Accesibilidad de Plataformas de Redes Sociales
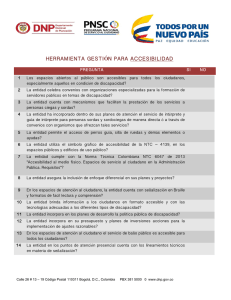
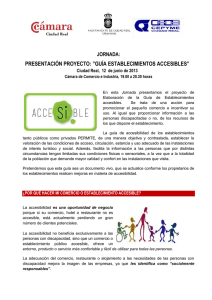
Anuncio

Observatorio Accesibilidad TIC discapnet Accesibilidad de Plataformas de Redes Sociales Octubre 2014 Versión sintética 1 1. Introducción El surgimiento y extensión de las redes sociales en Internet1, con sus funcionalidades de consulta y publicación de mensajes, contacto con personas y grupos, ha impulsado nuevas formas de acceso y distribución de contenidos, "a medida" y "en tiempo real", de relación y participación en sociedad. Surgidas a principios del siglo XXI, algunas plataformas de redes sociales se han expandido rápidamente hasta lograr cobertura y popularidad en todo el mundo. España es uno de los países con mayor implantación de estas plataformas, por encima de la media europea. En los últimos años prácticamente se han universalizado: en torno al 93% de los internautas españoles tiene al menos una cuenta activa en redes sociales (The Cocktail Analysis, 2013; We Are Social, 2014)2. En 2010, el Observatorio de Accesibilidad TIC de Discapnet analizó la accesibilidad de las plataformas de redes sociales de uso más extendido. Los resultados de aquel estudio mostraron cómo el nivel de accesibilidad de plataformas como Facebook o Twitter era muy deficiente. Cuatro años después de la publicación de este estudio, Fundación ONCE lleva a cabo una repetición de este análisis para comprobar si la accesibilidad de las plataformas de redes sociales ha mejorado. En estos años hay plataformas entonces evaluadas que han pasado a ser marginales, mientras que otras nuevas redes, como Google+ emergen en el panorama. Diferentes informes disponibles constatan, que el ordenador se mantiene como dispositivo de acceso más frecuente, aunque ganan gran protagonismo los dispositivos móviles, en primer lugar los teléfonos, seguidos por las tabletas. Para guardar la coherencia con el análisis realizado en 2010, el actual también se centra en los portales web de estas redes sociales. En aquel momento la evaluación técnica se acompañó por un análisis de experiencia de usuario. La revisión actual complementa el análisis técnico de la accesibilidad 1 Se considera red social como el conjunto de personas o entidades que se relacionan entre sí, así como las interacciones que se generan o establecen entre ellas. En Internet, estas interacciones pueden producirse de maneras muy diversas; por ejemplo, mediante comentarios en blogs, intercambio de mensajes correo electrónico o participación en foros. Con el auge de la web 2.0, que permite mayor interactividad en la web, se han desarrollado sistemas específicos destinados a favorecer el establecimiento de dichas relaciones. Aunque popularmente estos sistemas se conocen como “redes sociales”, en lo sucesivo nos referiremos a ellos como “plataformas de redes sociales” para distinguirlos del concepto más amplio de “red social”. 2 TheCocktailAnalysis (2013): 5ª Oleada Observatorio Redes Sociales. Disponible en: http://tcanalysis.com/blog/posts/el-70de-los-usuarios-de-redes-sociales-se-muestran-receptivos-a-la-presencia-de-marcas-en-este-entorno We Are Social (2014): Social, Digital & Mobile in Europe in 2014. Disponible en: http://wearesocial.net/blog/2014/02/socialdigital-mobile-europe-2014/ 2 con las opiniones de usuarios recabadas a través de una encuesta online que ha recibido 920 respuestas. Los resultados del análisis técnico, cuatro años después, muestran la persistencia de una accesibilidad deficiente en estas plataformas. El potencial de esta tecnología, para ser aprovechada en beneficio de todas las personas, incluyendo aquellas con dificultad en algunos funcionamientos, como ver, oír, utilizar las manos, que acceden de maneras diversas a la web, requiere una implantación efectiva y consistente de pautas de accesibilidad. El presente Estudio sobre la Accesibilidad de las Redes Sociales 2014 pretende ofrecer, además de un diagnóstico de resultados, una ilustración clara de los errores encontrados y condiciones de accesibilidad, de manera que contribuya a la toma de conciencia y permita orientar de cara a una adecuación del diseño, que redundará en redes sociales más amigables y accesibles para todos. 3 2. Muestra de portales analizados Para realizar la selección de plataformas de redes sociales a incluir en el estudio realizado para el Observatorio en 2010, se consideró, en primer lugar, el contar con una definición de partida que permitiese acotar la muestra de plataformas, ya que no existe una definición consensuada y generalmente admitida del concepto de plataforma de redes sociales. En algunos casos, las definiciones son más amplias e incluyen otros conceptos, como el de blog, o los servicios de mensajería instantánea. Desde el criterio experto de Technosite, para ser considerada estrictamente plataforma de redes sociales, un sitio web que se ofrezca como tal debe cumplir las siguientes características: Permitir al usuario tener una lista de contactos, así como poder establecer nuevos contactos. Permitir al usuario localizar nuevos contactos a través de su lista de contactos. Permitir al usuario publicar contenidos (bien de texto, audiovisuales o ambos) y que sus contactos vean estos contenidos y los puedan comentar, redirigir a otros usuarios, etc. Entre las plataformas que cumplen estos requisitos, se efectuó una selección de 8, en función de dos criterios: 1. Implantación significativa de la plataforma en España (en cuanto a número de usuarios, relevancia en los medios, etc.). 2. Orientación y temática de la plataforma (general, comunidad de contenidos, microblogging…). Combinando estos criterios, las plataformas de redes sociales en Internet que formaron parte de la muestra del estudio en 2010 fueron las siguientes: 1. Facebook:www.facebook.com 2. Tuenti: www.tuenti.com 3. MySpace: www.myspace.com 4. Xing: www.xing.com 5. LinkedIn: www.linkedin.com 6. Twitter: www.twitter.com 7. Flickr: www.flickr.com 8. Windows Live Spaces: http://home.live.com/ 4 De cara a la revisión de 2014 se ha procurado mantener la selección de 2010, actualizando por otro lado la muestra al momento presente. Se descartan Windows Live y Xing, desaparecida la primera y muy relegada en ranking/popularidad la segunda. Se incorpora Google+, quedando la selección actual en los siguientes términos: 1. Facebook:www.facebook.com 2. Twitter: www.twitter.com 3. LinkedIn: www.linkedin.com 4. Flickr: www.flickr.com 5. Google+:www.plus.google.com 6. Tuenti: www.tuenti.com 7. MySpace: www.myspace.com 5 3. Metodología En el Observatorio se emplea una metodología innovadora elaborada por Technosite. En consonancia con las recomendaciones del W3C/WAI3, esta metodología combina el análisis técnico de la accesibilidad con la valoración de usabilidad y accesibilidad desde la experiencia de los propios usuarios. Para el análisis técnico realizado por expertos, se han definido doce aspectos o criterios que sintetizan la mayoría de las Pautas de Accesibilidad al Contenido en la Web 2.0 del W3C/WAI (WCAG 2.0), correspondientes a los niveles A y AA. Los criterios analizados se detallan a continuación: acceso multinavegador; navegación y orientación; formularios; imágenes; estructura; separación presentación / contenido; color; tablas de maquetación; tablas de datos; script; multimedia; documentos PDF. Cada uno de estos criterios, cuenta con un número determinado de subcriterios, que suponen un total de 30. El análisis de los distintos subcriterios se ha llevado a cabo, siempre que aplicaran al portal, teniendo en cuenta dos variables consideradas clave en la evaluación de la accesibilidad web: severidad y frecuencia de aparición de la misma. La metodología seguida para el análisis y la cuantificación de los resultados obtenidos en el análisis técnico ha sido eminentemente cuantitativa y basada en criterios estadísticos. A partir del cálculo del grado de cumplimiento de cada criterio y de las penalizaciones generadas por la aparición de barreras se ha llegado a una única puntuación por portal en el análisis. De cara a la publicación de los resultados y para poder dar un dato que refleje los resultados obtenidos por cada portal de acuerdo al análisis técnico se ha realizado una traducción de la puntuación del grado de cumplimiento a un sistema de estrellas. Para ello se ha seguido la siguiente escala: - 0 estrellas: puntuaciones de 0 a 4,49, web completamente inaccesible. - 1 estrella: puntuaciones de 4,5 a 6,49, nivel de accesibilidad muy deficiente. - 2 estrellas: puntuaciones de 6,5 a 7,99, nivel de accesibilidad deficiente. - 3 estrellas: puntuaciones de 8 a 8,99, nivel de accesibilidad moderado. - 4 estrellas: puntuaciones de 9 a 9,49, nivel de accesibilidad bueno. 3 W3C/WAI: Iniciativa de Accesibilidad en la Web (Web AccessibilityInitiative) del Consorcio Mundial de la Web (World Wide Web Consortium). Para más información puede consultarse el siguiente sitio web: http://www.w3.org/WAI 6 - 5 estrellas: puntuaciones de 9,5 a 10, nivel de accesibilidad excelente. En lo que se refiere a la puntuación global por criterio, así como de cada uno de ellos en cada portal, se ha establecido también una escala final de puntuación normalizada, a modo de “semáforo”, que indica en cada caso el grado de incumplimiento del criterio: - Semáforo “rojo” / barrera grave: puntuaciones entre 0 y 6,49. - Semáforo “ámbar” / barrera moderada: puntuaciones entre 6,5 y 8,99. - Semáforo “verde” / barrera leve o ausencia de barrera: puntuaciones entre 9 y 10. Por otra parte, en esta ocasión se ha llevado a cabo una encuesta online sobre la accesibilidad de las redes sociales en Internet. Dicha encuesta, alojada en la web Discapnet, se ha difundido en este portal y por diferentes medios para recabar opiniones y experiencia de los usuarios al respecto. Se ha preguntado por los dispositivos de uso más frecuente (ordenador, móvil, tableta), la frecuencia de acceso, así como por las barreras percibidas en las diferentes plataformas de red social. La encuesta no obedece a criterios de representatividad estadística sobre la población. Han participado internautas con diferentes perfiles, con y sin discapacidad, y se han recabado 920 cuestionarios. El análisis de la encuesta considera el perfil de los participantes en la misma y sus respuestas en relación con el uso y la accesibilidad percibida de las diferentes plataformas. Se presenta un análisis descriptivo de los principales resultados, y en ocasiones se introduce la variable discapacidad. Se trata, en todo caso, de resultados orientativos e ilustrativos de las dificultades y percepciones experimentadas por un conjunto amplio de usuarios de estas redes. El Observatorio de Accesibilidad TIC de Discapnet aplica en su enfoque y en la presente encuesta la conceptualización vigente de la Clasificación Internacional del Funcionamiento, la Discapacidad y la Salud (CIF), desarrollada por la Organización Mundial de la Salud (OMS, 2001). A la hora de "medir" la discapacidad, se ha establecido una pregunta con la siguiente escala final que recoge el grado de dificultad para realizar una actividad conforme a los diferentes dominios de funcionamiento y la interacción con las tecnologías (ver, oír, recordar o concentrarse y dificultad para utilizar manos o dedos): No, ninguna dificultad; Sí, algo de dificultad; Sí, mucha dificultad; Me resulta imposible. 7 De cara al presente informe se ha decidido seleccionar como usuarios con discapacidad ante el entorno tecnológico, aquellas personas que han respondido al menos "mucha dificultad" para realizar la actividad en alguno de los ámbitos. Ahora bien, muchas de las personas que dicen tener "algo de dificultad", lo cual comprende un colectivo bastante más amplio, también experimentarán barreras a la hora de utilizar estas redes sociales en Internet. Se trata, en todo caso, de un acercamiento tentativo. 8 4. Resultados 4.1 Resultados del análisis técnico En la Tabla 1 se presentan los resultados obtenidos por cada plataforma de redes sociales incluida en la muestra para el Observatorio de la Accesibilidad TIC de Discapnet, para los años 2014 y 2010, procedentes del análisis técnico, en relación con la accesibilidad de estos portales. Tabla 1. Resultados comparativos del análisis técnico de accesibilidad, 2010-2014 Red Social 2014 2010 5,22 5,00 Una estrella Una estrella 5,68 5,42 Una estrella Una estrella 5,43 8,08 Una estrella tres estrellas 5,02 6,76 Una estrella dos estrellas Evolución 20102014 Sube Facebook Sube Twitter Baja LinkedIn Baja Flickr 5,37 Google+ Una estrella 5,03 Tuenti Una estrella MySpace -cero estrellas 3,96 cero estrellas 2,28 4,39 cero estrellas cero estrellas 4,86 5,60 -- Sube Baja Baja General una estrella una estrella *Puntuación mínima: 0 estrellas. Puntuación máxima: 5 estrellas. Aunque redes como Twitter y Facebook experimentan una leve mejora en la accesibilidad respecto a los resultados obtenidos en 2010, el promedio desciende sobre los ya deficientes niveles de cumplimiento de la accesibilidad observados en 2010 para los procesos considerados en el estudio (darse de alta en el servicio; visualizar y publicar contenido; agregar contactos). En todos los casos, salvo MySpace, que no ha conseguido ninguna estrella, la puntuación obtenida se ha correspondido con una estrella (cumplimiento => 4,49). Esto se debe, en especial, al retroceso de un portal como LinkedIn, que en la edición anterior había alcanzado un buen nivel de cumplimiento. Es probable que la 9 incorporación de nuevas funciones no haya venido acompañada por el cuidado de la accesibilidad. También empeora la accesibilidad de Flickr (con dos estrellas en 2010) y MySpace. En la siguiente Tabla 2 se presenta el grado de cumplimiento por criterio evaluado para el dato agregado de todas las redes sociales. Para los datos de 2014, de los 12 criterios evaluados, 5 presentan una calificación de grave en relación a la evaluación realizada, con una puntuación inferior a 6,5 (se trata de los criterios correspondientes a formularios, imágenes, estructura, color y multimedia). Cuatro criterios presentan en general incumplimientos leves (acceso multinavegador, separación presentación/contenido, tablas de maquetación y tablas de datos), y el resto de criterios presentan un incumplimiento moderado. En lo que a evolución se refiere, se observa un descenso especialmente pronunciado (más de 3 puntos) en los criterios de “formularios”, “imágenes”, “color” y “multimedia”. En sentido positivo, cabe apuntar mejoras importantes generalizadas en la evolución de las redes sociales en los criterios de “separación presentación/contenido” y “scripts”. Tabla 2. Cumplimiento de los criterios de accesibilidad, 2010-2014 Grado Grado penalización penalización Cumplimiento Cumplimiento Criterios evaluados Análisis Análisis 2014 2010 Técnico Técnico 2014 2010 1. Acceso multinavegador 10,00 Leve 10,00 Leve 2. Navegación y orientación 6,60 Moderado 7,42 Moderado 3. Formularios 4,15 Grave 8,27 Moderado 4. Imágenes 4,61 Grave 7,76 Moderado 5. Estructura 6,21 Grave 7,54 Moderado 6. Separación presentación / 9,44 Leve 5,55 Grave contenido 7. Color 4,17 Grave 9,29 Leve 8. Tablas de maquetación 10,00 Leve 7,71 Moderado 9. Tablas de datos 9,44 Leve 9,12 Leve 10. Scripts 8,47 Moderado 3,37 Grave 11. Multimedia 0,00 Grave 6,67 Moderado 12. Documentos PDF --2,22 Grave Evolución 2010 /2014 Se mantiene Baja Baja Baja Baja Sube Baja Sube Sube Sube Baja -- 10 Para mayor detalle la siguiente tabla desglosa la evolución de cada plataforma por criterio analizado. Se han marcado las diferencias más acusadas (3 o más puntos), en positivo y negativo, de los datos 2014 respecto de 2010. No se han incluido en esta tabla Google+ que solo ha sido analizado en 2014, ni Xing o Windows Live Spaces que solo fueron analizados en 2010. Tabla 1. Resultados comparativos del análisis técnico de accesibilidad, 2010-2014 Criterio 1. Acceso multinavegador 2. Navegación y orientación 3. Formularios 4. Imágenes 5. Estructura 6. Separación presentación/contenido 7. Color 8. Tablas de maquetación 9. Tablas de datos 10. Scripts 11. Multimedia 12. Documentos PDF Facebook 2014 Facebook 2010 Twitter 2014 Twitter 2010 LinkedIn 2014 LinkedIn 2010 Flickr 2014 Flickr 2010 Tuenti 2014 Tuenti 2010 MySpace 2014 MySpace 2010 10,00 10,00 10,00 10,00 10,00 10,00 10,00 10,00 10,00 10,00 10,00 10,00 7,60 4,89 8,36 7,65 5,49 8,25 8,20 6,79 7,52 7,09 1,75 7,52 3,82 7,72 5,81 6,01 9,85 6,82 2,76 8,38 8,09 9,49 10,00 7,22 2,76 6,88 6,84 9,63 9,56 8,71 10,00 1,52 7,71 8,38 7,02 7,22 2,80 3,04 7,72 8,90 4,00 7,72 2,06 0,00 2,06 6,23 6,67 7,22 10,00 3,07 9,17 3,39 7,78 8,84 10,00 8,04 9,12 2,47 10,00 3,07 3,00 9,42 3,96 7,62 4,65 9,55 6,02 9,55 4,45 10,00 1,79 9,36 10,00 9,17 -- 7,22 -- -- -- 7,22 -- -- -- -- -8,89 --- 9,44 1,79 --- -10,00 --- 9,44 2,06 --- 9,44 10,00 --- 9,44 9,34 10,00 2,22 -6,67 --- 9,44 5,78 --- -10,00 --- -1,28 --- -8,43 0,00 -- 7,50 1,20 --- 5,22 5,00 5,68 5,42 5,43 8,08 5,02 6,76 5,03 3,96 2,28 4,39 una estrella una estrella una estrella una estrella 3 estrellas una estrella 2 estrellas una estrella 0 estrellas 0 estrellas 0 estrellas PROMEDIO TOTAL una estrella Fuente: Elaboración propia NOTA: Tanto las puntuaciones totales como las puntuaciones por proceso se han establecido sobre una escala de 0 a 10 puntos. 11 Como se observa en la tabla anterior estos son los datos más significativos del análisis evolutivo por plataforma: Facebook mantiene la única estrella que tenía en 2010, aumenta muy ligeramente sus resultados, disminuyendo especialmente en el criterio del color, pero mejorando significativamente en la separación presentación/contenido y los scripts. Twitter que aumenta también ligeramente pero manteniendo la única estrella de 2010, apunta un fuerte empeoramiento en los formularios, pero mejoría, igual que Facebook, en la separación presentación/contenido y los scripts. LinkedIn que es la red social que peor evolución arroja, perdiendo dos estrellas, quedándose solo en una, experimenta peores resultados en casi todos los criterios analizados, con especial énfasis en los formularios y el color. Flickr pierde una estrella respecto a 2010 donde consiguió dos, especialmente por el retroceso en las imágenes y el color. Tuenti que es la única red social que aumenta una estrella en 2014, si bien en 2010 no tenían ninguna, ha mejorado especialmente en los criterios de separación presentación/contenido y los scripts, aunque ha empeorado en los formularios y el color. MySpace ha empeorado sus resultados generales, pero en 2010 tampoco llegaba a conseguir ninguna estrella. Es especialmente notable el empeoramiento en navegación y orientación, formularios, imágenes, estructura y color, mejorando en la separación presentación/contenido y los scripts. 4.2 Hábitos de uso, percepción de portales y barreras a partir de la encuesta De los resultados de la encuesta sobre la accesibilidad de las plataformas de red social se extrae que los internautas que responden la encuesta hacen un uso intensivo de las redes sociales en Internet, donde predomina la frecuencia "varias veces al día", que se sitúa en torno al 62% de los participantes, sin diferencia entre el total de usuarios y aquellos con discapacidad. 12 Figura 1. Frecuencia de uso de las redes sociales en Internet Fuente: Elaboración propia A la pregunta "¿Desde qué dispositivos accedes, sobre todo, a las redes sociales en Internet?", lo más frecuente es que los usuarios combinen dispositivos: predomina el acceso desde el ordenador, en primer lugar, con en torno al 82%, y del teléfono móvil, con el torno al 69%. La tableta, a distancia, se sitúa con una frecuencia de uso de en torno al 23%. No se aprecian diferencias significativas entre el total de usuarios y aquellos con discapacidad. 13 Figura 3. Dispositivos de acceso a las redes sociales en Internet Fuente: Elaboración propia A la pregunta por las redes en que la persona participa habitualmente, la principal, a distancia, es Facebook, con un porcentaje de en torno al 83% de uso, seguida por Twitter, Google+ y LinkedIn. Los porcentajes de participación en las distintas plataformas de redes son semejantes con respecto al total de usuarios y a aquellos con discapacidad, sin encontrarse diferencias estadísticamente significativas. Tabla 3. Redes en que participas habitualmente Usuarios Total usuarios c/discapacidad Base muestral (n=920) (n=490) Facebook 84,8 81,6 Twitter 44,0 50,0 Google+ 31,7 29,8 LinkedIn 19,7 16,3 Tuenti 5,3 4,5 Flickr 1,6 1,2 MySpace 1,2 0,8 Otras redes sociales 15,8 19,8 Unidades: porcentajes Dado que el análisis técnico de la accesibilidad se ha centrado en los portales web de las plataformas de red social, para mantener la coherencia se han presentado resultados de las personas que indican, para cada portal, acceder al mismo "sobre todo desde el ordenador". En la práctica, aunque el ordenador es el principal dispositivo de acceso, es habitual participar en las plataformas de red social tanto desde el ordenador como desde el móvil o la tableta. Para ilustrar esta realidad, el presente apartado observa los resultados, la percepción de la accesibilidad, para aquellos usuarios que 14 han manifestado tener "mucha dificultad" o "imposibilidad" para ver, oír, utilizar manos o dedos, recordar o concentrarse. Se incluyen las distintas plataformas, a excepción de Flickr y MySpace, por su escasa base muestral: 6 y 4 usuarios con discapacidad, respectivamente. Si consideramos el promedio entre los portales, un 71,8% de los usuarios con discapacidad encuentran barreras de distinto grado en los diferentes portales. De ellos, un 22,7% afirma encontrarlas con mucha frecuencia. Se da la aparente paradoja de que un portal con Facebook, que alcanza el mayor uso en la muestra, obtiene también la mayor proporción de usuarios que encuentran barreras en el mismo: 84,9% de los usuarios con discapacidad. La respuesta "muchas veces" asciende a un 34,8% para este portal. Es probable que esto se deba a las múltiples funciones que ofrece la plataforma Facebook, además de sus deficiencias de diseño. LinkedIn es la segunda plataforma en cuanto a la proporción de quienes encuentran en ella barreras, un 73,8% de las personas con discapacidad para el entorno tecnológico. Sin embargo, el número de quienes encuentran "muchas veces" estas barreras desciende al 16,3%. Twitter es el tercer portal en este ranking para las personas con discapacidad ante el entorno tecnológico que encuentran barreras, con un 70,2%. Al igual que en LinkedIn, para la mayoría de estas barreras, sin embargo, son poco frecuentes: aunque un 15,1% las encuentra con mucha frecuencia. Figura 4. Frecuencia de barreras percibidas, diferentes portales Fuente: Elaboración propia 15 Tabla 3. Frecuencia de barreras percibidas, diferentes portales Promedio total Facebook Twitter Linkedin Google+ Tuenti Base muestral Nunca o casi nunca he encontrado barreras Pocas veces he encontrado barreras Algunas veces Muchas veces Total usuarios encuentran barreras (n=490) (n=339) 28,2 15,3 23,1 17,3 26,0 32,8 22,7 34,8 71,8 84,9 Unidades: porcentajes (n=245) 29,8 27,8 27,3 15,1 70,2 (n=80) 26,3 27,5 30,0 16,3 73,8 (n=146) (n=22*) 33,6 36,4 24,7 18,2 26,0 13,6 15,8 31,8 66,5 63,6 (*) Cuando la base muestral es menor a 40 casos se recomienda no extraer conclusiones estadísticas, sólo se incluye con carácter informativo. En cuanto al grado de dificultad asociado a estas barreras percibidas para el promedio de los portales, para un 30% de las personas con discapacidad representan importantes dificultades, para un 7% han llegado a impedir el uso, promedio este último que sube debido al peso de las dificultades que impiden el uso en el portal Tuenti, un 18,2%. Google+ y Facebook se sitúan por encima del promedio en cuanto a dificultades importantes asociadas a estas barreras, aunque por otro lado la mayor parte de las barreras en estos portales suponen "pequeñas dificultades". Figura 5. Grado de dificultad asociado a las barreras percibidas, diferentes portales Fuente: Elaboración propia Las acciones que presentan más problemas, en la percepción de los usuarios con discapacidad, y hemos de recordar que en esta muestra han participado sobre todo personas con discapacidad visual, son las más habituales. En primer lugar leer contenidos, seguido por localizar contactos y publicar contenidos. En Twitter, al parecer, resulta más difícil leer contenidos y localizar contactos. Las acciones 16 que presentan menos problemas son iniciar sesión (aunque lo usuarios de Google+ han encontrado especialmente más problemas que el resto), darse de alta y darse de baja, aunque hay que decir que son muy pocos los usuarios que han realizado esta última acción. Tabla 4. Principales acciones que presentan problemas, diferentes portales Promedio total Facebook Twitter Linkedin Google+ Tuenti Base muestral Leer contenidos Localizar contactos Publicar contenidos Darte de alta Iniciar sesión Darse de baja Otras acciones (n=490) 54,8 41,3 31,8 16,2 14,1 9,6 25,4 (n=339) (n=245) 59,9 66,2 41,3 49,3 30,7 29,6 12,7 19,0 8,8 11,3 13,3 11,3 37,8 33,8 Unidades: porcentajes (n=80) 56,3 41,3 35,0 11,3 11,3 2,5 15,0 (n=146) (n=22*) 60,8 30,8 40,2 34,6 33,0 30,8 22,7 15,4 23,7 15,4 9,3 11,5 13,4 26,9 (*) Cuando la base muestral es menor a 40 casos se recomienda no extraer conclusiones estadísticas, sólo se incluye con carácter informativo. En cuanto a las principales barreras percibidas, son las imágenes sin descripción alternativa, seguidas por los videos sin subtitulado o audio descripción (estas piezas pueden ser subidas por terceros, escapando a la estructura de la propia plataforma); le siguen los nombres de enlaces y botones y los formularios. En plataformas como Twitter y Facebook se sitúan significativamente por encima de la media los problemas asociados a las imágenes sin descripción alternativa, y las barreras asociadas a videos y contenido dinámico, así como en nombres de enlaces y botones en el caso de Twitter. La estructura poco clara y el contenido dinámico también supone problemas relevantes para en torno al 35% de los usuarios con discapacidad en el entorno tecnológico. Tabla 5. Principales barreras percibidas, diferentes portales Promedio Facebook Twitter Linkedin Google+ Tuenti total Base muestral (n=490) (n=339) (n=245) (n=80) (n=146) (n=22*) Imágenes, sin descripción alternativa 53,4 62,8 81,7 45 50,5 26,9 Videos, sin subtitulado o audio 46,1 58,7 71,1 30 47,4 23,1 descripción Nombres de enlaces y botones 43,3 42,8 59,2 42,5 41,2 30,8 Formularios 41,9 45,1 44,4 41,3 40,2 38,5 Contenido, extenso y estructura poco 35,3 39,5 38,7 30,0 41,2 26,9 clara Contenido dinámico 32,8 43,1 42,3 28,8 26,8 23,1 Títulos de las pantallas 29,5 26,5 31,7 31,3 35,1 23,1 17 Tamaño de fuente Contraste entre texto y fondo Otros problemas Promedio Facebook Twitter Linkedin Google+ Tuenti total 18,4 23,6 24,6 21,3 18,6 3,8 14,9 19,5 16,2 13,8 13,4 11,5 12,8 13,3 11,3 7,5 16,5 15,4 Unidades: porcentajes (*) Cuando la base muestral es menor a 40 casos se recomienda no extraer conclusiones estadísticas, sólo se incluye con carácter informativo. 18 5. Conclusiones y recomendaciones técnicas Las conclusiones extraídas por el Observatorio de la Accesibilidad TIC de Discapnet mediante el presente Estudio de revisión de la accesibilidad de las redes sociales en Internet son: 1. Se constata que la accesibilidad de las plataformas sociales en Internet desciende sobre los ya deficientes niveles de cumplimiento encontrados en 2010. 2. Algunas redes mayoritarias en uso, como Twitter y Facebook experimentan una leve mejoría, fundamentalmente en la separación presentación/contenido y scripts. Un portal como LinkedIn, que en la edición anterior había alcanzado un buen nivel de cumplimiento (tres estrellas) retrocede hasta un nivel de una estrella, en especial por el deterioro en el cumplimiento de criterios de color y formularios. También empeora el cumplimiento de Flickr (con dos estrellas en 2010). MySpace, plataforma hoy minoritaria, observa el mayor grado de inaccesibilidad. 3. En cuanto a criterios de accesibilidad, el mayor cumplimiento se da en el acceso multinavegador, scripts, separación de presentación y contenido, además de tablas de maquetación y de datos. Se han encontrado barreras severas en los criterios de imágenes, los formularios y el color, que descienden con respecto al análisis de 2010. 4. Los resultados de la encuesta incluyeron una pregunta sobre identificación de barreras que, aunque no se corresponde en lo literal con los criterios técnicos, se aproxima a ellos. Para portales como Facebook, LinkedIn, Google+ y Tuenti se observa una consonancia entre las barreras identificadas por usuarios que tienen dificultades para ver, oír, usar manos o dedos, recordar y concentrarse, con los incumplimientos en los criterios técnicos para cada plataforma: imágenes sin descripción alternativa, formularios, nombres de enlaces y botones, títulos de pantallas, etc. 5. En cuanto a la percepción del cambio en la accesibilidad de las plataformas de red social en los últimos años, tanto para el total de usuarios de redes sociales, como para aquellos con discapacidad, uno de cada tres dice no haber notado cambios. Uno de cada 10, en ambos casos, detecta un empeoramiento de la accesibilidad. Por el contrario, un 29% de los usuarios con discapacidad consideran que la accesibilidad de las redes ha mejorado “algo”, si bien este dato disminuye significativamente entre los usuarios que acceden principalmente desde el ordenador, de lo que se deduce que esa mejora de la accesibilidad provenga del acceso a las redes sociales a través de dispositivos móviles y tabletas. Un 11% de los usuarios con 19 discapacidad, que sube hasta el 19% de los que solo usan ordenador, no ha sabido dar una respuesta clara de su percepción del cambio de la accesibilidad de las redes sociales. Es preciso considerar que las valoraciones de los usuarios son habitualmente más favorables que las resultantes del análisis técnico, por el hábito de afrontar dichas barreras, que llegan a ser desapercibidas a pesar del sobreesfuerzo. Con vistas a orientar ciertas actuaciones que contribuyan al aumento de la accesibilidad de las plataformas de las redes sociales, desde el equipo del Observatorio de la Accesibilidad TIC de Discapnet se establecen las siguientes recomendaciones: Ajustar la codificación HTML y CSS a las recomendaciones del W3C. Una codificación correcta es capaz de ser interpretada adecuadamente por los dispositivos de navegación de los usuarios y, particularmente, por los dispositivos especiales que utilizan personas con limitaciones funcionales. Llevar a cabo un desarrollo accesible de formularios, que son la herramienta de interrelación entre usuario y gestores de la web. La imposibilidad de utilizar los formularios limita la capacidad para realizar altas en las diferentes redes, buscar y añadir contactos, llevar a cabo búsquedas de contenidos y, en general, limita la función de interactividad que se presupone en la web. Aplicar alternativas textuales a las imágenes de un sitio web; es necesario que la descripción sea la adecuada, esto es, que se detalle la información que transmite el elemento no textual. Las herramientas de diseño actuales proporcionan muchas facilidades para realizar esta tarea. Por lo demás, su adecuada aplicación depende del buen criterio de los responsables del mantenimiento de los sitios web, que a su vez se deriva de una correcta formación de los mismos. Dar importancia a la utilización correcta de los encabezados, ya que éstos orientan a quienes usan ciertas herramientas de navegación y, en general, proporcionan claridad en los contenidos a cualquier usuario de la web. Utilizar, en las hojas de estilo, medidas proporcionales, lo cual beneficia al usuario, ya que de este modo puede controlar la manera en que se muestra el contenido en su pantalla. También se debe verificar siempre que el sitio web puede ser visitado sin la utilización de estas 20 hojas de estilo, ya que existen (aunque cada día en menor número) usuarios que, por las características de sus dispositivos de navegación, no pueden hacer uso de ellas. Prestar atención a las imágenes que sirven como enlace. Los enlaces son un elemento fundamental en un medio como la web, cuyo fundamento es la estructura hipertextual. El texto alternativo que deben incluir estas imágenes ha de informar sobre el destino que depara al navegante la utilización del enlace. También se debe evitar la apertura de nuevas sesiones del navegador sin informar al usuario de este hecho, puesto que las personas que navegan sin ver la pantalla pueden encontrarse desorientadas o perdidas si desconocen que se ha abierto una nueva sesión del navegador. Procurar que el contraste entre el contenido y el fondo, particularmente en las imágenes, responda a unos criterios que garanticen que puedan ser distinguidos por los usuarios. Ciertas deficiencias visuales, como el daltonismo, así como el progresivo deterioro que sufren los órganos visuales de cualquier persona, hacen que este criterio no deba ser considerado menor. Incluir tablas de datos sólo en aquellos casos en los que sean estrictamente necesarias, y siempre cumpliendo con los adecuados criterios de accesibilidad en su diseño y construcción. Las tablas de datos son útiles para transmitir mucha información en poco espacio, pero para quienes no pueden verlas en su conjunto pueden suponer más bien una dificultad si no están diseñadas con criterios de accesibilidad. Así pues, los desarrolladores deben prestar especial atención a este apartado para evitar privar a estas personas de parte de la información que transmiten las páginas web. Proporcionar siempre una alternativa para los objetos programados, como los script. Este tipo de objetos mejora ciertos aspectos del diseño web, pero no todas las herramientas de navegación son capaces de interpretarlos. Aplicar requisitos de accesibilidad tanto en los contenidos HTML como en los documentos en otros formatos (PDF, Word, etc.). Se debe garantizar a los usuarios un acceso a todos los contenidos, también a aquellos documentos vinculados al sitio para su descarga. Proporcionar reproductores multimedia accesibles, ya que en la actualidad las personas con discapacidad cuentan con muchas barreras para acceder a los contenidos multimedia de los diferentes portales. 21