autoformas - CP Prueba 1
Anuncio

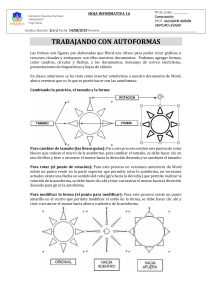
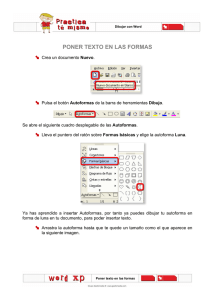
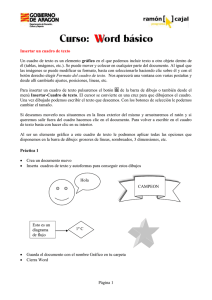
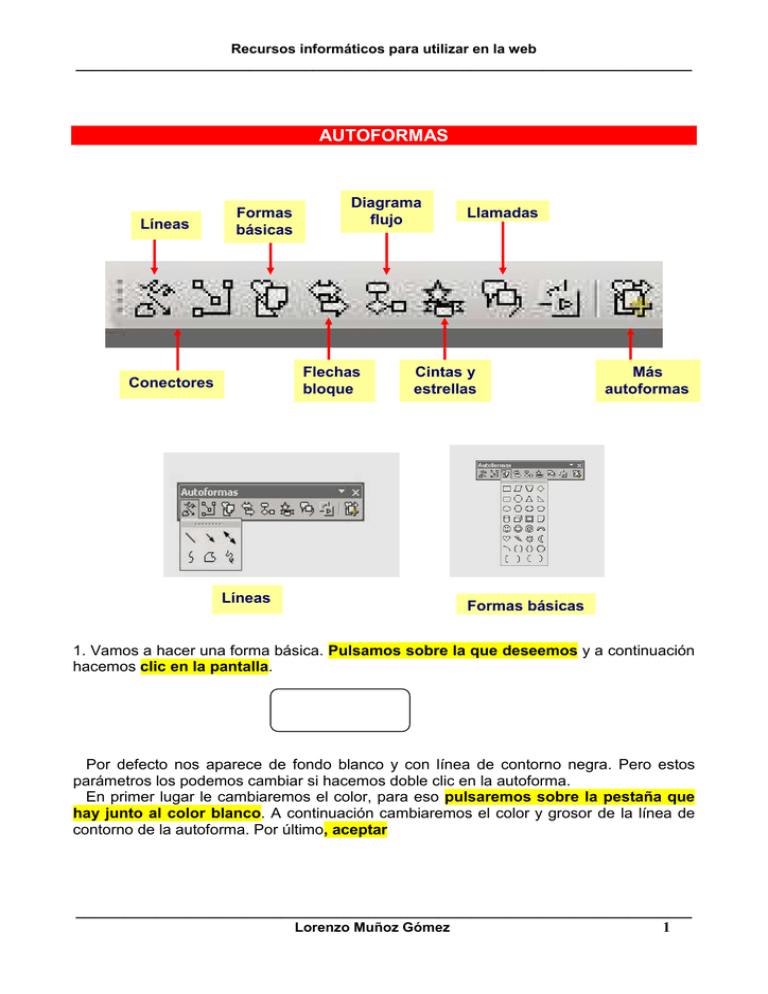
Recursos informáticos para utilizar en la web ______________________________________________________________________________ AUTOFORMAS Líneas Formas básicas Diagrama flujo Flechas bloque Conectores s Líneas Llamadas Cintas y estrellas Más autoformas Formas básicas 1. Vamos a hacer una forma básica. Pulsamos sobre la que deseemos y a continuación hacemos clic en la pantalla. Por defecto nos aparece de fondo blanco y con línea de contorno negra. Pero estos parámetros los podemos cambiar si hacemos doble clic en la autoforma. En primer lugar le cambiaremos el color, para eso pulsaremos sobre la pestaña que hay junto al color blanco. A continuación cambiaremos el color y grosor de la línea de contorno de la autoforma. Por último, aceptar ______________________________________________________________________________ Lorenzo Muñoz Gómez 1 Recursos informáticos para utilizar en la web ______________________________________________________________________________ El resultado final puede ser como el siguiente. Practica 1 . Cambia el color de relleno a azul claro sin borde de línea. 2. Ahora vamos a hacer una copia de nuestra autoforma. Para ello, primero la seleccionamos haciendo un clic sobre ella y a continuación clic en el icono de copiar de la barra de herramientas. Para finalizar picamos fuera de la autoforma y pulsamos sobre el icono pegar. pegar copiar Práctica 2. Vamos a cambiar el color de nuestras dos autoformas, pero está vez el relleno será un degradado diferente para cada una. ______________________________________________________________________________ Lorenzo Muñoz Gómez 2 Recursos informáticos para utilizar en la web ______________________________________________________________________________ 3. Podemos hacer que nuestra autoforma sea más o menos grande, veamos cómo. Seleccionamos nuestra autoforma (hacemos un clic sobre ella) y veremos que aparecen una serie de círculos alrededor de la autoforma. Con cada uno ellos se obtiene diferentes resultados. El círculo verde nos permite rotar la autoforma Los círculos blancos, que están en los vértices, nos aumentan o disminuyen el tamaño de la autoforma pero mantienen las proporciones de la misma. El rombo amarillo nos permite hacer pequeños cambios a la autoforma Los círculos blancos que están en los puntos medios de los lados aumentan o disminuyen el tamaño de la autoforma (en altura o anchura) pero no mantienen las proporciones de la misma. Práctica 3. Prueba a hacerle cambios a tus autoformas. 4. A continuación vamos a poner texto en nuestra autoforma. Primero seleccionamos la autoforma (clic sobre la autoforma) y después pulsamos botón derecho del ratón con lo que se nos abre un cuadro de diálogo en el que entre otras opciones nos permite agregar texto. CEIP PADRE MANJÓN Práctica 4. Crea una autoforma con el nombre de tu centro de trabajo. ______________________________________________________________________________ Lorenzo Muñoz Gómez 3 Recursos informáticos para utilizar en la web ______________________________________________________________________________ DIRECCIÓN 5. Ahora supongamos que deseamos que el texto de la autoforma esté en vertical. Primero creamos la autoforma, agregamos el texto (en principio estará en horizontal) y cuando hayamos finalizado, con el texto seleccionado, vamos al menú formato / dirección del texto, elegimos una de las opciones verticales y hacemos clic en aceptar. Práctica 5. Crea una autoforma con el nombre en vertical CUADROS DE TEXTO Funcionan como las autoformas. 1. Para insertar un cuadro de texto vamos al menú insertar / cuadro de texto y hacemos clic en la pantalla. Esto es un cuadro de texto. Como vemos por defecto, el fondo es blanco, tiene una línea negra de contorno y el tipo de fuente es el que tengamos definido en el ordenador. 2. En primer lugar vamos a cambiar el fondo (relleno) del cuadro de texto. Se hace de la misma manera que en las autoformas, doble clic sobre el cuadro de texto y se nos abrirá la misma ventana de autoformato. He cambiado el color de relleno y he quitado la línea. También he cambiado el tamaño. ______________________________________________________________________________ Lorenzo Muñoz Gómez 4 Recursos informáticos para utilizar en la web ______________________________________________________________________________ 3. Vamos a cambiar la fuente. Para eso seleccionamos el texto y pulsamos en el menú formato / fuente Este es el resultado después de aplicar los cambios que encontrarás en la imagen siguiente Práctica 6. Haz un cuadro de texto como el siguiente. El relleno es un degradado, la fuente es verdana, tamaño 28 y color blanco. CFIE WORDART ______________________________________________________________________________ Lorenzo Muñoz Gómez 5 Recursos informáticos para utilizar en la web ______________________________________________________________________________ 1. Menú insertar / imagen / WordArt. 2. Elige aquel que mas te guste de las opciones que te ofrece y pulsa aceptar 3. Se nos abre una pantalla en la que podemos modificar el texto de word art. Podremos cambiar el tipo de fuente, el tamaño, cursiva, negrita. Escribiremos el texto que deseemos y pulsamos aceptar. Si pulsamos sobre el WordArt se nos abre un cuadro de diálogo con el que podremos hacer diferentes cambios. Modificar el texto / el tipo de WordArt que hemos elegido / forma de WordArt / Ajuste del texto / texto vertical / alineación / espacio entre caracteres. Práctica 7. En un cuadro de texto con degrado incluye un WordArt ______________________________________________________________________________ Lorenzo Muñoz Gómez 6