Patrones de Interacción para el Diseño de la
Anuncio

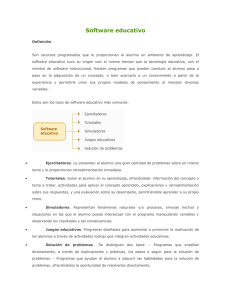
Patrones de Interacción para el Diseño de la Retroalimentación Visual de Sitios Web Seguros Jaime Muñoz Arteaga1, Alba E. Medina Medina1, Josefina Guerrero2, Juan Muñoz Lopez1 1 Centro de Ciencias Básicas, Universidad Autónoma de Aguascalientes Av. Universidad Nº 940, Ciudad Universitaria, C.P. 20100. Aguascalientes Ags., México. [email protected], [email protected], [email protected] 2 Université Catholique de Louvain. Place des Doyens, 1-B-1348 Louvain-la-Neuve (Belgium), [email protected] Abstract. In general, it is essential for all users understand and have control over the security services required for a website, unfortunately, the security aspect is put aside and becomes more emphasis on the utility and usability of these sites. In order to mitigate the problem, this paper proposes a set of best practices of visual feedback send to the user. This proposal could make easier the specification of visual feedback for the design of secure web sites. 1 Introducción Cuando un usuario navega en un sitio web y hace uso de servicios en línea, los cuales pueden ir desde simples envíos de mensajes, estar en videoconferencias con otras personas, hasta transacciones complejas, está generalmente expuesto a una serie de inseguridades. Algunos de los problemas de seguridad a los que el usuario se enfrenta comúnmente en un sitio web son los siguientes: Robo de identidad: OcurrHFXDQGR³XQWHUFHURXVDODLQIRUPDFLyQGHLGHQWLILFDFLyQ personal como el nombre, número de razón social (DNI) o número de tarjeta de FUpGLWRVLQSHUPLVRSDUDFRPHWHUXQIUDXGHXRWURVFUtPHQHV´ Engaños al usuario: Basado en comprometer las cuentas de correo (en particular financieras y bancarias) del usuario para impresionar al mismo en el uso de los servicios a los cuales el usuario tiene acceso. Colecta de datos privados a partir de las redes sociales (phishing): Es la recolección de datos privados a través de diferentes métodos que generalmente involucra la Ingeniería Social para engañar al usuario. Hurto de código de acceso: Es un proceso automatizado de prueba y error utilizado para adivinar un nombre de usuario, contraseña, número de tarjeta de crédito o clave criptográfica. IX Congreso Internacional Interacción, Albacete 9-11 de Junio de 2008 Grupo LoUISE-Universidad de Castilla-La Mancha 434 J. Muñoz, A. E. Medina, J. Guerrero, J. Muñoz Suplantación de Contenido: Es una técnica de ataque utilizada para engañar al usuario haciéndole creer que cierto contenido que aparece en un sitio web es legítimo, cuando en realidad no lo es. Motores de navegación: Es una técnica que impone a un sitio web a repetir código ejecutable facilitado por un atacante, y que se cargará en el navegador del usuario. Desafortunadamente, en el diseño de sitios web se ha dejado de lado integrar una especificación de manera clara y sencilla por medio de la Interfaz de Usuario (IU), los aspectos de seguridad con los que cuenta un sitio web y con los cuales el usuario final podría interactuar para lograr que los servicios que ofrece el sitio le sean más confiables; Es así como la retroalimentación visual puede portar información para incrementar la productividad del usuario. Fig. 1. Niveles de retroalimentación visual de un sitio web. La retroalimentación en un sistema interactivo es toda forma (visual, sonora, de animación, vibración, etc.) de información enviada al usuario con el fin de asistir, hacer fácil y segura su tarea. Nosotros consideramos que la retroalimentación es portadora de información a tres niveles: retroalimentación a nivel de información, a nivel de interacción y a nivel de interactividad (ver figura 1). El primer nivel de feedback visual corresponde al conjunto de despliegues visuales sobre el estado de los contenidos y recursos digitales a los cuales puede acceder el usuario a través del sistema en línea. La retroalimentación visual a nivel de interacción indica el estado de los servicios disponibles/indisponibles para el usuario. Finalmente la retroalimentación visual a nivel de interactividad corresponde al feedback inmediato sobre el manejo de los dispositivos de entrada y salida utilizados por el usuario al realizar su tarea. Es importante indicar que el mecanismo de feedback en cualquiera de los tres niveles puede ser portador de información sobre la seguridad de un sitio web con el fin de otorgar al usuario un mayor control, siendo guía en las operaciones que realice en un sitio web (ver figura 1). El aspecto de seguridad en un sitio web no solo se ve reflejado en las páginas de Internet relacionadas particularmente con el comercio electrónico, aunque es en éste rubro dónde se ha olvidado informar al usuario final sobre los aspectos de seguridad internos que se efectúan al llevar a cabo éste tipo de operaciones. Este trabajo propone un conjunto de mejores prácticas para asistir al usuario sobre los elementos de seguridad de un sitio web por medio de la retroalimentación visual, de manera que Patrones de Interacción para el Diseño de la Retroalimentación Visual de Sitios Web 435 mejore la productividad de sus tareas. La estructura del presente artículo muestra en la sección dos un análisis más detallado de la problemática sobre la escasa retroalimentación visual de seguridad que ofrecen los sitios web al usuario. En la sección tres proponemos una clasificación de mejores prácticas conocidas como patrones de interacción para diseñar la retroalimentación visual con el fin de asistir al usuario y lograr que sus tareas se efectúen de forma segura. En la última sección se presenta un serie de ejemplos sobre cómo son aplicados algunos de los patrones de interacción sobre seguridad propuestos en la clasificación de la sección tres. 2 Problemática Una de las principales barreras que existe cuando un usuario interactúa con una aplicación web ha sido la sensación de inseguridad frente a los sistemas de identificación, el intercambio de datos personales, la compra y el pago de productos vía electrónica, la descarga de archivos a través de Internet, las transacciones bancarias etc. Esto ha sido a tal punto que los usuarios aun si requieren del uso de los servicios de un sitio web, lo consideran como un sistema inseguro, y que por lo tanto ciertas acciones generan desconfianza y dudas al público, y aun más cuando el usuario desconoce los medios de seguridad brindados por los sitios web. La interfaz de un sitio web le permite al usuario darse cuenta del estado interno en el cual se encuentra el sistema cuando éste ha solicitado la ejecución de algún proceso en la web, por ejemplo cuando el usuario utiliza un sitio web para llevar a cabo la compra de algún producto desconoce si los datos personales que está a punto de ingresar al sitio serán confidenciales, generando una actitud de desconfianza ante el sitio y surgiendo dudas como: ¿Cómo puedo garantizar que soy quien digo ser?, ¿Cómo puedo asegurarme que la información no ha sido manipulada? Como evitar los intrusos en mi computadora? Estas y otras incertidumbres que el usuario llegar a tener es debido en gran parte, por la falta de información apropiada que se le de a conocer sobre la seguridad la que cuenta el sitio web, en algunos casos los usuarios suelen encontrarse con palabras técnicas que les son confusas y algunas veces optan hasta por abandonar el sitio web. Desde el punto de vista de la interacción humano computadora (IHC), el usuario cuando utiliza un sistema interactivo, espera que la interfaz le guíe y le auxilie en las posibles dudas que pueda tener durante el proceso de interacción como por ejemplo con las siguientes preguntas: ¿Qué está pasando en el sistema?, ¿Qué es éste objeto desplegado en la pantalla?, ¿Dónde estoy? y ¿Qué puedo hacer?. Pero ¿Cómo poder dar una retroalimentación visual al usuario sobre el desempeño de los factores de seguridad por parte de los sitios web seguros?, esto solo puede lograrse mediante la demostración de elementos de seguridad en la interfaz de usuario), por lo tanto se debe especificar al usuario final la certeza sobre la seguridad existente durante la transacción que se está llevando a cabo; en caso de surgir algún problema durante el proceso el sitio debe darle la opción de evitar o corregir algún error provocado por una amenaza. 436 J. Muñoz, A. E. Medina, J. Guerrero, J. Muñoz 3 Clasificación de la Retroalimentación Visual en base a Patrones En esta sección se propone el uso de patrones para el diseño de la retroalimentación visual sobre seguridad que puede ofrecer un sitio web por medio de las interfaces graficas al usuario; los patrones representan una solución a un problema recurrente en el diseño de la interfaz del usuario dentro de un contexto específico. Además, la especificación de un patrón permite comunicar la experiencia y el conocimiento en un área de interés. A partir de los años noventas y hasta nuestros días, una gran diversidad de patrones se han propuesto, por ejemplo los patrones para el diseño de software [10], los patrones de interacción [11] y los patrones de seguridad [12]. Todo tipo de patrones tiene un formato bien definido donde se especifica de manera general: el nombre del patrón, problema que resuelve, solución propuesta, contexto y ejemplo [10] [12]. Es basto el conjunto de patrones especificando las mejores prácticas para diseñar la retroalimentación visual de un sitio web de manera que guie y asista la tarea del usuario de una manera segura. Los patrones se han clasificado en función de los niveles de retroalimentación visual que tiene todo sitio web, a saber. Nivel de Información: Es el grupo de patrones de seguridad que describen al usuario de manera coherente y continua el estado en el que se encuentra el sitio web o alguno de sus procesos internos, necesarios en una transacción requerida por el usuario. Nivel de Interacción: Es el conjunto de patrones de seguridad que especifica el estado de diálogo entre el usuario y el sitio web por medio de la interacción con los elementos (servicios) de seguridad que se exponen en la interfaz. Nivel de Interactividad: Reagrupa los patrones de seguridad que especifican las acciones del usuario utilizando los dispositivos de entrada para manipular directamente los objetos de una aplicación. La colección de patrones de cada uno de los niveles anteriores forma un lenguaje de patrones de interacción en seguridad el cual es mostrado gráficamente en la siguiente figura: Fig. 2. Patrones de interacción para la retroalimentación visual sobre seguridad en los sitios web. La clasificación de patrones de interacción en seguridad que se presenta en la Figura 2, distingue tres niveles de retroalimentación visual, dónde cada nivel agrupa los patrones de interacción más importantes para un sitio web, los cuales deben ser contemplados en el diseño de las interfaces de los sitios web seguros para ofrecer al usuario una mejor retroalimentación visual sobre la seguridad del sitio. En ésta Patrones de Interacción para el Diseño de la Retroalimentación Visual de Sitios Web 437 clasificación es posible distinguir el nivel de información que proviene de las distintas maneras de mostrar la información al usuario sobre el estado en el cual se encuentra una aplicación en línea. El nivel de interacción describe la importancia del espacio del diálogo entre el usuario y la misma aplicación, y por último el nivel de interactividad que se forma de los componentes interactivos de la interfaz. La clasificación anterior se puede considerar como una base común para los diseñadores que deseen proponer nuevos patrones de seguridad. 4 Especificación de Patrones de Retroalimentación en Seguridad. En esta sección se describen a detalle algunos de los patrones de interacción de la clasificación propuesta en la sección anterior. 4.1- Patrones de Interacción en Seguridad a Nivel de Información. Este grupo de patrones determina la manera de como mostrar al usuario la información sobre seguridad que genera el sitio sobre las operaciones internas que efectúa. Es así como los siguientes patrones dan un ejemplo claro al diseñador web de como puede ser diseñada la interfaz para que guíe al usuario de manera clara mientras éste navega en el sitio web y hace uso de sus servicios. Por ejemplo en el transcurso de una transacción el sitio web puede mantener informado al usuario sobre el estado de seguridad del sistema mediante mensajes informativos o preventivos, asimismo puede dar el poder de controlar la transacción mediante botones con los cuales el usuario puede decidir si cancela o continua con el proceso; la importancia de éstos patrones radica en la información sobre seguridad tan completa que puede ofrecer la interfaz de usuario mediante mensajes informativos, mensajes preventivos, botones de acción y/o links que nos enlazan a páginas con información más detallada. Nombre Problema Principio de usabilidad Contexto Solución Veracidad de la información El usuario desconoce si la información que obtiene de un sitio web es verídica. Afirmación sobre la seguridad del sistema. El dar a conocer al usuario la seguridad con la que cuenta el sitio hace que éste se sienta en un ambiente de confianza y que no tenga duda de la autenticidad de la información que recibe catalogando al sitio como seguro y confiable. Notificar al usuario mediante VtPERORVGHVHJXULGDGFDQGDGRVOODYHV«GHQWURGH la interfaz que el sitio web cuenta con una conexión segura y que por lo tanto la información que obtiene de él es verídica. Ejemplo En ésta interfaz podemos notar como un colaborador en línea proporciona información a un usuario acerca de los productos que ofrece una compañía; la interfaz notifica la conexión segura del sitio por medio de un candado. 438 J. Muñoz, A. E. Medina, J. Guerrero, J. Muñoz Consecue ncia Una imagen que indica seguridad en el sitio es más clara para el usuario que las palabras que lo puedan hacer. Nombre Problema Códigos de acceso Cuando un usuario crea una nueva clave en un sitio web para poder hacer uso de sus servicios realmente no sabe si la clave es segura. Auxiliar al usuario para reforzar su seguridad. Principio de usabilidad Contexto Solución El sistema debe de auxiliar al usuario conforme éste opera dentro de la interfaz. Si la clave que ha proporcionado el usuario es vulnerable a posibles ataques, el sitio debe alertarlo y recomendarle que cambie la clave que ha introducido. Ejemplo Consecue ncia Nombre Problema Principio de usabilidad Contexto Solución En ésta interfaz específica de un sitio web dedicado al comercio electrónico el sistema detecta que la clave proporcionada por el usuario es insegura y fácil de obtener por otros, por lo cual el sistema le aconseja que elija otra clave. Una sugerencia amplía el conocimiento del usuario y le ayuda a decidir más convenientemente sobre sus acciones. Estado de seguridad del sitio web El usuario desconoce los procesos internos que lleva a cabo el sistema para mantener su seguridad mientras navega en un sitio web. Informar al usuario las acciones sobre seguridad que ejerce el sistema. Un sitio web seguro debe mantener comunicación con el usuario para darle a conocer las acciones que el sistema ejerce en función de su seguridad. Informar de manera clara y sencilla al usuario sobre los procesos que ejecuta internamente el sistema para mantener su seguridad, ya sea por medio de imágenes, mensajes de texto ó sonidos. Ejemplo El sistema informa al usuario sobre el conjunto de mecanismos que el sitio ha bloqueado para mantener asegurada su tarea, ofreciéndole la opción de tomar el riesgo desbloqueando dicho mecanismo. Consecuen cia Obtener la confianza del usuario al hacerle saber que está siendo protegido por el sistema. 4.2.- Patrones de Interacción en Seguridad a Nivel de Interacción. Este grupo de patrones corresponde a toda forma de retroalimentación que tiene por objetivo informar al usuario sobre la evolución del estado de seguridad de la aplicación Patrones de Interacción para el Diseño de la Retroalimentación Visual de Sitios Web 439 de manera interactiva, por lo tanto proponen una solución al usuario final para poder saber que el sitio en el que esta navegando es seguro pues permiten dar una idea a los diseñadores de como puede ser desarrollada la interfaz para presentar al usuario de manera clara la información necesaria sobre seguridad mostrándola de una forma sencilla pero completa mediante objetos de interacción (botones, menús, iconos, barras de herramientas etc.), los cuales permiten la adquisición y la restitución de información pertinente al usuario; ésta categoría también abarca la retroalimentación al usuario por medio de la navegación entre ventanas de la aplicación y de la activación de botones y/o menús para la visualización de acciones válidas. Nombre Problema Principio de usabilidad Contexto Solución Identificación de sitios web seguros. El usuario para llevar a cabo su tarea no cuenta con la información suficiente si el sitio web es seguro. Afirmar al usuario la seguridad que ofrece el sitio. En sitios web confidenciales o de transacciones que ofrezcan información sobre la seguridad que emplean para fortalecer la actividad del usuario. Informar al usuario mediante la representación simbólica de seguridad dentro de la interfaz que el sitio en el que ingresará para realizar sus operaciones utiliza tecnología segura. Ejemplo Consecuen En éste ejemplo podemos observar como mediante la interfaz se notifica el uso de una versión segura (https) del protocolo http. Con el candado se notifica la conexión segura mediante el uso de certificados SSL. Acceso digital seguro. cia Nombre Problema Principio de usabilidad Contexto Solución Amenazas durante la navegación. El usuario desconoce la inseguridad a la que esta expuesto cada vez que navega en Internet. Auxiliar al usuario en el momento preciso para reforzar su seguridad. En todo sitio web oficial dónde la información sobre seguridad que ofrezca requiera desplegarse en grandes cantidades y el espacio de la pantalla es restringido. Permitir al usuario visualizar la información en diversas unidades lógicas tales como: ventanas, cuadros de diálogo, listas de despliegue etc., con el fin de facilitarle la exploración de la información sobre seguridad ya sea a través de navegación directa o secuencial. Ejemplo El ejemplo nos muestra como un sitio web auxilia al usuario mediante un cuadro de 440 J. Muñoz, A. E. Medina, J. Guerrero, J. Muñoz diálogo que le facilita explorar la información sobre seguridad. Consecuencia Nombre Problema Principio de usabilidad Contexto Fuerza Solución La navegación es un medio de interacción para dosificar la información y que permite al usuario un mejor acceso a los contenidos que el sitio ofrece como retroalimentación sobre seguridad. Restricción a sitios web para adulto ¿Cómo informar al usuario que está a punto de acceder a una página que puede mostrar contenido inadecuado? Protección al usuario. El usuario navega regularmente en la Web sin saber con el contenido que se puede topar, el sitio le debe advertir para evitarle una impresión desagradable. El mensaje preventivo ofrece seguridad al usuario. Mostrar al usuario un mensaje de advertencia (antes de ingresar al sitio) que le informe que la página que está a punto de ver puede mostrar contenido inadecuado. Ofrecer la oportunidad de no ver la página. Ejemplo Éste mensaje advierte al usuario que la página que está a punto de abrir puede mostrar contenido para adultos. El mensaje le da la oportunidad al usuario de no ver la página. Consecuencia Prevenir al usuario lleva a compartir la responsabilidad sobre la operación del sistema. 4.3.- Patrones de Interacción en Seguridad a Nivel de Interactividad. La importancia de éste grupo de patrones se encuentra principalmente en la guía que se le da al usuario durante sus acciones con la manipulación de objetos. Los patrones presentados a continuación ejemplifican la manera de dar a conocer el nivel de seguridad que ofrece un sitio web por medio del feedback inmediato al representar el manejo de dispositivos físicos como el ratón y el teclado; por ejemplo en el caso del teclado representar coherentemente la secuencia de caracteres que captura el usuario la podemos ver al dar de alta una contraseña en el sitio web, éste inmediatamente le indicará mediante colores que tan segura es la contraseña que ha ingresado. Nombre Problema Principio de usabilidad Contexto Seguridad por medio de dispositivos de designación. Falta de información sobre las acciones sobre los elementos de seguridad que efectúa el usuario mediante el manejo de dispositivos de designación (mouse, joystick, pluma, etc.). Ofrecer al usuario información sobre seguridad mediante sus acciones. En sitios web dónde el despliegue de información sea el efecto de la acción del usuario Patrones de Interacción para el Diseño de la Retroalimentación Visual de Sitios Web Fuerza Solución 441 sobre los elementos de interés. Este tipo de feedback se muestra al pase del puntero sobre el elemento de interés para el usuario y desaparece al salir de dicho elemento. Notificar la confidencialidad de la información mediante los elementos de seguridad que son manipulados por las acciones del usuario, con el uso de dispositivos de designación. Ejemplo Consecuencia Nombre Problema Principio de usabilidad Contexto Solución En la imagen anterior se puede notar la imagen de un candado ubicada en una IU, cuando el usuario decide interactuar con la imagen de seguridad al pase del puntero del Mouse aparece un mensaje de texto que le informa que el sitio web cuenta con el certificado de seguridad SSL. Permite la participación activa del usuario para auto informarse sobre la seguridad del sitio. Feedback de seguridad contextual. El sitio web no guía al usuario sobre la prevención del robo de información. Auxiliar al usuario para reforzar su seguridad. En sitios web confidenciales o de transacciones que ofrezcan información sobre la seguridad que emplean para fortalecer la actividad del usuario. Desplegar información sobre servicios que protegen al usuario contra el robo de información al pase del puntero sobre un objeto de interés dentro de la interfaz. Ejemplo En el ejemplo anterior podemos notar como se informa al usuario sobre la prevención del robo de contraseñas mediante el despliegue de información al pase del puntero sobre un objeto de interés dentro de la interfaz. Consecuencia 5 El usuario será informado a través de sus propias acciones en el sitio. Conclusiones El presente trabajo propone una colección de patrones de interacción como una técnica para el diseño de la retroalimentación visual en los sitios web seguros haciendo énfasis particularmente en la retroalimentación visual que se la aporta al usuario por medio de la interfaz gráfica, esto con el fin de que el usuario tenga un mayor control y 442 J. Muñoz, A. E. Medina, J. Guerrero, J. Muñoz que comprenda los aspectos de seguridad. El conjunto de estos patrones demuestra que el feedback visual puede proceder de diferentes componentes de un sitio web para asegurar la tarea del usuario: El primer nivel de feedback visual de información es el grupo de patrones de seguridad que describen de manera coherente y continua al usuario el estado en el que se encuentra el sitio web o algún de sus procesos internos necesarios en una transacción requerida por el usuario. La retroalimentación visual a nivel de interacción indica al usuario el estado de los servicios disponibles/indisponibles para él. Finalmente la retroalimentación visual a nivel de interactividad corresponde al feedback inmediato sobre el manejo de los dispositivos de entrada y salida requeridos por el usuario al realizar su tarea. El trabajo de investigación a futuro consiste en proponer una técnica de especiación formal para modelar el conjunto de retroalimentaciones (visual, sonora, ·3D, animación etc.) con las que cuenta un sitio web para que el usuario pueda tener una mayor productividad y confianza en los elementos de seguridad al requerir de los servicios de un sitio web. Referencias 1. %UD]&6HIIDK$0¶5DLKL''HVLJQLQJD 7UDGH-off between Usability and Security: A Metrics Based-Model. In: Proc. of 11th IFIP TC 13 Conf. on Human-Computer Interaction ,17(5$&7¶ 5LR GH -DQHLUR 6HSWHPEHU 0-14, 2007). Lecture Notes in Computer Science, Vol. 4663. Springer, Berlin (2007) 114±126 2. Reeder, R.W., Karat, C.-M., Karat, J., Brodie, C.: Usability Challenges in Security and Privacy Policy-Authoring Interfaces. In: Proc. of 11th IFIP TC 13 Conf. on Human-Computer ,QWHUDFWLRQ,17(5$&7¶/1&69RO6SULQJHU%HUOLQ±155 3. Rode, J., Johansson, C., DiGioia, P., Silva Filho, R., Nies, K., Nguyen, D. H., Ren, J., Dourish, P., Redmiles, D.: Seeing Further: Extending Visualization as a Basis for Usable Security. 3URF RI QG $&0 6\PSRVLXP RQ 8VDEOH 3ULYDF\ DQG 6HFXULW\ 62836¶ 3LWWVEXUJK July 12-14, 2006). ACM Press, New York (2006) 145±155 4. 5RWK97XUQHU78VHU6WXGLHVRQ6HFXULW\*RRGYV3HUIHFW,Q3URFRI$&0&+,¶7 Workshop on Security User Studies (San Jose, April 28 - May 3, 2007). ACM P. 5. Yurcik, W., Barlow, J., Lakkaraju, K., Haberman, M.: Two Visual Computer Network Security Monitoring Tools Incorporating Operator Interface Requirements. In: Proc. of ACM CH,¶ :RUNVKRS RQ +XPDQ-Computer Interaction and Security Systems (Fort Lauderdale, April 5-10, 2003). ACM Press, New York (2003) 6. Jaime Muñoz Arteaga, Ricardo Mendoza González, Miguel Vargas and Francisco J. Álvarez, A Classification of Security Patterns for the Transactions between a Requester an Intermediary and a Web-service, CNIS doz2006, Iasted, October 2006, Cambridge, USA 7. Jaime Muñoz Arteaga, Carlos Alberto Reyes and Hector G. Pérez González, Designing Direct Manipulation User Interfaces by Using Interaction Patterns, WSEAS Transactions on Computer, issue 2, vol. 3, April 2004. 8. Boyko, Sergy, Forbing Peter, Yashin Anatoli: User Interface Design Patterns for Interactive Modeling. DVS-IS 2002, LNCS 2545 (2002) 148-158. 9. Van Welie, Martijn and +DOOYDUG7UüWWHEHUJ,QWHUDFWLRQ3DWWHUQVLQ8VHU,QWHUIDFHV 10. Gamma, E., Helm, R., Johnson, R., Vlissides, J., and Booch, G. Design Patterns : Elements of Reusable Object-Oriented Software, Addison-Wesley Professional Computing, 1995. 11. Molina, P. J., Melia, S. y Pastor, O. User Interface Conceptual Patterns. In Proceedings of the 4th International Workshop on Design Specification & Verification of Information Systems '69,6¶SDJHV-214, Rostock, Germany, June, 2002 12. Muñoz Arteaga Jaime, Ricardo Mendoza González, Miguel Vargas and Francisco J. Álvarez, A Classification of Security Patterns for the Transactions between a Requester an Intermediary and a Web-service, CNIS 2006, Iasted, Oct. 2006, Cambridge, USA