HTML - Generalidades
Anuncio

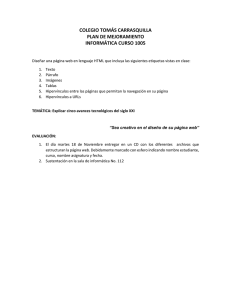
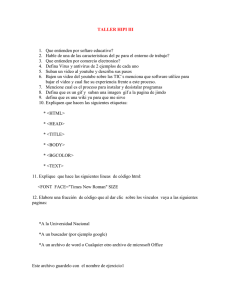
HTML - Generalidades El HTML (HyperText Markup Language o, libremente traducido, lenguaje de enlaces hipertexto) es un lenguaje especial ya no es de programación común sino que es para diseño web. Además de resultar bastante más sencillo que un lenguaje de programación común, no se necesita ninguna herramienta de programación, compilador o similares, sino que cualquier editor de texto como el “notepad” de Windows, puede servir para realizar la páginas. Para la realización, conversión y tratamiento de imágenes se puede usar cualquier editor de imágenes como el photoeditor, el Picture manager o el photoshop. Por último, para ir observando cómo cambia la página, es necesario un navegador o visualizador de Internet como Netscape, Microsoft Internet Explorer, Firefox, etc . Un documento hipertexto no sólo se compone de texto, puede contener imágenes, sonido, vídeos, etc., por lo que el resultado puede considerarse como un documento multimedia. Los navegadores se encargan de interpretar el código HTML de los documentos, y de mostrar a los usuarios las páginas web resultantes del código interpretado. Tenemos que tener claro ciertas términos: Cuando hablo de una PÁGINA WEB estoy hablando de un documento HTML aislado que tiene información relativa a ese solo documento, en cambio cuando hablo de SITIO WEB me refiero a un conjunto de páginas relacionadas. Por lo común se alojan en Internet SITIOS y no solo páginas. Los documentos HTML deben tener la extensión html o htm, para que puedan ser visualizados en los navegadores . TAGS o ETIQUETAS: El lenguaje HTML se basa en dar órdenes de estilo por medio de una secuencia de caracteres que siempre comienza con un símbolo “<” y finaliza con un “>”. Éstas etiquetas casi siempre tienen una de cierre que comienza con “</” , si no escribo la etiqueta de cierre se mantiene el aspecto hasta el final de la página. Éstos caracteres encerrados entre símbolos son una etiqueta o TAG. O sea que un TAG no es más que una secuencia de caracteres encerradas entre un signo menor y mayor que anteceden y dan formato a un texto u objeto. Para cada cosa que quiero modificar en el aspecto de mi página, existe un determinado TAG que permite este cambio. La etiqueta está compuesta por el identificador o nombre de la etiqueta, y puede contener una serie de atributos opcionales que permiten añadir ciertas propiedades (atributos). Su sintaxis es: <identificador atributo1 atributo2 ...> La etiqueta de final o de cierre está delimitada por los caracteres </ y >. Está compuesta por el identificador o nombre de la etiqueta, y no contiene atributos. Su sintaxis es: </identificador> También es posible anidar etiquetas, es decir, insertar etiquetas entre otras etiquetas de comienzo y de cierre. A continuación tenemos un ejemplo en el que tenemos la etiqueta <font..> anidada dentro de la etiqueta <p..>.: <p align="center"><font color="#993366" size="4" face="Comic Sans MS, Arial, MS Sans Serif">Bienvenidos a mi página</font></p> ORIENTADO A OBJETO Antes de comenzar a realizar páginas en HTML hay que tener en cuenta determinados factores y pensar en lo que se quiere diseñar. En primer lugar, debemos tener en claro que si bien puedo insertar objetos, éstos deben estar conjuntamente guardados con mi página, no es como en el Word en donde si inserté una imagen ya la tengo en el documento y no necesito tenerla como archivo de imagen. EL HTML ORIENTA LA UBICACIÓN DEL OBJETO PERO NO LO INCLUYE EN SU DOCUMENTO. Hay que conocer lo más posible los códigos del HTML pues de ello depende que se aproveche el lenguaje al máximo. Y, por último, pensar en HTML y sus pecuhilaridades: Por ejemplo, olvidarse que un ENTER o una serie de espacios formatearán el texto, pues en HTML éstos no tiene ningún valor y son ignorados. NOTAS BÁSICAS: Para diseñar en HTML es imprescindible tener en claro varios puntos: 1- Los archivos a los que hace referencia el HTML, (imágenes, sonidos, backgrounds, etc) deben estar guardados en la misma carpeta que el HTML, o tendrán que tener escrita la ruta de los mismo, sino no se harán visibles. 2- Es importante utilizar una letra standart, tipo ARIAL o TIMES NEW ROMAN ya que si esa página va a ser vista por otras personas, esas personas deberán tener instalado la font que utilizamos, sino pondrá cualquiera por defecto cosa que varia el aspecto del diseño. 3- Cuando guardamos páginas HTML y todos sus componentes, los archivos tienen que tener NOMBRES CORTOS, no más de 8 caracteres, sino al alojarla en servidores puede que no se visualice correctamente. 4- Optimizar el tamaño: es fundamental utilizar imágenes o archivos de sonido de muy bajo peso en bytes ya que sino, tarda mucho en cargarse la imagen o el sonido y esto retarda la navegación y es un punto totalmente negativo. LA PRIMERA PÁGINA Hay que indicar que es indiferente utilizar mayúsculas o minúsculas para escribir el código, es decir, que <B> produce el mismo efecto que <b> aunque el uso de las mayúsculas facilita la lectura del documento en HTML y el reconocimiento de los códigos. El diseño básico de un documento HTML exige ciertas reglas sobre la distribución de la página. Esta debe comenzar con el código <HTML> y finalizar con </HTML> . Dentro de estos códigos la página posee dos partes: un encabezado indicado con <HEAD> y finalizado con </HEAD> y un cuerpo de la página iniciado con <BODY> y finalizado con </BODY>. La cabecera se suele utilizar para establecer únicamente el título (title) de la ventana y el cuerpo para diseñar el resto de la página. FONDOS Para aplicar un color de fondo el tag que se utiliza es <BODY BGCOLOR=color>. Se debe escribir el nombre del color después del signo igual, pero esto es para los dieciséis colores básicos y tengo que escribir el nombre del color en Inglés (Back, silver, gray, white, maroon, red, purple, fucsia, green, lime, olive, yellow, navy, blue, teal, aqua), esto nos limita los tonos (más adelante aprenderemos el uso de numeración HEXADECIMAL). Puede también poseer una imagen de fondo a modo de textura de la página. La imagen seleccionada es utilizada EN MOSAICO para cubrir toda la página mientras el resto de elementos de la página se muestran sobre éste fondo. Es importante seleccionar un fondo suave que no distraiga la atención del lector de la página. Para añadir una imagen de fondo se utiliza el código <BODY BACKGROUND="nombre.ext">, siendo "nombre. ext" la ruta de acceso y el nombre de la imagen a visualizar. CÓDIGOS DE ESTILO DE LETRA Para modificar el estilo del tipo de letra se utilizan una serie de sencillos códigos que son: los códigos <I> y </I> definen el texto en itálica; <FONT SIZE=+2> y </FONT> especifican un tamaño de texto dos veces mayor que el que los precede. Para cambiar el color de una letra el tag que se utiliza es <font color=#xxxxxx> cerrando el tag con : </font> y donde las seis x significan un código hexadecimal del que hablaremos más adelante. TEXTOS EN MOVIMIENTO: Hay un tag que se utiliza para que el texto o una imagen se mueva de un lado al otro de la pantalla: <marquee> texto en movimiento </marquee> PÁRRAFOS Un nuevo párrafo suele comenzar con el código <P>. Su inverso, el </P> no se suele utilizar. El comienzo de párrafo deja automáticamente una línea en blanco entre los párrafos. El retomo de carro, <BR>, establece un "punto y aparte pero no deja una línea en blanco entre párrafos. <BR> no posee etiqueta de cierre. INSERCIÓN DE IMÁGENES La inserción de imágenes dentro de la página HTML se realiza mediante llamadas a esa imagen. Los formatos con los que se suele trabajar son JPG/JPEG, que son de bajo peso en bytes y GIF, formato de 256 colores que también puede animar la imagen y es ideal para mostrar pequeñas imágenes en la páginas. El código utilizado para mostrar imágenes es <IMG SRC=nombre.ext>, siendo "nombre. ext" la ruta de acceso y el nombre de la imagen a visualizar (no olvidar escribir con el nombre del archivo de imagen su extensión). HIPERVÍNCULOS: Hipervínculo: es un texto o imagen que cuando es presionada, me vincula o lleva a otra página web o a otra parte de la misma página. CLASIFICACIÓN DE LOS VÍNCULOS: Hipervínculos EXTERNOS: Nos llevan a páginas que están fuera de mi sitio web, por ejemplo cuando hago referencia desde mi sitio a otro sitio. Hipervínculo INTERNOS: Son los vínculos que me relacionan con otra página del mismo sitio web. Hipervínculos a CASILLAS DE MAIL: Es un tipo de vínculo especial que me abre el programa de correo para que escriba un mail, con la peculiaridad que el mensaje que me abre ya lleva escrita la dirección de mail en el encabezado del mensaje y puede contener el asunto del mensaje también. Hipervínculos INTRÍNSECOS: Es cuando utilizo marcadores en mi página y los relaciono. Son vínculos que me llevan de un lugar a otro dentro de la misma página. Para crear hipervínculos en HTML el código es el siguiente: • <a href=http://www.yahoo.com > texto disparador al vínculo </a> Si mi vínculo quiero que sea disparado por una imagen: • <a href=”http://www.yahoo.com> <img src=”imagen.ext”> </a> donde imagen.ext, es el nombre y la extensión de la imagen disparadora del vínculo. Si deseo que me vincule a una página de mi sitio escribiré solo el nombre del archivo. • <a href=”pagina2.html> página siguiente </a> Si quiero crear un hipervínculo a casilla de mail el código es el siguiente: • <a href="mailto:[email protected]">escribime</a> escribime. Donde escribime es el texto disparador y el tag contiene la dirección de correo que aparecerá en el encabezado el mail.