- Ninguna Categoria
Accrisoft Freedom Workbook
Anuncio
WELCOME TO FREEDOM
Accrisoft
FREEDOM
WORKBOOK
Welcome to the Accrisoft Freedom workbook, which is
designed to familiarize you with the Accrisoft Freedom
content management system. After completing the exercises in this workbook, you should be able to begin using
Accrisoft Freedom on your own, either with your demo
site or the website of an actual client.
In these exercises, we will be working on the website of a
fictional company called iCreated Corporation. We will go
through common tasks that Freedom administrators regularly face.
REQUIREMENTS
To get the most out of Freedom, you should have some knowledge of HTML and CSS. However, it is possible
to build and manage Freedom websites without expertise in either of these languages.
Other than that, you’ll just need an internet connection and access to an Accrisoft Freedom demo site, which
you should have received via email from an Accrisoft representative.
Version: 8.4.020
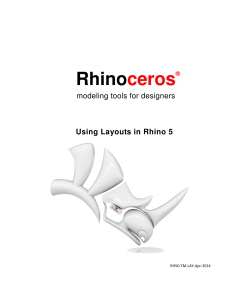
Main Menu
Image
Rotator
Home
Features
Events
Calendar
Upcoming
Events
Newsletter
Signup
News Lister
Member
Login
Foooter
Menus
Banner Ad
THE BLUE INTERFACE
01 LOGGING IN
01
02 ABOUT FREEDOM’S INFERFACES
01
03 INTRO TO THE INTERFACE
02
04 WEB PAGES
05 THE MENUS MODULE
02
Documentation
03
Switching between interfaces
03
Opening the live website
03
03
“Web Pages” in Freedom
03
Editing the content of an existing web page
04
Formatting text
05
Linking from one web page to another
06
Adding a new web page
07
07
06 USING THE FILE MANAGER
08 EVENTS
10 CONCLUSION
Uploading a picture and adding it to a web page
09
10
Editing a news article
10
Creating a news article
11
Linking to a category of news articles
12
12
09 FORMS
Creating a menu item
08
08
07 NEWS ARTICLES
CONTENTS
Adding an event
12
13
Completing a form and viewing the information
13
Changing a form
14
CONTENTS
THE GREEN INTERFACE
11 ABOUT THE GREEN INTERFACE
15
12 TOOLBAR
16
16
13 PAGE LAYOUTS
16
13a The Home Layout
17
18
13b The Default Layout
15 STYLESHEETS
16 THE SECURITY MODULE
Changing the Default Page layout
19
20
Listers
21
Conditional statements
21
Changing a lister layout
22
Detail layouts
22
Changing a detail layout
24
24
Changing a style
25
Creating a new stylesheet
26
26
17 CONCLUSION
Changing the Home Page layout
18
19
14 MODULE LAYOUTS
Turning on and configuring a module
26
Creating a user account
THE BLUE
INTERFACE
01 LOGGING IN
To log into your Freedom demo site, open the URL provided in the email. On the Accrisoft login
screen, enter the username and password you were provided and click on the “Login” button.
ADVANCED HELP
You can access the login screen of any Freedom
site by adding “/admin.php” to the end of its URL.
For example, if your site’s URL were http://www.
myfreedomsite.com, you would enter http://
www.myfreedomsite.com/admin.php to log into
Freedom’s administrative interfaces.
02 ABOUT FREEDOM’S INTERFACES
To keep a website’s design separate from its content, Accrisoft Freedom is made up of two separate
color-coded interfaces:
• The Blue Interface is designed to hold the website’s content, and is the interface that’s accessible to non-technical end-users.
• The Green Interface is for building the website’s structure and configuring the Blue Interface. This interface is only for technical users, and Green access is usually not provided to the client.
01
INTRO TO THE INTERFACE
2 Tabs
03 INTRO TO THE INTERFACE
3
LED Icons
4 Active
Window
1 Module
List
The content of a Freedom website is managed in the Blue
Interface, while the development of the site is done in Green.
Notice the Accrisoft logo in the top-left corner of the screen. This
logo, as well as the one on the login screen, can be changed to
your company’s logo, allowing you to rebrand the software and
provide it as your own.
DOCUMENTATION
Just below the logo you’ll find a “Help” icon, which will open Accrisoft’s help documentation based on the module you are currently using.
ADVANCED HELP
If you click on this icon and a new window
doesn’t appear, make sure pop-ups are enabled.
02
INTRO TO THE INTERFACE
SWITCHING BETWEEN INTERFACES
On the right side of the screen, you’ll see a set of green, blue and
white LED buttons (#3 in the diagram above). These allow you to toggle between Freedom’s Green and Blue interfaces and the live website.
On the left column, you’ll find the list of available modules on your website (1). You can switch between
modules simply by clicking on them.
To the right of that is the main section of the interface, which is known as the Active Window (4). When
you select a new module, your active window will display its contents.
OPENING THE LIVE WEBSITE
There’s also a white LED button, which
lets you view the live website, which is
what a visitor to your site will see. Typically, when working on a website, it’s best to have Freedom open in
one tab or window and the live site open in another. This way you can view your changes on the live website
as you make them.
04 WEB PAGES
Now that you’re familiar with the interfaces, it’s time to start adding and changing content on the
site. Let’s start in the Blue Interface with the Web Pages Module.
1. Switch to the Blue Interface (if you are not already there).
2. In the Module List, click on the Web Pages Module.
“WEB PAGES” IN FREEDOM
Often, the term “web page“ is used generically to refer to any page of content on a website. In Freedom,
however, the term refers to a special type of content. Accrisoft web pages are simple pages of content that
are not automatically generated or formatted by the system, like news articles or events are.
Freedom web pages are typically used to display information that does not change often, such as an “About
Us” page, a mission statement or contact information. Throughout this workbook, the term “web pages” will
refer to the content you manage in the Web Pages module.
EDITING THE CONTENT OF AN EXISTING WEB PAGE
In this exercise, we’ll edit the content of an existing web page to correct a piece of information that was
originally entered incorrectly.
Let’s pretend that the owner of iCreated called and mentioned that the date listed on the “Our Story” web
page is incorrect. The page says that the company was founded in 1996, when it was actually 1995. We’ll
need to edit this web page and make the change.
STEPS
01 On the live website,
navigate to the Our Story web page by clicking
Our Story in the main
menu. Note that the date we want to change is in the first sentence.
02 Switch back to the Blue Interface.
03
WEB PAGES
03 Click to open the Web Pages Module.
You will see a list of all the site’s web pages.
04Click Edit next to the Our Story web page.
05 The contents of the web page are in the Body section. Change 1996
to 1995.
06 Scroll to the bottom of the page and click Save.
07 Switch back to the live website and refresh the page.
The date should now have been updated.
ADVANCED HELP
APPLY VS. SAVE
In Accrisoft Freedom, you’ll often see three buttons just
below the content you’re editing. Cancel is fairly self-explanatory, but many new users
don’t know the difference between Apply and Save. “Apply” commits your changes, but
keeps the page open so you can continue making changes. “Save” commits your changes
and closes the page. You should use this option when you’re finished making changes and
want to return to the previous screen.
FORMATTING TEXT
The next change we’re going to make is to format some text. Freedom’s Text Editor makes formatting
simple. If you’re familiar with word processing programs, using Freedom’s Text Editor should be a breeze.
In this exercise, we’re going to make a few formatting changes to the Training page of our site. We’ll change
the text color in one place and make other text bold.
STEPS
01 From the list of web pages, click Edit next to the Training page.
02 In the Body section, highlight the first three words on the page,
“Let’s face it.”
03 Just above the body section, you’ll see a toolbar with two
rows of icons. Click on the Select text color icon.
04 In the new screen that appears, select one of the colors from the list.
The text you highlighted should now be this color.
05 Next, highlight the following text in the second paragraph: “web
2.0, internet marketing, SEO, e-commerce.”
06 Click the Italic icon. This text should now be in italics.
07 Click the Apply button at the bottom of the screen.
04
WEB PAGES
08 Switch to the live website and locate the training page by hovering
over the Services menu item and selecting it from among the submenu items.
Note that your formatting changes are visible on the live website.
ADVANCED HELP
Freedom uses a WYSIWYG Editor for adding and
editing content within the Blue Interface. This acronym stands for What You See Is What You Get, because content will appear the same on
the live website as it does in the Editor window when it’s in Visual mode. If you’re familiar
with HTML, you can switch to HTML mode and edit the page’s HTML directly.
LINKING FROM ONE WEB PAGE TO ANOTHER
Now that you know how to format text on a web page, let’s add a link from one web page to another. In
this exercise, we’ll add a link from the Training page to the Support page.
STEPS
01 Switch back to the Blue Interface.
You should still be on the Training page.
02 Place the cursor at the end of the text and press Return to start a
new paragraph.
03 Type “Click here to learn about our support.”
04 Highlight this text and click the Insert Link button
toolbar.
from the
05 You will now see Freedom’s Link Wizard. This makes it easy to link
to content anywhere on the website.
06 From the Module section, select Web Pages. This lets you determine
which module you’d like to link to.
07 Leave the Menu section set to “(none)”. On some websites, different
sub-menus appear on different pages. This option lets you determine which sub-menu should appear on the page to be linked to.
08 In the Target section, select “same window.”
05
WEB PAGES
09 Click the Next button.
10 From the list, locate the Support web page and click on its name.
11Click Next. The Link Wizard will disappear and the link will be created.
12Click Save at the bottom of the page.
ADVANCED HELP
Like the Text Editor, the Link Wizard appears throughout Freedom, making it easy to create links
to content within your site, as well as to external websites. It can be found within any Text Editor
window, in the Menus Module and various places in the Green Interface.
ADDING A NEW WEB PAGE
In this exercise, we’re going to create a web page from scratch. Afterwards, we’ll create a new menu item
to link to this page. This will be another sub-menu item under “Services” called “Marketing.”
STEPS
01 From the list of web pages, click the Add a New
Web Page button.
A new screen will appear where you can determine the page’s settings
and add content.
02 From the Category drop-down menu, select Services.
03 In the Link field, name the page “Marketing.”
This field is a unique identifier for linking to the page.
04 In the Page Title field, enter “Marketing” as well.
This field determines what the page header says.
05 In the body section, enter the following text:
Our marketing services ensure that your website and corporate image
receive optimal visibility. We help you increase traffic, build profits and
reach out to your target audience.
06Click Save at the bottom of the page.
06
The new page has now been created. Proceed to the next exercise to
make it visible on the live website.
WEB PAGES
ADVANCED HELP
A web page within Freedom is not visible on the live site unless it’s linked to. For example,
if you created a new web page but didn’t link to it, it would only be accessible to site visitors if someone entered its exact URL address. Because of this, you can create web pages
and preview them to see exactly what they look like on the live website, though nobody
outside of Freedom will be able to view these pages until you create links for them.
05 THE MENUS MODULE
The Menus Module makes it easy to add and modify menu
items that appear on your website. This module makes use
of the Link Wizard, which we’ve encountered in a previous
exercise.
In this exercise, we’ll link from the main menu to the Marketing
web page we created previously.
CREATING A MENU ITEM
STEPS
01 Switch to the Menus Module.
02 First, we need to make sure we’re working on the correct menu
group. From the Menu Group drop-down list, select “Main.”
03 We want to add a new menu item under Services, so expand the
Services section by clicking the
folder icon next to Services.
04 To add a new menu item below the last one, click the plus sign on
the last item, Content Management.
A new menu item will be created just below.
05 In the Item Title field, enter “Marketing.”
06 Next, let’s link this menu item to the web page we created previously. Click the Insert Link button.
07 The Link Wizard should look familiar to you. Select Web Pages for
the Module and click Next.
08 Select the Marketing web page.
09Click Next.
The Link Wizard will disappear.
10 Uncheck the Hide Menu Item checkbox.
With this checked, the menu item won’t appear on the live website. By
default, this option is checked so new menu items don’t appear on the live
website until you’re done setting them up.
07
THE MENUS MODULE
11Click Save.
12 Switch to the live website and refresh the page.
Now, when you hover over Services in the main menu, you’ll see the Marketing
menu item. Clicking on it will take you to the new Marketing web page.
06 THE FILE MANAGER
The File Manager is home to the files that are used to build a Freedom website. You can create
directories to help organize your files, and the File Manager provides other functions like the ability to view information on uploaded files, to modify text-based documents and to resize pictures.
ADVANCED HELP
GRAPHICS AND CLIENTUPLOADS
As we’ve mentioned, Freedom keeps a website’s design separate from its content. Both
the Blue and Green interfaces have their own File Manager, which store files in different
locations. The Green Interface’s File Manager is for the graphics that make up the website’s
structure, while the Blue File Manager is for content-based files, like photos and PDFs.
Green saves files in a root-level directory called “graphics,” while Blue saves them in one
called “clientuploads.”
UPLOADING A PICTURE AND ADDING IT TO A WEB PAGE
In this exercise, we’ll upload a picture to the File Manager, then add it to a web page.
To get started, you’ll need a photo on your local computer. You can use any photo or image
you like, but we recommend that it be less than 650 pixels wide so it fits within the site’s structure.
08
THE FILE MANAGER
STEPS
01 Navigate to the File Manager in the Blue Interface.
02 Let’s keep things well organized by uploading it into the Services
folder. To open this directory, double-click on its name.
03 Locate the file on your computer and drag it into the File Manager
window to upload it.
04 Now that the picture has been uploaded, let’s add it to one of our
web pages. Switch to the Web Pages Module.
05 Edit the new Marketing web page.
06 Place your cursor at the end of the last line of text on the page. Click
Return to move the cursor to a new paragraph.
07 From the top toolbar, select the “Insert Image” icon.
08 The dialog box that appears shows the contents of the Clientuploads
directory of the File Manager. Click on the Services link to open that
directory.
09 Double-click (verify that this works) on the name of the image you
uploaded in the File Manager.
The dialog box will disappear and the image will be inserted into the page.
10Click Save at the bottom of the page.
11 Switch to the live website and navigate to the Marketing webpage.
Your image should now be visible.
07 NEWS ARTICLES
The News Articles Module is one of the most commonly-used modules within Freedom. To
see this module on the live website, go back to the homepage by clicking the home icon in
the main menu. Scroll down so you can see the bottom half of the page
The section just below the calendar is set to display the three newest articles. It displays a thumbnail graphic,
a headline, the date, a blurb and a button for viewing more information.
09
NEWS ARTICLES
EDITING A NEWS ARTICLE
STEPS
01 Switch back to the Blue Interface and open the News Articles Module.
02 Edit the newest article, iCreated Announces a New Partnership.
03 Locate the Release Date field and change it to one year in the past.
You can do this by clicking on the little calendar icon next to the
field.
04 In the Blurb section, change the blurb so it says your company’s
name instead of “Accrisoft Corporation.”
05Click Save at the bottom of the screen.
06 Switch to the live website and refresh the page.
You’ll see that because it’s no longer the newest article, it’s moved all the
way to the right. It should also have a new blurb.
CREATING A NEWS ARTICLE
In this step, you’ll be creating a news article from scratch and making it display on the site’s homepage.
STEPS
01 Back in the Blue Interface, click on the Add a
new News Article button.
02 Enter a headline in the Headline field.
03 Select the “Press Releases” category from the Category drop-down
menu.
04 In the Thumbnail field, click the Select/Upload button to select a
thumbnail graphic for the article.
05 The contents of the File Manager will appear. Navigate to the news_
thumbs folder by clicking on it.
06 Select the news_photo_yellow.jpg thumbnail by clicking on its name.
It will be entered into the Thumbnail field.
07 Leave the Release Date set to the current date.
08 Enter a short blurb in the Blurb field.
09 If you want, add text to the Body field.
10Click Save at the bottom of the page.
10
NEWS ARTICLES
11 Switch to the homepage of the live website.
12 Refresh the page.
The news article you’ve just added should now be the first one on the
homepage.
LINKING TO A CATEGORY OF NEWS ARTICLES
In this exercise, we’ll learn how to use categories within a module to selectively link to content. We’ll change
a menu item on the live website so it links only to a single category of news articles instead of all of them.
STEPS
01 On the live website, navigate to the footer and click on the “News”
menu item.
You’ll be taken to a page that displays all of the website’s news articles.
02 Switch back to the Blue Interface and navigate to the Menus Module.
03 This time, we’re going to work with the
footer menu, so leave the Menu Group set
to “Footer_Navigation.”
04 Click on the News menu item.
A popup will appear showing information about it. This URL is set to display all news articles.
05 Change the link by clicking on the Insert Link button.
The Link Wizard will appear.
06 For the Module, select “News Articles.”
07Click Next.
08 The second option in the list is All
items in category __________. Select
this option and set the category to “Press Releases.”
09 Click the Next button. You will be returned to the Menus Module.
10
Click Save.
11 Switch back to the live website and refresh the page.
12 Click again on the News link in the footer.
Notice that you’re now taken to a list of only three items. These are the
news articles in the category “Press Releases.” Articles with a category of
“General News” are now excluded.
11
NEWS ARTICLES
08 EVENTS
As you use more modules within the Blue Interface, you’ll find that they’re very consistent, both
in their appearance and in functionality. Now that you’re familiar with the Web Pages and News
Articles modules, using Events should be a breeze.
In this exercise, we’re going to create a new event and have it display on the calendar on the website’s homepage.
ADDING AN EVENT
STEPS
01 In the Blue Interface, navigate to the Events Module.
02
Click the Add a new Event button.
03 Give it any title you want in the Title field.
04 Select a category from the Category field.
05 For the Start Date, select tomorrow’s date.
06 Add whatever information you’d like in the additional fields.
07Click Save at the bottom of the screen.
08 Switch to the live website and go to the homepage.
Tomorrow’s date should now be red.
09 Hover your mouse over the date.
Your new event will appear as a popup.
10 Within the popup, click on the event’s title.
You will be taken to a new page containing all of the information you
entered in the Blue Interface.
09 FORMS
Another important part of Freedom is the Forms Module. Almost every Freedom site has at least one
form, whether it’s a “Contact Us” form or a newsletter signup or a checkout screen for purchasing
products.
In this exercise, we’ll be filling out a Contact Us form, then viewing this submission in the Forms Module.
COMPLETING A FORM AND VIEWING THE INFORMATION
STEPS
01
On the live website, click on the “Contact Us” menu
item.
02 A simple form with three fields will appear. Enter whatever infor-
mation you want into these fields. Make sure to enter a valid email
address into the Email field.
12
FORMS
03Click Submit.
04 Switch to the Blue Interface and navigate to the Forms Module.
05 The first tab is called Submissions. Click Edit on the newest submission, which should be the top item in the list.
06 The screen that appears will display the information you submitted
when you filled out the form.
07 Set the New Status to “Archived.”
When a site administrator views site submissions, he/she can keep track
of which ones have already been read or processed by changing their
status.
08Click Save at the bottom of the page.
CHANGING A FORM
In this exercise, we’ll make changes to the form we filled out previously. We’ll add a new “Phone Number”
field to the form, and change the confirmation screen that appears when the form is filled out.
STEPS
01 In the Blue Interface, switch to the Web Forms tab. This is where all
the system forms are located.
02 The first item in the list is called “Contact Us.” Edit this form.
03 On the next screen, you’ll see a list of each field that appears on the
form. Click Add a new Field.
04For Field Type, select “Standard.”
05For Unique ID, select “Phone.”
06For Input Method, select “Textbox.”
This is a single line box where users can enter text.
07For Label, enter “Phone Number.”
This is what will display on the live website.
08Click Save at the bottom of the page.
You’ll be taken back to the list of fields.
09 Click on the Edit Form Configuration button.
10 Locate the Thank You Page
section.
11 In the text editor, enter a different message thanking users for filling out the form.
12Click Save.
13
FORMS
13 Switch to the live website. Return to the “Contact Us” form by clicking on it again from the main menu.
There should now be a “Phone Number” field.
14 If you want, fill out this form again to see the updated confirmation
message.
10 CONCLUSION
The previous exercises have given you a good foundation of knowledge for continuing to work in
the Blue Interface. Before we move on to Green, here are some additional Blue exercises you can
perform by yourself as you explore the interface:
1. Add a new blog entry in the Blogs Module and view it on the live website by clicking the Blog menu item in the footer.
2. Add an Email Marketing campaign and send it to the Customers group.
3. Change the title of one of the items in the Home Rotating Features Module and view it on the homepage.
4.In the Photo Album Module, add a photo to the Client Gallery album. Then, create a menu item in the Main menu group and link to the gallery.
For additional information on any of the modules of the Blue Interface, visit the help
documentation.
14
THE GREEN
INTERFACE
11 ABOUT THE GREEN INTERFACE
The Green Interface is used to create and modify a website’s design and structure, as well as determine which modules are available to users of the Blue Interface. Graphics, HTML Layouts, stylesheets
and configuration settings are all accessed here.
Let’s begin our discussion of the Green Interface with a brief overview of each module:
The Home Module provides basic information about the website, and lets you restore older versions of
page layouts and stylesheets.
The Toolbar Module displays a list of the modules that are turned on in the Blue Interface, and lets you
turn modules on or off.
The Layouts Module is home to the HTML that makes up the framework of the entire website and determines how content is displayed. There are two different types of layouts: page layouts and module layouts.
The File Manager is where you store the graphics and other files used to build your website. There are
separate directories for structural graphics and content-based files like pictures and documents. Only the
latter category is available to end-users in the Blue Interface.
The Stylesheets Module is where you manage all of your stylesheets, and where you can create styles and
color palettes for Blue Interface users.
The Strings Module is where you can manage predefined words and sentences that appear on the live
website. An example is the “Login failed” message that users will see when they enter an incorrect username
and password.
The Template Library Module lets you share templates between Freedom sites. This makes it faster and
easier to rapidly build websites. You can make your templates private or public and available to the entire Accrisoft community. You can also use other Freedom users’ public templates and vote and comment on them.
The Menus Module is where you manage your website’s menus. This is where you can build new menu
groups as well as link individual menu items to content.
The Security Module is where you grant access to the Freedom interfaces. Users can be given complete
access to the Green and Blue interfaces, given Blue access only, or given only partial access to parts of Blue.
The Configuration Module lets you determine many website settings, including things like your site’s time
zone and SSL certificate.
The Tools Module makes it easier to manage a Freedom website by helping with tasks like performing
website searches and checking for bad links.
15
TOOLBAR
12 TOOLBAR
To view a list of the modules that are turned on in the Blue Interface, navigate to the Toolbar Module. Here
you can turn modules on or off, and determine the settings for the modules that are turned on. All of the
modules available in the Blue Interface can be added here.
TURNING ON AND CONFIGURING A MODULE
STEPS
01 Navigate to the Toolbar Module.
02
Click the Add a new Module button.
03 From the list of all Blue modules, locate the FAQs Module and click
Add next to its name.
04 On the next screen, you’ll see a list of templates that you can choose
from. Select the Expand and Collapse template.
05 On the next screen, you’ll see a couple of additional options for the
module. Here you can rename it whatever you want.
06Click Add.
The Module will be turned on, meaning that it’s available in the Blue
Interface.
07 On the far right, drag the green tab to move the module to the
top of the list.
08 Switch to the Blue Interface and view the new FAQs Module, which
should be at the top of the module list.
ADVANCED HELP
When you turn on a module, you have the option of selecting a blank template or one from
Accrisoft’s Template Library. These templates were created by Accrisoft and other resellers.
In the list of available templates, you can preview templates, view each template’s rating,
see how many times it’s been downloaded and who the contributor was. Templates in italics are private and only available to you or your company.
13 PAGE LAYOUTS
There are several important tabs in the Layouts Module, including the first tab, called Pages. This is
where you manage the website’s page layouts, which make up the framework for the entire site.
All the components of the site, including the graphics, menus, image rotators, news and event listers
are all placed into page layouts.
16
PAGE LAYOUTS
Page layouts are made up of HTML and special Freedom-specific code.
There are two main page layouts for a Freedom website, the Home
layout and the Default.
13a THE HOME LAYOUT
First, let’s take a look at the Home page layout by clicking the “Edit” link next to its name. This will
bring you to a new page that includes an editor containing HTML code.
Within this page layout, you’ll notice a number of “includes,” which are identified by their double brackets; for example [[layout.menu_main]], [[layout.rotate_
lister]] and [[layout.features_lister]]. These allow you to insert special Freedom
content, such as other page layouts, module layouts widgets and variables, which
we’ll cover shortly. You can often tell which type it is by the prefix before its
name: “page” is for page layouts, “layout” is for module layouts.
17
THE HOME LAYOUT
ADVANCED HELP
INCLUDES
In Freedom, Includes are special content inserted into the HTML. This can be anything from the
content of an About Us page to a small widget that displays the current date or weather. There
are several different kinds of includes, each of which can be accessed from its own icon in Page
Layouts:
Page layouts: Page layouts make up the framework for an entire Freedom website. You can insert
one page layout into another using an include.
Module Layouts: Module Layouts will be covered in a later section of this workbook. They are
like page layouts, except they determine how the content of individual modules appears on the
live website.
Widgets: Widgets are similar to layouts, but they are typically for simple elements like the current
date or a Flash element, and don’t give you full control over the HTML layout.
Variables: Variables are things like the website’s title, the current page title, or the special [[Content]] variable, which displays content on your interior page layouts.
Predefined Snippets: Predefined snippets are bits of HTML that make it quicker to build a skeletal
framework of a website.
Custom String Values: If you have created any custom strings in the Strings Module, they will be
available here to insert into your page layouts.
CHANGING THE HOME PAGE LAYOUT
In this exercise we’ll add a “Today’s Date” widget to the Home page layout that will display the current date.
STEPS
01 From the page layouts tab, edit the Home page layout.
02 Locate the [[layout.features_lister]] include. Place your cursor in the
blank line just after this and click Return to insert a new line.
03 Paste the following HTML code between the features_lister and the
events_home layouts:
<div id="dateWrapper">
<div id="dateText">
<strong>Today's date:</strong> [[widget.date]]
</div>
</div>
18
THE HOME LAYOUT
Notice the [[widget.date]] include. Tags will be covered in an upcoming section, but the function of this tag is to show the current
date.
04Click Save at the bottom of the page.
05 Switch to the live website. Make sure you’re on the homepage and
refresh the page.
There should now be a small section just above the events calendar that
displays the current date.
13b THE DEFAULT LAYOUT
The Default layout determines how the site’s interior pages will
appear.
Default and other interior page layouts contain a special “content”
variable that inserts content into the page layout depending on what
web page is being viewed.
Freedom sites can have different layouts for different interior pages,
but this one is the default.
Multiple default page layouts can be made if necessary. For example, this site has a specific layout for the
blog. The difference between the blog layout and the default layout is the content in the right column. The
default layout includes contact information, while the blog layout contains additional archive and blogroll
sections. Since we don’t want the blogroll and archive to display on all interior pages, another interior page
layout, or display type, was created for the blog.
CHANGING THE DEFAULT PAGE LAYOUT
In this exercise, you’re going to make a change to the default layout and see how it affects the interior pages
of our site. Switch to the live website and look at the footer of any page. Let’s imagine that we only wanted
to display the Facebook ad on the homepage. In this exercise, we’ll remove this banner ad from the interior
pages.
19
THE DEFAULT LAYOUT
STEPS
01 In Freedom, edit the Default page layout.
02 Scroll to the bottom of the HTML and locate the following line:
<div id="facebook">[[widget.banner_facebook]]</div>
03 Remove this line from the HTML by deleting it or commenting it out.
Commenting out HTML is done with <!-- and --> tags around the HTML
you don’t want to have appear on the live website.
04Click Save at the bottom of the page.
05 Switch to the live website and navigate from the homepage to another page, such as the “Our Story” page.
Notice that the Facebook banner ad is no longer visible on interior pages.
06 Switch to the Blog. Notice that the banner still appears. This is because the blog has its own display type.
If you wanted to remove the Facebook banner from this page as well,
you’d have to edit the Blog display type.
14 MODULE LAYOUTS
Module layouts are similar to page layouts, but instead of controlling the structure of the entire
page, they determine how content is displayed by individual modules.
Recall the “Content” variable from the previous section – what displays within this section on each page is
determined by a module layout.
To access module layouts, click on the Modules tab within the Layouts Module. The list that appears displays
the layouts associated with each module. Here you can add new layouts or edit existing ones.
First, let’s take a look at the layouts for the News Articles Module. You
can filter the list by selecting “News Articles” from the Filter: drop-down
menu at the top-right of the active window.
You’ll notice that News Articles has a [Lister] layout, a [Detail] layout
and a [news_home] layout. The majority of modules will have a detail
and lister layout by default; “news_home” is a module layout that was
custom built for this website.
20
MODULE LAYOUTS
LISTERS
A lister layout determines how a list of items is displayed. Looking at the live website, if you select “News”
in the footer Navigation menu, you’ll see a list of all the news articles on the site. This is a lister. If you click
on the headline of the first article, you’ll see information from that single item. This is a detail layout, which
we’ll cover in the next section.
Each lister layout three sections:
• The Body section is the frame of the layout.
• The Repeat section will repeat whatever is in the item section.
• The Item section determines how each individual item will display.
21
MODULE LAYOUTS
Here is the same lister on the live website:
CONDITIONAL STATEMENTS
Module layouts also make use of special conditional statements, in the form of <if> tags.
<h1><if [[url.category]]>[[url.category]]<else>News and Updates</if></h1>
This conditional statement says: If you’re linking to a certain category of news articles, display the category
name as an h1 heading; otherwise, just display “News and Updates.”
Module layouts use special variables, which are surrounded by double brackets. The fields we saw when
adding a news article in the Blue Interface are each represented by a tag. You can view the list of
available variables by clicking the “Insert a variable” button in the toolbar.
The Repeat section only contains the [[item]] variable. In many cases, this will be all you need.
The item section displays a headline, publish date and blurb for each article.
CHANGING A LISTER LAYOUT
In this exercise, we’re going to display the author in the lister for each article that has one. However, not
every article has an author, so we’ll use a conditional statement to only display the author if one has been
entered.
STEPS
01 In the Lister layout’s Item section, create a new line under the first
one, which contains the headline.
02
Click on the “Insert a variable” icon.
22
MODULE LAYOUTS
03 From the list that appears, click on the “Author” variable to insert it.
04 We also want to add a little bit of style to this text, so let’s put it
inside a paragraph tag with the class “author,” which references a
style in our stylesheet. Here’s how it would look:
<p class="author"><span class="boldtext">Author:
</span>[[author]]</p>
05 Finally, let’s put a conditional tag around this so the paragraph only
appears for an item if an author has been entered in Blue. Copy this
HTML and paste it into the module layout to replace the plain [[author]]
variable.
<if [[author]]><p class="author"><span class=
"boldtext">Author: </span>[[author]]</p></if>
06Click Save at the bottom of the page.
07 Switch to the live website and refresh the News lister.
Some of the articles will now display the author.
DETAIL LAYOUTS
Unlike a lister layout, a detail layout only has one section, because nothing is repeated. On the live website,
if you view the first news article in the lister, you’ll see that it shows the article’s headline, the publish date,
the body of the article, some navigational links and the copyright information.
Switch to the Detail layout in Green. You’ll see that there are more conditional statements and variables than
in the lister layout. That’s because on this site, the Detail layout is designed to show all of the information
for each article.
CHANGING A DETAIL LAYOUT
In this exercise you’ll make a change to the detail layout and see how it affects each news article when it’s
selected. First, you’ll add some text before the date so users know that’s when the article was published.
Then you’ll set the layout to only display 100 words per page.
23
MODULE LAYOUTS
STEPS
01 In Green, edit the Detail layout for the News Articles Module.
02 In the Item section, locate the line that contains the [[publish_date]]
variable:
<if [[publish_date]]><p class="publish">
[[publish_date]]</p></if>
03 Just after the paragraph tag, insert the word “Published” just before
the [[publish_date]] variable. The line should now look like this:
<if [[publish_date]]><p class="publish">Published
[[publish_date]]</p></if>
04 Next, locate the Words per Page option just above the layout and
enter “100” in this field.
05Click Save at the bottom of the page.
06 Switch to the live website and refresh the page.
07 Click on the title of the “iCreated Announces a New Partnership”
article.
The word “Published” now appears just before the published date. Also,
only 100 words from the article appear, and there’s now a “Next” link so
you can continue reading the article. If you view other news articles, you’ll
find that the changes have been made for every one.
ADVANCED HELP
WIDGETS
Widgets are similar to module layouts, except
that they don’t give you complete control of the
HTML output. This is because they’re typically simple elements like a Flash element, a
“Bookmark this Page” link or the “Date” widget we used in a previous exercise.
Widgets can be found by clicking on the “Widgets” tab at the top of the page.
To appear on the live website, a widget has to be inserted into a page layout, like we did
in on of the Page Layout exercises.
24
STYLESHEETS
15 STYLESHEETS
The Stylesheets Module allows you to create or modify the cascading style sheets used by your
website. You can use as many stylesheets on a Freedom site as you want. The default stylesheet is
called stylesheet.css and is located in the root folder of the website.
If you want a stylesheet to apply to your website, you need to insert a reference to it in a page layout. For
example, the Home and Default page layouts include the following HTML in their <head> sections:
<link rel="stylesheet" href="stylesheet.css" type="text/css" />
CHANGING A STYLE
In this exercise, we’ll change the color of some of the text on the website to illustrate the power of
stylesheets. The style we’re going to change is a class called .featuresBlurb. This affects the text of the
three items on the homepage.
25
STYLESHEETS
STEPS
01 In Green, navigate to the Stylesheets Module.
02 Locate the .featuresBlurb class.
(You can enter it into the search
bar to find it quickly.)
03 There are currently no attributes
for this class. Let’s change the
color of the text by inserting a
CSS property and a value between the braces:
.featuresBlurb { color: #ca4444; }
04Click Apply at the bottom of the page.
05 Switch to the live website and navigate to the homepage. If you are
already there, refresh the page.
You’ll notice that the blurb text in this section is now red instead of black.
CREATING A NEW STYLESHEET
Now, we’re going to create a new stylesheet.
STEPS
01 Back in the Stylesheets Module, locate
the “Stylesheets:” drop-down menu
near the top-right of the active window.
02 Open this menu and select (Manage Stylesheets).
03 You’ll see a list of all the existing stylesheets on this website. Click
the Add a new Stylesheet button.
04 Enter the name “new_stylesheet” and click Save.
A blank stylesheet will be created. At this point you could begin entering
styles from scratch or copy some or all of them from another stylesheet.
You can easily switch between them using the same drop-down menu.
To apply the new stylesheet to pages on your site, you’d have to create a
reference to it in the head section of one or more of your page layouts.
26
THE SECURITY MODULE
16 THE SECURITY MODULE
Access to Accrisoft Freedom’s interfaces is granted in the Security Module. You can create user accounts
here which can be limited to specific modules. Users can be given or denied access to Green, and even restricted so they can only log in from a specified IP Address. The Security Module can also be turned on for
the Blue Interface, but the Blue Security Module has limited functionality suitable for end-users.
CREATING A USER ACCOUNT
In this exercise, we’ll create a new user and only give him/her access to the Blue Interface.
STEPS
01 In Green, navigate to the Security Module.
02 Click the Add a new User button.
03 Give this new user a User ID and Password.
04 Enter an email address in the Email field.
If a user forgets his/her password, a password reset link will be sent to
this email address.
05 In the Group drop-down menu, select “[Admin].”
These users only have access to Blue, while the [Deploy] group has access
to Green as well.
06Click Save at the bottom of the page.
The new user will be created. If this were a real user, at this point you
could email the person his/her login credentials.
17 CONCLUSION
Congratulations! You’ve completed all of the exercises in this workbook. You should now have a
good foundation of knowledge for beginning to work on a real client’s website.
For additional information on Freedom, visit our video library on the Accrisoft Ecosystem at http://accrisoft.
com/videos. Our videos cover everything from high-level overviews to detailed concepts for advanced users.
Finally, we encourage you to continue to experiment with your Freedom demo site. If you have any questions, you can reach us at [email protected] or 866-980-6333.
27
Anuncio
Documentos relacionados
Descargar
Anuncio
Añadir este documento a la recogida (s)
Puede agregar este documento a su colección de estudio (s)
Iniciar sesión Disponible sólo para usuarios autorizadosAñadir a este documento guardado
Puede agregar este documento a su lista guardada
Iniciar sesión Disponible sólo para usuarios autorizados