Práctica de Laboratorio 01 - Departamento de Lenguajes y
Anuncio

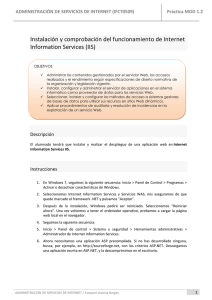
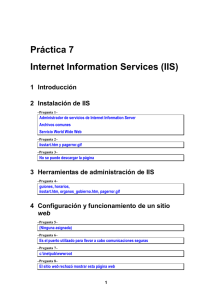
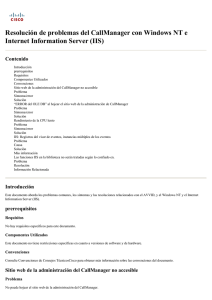
Ampliación de Bases de Datos Realice los ejercicios que se describen a continuación usando el editor de HTML indicado por los profesores de la asignatura y el servidor web estudiado en las prácticas previas. Escuela Técnica Superior de Ingeniería Informática Departamento de Lenguajes y Sistemas Informáticos IIS 5.1 y HTML básico Grupo de Ingeniería del Software, octubre 2007 Enunciado 1. Consola de administración de Internet Information Server (IIS) El servidor IIS se administra desde la consola de administración de los Servicios de Internet Information Server (ver figura 1). Para acceder a esta consola existen al menos dos posibilidades. La primera es Inicio Æ Ejecutar…Æ inetsrv/iis.msc y la segunda Inicio Æ Panel de controlÆ Herramientas administrativas Æ Servicios de Internet Information Server, siempre que se tengan los privilegios adecuados, normalmente de administrador del sistema. Figura 1: Consola de administración de servicios de Internet Information Server Obviamente, para poder acceder a la consola de administración de IIS es necesario que IIS esté instalado. Para instalarlo debe seguir los pasos Inicio Æ Panel de control Æ Agregar o quitar programas Æ Agregar o quitar componentes de Windows, y a continuación instalar Servicios de Internet Information Server (ver figura 2) con las opciones que desee (ver figura 3). Desde la consola de administración de IIS podemos ver la estructura del sitio web, así como crear directorios virtuales y aplicaciones web. También se puede arrancar y parar el servidor web. 1 Ampliación de Bases de Datos Realice los ejercicios que se describen a continuación usando el editor de HTML indicado por los profesores de la asignatura y el servidor web estudiado en las prácticas previas. Escuela Técnica Superior de Ingeniería Informática Departamento de Lenguajes y Sistemas Informáticos IIS 5.1 y HTML básico Grupo de Ingeniería del Software, octubre 2007 Enunciado Figura 2: Instalación de Servicios de Internet Information Server Figura 3: Opciones de instalación de Internet Information Server 2 Ampliación de Bases de Datos Realice los ejercicios que se describen a continuación usando el editor de HTML indicado por los profesores de la asignatura y el servidor web estudiado en las prácticas previas. Escuela Técnica Superior de Ingeniería Informática Departamento de Lenguajes y Sistemas Informáticos IIS 5.1 y HTML básico Grupo de Ingeniería del Software, octubre 2007 Enunciado 2. Prácticas con IIS a. Compruebe que IIS está instalado en su sistema abriendo la consola de administración de IIS. b. Abra la página por defecto del sitio web predeterminado (http://localhost) y navegue por la información de ayuda sobre programación en ASP. c. Cree un directorio virtual llamado ABD y configúrelo como un directorio virtual de aplicación web (ver figura 4). d. Cree con el editor de HTML una página web básica con las etiquetas imprescindibles y algo de texto para que sea el fichero de entrada a la aplicación ABD y cuélguelo de su sitio web en el directorio correspondiente. Visualícelo. Figura 4: Configuración de un directorio virtual 3 Ampliación de Bases de Datos Realice los ejercicios que se describen a continuación usando el editor de HTML indicado por los profesores de la asignatura y el servidor web estudiado en las prácticas previas. Escuela Técnica Superior de Ingeniería Informática Departamento de Lenguajes y Sistemas Informáticos IIS 5.1 y HTML básico Grupo de Ingeniería del Software, octubre 2007 Enunciado 3. HTML básico Elimine alguna de las etiquetas obligatorias en el archivo anterior y observe el resultado. Compare el resultado en varios navegadores si le es posible. Introduzca deliberadamente errores y observe los resultados. 4. Cabeceras, párrafos y líneas horizontales Cree dos documentos HTML que contengan cada uno el titular y el texto de dos noticias de la edición del día en que esté realizando la práctica de dos periódicos digitales (www.elpais.es, www.elmundo.es, www.abc.es, etc.). Cree un encabezado para cada titular de cada noticia y organice el texto en párrafos. Separe ambas noticias por una línea horizontal. Nombre los documentos creados con el nombre de cada periódico (elpais.html, elmundo.html, abc.html, etc.). 5. Listas de enlaces Modifique el documento index.html para que contenga una lista con 4 hiperenlaces, dos para los documentos que ha creado en el apartado anterior y otros dos para acceder a la web de los periódicos digitales que utilizó para copiar las noticias. Los enlaces a las webs de los periódicos deben abrirse en una ventana aparte que debe reutilizarse si ya está abierta (no debe haber a la vez más de una ventana mostrando la web de uno de los periódicos). 6. Imágenes Copie en el directorio en el que esté trabajando las imágenes correspondientes a los logotipos de la Universidad de Sevilla (puede obtenerlo en www.us.es) y de la E.T.S.I. Informática (www.informatica.us.es). Añádalos a los documentos creados anteriormente junto con el nombre de cada institución (La universidad en la cabecera y la escuela al pie). 7. Texto preformateado Cree un documento llamado codigo.html en el que muestre el código HTML de alguna de las páginas que creó en el apartado 2. Añada un nuevo enlace a la lista de enlaces del documento index.html y compruebe que se visualiza correctamente. Resalte las etiquetas de HTML con énfasis fuerte. 8. Validación de documentos frente a los estándares El W3C proporciona un servicio de validación de documentos y fragmentos de código a través de la dirección: http://validator.w3.org/. Valide los documentos que creó anteriormente conforme a los estándares HTML 4.01 y XHTML 1.0. 4