C33
Anuncio

LIBRERÍAS DE JAVASCRIPT (FRAMEWORKS)
Un framework es una estructura de software compuesta de partes personalizables e
intercambiables para el desarrollo de una aplicación. Se puede considerar también como una
aplicación genérica configurable que es tomada como base para construir una aplicación.
Estas librerías han surgido a partir de la complejidad que han ido adquiriendo las aplicaciones
de entorno web, esta complejidad se debe principalmente a que deben funcionar correctamente
en al menos 5 exploradores (Chrome, Firefox, Opera, Safari e Internet Explorer). Además el
tiempo que se da para el desarrollo de estas aplicaciones ha ido disminuyendo por la demanda
que existe actualmente en cuanto a la innovación de las aplicaciones.
Su uso conlleva una serie de ventajas y desventajas propias del uso de estas herramientas.
Entre las principales ventajas se encuentran:
● Ahorro de tiempo
● Mayor velocidad
● Mejor entendimiento de código
Las mayores desventajas son:
● Dependencia de una librería
● Demanda de recursos
PROTOTYPE
Es un framework que facilita el desarrollo de aplicaciones web dinámicas. Prototype permite
una fácil y rápida manipulación del contenido html dentro de la página. Su principal característica
es que tiene soporte para la programación orientada a objetos.
Instalación
La instalación de prototype consiste en solo 2 pasos:
1. Ir a la pagina de descarga (http://prototypejs.org/download/) y seleccionar la version
estable mas reciente.
2. Copiar en el directorio de tu sitio web el archivo prototype.js
Para incluir el framework en una aplicación web se utiliza la siguiente sintaxis:
<script type=”text/javascript” src=”directorio/prototype.js”></script>
Y para utilizarlo solo hay que escribir el código dentro de tags de script.
Básicos
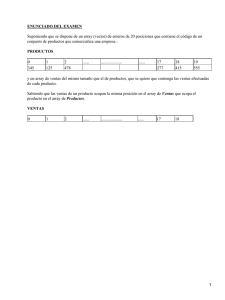
La función principal de prototype es la función $(), ésta recibe el id de elemento de html o el
mismo elemento de html y permite modificar. A continuación se puede ver un ejemplo de la
funcionalidad de este método comparado con javascript.
http://www.w3schools.com/js/js_lib_prototype.asp
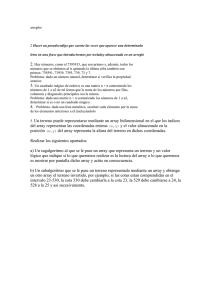
Otra función importante es $F(), esta función se utiliza para ver el valor de un objeto de html.
Por ejemplo:
Una función muy particular de prototype es $$(), permite seleccionar elementos de la página
utilizando identificadores de CSS.
Prototype posee una función muy útil llamada $A(), esta convierte cualquier elemento iterable en
un arreglo.
Por último esta la función $R() que se usa para crear rangos de valores, tiene 3 argumentos los
primeros 2 indican el rango y el tercero es un verdadero/falso que indica si el último valor será
incluido en el rango, si no se captura el tercer argumento se tomará como falso. Estos rangos
no solo son numéricos, también pueden incluir caracteres o cadenas.
Cadenas de texto
Esta es de las partes más desarrolladas de prototype, en esa sección se encontrarán muchas
funciones con las cuales se pueden manipular de diversas maneras cadenas de caracteres.
strip() .­ elimina los espacios antes y después de una palabra.
toArray() .­ convierte la cadena de caracteres en un arreglo que contiene todas sus letras.
camelize() .­ convierte una cadena separada por guiones medio en notación tipo camello.
underscore() .­ es una función inversa de camelize() pero separa las palabras con guiones
bajos.
dasherize() .­ convierte los guiones bajos en guiones medios.
gsub() .­ verifica si un patrón existe en una cadena y lo cambia por otro.
visible() .­devuelve true/false si el elemento es visible/oculto.
show() y hide() .­ muestra y oculta el elemento indicado.
toggle() .­ si el elemento es visible, lo oculta. Si es elemento está oculto, lo muestra.
scrollTo() .­ baja o sube el scroll de la página hasta la posición del elemento indicado
getStyle() y setStyle().­ obtiene/establece el valor del estilo CSS del elemento
Todas las funciones anteriores también se pueden invocar de la siguiente forma
Element.visible(‘principal’);
$(‘principal’).visible()
Formularios
Prototype incluye muchas utilidades relacionadas con los formularios y sus elementos. A
continuación se muestran las más útiles para los campos de un formulario:
Elementos del formulario:
clear() .­ borra el valor de cada campo que se le pasa (admite uno o más parámetros)
present() .­ devuelve true si los campos que se le indican han sido rellenados por parte del
usuario, es decir, si contienen valores no vacíos (admite uno o más parámetros)
focus() .­ establece el foco del formulario en el campo que se le indica
select() .­ selecciona el valor del campo (solo para los campos en los que se pueda seleccionar
su texto).­combina en una única función los métodos focus() y select()
activate() .­ combina en una única función los métodos focus() y select().
Formulario completo:
Además de las funciones específicas para los campos de los formularios, Prototype también
define utilidades para los propios formularios completos. Todas las funciones requieren un solo
parámetro: el identificador o el objeto del formulario.
findFirstElement() .­ devuelve el primer campo activo del formulario
getElements() .­ devuelve un array con todos los campos del formulario (incluyendo los
elementos ocultos).
getInputs() .­ devuelve un array con todos los elementos de tipo <input> del formulario. Admite
otros dos parámetros para filtrar los resultados. El segundo parámetro indica el tipo de <input>
que se quiere obtener y el tercer parámetro indica el nombre del elemento <input>.
disable() .­ deshabilita todo el formulario deshabilitando todos sus campos
enable() .­ habilita el formulario completo habilitando todos sus campos
reset() .­ resetea el formulario completo, ya que es equivalente al método reset() de JavaScript
Arreglos
Las utilidades añadidas a los arrays de JavaScript es otro de los puntos fuertes de Prototype:
clear() .­ vacía de contenidos el array y lo devuelve
compact() .­ devuelve el array sin elementos null o undefined
first() .­ devuelve el primer elemento del array
flatten() .­ convierte cualquier array que se le pase en un array unidimensional. Se realiza un
proceso recursivo que va "aplanando" el array:
var array_original = ["1", "2", 3,
["a", "b", "c",
["A", "B", "C"]
]
];
var array_plano = array_original.flatten();
// array_plano = ["1", "2", 3, "a", "b", "c", "A", "B", "C"]
indexOf() .­ devuelve el valor de la posición del elemento en el array o ­1 si no lo encuentra
last() .­ devuelve el último elemento del array
shift() .­ devuelve el primer elemento del array y lo extrae del array (el array se modifica y su
longitud disminuye en 1 elemento).
without() .­ devuelve el array del que se han eliminado todos los elementos que coinciden con
los argumentos que se pasan a la función. Permite filtrar los contenidos de un array.
JQUERY
jQuery comparte con Prototype muchas ideas e incluso dispone de funciones con el mismo
nombre. Sin embargo, su diseño interno tiene algunas diferencias drásticas respecto a
Prototype, sobre todo el "encadenamiento" de llamadas a métodos.
Funciones y métodos básicos
La función básica de jQuery y una de las más útiles tiene el mismo nombre que en Prototype, ya
que se trata de la "función dolar": $(). A diferencia de la función de Prototype, la de jQuery es
mucho más que un simple atajo mejorado de la función document.getElementById().
Ejemplos:
// Selecciona todos los enlaces de la página
$('a')
// Selecciona el elemento cuyo id sea "primero"
$('#primero')
// Selecciona todos los h1 con class "titular"
$('h1.titular')
// Selecciona todo lo anterior
$('a, #primero, h1.titular')
(Para mas ejemplo consultar: http://librosweb.es/ajax/capitulo_10.html)
Funciones para eventos
Una de las utilidades más interesantes de jQuery está relacionada con el evento onload
de la página.
jQuery propone el siguiente código para ejecutar las instrucciones una vez que se ha
cargado la página:
$(document).ready(function() {
...
});
La gran ventaja del método propuesto por jQuery es que la aplicación no espera a que se
carguen todos los elementos de la página, sino que sólo espera a que se haya
descargado el contenido HTML de la página
En realidad, ready() no es más que una de las muchas funciones que componen el
módulo de los eventos. Todos los eventos comunes de JavaScript (click, mousemove,
keypress, etc.) disponen de una función con el mismo nombre que el evento. Si se utiliza
la función sin argumentos, se ejecuta el evento:
// Ejecuta el evento 'onclick' en todos los párrafos de la página
$('p').click();
// Ejecuta el evento 'mouseover' sobre un 'div' con id 'menu'
$('div#menu').mouseover();
Funciones para efectos visuales
Las aplicaciones web más avanzadas incluyen efectos visuales complejos para construir
interacciones similares a las de las aplicaciones de escritorio. jQuery incluye en la propia
librería varios de los efectos más comunes:
// Oculta todos los enlaces de la página
$('a').hide();
// Muestra todos los 'div' que estaban ocultos
$('div:hidden').show();
// Muestra los 'div' que estaba ocultos y oculta
// los 'div' que eran visibles
$('div').toggle();
Funciones para AJAX
El método principal para realizar peticiones AJAX es $.ajax() (importante no olvidar el
punto entre $ y ajax). A partir de esta función básica, se han definido otras funciones
relacionadas, de más alto nivel y especializadas en tareas concretas: $.get(), $.post(),
$.load(), etc.
Funciones para CSS
jQuery dispone de varias funciones para la manipulación de las propiedades CSS de los
elementos. Todas las funciones se emplean junto con una selección de elementos
realizada con la función $().
Si la función obtiene el valor de las propiedades CSS, sólo se obtiene el valor de la
propiedad CSS del primer elemento de la selección realizada. Sin embargo, si la función
establece el valor de las propiedades CSS, se establecen para todos los elementos
seleccionados.
// Obtiene el valor de una propiedad CSS
// En este caso, solo para el primer 'div' de la página
$('div').css('background');
// Establece el valor de una propiedad CSS
// En este caso, para todos los 'div' de la página
$('div').css('color', '#000000');
// Establece varias propiedades CSS
// En este caso, para todos los 'div' de la página
$('div').css({ padding: '3px', color: '#CC0000' });
Otras funciones utiles
jQuery detecta automáticamente el tipo de navegador en el que se está ejecutando y
permite acceder a esta información a través del objeto $.browser:
$.browser.msie;
// 'true' para navegadores de la familia Internet Explorer
$.browser.mozilla; // 'true' para navegadores de la familia Firefox
$.browser.opera;
// 'true' para navegadores de la familia Opera
$.browser.safari; // 'true' para navegadores de la familia Safari
eventos
animaciones
css
otros
otros
dojo
mootools
Referencias
http://librosweb.es/ajax/capitulo_10.html
http://api.prototypejs.org/dom/Element/