Formato texto (archivo pdf)
Anuncio

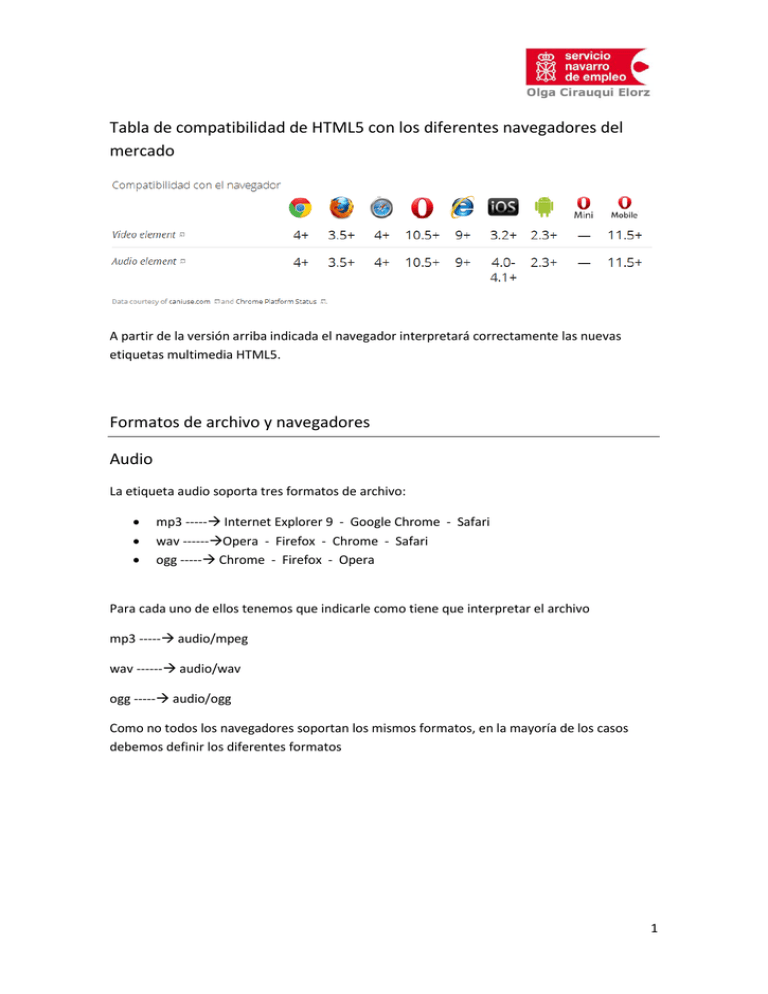
Tabla de compatibilidad de HTML5 con los diferentes navegadores del mercado A partir de la versión arriba indicada el navegador interpretará correctamente las nuevas etiquetas multimedia HTML5. Formatos de archivo y navegadores Audio La etiqueta audio soporta tres formatos de archivo: mp3 ----- Internet Explorer 9 - Google Chrome - Safari wav ------Opera - Firefox - Chrome - Safari ogg ----- Chrome - Firefox - Opera Para cada uno de ellos tenemos que indicarle como tiene que interpretar el archivo mp3 ----- audio/mpeg wav ------ audio/wav ogg ----- audio/ogg Como no todos los navegadores soportan los mismos formatos, en la mayoría de los casos debemos definir los diferentes formatos 1 Añadimos una nueva etiqueta <source src=” “ > Esta etiqueta indicará la ruta de cada archivo de audio con distinto formato. Cada navegador interpretará el archivo de sonido que es capaz de reproducir y lo reproducirá. Video La etiqueta video soporta varios formatos de archivo (los más conocidos son): mp4 ----- Internet Explorer 9 - Google Chrome - Safari ogg ----- Chrome - Firefox - Opera Para cada uno de ellos tenemos que indicarle como tiene que interpretar el archivo Mp4 ----- video/mpeg ogv----- video/ogg Como no todos los navegadores soportan los mismos formatos, en la mayoría de los casos debemos definir los diferentes formatos 2 Cada navegador interpretará el archivo de video que es capaz de reproducir y lo reproducirá. 3