Elementos del Diseño Visual - Universidad Nacional Abierta
Anuncio

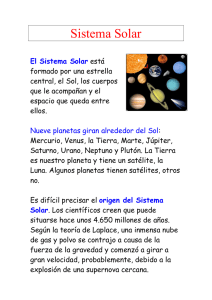
Universidad Nacional Abierta Dirección de Investigaciones y Postgrado Elementos del Diseño Visual (Presentaciones exitosas) María Luisa Arias Ferrero Junio 2006 Elementos del Diseño Visual A la hora de realizar una presentación con elementos visuales, primordialmente, hay que organizar cada uno de los elementos gráficos y textuales que se pretenden utilizar. Es por ello, que se requiere conocer la audiencia, las características de la misma, teniendo muy claro el objetivo a alcanzar a través del recurso visual seleccionado: boletín, transparencias, manuales impresos, y presentaciones a través de la computadora. La selección o producción de material con elementos gráficos o textuales, debe hacerse basada en el impacto que se espera causar en la audiencia, por ello se aconseja hacer énfasis en que sea legible, facilite captar la idea y el mensaje y focalizar la atención donde así se requiera. Se pueden agrupar las sugerencias de acuerdo a varios elementos y componentes de presentación: elementos visuales (selección del tipo), elementos verbales (estilo de letra y posición) y aparición de elementos de ayuda y/o apoyo (sorpresa, textura, interacción). Ilustración 1. Elementos del Diseño Visual 1 Visuales El tipo de selección visual para una situación particular depende la actividad de aprendizaje. Los símbolos visuales, de acuerdo a la clasificación de recursos de aprendizaje del cono de experiencia de Dale, puede ser subdividido en tres (3) categorías: realístico, analógico y organizacional. Página 2 de 7 1.1 Realístico La categoría realística, muestra la situación actual de un objeto de estudio. Ejemplos La Tierra y la Luna Orbita Galileo Durante el vuelo de la nave especial Galileo, regresaron con imagines de la Tierra y la Luna. La imagines separadas de la Tierra y la Luna, fueron combinadas para generar ésta vista. Para mayor información visitar http://www.solarviews.com/cap/earth/earthmo3.htm Eclipse solar de 1991 Ésta muestra el eclipse solar total del 11 de Julio de 1991 como se vio desde Baja California. Es un mosaico digital que se derivó de cinco fotografías individuales, cada una correctamente expuesta para un diferente radio en la corona solar. Eclipse solar de 1994 Las siguientes dos imágenes fueron tomadas el 3 de Noviembre de 1994, como se observaron por la cámara del High Altitude Observatory White Light Coronal en Chile. (Cortesía equipo del eclipse HAO) (Cortesía Steve Albers) 1.2 Analógico combina un concepto o tópico parte de él, pudiendose ser a través de una simulación Ejemplo Página 3 de 7 El Sol es el elemento más importante en nuestro sistema solar. Es el objeto más grande y contiene aproximadamente el 98% de la masa total del sistema solar. Se requerirían ciento nueve Tierras para completar el disco solar, y su interior podría contener más de 1.3 millones de Tierras. La capa exterior visible del Sol se llama la fotosfera y tiene una temperatura de 6,000°C (11,000°F). Esta capa tiene una apariencia manchada debido a las turbulentas erupciones de energía en la superficie. Otro ejemplo de elemento visual analógico puede ser una explicación gráfica de un tema o tópico como es el caso de los plantetas terrestes: Ejemplo Los planetas terrestres son los cuatro más internos en el sistema solar, Mercurio, Venus, Tierra y Marte. Éstos son llamados terrestres porque tienen una superficie rocosa compacta, como la de la Tierra. Los planetas, Venus, Tierra, y Marte tienen atmósferas significantes mientras que Mercurio casi no tiene. El diagrama siguiente muestra la distancia aproximada de los planetas terrestres al Sol. Página 4 de 7 Ejemplo Oblicuidad de los Nueve Planetas Esta ilustración muestra la oblicuidad de los nueve planetas. La oblicuidad es el ángulo entre el plano ecuatorial de un planeta y su plano orbital. Por convención de la Unión Astronómica Internacional (IAU), el polo norte de un planeta está por encima del plano de la eclíptica. Según esta convención, Venus, Urano y Plutón tienen una órbita retrógrada, o una órbita que sigue la dirección contraria a la de los otros planetas. (© 1999 por Calvin J. Hamilton) 1.3 Organizacional incluye tables, cuadros, gráficos, mapas, esquemas, y cuadros de clasificación. Estos gráficos organizadores pueden mostrar relaciones entre los puntos principales o conceptos de un material textual o de presentación. Asimismo, ayuda comunicar la organización del contenido. Ejemplo La siguiente tabla lista información estadística del Sol y los planetas: Masa Rotación # Inclinación Excentricidad Densidad Distancia Radio (Tierras) (Tierras) (Tierras) Lunas Orbital Orbital (grs/cm3) (AU) Sol 0 109 332,800 25-36* 9 --- --- 1.410 Mercurio 0.39 0.38 0.05 58.8 0 7 0.2056 5.43 Venus 0.72 0.95 0.89 244 0 3.394 0.0068 5.25 Tierra 1.0 1.00 1.00 1.00 1 0.000 0.0167 5.52 Marte 1.5 0.53 0.11 1.029 2 1.850 0.0934 3.95 Júpiter 5.2 11 318 0.411 16 1.308 0.0483 1.33 Saturno 9.5 9 95 0.428 18 2.488 0.0560 0.69 Urano 19.2 4 15 0.748 15 0.774 0.0461 1.29 Neptuno 30.1 4 17 0.802 8 1.774 0.0097 1.64 Plutón 39.5 0.18 0.002 0.267 1 17.15 0.2482 2.03 * El período de rotación del Sol en su superficie varía aproximadamente desde 25 días en el ecuador hasta 36 días en los polos. Un poco mas abajo, bajo la zona convectiva, todo parece rotar con un período de 27 días. 2 Verbales Es aquel elemento visual que incorpora o presenta algún tipo de información verbal a la visual que ya está presente. 2.1 Estilo de Letra El estilo de letra debe ser consistente y a su vez armonizar con los otros elementos visuals. Para obtener mayor impacto se Página 5 de 7 recomienda un texto plano, es decir, no decorativo. Las recomedadas son: Tahoma, Arial, Times New Roman (particularmenete no la uso, pero es un estilo de letra limpia, nada decorada), Century Gothic, Verdana. 2.2 Número de Estilos En una presentación de una serie de pantallas, NO deben usarse más de dos (2) estilos diferentes de letras y estas deben armonizar entre si. Gracias a los procesadores de textos, podemos hacer uso de un mismo estilo de letra, añadiendo énfasis con tamaños, negritas, cursiva, color más oscuro o claro, dependiendo del fondo, todo ello sin hacer demasiadas variaciones. 2.3 Mayúsculas Para mayor legibilidad, usar letras minúsculas y añadir mayúsculas, solamente cuando así se requiere (inicio de oración, título, Nombre propio, …). Títulos muy cortos pueden aparece en mayúsucula sostenida (particularmenete no lo recomiendo) las frases de más de tres (3) letras y oraciones completas deben seguir la regla de las letras minúsculas. 2.4 Color Lo más imprtante a tomar en cuenta, es que la letra debe resaltar y constrastar del fondo, a fin de que simultáneamente sea legible y permite hacer énfasis en aquellos casos el diseñador quiere hacer centrar la atención en su mensaje verbal. La legibilidad, depende fundamentalmente del constraste entre el color de la letra y el color del fondo. Fondos oscuros, letras claras Ejemplo Legible Legible Legible Legible Legible Legible Legible Legible Legible Legible La combinación queda al buen gusto del diseñador, siempre y cuando tome en cuenta las sugerencias. Cabe hacer notar, que el uso de textos en color rojo, no es el más académico a la hora de realizar presentaciones. La ventaja que se tiene con los programas informáticos, es que el énfasis se puede realizar con elementos de tamaño y tipos de letras 2.5 Tamaño El tamaño de la letra a utilizar, dependerá del formato de salida. Si se está hablando de un boletín o poster, los cuales la gente regularmente los visualiza a una distancia de 3 a 5 metros o más, el tamaño de la letra es crucial a fin de que esta sea legible, se aplica como regla general aumentar 11/2 pulgada el tamaño de la letra por cada 30 centrímetro de distancia. 2.6 Espaciado La idea fundamental es que haya un interlineado como mínimo sencillo para documentos en versión solo texto como para presentaciones en pantalla. Se puede hacer mayor énfasis si así se desea, expandiendo los caracteres del texto, pero de ningún modo comprimirlos. Página 6 de 7 3 Ayuda 3.1 Sorpresa ¿Qué capta la atención?. Principalmente lo inesperado. Pensar en una metáfora inusual, una combinación de incongruencias de palabras e imagen, un cambio de color abrupto. Regularmente las personas prestan atención por mayor tiempo mientras el estímulo o la inofrmción son nuevas. Perdemos la atención cuando los mensajes se hacen monótonos. 3.2 Textura La mayoría de los elementos visuales son dimensionales, uno puede añadir una tercera dimensión haciendo uso de texturas o materiales actuales. La textura es una característica de la los objetos y materiales en tercera dimensión. Existen versión de programas infrormáticos que nos permiten dar ese efecto a la audiencia y/o lector. 3.3 Interacción La participación por parte de la audiencia es clave en este punto, ya que pueden hacer preguntas basadas en la información y/o presentación de la cual son partícipes. Página 7 de 7