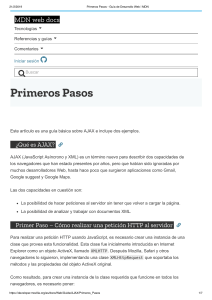
AJAX AJAX
Anuncio

AJAX
Asynchronous JavaScript and XML
1
AJAX
AJAX=Asynchronous JavaScript and XML
AJAX se basa en los siguientes estándares:
• JavaScript
• XML
• XHTML
• CSS
2
AJAX
AJAX no es un lenguaje de programación, es una técnica para crear
mejores aplicaciones web.
AJAX implica un intercambio de datos entre el browser y el servidor
sin necesidad de recargar la página. Las páginas web pueden
solicitar y recibir pequeñas porciones de información en vez de
páginas completas.
La comunicación asincrónica remplaza la comunicación sincrónica
petición/Respuesta:
• Un usuario puede continuar usando la aplicación mientras el
programa cliente solicita información al servidor como un
tarea de fondo (background).
• Separación de los aspectos de desplegar información y
obtención de la información.
3
AJAX
La pantalla se actualiza parcialmente en función de los eventos y los
datos proporcionados por el usuario. Los datos que no cambian
permanecen estables en la pantalla.
Con AJAX las aplicaciones web pueden responder de una manera más
rápida y amigable.
En AJAX, los programas JavaScript del cliente se comunican
directamente con el servidor mediante el objeto XMLHttpRequest.
AJAX es independiente de la tecnología utilizada en el servidor.
4
Comunicación Sincrónica
La operación del usuario se interrumpe mientras se obtienen mas datos.
browser
user activity
user activity
User activity
5
1
2
time
4
server-side
3
server processing
1
http request
browser
4
5
server processing
2
server-side systems
html + css data
3
5
Comunicación Asincrónica
La operación del usuario no se interrumpe mientras se obtienen mas datos.
Before:
Browser
UI:
browser
user activity
user activity
User activity
Ajax:
time
server-side
time
server-side
server processing
server processing
server processing
6
El objeto XmlHttpRequest
Constructor:
client = new XMLHttpRequest()
7
Otros métodos
Method
Description
open(method, url, async)
specifies the URL and HTTP request
method
send()
send(postData)
sends the HTTP request to the server,
with optional POST parameters
abort()
stops the request
getAllResponseHeaders(),
getResponseHeader(name),
setRequestHeader(name, value)
for getting/setting raw HTTP headers
8
Propiedades
Property
Description
responseText
the entire text of the fetched page,
as a string
responseXML
the entire contents of the fetched
page, as an XML document tree
status
the request's HTTP status code (200
= OK, etc.)
statusText
HTTP status code text (e.g. "Bad
Request" for 400)
timeout
how many MS to wait before giving
up and aborting the request
(default 0 = wait forever)
readyState
request's current state (0 = not
initialized, 1 = set up, 2 = sent, 3 = in
progress, 4 = complete)
9
Eventos
Event
Description
load
occurs when the request is
completed
error
occurs when the request fails
timeout
occurs when the request times out
abort
occurs when the request is
aborted by calling abort()
loadstart, loadend,
progress, readystatechange
progress events to track a request
in progress
10
El proceso AJAX
• JavaScript
– Definir un objeto para enviar peticiones HTTP.
– Iniciar la petición
• Obtener el objeto XMLHTTPRequest
• Designar una función que reciba la respuesta (handler)
– atributo de onreadystatechange
• Iniciar la petición GET o POST
• Enviar los datos
– Manejar la respuesta
• Esperar por “readyState” 4 y “HTTP status” 200
• Extraer el texto de la respuesta mediante “responseText” o
“responseXML”
• Usar el resultado para cambiar la página desplegada
11
El proceso AJAX
• HTML
– Cargar el Script
– Designar el evento que iniciará la petición
– Etiquetar (id) los elementos que serán accesados por el
Script
12
Definir un objeto REQUEST
var request;
function getRequestObject() {
if (window.ActiveXObject) {
return(new ActiveXObject("Microsoft.XMLHTTP"));
} else if (window.XMLHttpRequest) {
return(new XMLHttpRequest());
Versión para Internet
} else {
Explorer 5 y posterior
return(null);
}
}
Versión para Netscape, Firefox,
y Opera (Netscape 5 y posterior)
Falla en browsers antiguos
ó no estándares
Tomado de: http://courses.coreservlets.com
13
Iniciar la petición versión 1
function sendRequest() {
request = getRequestObject();
request.onreadystatechange = handleResponse;
request.open("GET", "message-data.html", true);
request.send(null);
}
Datos POST
(null en caso de GET)
Función designada
para manejar la
respuesta
Petición asincrónica, no
esperar la respuesta
URL del recurso en
el servidor
Tomado de: http://courses.coreservlets.com
14
Manejar la respuesta versión 1
function handleResponse() {
if ((request.readyState == 4) &&
(request.status == 200)) {
alert(request.responseText);
}
}
Indica que el servidor ya
regresó la respuesta
Estatus OK
Texto regresado
por el servidor
Pop up
Tomado de: http://courses.coreservlets.com
15
Página XHTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>Ajax: Simple Message</title>
<script src="show-message.js"
type="text/javascript"></script>
</head>
<body>
<center>
<table border="1" bgcolor="gray">
<tr><th><big>Ajax: Simple Message</big></th></tr>
</table>
<p/>
<form action="#">
<input type="button" value="Show Message“ onclick="sendRequest()"/>
</form>
</center></body></html>
16
Escribiendo diréctamente en la página
XHTML
…
<form action="#">
<input type="button" value="Show Message"
onclick="sendRequest()"/>
</form>
<div id="message"></div>
…
Cambio en la página
Cambio en el script
function handleResponse() {
if ((request.readyState == 4) &&
(request.status == 200)) {
document.getElementById(“message”).innerHTML=request.responseText;
}
}
17
Iniciar la petición versión 2
function sendRequest() {
request = getRequestObject();
request.onload = handleResponse;
request.open("GET", "message-data.html", true);
request.send(null);
}
Datos POST
(null en caso de GET)
Función designada
para manejar la
respuesta
Petición asincrónica, no
esperar la respuesta
URL del recurso en
el servidor
Tomado de: http://courses.coreservlets.com
18
Manejar la respuesta versión 2
function handleResponse() {
if (request.status == 200) {
alert(request.responseText);
}
}
Estatus OK
Texto regresado
por el servidor
Pop up
Tomado de: http://courses.coreservlets.com
19
Ejemplo usando POST
Xhr = new XMLHttprequest();
str = document.getElementById('txtSearch').value;
xhr.open("POST", 'searchSuggest.php', true);
xhr.onload = handleSearchSuggest;
data = new FormData();
data.append("search", str);
xhr.send(data);
20