Práctica Inkscape 7. Diferencia entre agrupar objetos y unión de
Anuncio

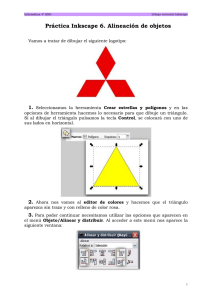
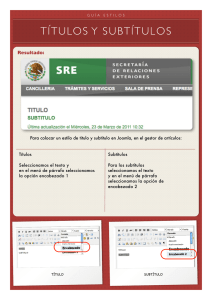
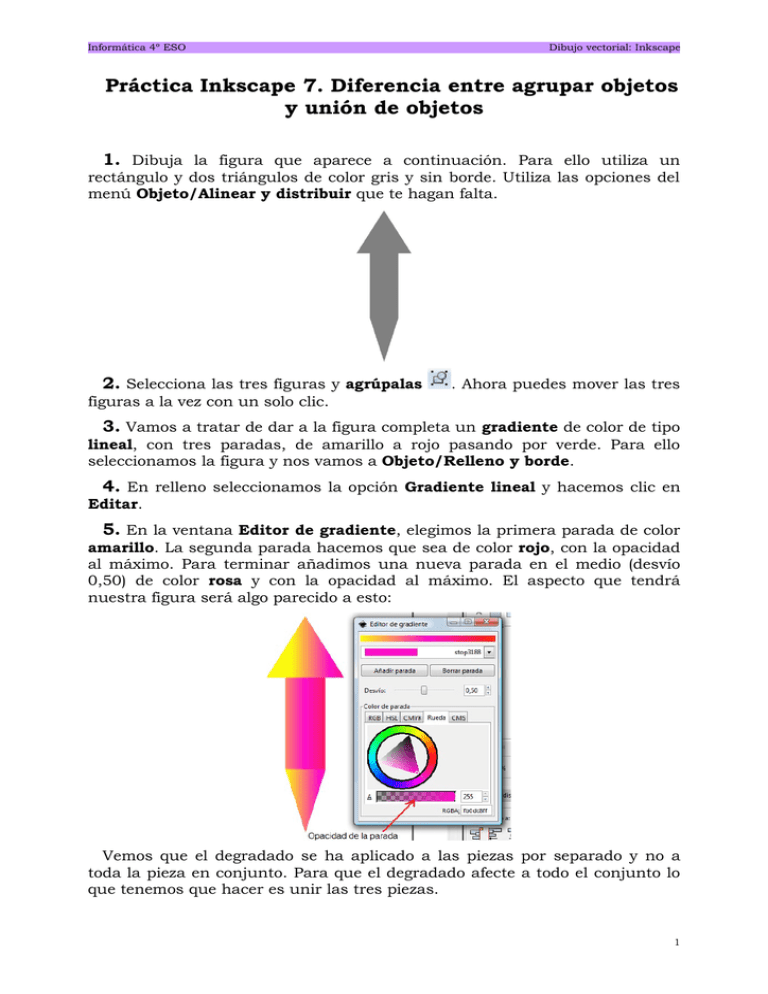
Informática 4º ESO Dibujo vectorial: Inkscape Práctica Inkscape 7. Diferencia entre agrupar objetos y unión de objetos 1. Dibuja la figura que aparece a continuación. Para ello utiliza un rectángulo y dos triángulos de color gris y sin borde. Utiliza las opciones del menú Objeto/Alinear y distribuir que te hagan falta. 2. Selecciona las tres figuras y agrúpalas . Ahora puedes mover las tres figuras a la vez con un solo clic. 3. Vamos a tratar de dar a la figura completa un gradiente de color de tipo lineal, con tres paradas, de amarillo a rojo pasando por verde. Para ello seleccionamos la figura y nos vamos a Objeto/Relleno y borde. 4. En relleno seleccionamos la opción Gradiente lineal y hacemos clic en Editar. 5. En la ventana Editor de gradiente, elegimos la primera parada de color amarillo. La segunda parada hacemos que sea de color rojo, con la opacidad al máximo. Para terminar añadimos una nueva parada en el medio (desvío 0,50) de color rosa y con la opacidad al máximo. El aspecto que tendrá nuestra figura será algo parecido a esto: Vemos que el degradado se ha aplicado a las piezas por separado y no a toda la pieza en conjunto. Para que el degradado afecte a todo el conjunto lo que tenemos que hacer es unir las tres piezas. 1 Informática 4º ESO Dibujo vectorial: Inkscape 6. Lo primero que tenemos que hacer es desagrupar las tres piezas. Para ello, la seleccionamos y hacemos clic en el icono de desagrupar continuación vamos a empezar a unir objetos. . A 7. La unión de objetos sólo se puede hacer con dos objetos a la vez, no con más. Seleccionamos primero el triángulo superior y el rectángulo y nos vamos al menú Trayecto/Unión. Ya tenemos el triángulo superior y el rectángulo formando un solo objeto. 8. Ahora seleccionamos el triángulo inferior y el resto del objeto y volvemos a ir a Trayecto/Unión. Nos tiene que quedar algo así: Ahora el gradiente ya afecta a todo el conjunto. 9. Con el objeto seleccionado, pulsamos el icono de gradientes y vemos que el gradiente que hemos aplicado está en posición horizontal. Lo cambiamos a posición vertical con el rojo en la parte inferior y el amarillo en la parte superior, hasta que tengamos un dibujo como este: 10. Seleccionamos el objeto, lo duplicamos Con la opción y lo volteamos 180º . de alinear y distribuir, obtenemos lo siguiente: 2 Informática 4º ESO Dibujo vectorial: Inkscape 11. Seleccionamos los dos objetos y nos vamos a Trayecto/Unión. Ya tenemos las dos partes anteriores formando un solo objeto. Ahora, con este objeto seleccionado, lo duplicamos y lo rotamos 90º hacia la izquierda . Seleccionamos los dos objetos que tenemos (el vertical y el horizontal) y volvemos a Trayecto/Unión, obteniendo la siguiente figura en forma de cruz: 12. Seleccionamos la cruz y la duplicamos . Nos Objeto/Transforma/Rotar y hacemos que el duplicado gire 45 º. vamos a 13. Seleccionamos las dos cruces y vamos a Trayecto /Unión. Ahora, al objeto resultante le aplicamos un gradiente radial con los siguientes colores, desde el centro hacia el exterior: azul, rosa, rojo, amarillo. Obtenemos así la figura final: 3