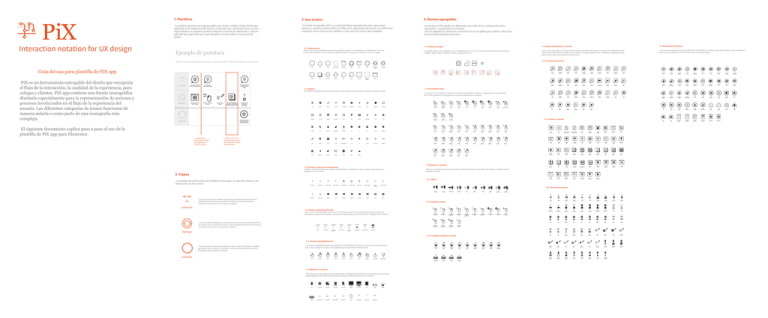
PiX Interaction notation for UX design 1. Partitura 3. Los íconos 4. Íconos agrupados La partitura presenta un lenguaje gráfico que ayuda a reflejar el flujo del tiempo implicado en la experiencia del usuario. Colocando una variedad de íconos en tres capas distintas, la partitura permite evidenciar el diseño de interacción y volverse más fácil de comprender por otras disciplinas involucradas en el proceso del diseño. La fuente iconográfica PiX (v.2.5) está diseñada especialmente para representar acciones y procesos involucrados en el flujo de la experiencia del usuario. Las diferentes categorías sirven como íconos aislados o como parte de íconos más complejos. Los íconos de PiX pueden ser dispuestos uno sobre otros, constuyendo íconos “agrupados”, expandiendo el set inicial. Para la apilación de elementos es necesario el uso de grillas que ayudan a colocar los íconos en determinadas posiciones. 3.1. Contenedores Estos íconos estan diseñados para contener objetos y pueden ser utilizados en combinaciones con otros íconos, especialmente los de la categoría objetos. Pueden ser usados en cualquiera de las tres capas. Ejemplo de partitura Las grillas tienen como próposito su uso en alineación de íconos y su correcto agrupamiento de contenedores y objetos, objetos entre sí, objetos y flechas , gestos touch, etc. Este es un ejemplo para ayudar a comprender cómo funciona la partitura nube círculo círculo-punteado base-datos dialogo email rueda Guía del uso para plantilla de PiX app mensaje persona diálogo El usuario quiere crear un nuevo PiX Abre la plantilla de PiX app El usuario puede comunicar sus ideas El usuario desarrolla ideas Toma y arrastra íconos Articula sus idear El usuario puede guardar y administrar sus documentos PiX El documento puede ser exportado Sistema procesa y almacena el documento PiX sistema El siguiente documento explica paso a paso el uso de la plantilla de PiX app para Illustrator. La partitura se puede dividir según las páginas que visita el usuario Cada sección de la partitura representa un momento durante la interacción pila actualizar decir refrescar pensar cuadrado cuadradopunteado interaccionabierta La partitura de interacción está dividida en tres capas: la capa del usuario, la de interacción y la del servicio. 3.2. Objetos Son objetos estandarizados que representan acciones. Estos íconos pueden ser usados en todas las capas. cubo alerta comentarios brujula llamar calendario colgar contacto email documento camara-video filtro casilla reloj galeria ampolleta engranaje lista comentario texto pellizcar rotar persona pellizcar diagonal touch click touch seleccionar touch deslizante touch interruptor touch casilla touch ok touch no touch mas touch menos touch radio microfono ok no mas menos pregunta touch-1 click touch-1 derecha touch-1 izquierda touch-1 abajo touch-1 arriba touch-2 click touch-2 derecha touch-2 izquierda touch-2 abajo lapiz posicion imagen radio radio-seleccionar leer rss buscar seleccionar deslizante touch-3 click touch-3 derecha touch-3 izquierda touch-3 abajo touch-3 arriba touch-4 click touch-4 derecha touch-4 izquierda touch-4 abajo sonido interruptor etiqueta escribir video llave camara touch-5 click touch-5 derecha touch-5 izquierda flechas-ampliar flechas-mover flechas-diagonal flecha-rotar flechas-ciclo reproducir anterior rebobinar adelantar siguiente grabar touch-5 abajo touch-2 arriba touch-4 arriba touch-5 arriba 4.3 Aparatos y controles flechashorizontal parar diálogo usuariosonriendo usuario-riendo usuario-intrigado pensar lista pensar bloquear pensar desbloquear pensar email pensar imagen pensar posicion pensar buscar pensar camera-video pensar camara pensar etiqueta pensar llave refrescar bloquear refrescar desbloquear decir cubo decir calendario decir reloj decir engranaje decir comentario decir comentarios decir contacto decir ampolleta decir lista decir ok actualizar pagina actualizar ampolleta rueda no rueda texto nube ok nube no decir posicion decir pregunta decir búsqueda decir sonido decir etiqueta libro contacto libro leer circulo-punteado pulgar-arriba email lista email sound mensaje alerta mensaje contacto mensaje pregunta mensaje lista mensaje escribit pila calendario pila posicion pila leer ventana ciclo ventana texto pila sonido circulo-punteado pulgar-abajo pila calendario email calendario email engranaje mensaje rss mensaje galeria mensaje link pila contacto pila galeria email cubo pila camara-video pila ampolleta pile camera ventana alerta email contacto email ampolleta mensaje lista mensaje pagina mensaje posicion pila lista pila pagina pila imagen email link ventana contacto ventana galeria ventana link ventana escribir ventana lista ventana pagina ventana posicion ventana pregunta contacto movil camara-video movil microfono movil ciclo movil llamar movil camara movil sonido movil reloj movil-sacudir sonido movil-sacudir pausar mouse click-izquierdo click mouse click-izquierdo casilla usuario-molesto pensar ampolleta 4.4.1 Acciones de objetos Esta es la capa del diálogo que representa las acciones concretas sucediendo en la interfaz: gestos, mensajes, acciones; toda manipulación directa de elementos y constructos sucediendo en el punto de contacto. usuariosorprendido pensar filtro flechas-vertical 3.4. Usuario: expresiones faciales Estos íconos estan diseñados para su uso en la primera capa de las partituras (persona), de manera de representar emociones del usuario y sus reacciones producidas por la interacción y el diálogo con el sistema. usuario-triste pensar documento Estos íconos incluyen acciones en el móvil, acciones genéricas y particulares del mouse, y controles para el trackbad y teclado. 4.3.2 Controles mouse usuario pensar contacto mouse click-derecho click mouse click-izquierdo deslizante mouse click-izquiero click-derecho click mouse click-izquierdo ampliar mouse click-izquierdo diagonal mouse click-izquierdo diagonal flip-horizontal mouse click-izquierdo vertical mouse click-izquierdo derecha mouse click-izquierdo ok mouse click-izquierdo no arriba cubo abajo cubo arriba contacto abajo contacto arriba rss abajo rss arriba imagen abajo imagen arriba posicion abajo posicion arriba camara-video abajo camara-video reloj engranaje ciclo engranaje ok engranaje no engranaje pregunta engranaje alerta engranaje reloj rss ciclo rss ok rss no rss pregunta rss alerta rss ok link no link pregunta link alerta link leer lista leer email leer cubo leer rss leer ampolleta leer calendario leer posicion leer pregunta lapiz cubo lapiz imagen lapiz video lapiz calendario lapiz contacto lapiz pregunta lapiz list lapiz texto lapiz etiqueta lapiz rss lapiz ampolleta posicion cubo posicion imagen posicion video mouse click-izquierdo radio mouse click-central vertical usuario-robot 4.3.2 Controles trackpad y teclado 3..5 Usuario: gestualidad touch Esta es la capa del sistema que muestra lo que ocurre tras bambalinas, aquello que permite que el servicio se desarrolle; todas las acciones de apoyo que son entregadas y presentadas a la persona. sistema Los íconos de gestualidad touch representan los movimientos del usuario y sus acciones usando la mano. Estos íconos pueden ser usados en la segunda capa de la partitura de interacción. touch touch-5 touch-4 touch-3 touch-2 touch-1 mano pellizcar refrescar cubo refrescar alerta refrescar pregunta refrescar ok refrescar no refrescar texto refrescar pagina refrescar ampolleta actualizar pregunta actualizar reloj actualizar engranaje actualizar ok actualizar no actualizar texto actualizar desbloquear rueda cubo rueda alerta rueda pregunta rueda reloj rueda engranaje rueda ok rueda ampolleta rueda bloquear rueda desbloquear nube abajo nube arriba nube buscar nube diente base-datos arriba base-datos buscar base-datos filtro base-datos ok base-datos no refrescar reloj refrescar engranaje actualizar alerta actualizar bloquear rueda pagina pulgar-arriba trackpad click Estos íconos son apropiados para la segunda capa (el diálogo de la interacción). En conjunto con los íconos de gestualidad touch, buscan representar las acciones posibles del usuario en la interfaz. movil-orientar movil-rotar movil-sacudir movil-vibrar desktop notebook tablet juego teclado teclado-flechas teclado-enter teclado-escribir teclado-tab mouse click-izquierdo click-central click-derecha trackpad vertical trackpad ciclo trackpad trackpad rotar trackpad derecha trackpad radio trackpad casilla trackpad deslizante posicion contacto teclado escribir movil trackpad mover pulgar-abajo 3..6 Aparatos y controles actualizar cubo touch radio-seleccionar 4.3.1 Móvil flechas-colapsar pensar engranaje 4.4.1 Usuario: acciones desbloquear flecha-izquierda pensar reloj decir no bloquear flecha-derecha pensar llamar Los íconos son construidos a partir de elementos como flechas y objetos y su agrupación con gestualidad touch. Éstos pueden ser incorporados en la capa de diálogo de la partitura. link flecha-abajo pensar calendario 4.2 Gestualidad touch pagina flecha-arriba pensar cubo ventana posicion movil Esta capa muestra los objetivos de la persona mediante el desarrollo de su modelo mental de la tarea en cuestión. También muestra las emociones (esperadas) involucradas en la experiencia global. Los íconos de respuesta del sistema deberían ser utilizados en la última capa de la partitura, representando el modo en que el sistema reacciona frente a las acciones del usuario. interacción 3.3. Flechas y botones de reproducción Flechas y botones estándar que pueden ser utilizados en cualquiera de las tres capas, especialmente en conjunto con otros íconos. 2. Capas Esos íconos agrupados son compuestos de manera de reflejar los deseos y acciones del usuario durante la interacción. Varían desde el pensar y decir, hasta el enviar un email y otros; y deberían ser aplicados en las primeras dos capas de la partitura de interacción. 4.4.1 Usuario: intenciones libro PiX es un herramienta entregable del diseño que encapsula el flujo de la interacción, la cualidad de la experiencia, para colegas y clientes. PiX app contiene una fuente iconográfica diseñada especialmente para la representación de acciones y procesos involucrados en el flujo de la experiencia del usuario. Las diferentes categorías de íconos funcionan de manera aislada o como parte de una iconografía más compleja. 4.5 Respuesta del sistema 4.4 Usario: intenciones y acciones 4.1. Grillas y ejemplo teclado enter teclado tab teclado flechas posicion calendario posicion pregunta posicion lista posicion texto posicion etiqueta posicion rss posicion ampolleta base-datos abajo Nombre de partitura Descripción partitura persona diálogo sistema Comentarios sobre las acciones compendidas en la partitura