El editor eLearning XHTML (eXe)
Anuncio

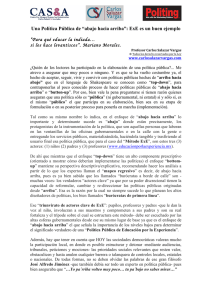
El editor eLearning XHTML (eXe) El editor eLearning XHTML (eXe) es un entorno de autoría en el web, diseñado para ayudar a profesores y académicos en el diseño, desarrollo y publicación de materiales de enseñanza y aprendizaje a través de la web. eXe evita la necesidad de convertirse en expertos en HTML, XML u otros complicados lenguajes de publicación en el web. La Web es una herramienta educativa revolucionaria, porque ofrece a profesores y estudiantes una tecnología que simultáneamente ofrece un tema sobre el que hablar (contenido) y los medios para mantener la conversación (interacción). Desafortunadamente, las posibilidades del hipertexto como medio son aun limitadas en el ámbito educativo. La gran mayoría de los profesores y académicos no tienen las habilidades técnicas para crear sus propias páginas web y dependen de la disponibilidad de los desarrolladores web para generar un contenido en línea de aspecto profesional. eXe se está desarrollando para superar un número de limitaciones identificadas: • Tradicionalmente las herramientas de autor para la Web exigen una curva de aprendizaje muy pronunciada; no son intuitivas y, en general, no son aplicaciones diseñadas específicamente para publicar contenidos educativos. Esto ha desmotivado a los profesores a adoptar estas tecnologías para publicar en Internet. eXe apuesta por proporcionar una herramienta intuitiva y fácil de utilizar, lo cual ayudará a que los profesores también puedan publicar por sí mismos páginas web educativas de aspecto profesional. • Actualmente, los Learning Management Systems (LMS) o plataformas de telefomación no ofrecen herramientas de autor sofisticadas para contenidos web (comparado con las capacidades de aplicaciones especíicas de diseño web o las habilidades de un desarrollador web experimentado). eXe es una herramienta que proporciona capacidades profesionales de pubicación web que pueden ser fácilmente referenciadas o importadas por LMS conformes a los estándares. • La mayoría de los sistemas para manejo de contenidos (CMS) y LMS utilizan un modelo de servidor web centralizado, de modo que es preciso estar conectado durante el proceso de autoría. Esto es una limitación para los autores con bajo ancho de banda o aquellos que no puedan conectarse. eXe está desarrollado como herramienta de autoría "offline", no es necesario estar conectado para desarrollar su trabajo. • Muchos CMS o LMS no poseen un ambiente intuitivo WYSIWYG donde los autores puedan ver cómo se verá su contenido en el navegador cuando esté publicado, especialmente cuando se trabaja offline. eXe brinda esta posibilidad de previsualización a sus usuarios. eXe puede instalarse en sistemas operativos Windows, Mac y Linux. Puede descargar la aplicación de la siguiente dirección (última versión que consideramos estable 15/03/07): • http://eduforge.org/frs/download.php/444/eXe-install-0.20.2.exe Más información sobre descargas en las páginas: • http://eduforge.org/frs/?group_id=20 El editor eLearning XHTML (eXe) • http://exelearning.org/?q=downloads Instalación en Windows Existen dos archivos disponibles para descargar: • exe_install_windows.exe (este es el enlace propuesto anteriormente) Este archivo es un ejecutable que instala los archivos directamente en el disco duro • exe_ready_to_run Cuando la instalación de aplicaciones está restringida, este archivo puede descargarse en una memoria externa (pen drive) y ejecutarse desde esta unidad. Para instalar eXe en un PC 1. Guardar el archivo ejecutable en el disco duro 2. Haciendo doble clic sobre el ejecutable se inicia el asistente 3. eXe se instala en la carpeta C:\Archivos de Programa\eXe. Elegir Next para aceptar esta ubicación o elegir otra 4. Seguir los pasos del asistente Para más información consultar aquí Ventana de consola, no tenemos que trabajar con ella Iniciar eXe Para iniciar el eXe, haga doble click en el icono eXe que debe haber aparecido en su escritorio después de la instalación. Si usted no tiene un icono eXe en su escritorio, tendrá que encontrar el icono de la aplicación en su menú de Inicio de Windows en la sección de Programas. En primer lugar aparece una ventana de consola y al cabo de unos segundos se abre la aplicación en una ventana similar a las de el navegador Firefox. Usted debería maximizar probablemente la ventana eXe para utilizar todo el espacio de trabajo disponible. El editor eLearning XHTML (eXe) Descripción de las herramientas del eXe Con eXe, los profesores pueden desarrollar una estructura de contenido ajustada a sus necesidades y elaborar un recurso que sea flexible y fácilmente actualizable. Gestor del árbol de contenidos El área de Esquema del Panel de Control del eXe permite a los usuarios diseñar un árbol de contenidos a su gusto, por ejemplo Asunto-Sección-Unidades, o Libro-Capítulos-Versos, etc. Esta estructura puede establecerse desde el principio o desarrollarse mientras se contruye el recurso. Los títulos escogidos aparecen en la cabecera de la página correspondiente y pueden modificarse en todo momento El área iDevice El área iDevice (dispositivo instructivo o educacional) consiste en una colección de elementos estructurales que ofrecen distintos contenidos de aprendizaje. Incluyen por ejemplo, Objetivos, El editor eLearning XHTML (eXe) Conocimiento Previo, Estudio de Caso, Texto Libre, etc. Haciendo clic sobre un iDevice en el menú lateral, este elemento se añade a la ventana del editor donde podemos incluir los contenidos que deseemos. Un recurso de aprendizaje puede contener tantos iDevices como sean necesarios. Exe Learning desarrolla constantemente nuevos iDevices además de buscar recomendaciones para otros entre la amplia comunidad de aprendizaje en línea. Recientemente se ha introducido de forma experimental un editor de iDevice que permite a los usuarios diseñar sus propios iDevices. Ventana del editor Es el área de trabajo de eXe. Cuando seleccionamos un elemento del panel iDevice, en la ventana del editor se muestra el formulario correspondiente a este elemento, sobre el que podemos trabajar para incluir nuestros contenidos. Los iconos amarillos con un símbolo de interrogación indican que podemos acceder a una ayuda contextual. Los iconos azules con el símbolo de información ofrecen consejos pedagógicos. En la parte inferior encontramos una serie de controles que nos permiten validar, eliminar el recurso, mover hacia arriba o abajo en el orden de disposición de la página o moverlo a otra página del árbol de contenidos. Selección de la hoja de estilo del proyecto Pestañas del editor Las ventanas del editor nos permiten nos permiten pasar del área de trabajo a los formularios donde podemos configurar las propiedades del proyecto. Estas propiedades afectan al conjunto de las páginas, no a aquella sobre las que estemos trabajando en el momento en el que accedemos al mismo. Hojas de estilo El editor eLearning XHTML (eXe) eXe ofrece la capacidad a los usuarios de personalizar su contenido publicado, seleccionando entre una amplia variedad de hojas de estilo gráficas P r opi ed a de s Edición de propiedades documento las del Las imágenes de la izquierda nos muestra las distintas subpestañas de la pestaña propiedades Paquete - Imagen 1 La sección de Propiedades le permite registar los detalles generales sobre su proyecto ej. Título, Autor, y Descripción. También permite definir la taxonomía que prefiera usar para describir los diferentes componentes o niveles dentro del recurso. Podemos incluir un título o una imagen que se mostrarán en la parte superior izquierda de nuestras páginas. No es recomendable utilizar ambas porque se superpondrán. La opción "Tile Background image" permite crear un friso horizontal con la repetición de la imagen escogida. Metadatos de Core- Imagen 2 Dublin A la izquierda podemos ver un formulario con los campos requeridos por Dublin Core. Dublin Core es un estándar de metadatos para recursos en bibliotecas, ofrece "información sobre la información" de la misma forma que un envase de un yogur nos ofrece información sobre el contenido y nos evita tener que abrirlo para conocer sus caracteríscas. El editor eLearning XHTML (eXe) Exportar - Imagen 3 Exportar permite configurar la exportación a SCORM, aunque, como podéis ver, en mi ordenador esta funcionalidad no se despliega correctamente. El editor eLearning XHTML (eXe) E l á rb ol de co n te nido s Las herramientas de Esquema (árbol de contenidos) permiten definir la estructura que tendrá su proyecto. Esto es particularmente útil para proyectos grandes o complejos que contienen muchas partes o temas. Por defecto este panel muestra un único nodo, Inicio. Inicio El nodo de Inicio (Home) es la primera página mostrada cuando el proyecto es exportado a la web o a un LMS. Este es un nodo jerarquicamente padre y los nodos "hijos" adicionales pueden ser añadidos bajo este nodo. El editor eLearning XHTML (eXe) Añadir y eliminar nodos Para Añadir nuevos nodos seleccione el nodo padre y haga clic en el botón de Agregue página. También podemos renombrar estos nuevos nodos, seleccionándolos y pulsando el botón "Renombrar". Para eliminar un archivo, seleccionarlo y pulsar el botón eliminar. Esta acción debe confirmarse pero no se puede deshacer. Flechas Promover/Degradar y Subir/Bajar Las flechas Promover/Degradar y Subir/Bajar están localizadas bajo el panel de Esquema. Seleccionando un nodo y haciendo click en una de las flechas cambiará la posición de ese nodo en la estructura del esquema dándole mayor o menor relevancia a ese tópico o modificando el orden. Insertar y extraer paquetes Esta función nos permite extraer el nodo seleccionado y todos los nodos dependiente en un archivo separado. De la misma manera podemos insertar una serie de nodos en un lugar determinado, importando un archivo creado con eXe. Los archivos exe tienen la extensión elp. El editor eLearning XHTML (eXe) P a ne l d e iD e vi c e s Incluir una actividad en la página que estamos componiendo es muy sencillo, basta con seleccionar en el repertorio de actividades del panel lateral. Quizás sea más complicado llegar a conocer todas las herramientas disponibles, que pueden clasificarse de esta manera: • • • Elementos de presentación de los contenidos o Objetivos o Preconocimiento Elementos de composición de página o Texto libre o Imagen con texto o Texto Flash Adjuntar otros elementos multimedia o Adjuntar o MP3 El editor eLearning XHTML (eXe) • • • o Galería de imágenes o Imagen ampliada o Applet de Java (opcional en la instalación) o Video de Flash (opcional en la instalación) Agregar elementos externos o Artículo de Wikipedia o RSS Actividades o Actividad de lectura o Estudio de caso o Reflexión Preguntas y juegos o Actividad de espacios en blanco o Pregunta elección múltiple o Pregunta verdadero falso o Examen SCORM (opcional en la instalación) E lem e n t os d e pr e se n ta c ió n d e l os c on te ni dos Pre-conocimiento Con este dispositivo podemos mostrar los conocimientos que son necesarios para seguir un curso o actividad Pre-conocimiento Para utilizar eXe sólo es necesario tener conocimientos básicos de usuario en Internet Objetivos En este recuadro podemos listar los objetivos de aprendizaje de un curso o actividad. Por ahora no hay nada para las competencias... Objetivos • Elaborar un contenido multimedia e interactivo El editor eLearning XHTML (eXe) • Entender las posibilidades de exportación de eXe E lem e n t os de com po s ición de p á gi na Texto libre Este es un ejemplo de Texto libre. Para editar el texto podemos usar el editor que incluye los habituales elemento de formato de texto. Como particularidades tiene la posibilidad de "Pegar como texto sin formato" y "pegar desde Word". Además podemos usar tablas para componer el texto. También está disponible la opción de editar el código HTML. En este espacio se puede poner el pie de foto Imagen con texto Este es un bloque de imagen con texto. La imagen muestra el editor de textos que tenemos en todos los componentes de eXe y que hemos comentado en el apartado anterior. Como sólo se puede incluir una imagen por cada uno de estos bloques debemos combinarlos para componer la página. Esta imagen tiene 755 px, el máximo ancho que podemos darle a una imagen si queremos que se vea en una pantalla configurada a 1024px, teniendo en cuenta que debemos reservar espacio para el menú. El editor permite ajustar el tamaño de las imágenes guardando las proporciones Texto Flash Podemos introducir animaciones Flash de la misma manera que introducimos imágenes. Cuando las animaciones se muestren en la pagina Web el usuario podrá interactuar con ellas. El texto que acompaña a la animación sirve de soporte para su comprensión. El problema es que el texto queda por defecto PEGADO a la animación y debemos separarlo como vemos en la animación siguiente El editor eLearning XHTML (eXe) Algunas observaciones para pegar texto en el editor En el caso que vemos a la izquierda hay un claro desmarque de texto. Además, podemos observar que el tipo de letra es distinta. Una de las razones que pueden explicar esto es último que el párrafo se haya copiado de un documento de Word y pegado en el editor. Por defecto, eXe hace una sangría con los párrafos pero no para otros elementos de texto que no tienen esa etiqueta. En el caso de la imagen el texto que aparece a la izquierda está en una capa. Vamos a ver ahora unos ejemplos de las diferentes formas de pegar que nos ofrece el editor (botones de la derecha, arriba). Opciones del editor para pegar El párrafo inferior ha sido pegado con el botón Paste from Word Editor’s Note: Learning objects make it unnecessary to have thousands of iterations of the same teaching point. Metadata makes it possible to select and integrate relevant learning experiences from a relatively small library of learning objects. El párrafo inferior ha sido pegado con el botón Paste as Plain Text Editor’s Note: Learning objects make it unnecessary to have thousands of iterations of the same teaching point. Metadata makes it possible to select and integrate relevant learning experiences from a relatively small library of learning objects. El editor eLearning XHTML (eXe) El párrafo inferior ha sido pegado directamente, con las teclas Ctrl+V Editor’s Note: Learning objects make it unnecessary to have thousands of iterations of the same teaching point. Metadata makes it possible to select and integrate relevant learning experiences from a relatively small library of learning objects. Aunque yo esperaba que este último texto se quedase a la izquierda, no lo ha hecho. La razón es que sí ha creado un párrafo, cosa que no ha pasado en el ejemplo de la imagen. Este efecto se puede ver en los siguientes bloques. Lo que sí podéis comprobar es que se ha traído características de estilo de Word que rompen la coherencia de la página. Por eso, yo os recomiendo siempre que utilicéis cualquiera de las dos primeras opciones. Ejemplo de sangría en el párrafos En este caso me refiero a la utilización de la etiqueta HTML <p>párrafo</p> Imagen para descargar 1 Este es un texto que he escrito en el editor. Como es un único párrafo no necesito dar a Enter para el salto de línea. Resultado: se va a quedar fuera de ninguna etiqueta de párrafo del código HTML y por lo tanto se justifica a la izquierda. Imagen para descargar 2 Este texto también lo he escrito en el editor pero al acabar le he dado a Enter para dar un salto de línea. Solo con esto el editor lo convierte en párrafo y automáticamente la hoja de estilo de la página aplica la sangría que podéis apreciar. El editor eLearning XHTML (eXe) A dj un t a r ot r o s ele m en t o s m ul ti m e dia Adjuntar Este elemento permite adjuntar un archivo (pdf, ppt, doc...). Nos muestra un enlace y un comentario opcional Medias y pedagogía En este campo, con editor, puedo dar más detalles sobre el archivo MP3 Como su nombre indica, podemos adjuntar un archivo MP3 Orfeo (Monteverdi) Pulsando el reproductor podemos escuchar el fragmento del Orfeo de la actividad de Audacity Galería de imágenes Podemos adjuntar varias imágenes que se muestran en miniatura. Al pulsar sobre ellas aparecen en una ventana emergente que nos permite seguir la secuencia de la galería. Es una pena que las imágenes ocupen sólo una parte pequeña de la ventana. El editor eLearning XHTML (eXe) Galería de imágenes Portada Sumario ¿Qué es un pdf? Convertir a pdf Imagen ampliada Este es un recurso que muestra una imagen que podemos ampliar con una lupa. Aunque nunca se sabe, quizás para un juego puede resultar divertido Flash movies y applets de Java Estos dos elementos son opcionales en el momento de la instalación. Flash movie no se refiere a los habituales .swf sino a otro formato que puede crearse con Flash. A g re ga r e lem en t os e x t er no s Artículo de Wikipedia Este es un magnífico recurso que hace uso de un contenido libre como es la Wikipedia. Debemos seleccionar la Wikipedia que nos interesa e introducir una palabra, en este caso Monteverdi en el campo inferior. Si existe una pagina con ese nombre, la muestra, así de fácil. Claudio Monteverdi De Wikipedia, la enciclopedia libre (Redirigido desde Monteverdi) Saltar a navegación, búsqueda El editor eLearning XHTML (eXe) Retrato de Claudio Monteverdi en Venecia, 1640, por Bernardo Strozzi Músico italiano bautizado el 15 de mayo de 1567, en Cremona, fallecido el 29 de noviembre de 1643 en Venecia. Marcó la transición entre la tradición polifónica y madrigalista del siglo XVI y el nacimiento del drama lírico y de la ópera en el siglo XVII. Es la figura más importante en la transición entre la música del renacimiento y la barroca. Inició sus estudios de música con Marco Antonio Ingegnieri, maestro de la capilla de la Catedral de Cremona y a los 15 años publicó sus primeras obras. Entre 1587 y 1638 publicó ocho colecciones de madrigales. En 1599 se casó con Claudia de Cataneis y el año 1607 se estrenó Orfeo, favola in musica, su primer drama musical. Su siguiente ópera "Arianna" (1608), cuya música se ha perdido, excepto el famoso "Lamento", consolidó su fama. En 1613 fue maestro de coro y director de la catedral de San Marcos de Venecia. En su música religiosa utilizó gran variedad de estilos que iban desde la polifonía de su Misa de 1610 a la música vocal operística de gran virtuosismo y las composiciones corales antifonales de sus Vísperas, también de 1610, tal vez su obra hoy más famosa. El editor eLearning XHTML (eXe) La obra "Selva morale e spirituale", publicada en 1640, es un enorme compendio de música sacra. En 1637 compuso una nueva serie de óperas, de las cuales sólo conocemos "Il ritorno d'Ulisse in patria" (1641) y L'incoronazione di Poppea (1642). Enlace externo Wikimedia Commons alberga contenido multimedia sobre Claudio Monteverdi • Claudio Monteverdi en epdlp.com Obtenido de "http://es.wikipedia.org/wiki/Claudio_Monteverdi" Categorías: Músicos de Italia | Compositores de ópera | Compositores del barroco | Wikipedia:Artículos destacados en w:cs Este artículo es licenciado debajo deLicencia De la Documentación Libre del GNU. Usa material delArtículo"Monteverdi". RSS Este recurso muestro los contenidos de cualquier canal de sindicación, por ejemplo el Blog de Anibal de la Torre. Debo introducir la dirección del canal de sindicación: http://www.adelat.org/xmlsrv/rss2.php?blog=2 (canal de sindicación) http://www.adelat.org/index.php (dirección de Internet) Naturalmente, estos titulares se irán actualizando, este blogger escribe casi todos los días... Qué ocurriría si los humanos desapareciéramos del planeta 16 de octubre: Record Guinness Levántate ¿No me gustan las pizarras digitales interactivas? Desde hoy, 39 primaveras Liberado curso sobre plurilingüismo El editor eLearning XHTML (eXe) Factoría de creadores 2.0: Creative Commons Por qué hago esto... Concurso literario enlatado... en SMS En el Magazine de Horizonte Manual NVU bajo licencia CC A c ti vi d a de s Actividad Con este cuadro podemos escribir una actividad. No tenemos más ayuda que nuestra habilidad para explicarnos, pero la verdad es que el icono y el cuadro sirven para facilitarnos la composición de la página. Actividad Para conocer mejor las posibilidades de eXe, debemos probando cada una de los elementos del panel lateral e ir guardando los cambios para ver cuál es el resultado en la Web. Estudio de caso Un estudio de caso es una historia que crea una situación de aprendizaje. El estudio de caso puede ser usado para presentar una situación real que permite a los estudiantes aplicar su propio conocimiento y experiencia. Caso de estudio Ramón y Edu tienen que realizar contenidos digitales para sus alumnos. Han estado buscando distintas herramientas para ver cuáles son más eficaces y menos complicadas de aprender.... Ramón te manda un mensaje pidiéndote consejo sobre herramientas de autor. Busca algo de documentación y explícale lo que hacéis en la Universidad El editor eLearning XHTML (eXe) Reflexión Podemos escribir una pregunta y colocar una retroalimentación que el alumno puede ver al pulsar el botón. Me parece que le falta algo a este recurso, aunque como en el caso de la actividad, se agradecen los iconos para contextualizar. Reflexión Podemos escribir una pregunta y colocar una retroalimentación que el alumno puede ver al pulsar el botón. Me parece que le falta algo a este recurso, aunque como en el caso de la actividad, se agradecen los iconos para contextualizar. Reflexión ¿es realmente útil esto de Internet para mis clases? Yo creo que sí, y además avanza muy rápido, así que mejor vamos poquito a poquito que sino cada vez será más complicado... P r eg un t as y j ue gos Actividad de espacios en blanco Este componente permite ocultar palabras en una frase para que los alumnos las recuperen. Podemos configurar el nivel de coincidencia con la cadena exacta o el uso de Mayúsculas/Minúsculas. Pregunta Elección-Múltiple y Pregunta Verdadero-Falso Podemos configurar los test como se muestra a continuación. El número de preguntas es ilimitado. Pregunta Elección-Múltiple Last Time Around Sí, del año año 68 No, es del 71 es un disco de finales de los sesenta El editor eLearning XHTML (eXe) Pregunta Verdadero-Falso Marca las opciones que te parezcan correctas: 1. Verdadero Neil Young sigue sacando discos Falso Examen SCORM El examen SCORM es similar a estos test pero los resultados de los alumnos quedan registrados y pueden dar una idea al docente del avance en las actividades (cuando están en un curso de una plataforma conforme a SCORM). Como este recurso se va colgar en la Web, no incluyo un ejemplo porque el ejercicio puede buscar la plataforma y al no encontrarla dar errores. G ua rd ar y e xp or t ar Cuando trabajamos en un proyecto con eXe, como en cualquier otro programa, es recomendable ir guardando los cambios que vamos realizando. Al iniciar el proyecto debemos por lo tanto guardarlo por primera vez (Archivo>Guardar como). Después, a lo largo del proceso de trabajo seguiremos guardando los cambios (Archivo>Guardar). La extensión de los proyectos eXe es .elp (eXe Learning Project), una extensión que sólo es válida para trabajar con esta aplicación. Exe permite sin embargo distintos formatos de exportación validos para su publicación en Internet o para su importación desde un LMS o plataforma de teleformación que soporte las especificaciones IMS Content Packaging 1.1.3 o SCORM 1.2. Un archivo con extensión .elp contienen la totalidad del proyecto, en un único archivo. Cuando exportamos a los distintos formatos obtendremos un archivo comprimido (SCORM o IMS CP) o una El editor eLearning XHTML (eXe) carpeta con bastantes archivos. Además, el tamaño del archivo .elp no es indicativo del proyecto final. De modo que si queremos conocer este dato deberemos ir realizando pruebas a lo largo del proceso de autoría. Formatos de exportación Paquete SCORM 1.2 SCORM es una perfil de aplicación de especificaciones y estándares desarrollados en el ámbito de la tecnología educativa con el objetivo de asegurar la reutilización y la interoperabilidad de los contenidos educativos digitales. De esta forma, el paquete comprimido (.zip) que obtenemos al exportar nuestro proyecto como SCORM 1.2 podrá importarse desde todas las plataformas conformes a esta especificación de forma transparente al usuario, así como funcionar correctamente en todas sus prestaciones. Paquete IMS Content Packaging 1.1.3 IMS Content Packaging es una de las especificaciones que forman el perfil de aplicación SCORM. El objetivo concreto de esta aplicación es la organización de los distintos elementos de un paquete y cómo se representan en el árbol de contenidos. Por eso, al contrario que los paquetes SCORM, no cuentan con un lenguaje normalizado para intercambiar información con la plataforma durante la utilización del recurso y no permiten por lo tanto el seguimiento del trabajo de los alumnos. Presentación sobre SCORM e IMS CP Esta presentación muestra algunos datos suplementarios sobre las especificaciones citadas. Sitio Web El editor eLearning XHTML (eXe) eXe también nos permite exportar el proyecto como un sitio web listo para ser alojado en un servidor de Internet. Si elegimos esta opción, se creará un menú de navegación lateral que reproduce el árbol de contenidos. eXe nos ofrece dos opciones: • Self Contained Folder • Zip File La primera opción expotará el conjunto de las páginas del proyecto y el resto de los archivos dependientes a una carpeta dentro de la carpeta que nosotros hemos escogido. Esta opción es muy adecuada si queremos retocar algún detalle del código con algún editor externo. La segunda opción exporta los mismos contenidos pero comprimidos en un archivo .zip Esta opción es muy adecuada si nuestro trabajo está terminado y queremos subir el proyecto a un servidor. Normalmente podremos descomprimir en remoto, de modo que subir un archivo comprimido es una buena manera de tardar menos y no olvidarnos nada. Página sola En este caso eXe creará una única página web que naturalmente no tiene menú. Como ventaja, podemos utilizar todo el ancho de la pantalla. El problema es quo obligamos a los usuarios a un largo scroll. Archivo de texto Esta opción convierte todos los textos del proyecto en texto sin formato, aunque no muestra correctamente las tildes ortográficas, sino en la forma que se transcriben en HTML.